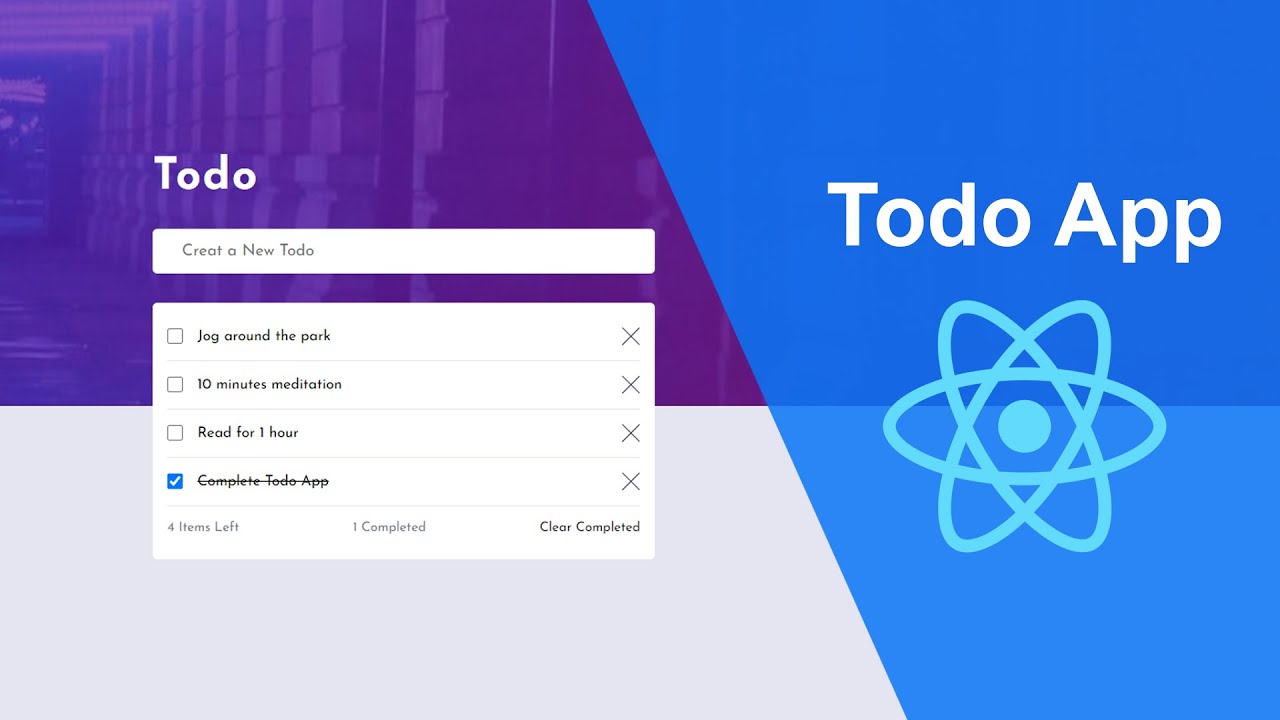
How to Create Todo App in React JS
 OnlineITtuts
OnlineITtuts
Hey everybody today I’m going to share with you How to Create Todo App in React JS from scratch. Building a Todo app in React JS is a wonderful project for every newbie and experienced developer. This application helps customers manage tasks more efficiently and offers a great way to learn the basics of React. Let us know the way step by step, specializing in ways of thinking without committing to the rules.
Todo apps are simple yet highly effective tools for project management. Customers are allowed to research projects, mark them all up, and delete them when they’re done. Building a Todo app in React JS provides a logical way to understand React’s component-based structure and state administration.

React JS is a well-loved JavaScript library for creating consumer interactions. Its component-based structure simplifies rule deployment and reuse. The state management of React allows for dynamic innovation, providing customers with seamless knowledge. Developing a Todo app in React helps solidify your understanding of that concept.
Before you go into development, it is important to plan your app. But think about it:
Add services: Customers should have the ability to add new services to their checklist.
View tasks: Identify all tasks.
Mark tasks as completed: Buyers should mark tasks as done.
Delete transactions: Customers must have the ability to remove transactions from the checklist.
Hold the UI clean and intuitive. A clean design guarantees that clients can paint collectively with the app without confusion. Take into consideration how obligations shall be displayed and the manner clients will paint together with them.
How to Create Todo App in React JS
Before moving to the codes I’m going to share with you the video that I made. Inside the tutorial, you will learn everything from scratch step by step with practically.
Once you watch the tutorial I hope you’ve learned something new and learned many new things from this tutorial. I hope the video is helpful for you let’s move on to the codes that I used inside the project.
To begin, ensure you have Node.Js and npm (Node Bundle Supervisor) installed. These devices are essential for dealing with your React environment. Use the Create React App tool to set up your project. This command-line tool generates a state-of-the-art React undertaking with all essential configurations.
You May Also Like:
Familiarize yourself with the task’s folder production. The important elements directories embody:
src: The place your fundamental code will be living.
Public: Comprises public belongings like index.Html.
First of you need to set up the project, then you need to import the Components and add the component inside the App file.
import TodoList from "./components/TodoList";
function App() {
return <TodoList />;
}
export default App;
The next thing you need to create a TodoList Component file inside the file you need to add all the functionalities that are used to perform the operations such as Insert, display, and delete the Task list from the Todo App.
import { Children, useState } from "react";
import Cross from "../assets/icon-cross.svg";
// const initialItems = [
// { id: 1, task: "Jog around the park 3x", checked: true },
// { id: 2, task: "10 minutes meditation", checked: false },
// { id: 3, task: "Read for 1 hour", checked: false },
// { id: 4, task: "Pick up groceries", checked: false },
// { id: 5, task: "Complete Todo App ", checked: false },
// ];
function TodoList() {
const [task, setTask] = useState("");
const [Item, setItems] = useState([]);
// step 2
function handleAddItems(item) {
setItems((items) => [...items, item]);
}
// step 3
function handleDelete(id) {
setItems((items) => items.filter((item) => item.id !== id));
}
// step 4
function handleToggle(id) {
setItems((items) =>
items.map((item) =>
item.id === id ? { ...item, checked: !item.checked } : item,
),
);
}
function onClearList() {
setItems([]);
}
// Step=1
function handleSubmit(e) {
e.preventDefault();
const newItem = { task, checked: false, id: Date.now() };
handleAddItems(newItem);
setTask("");
}
return (
<header>
<TodoItems
handleSubmit={handleSubmit}
task={task}
setTask={setTask}
Item={Item}
handleDelete={handleDelete}
handleToggle={handleToggle}
>
<FooterLi onClearList={onClearList} item={Item} />
</TodoItems>
</header>
);
}
function TodoItems({
handleSubmit,
task,
setTask,
Item,
handleDelete,
handleToggle,
children,
}) {
return (
<div className="todoContainer">
<div className="header_content">
<h2>Todo</h2>
</div>
<form onSubmit={handleSubmit}>
<input
type="text"
placeholder="Creat a New Todo"
value={task}
onChange={(e) => setTask(e.target.value)}
/>
</form>
<ul>
{Item.map((items) => (
<List
items={items}
key={items.id}
handleDelete={handleDelete}
handleToggle={handleToggle}
/>
))}
{children}
</ul>
</div>
);
}
function List({ items, handleDelete, handleToggle }) {
return (
<li>
<div>
<input
type="checkbox"
value={items.checked}
onChange={() => handleToggle(items.id)}
/>
<p style={items.checked ? { textDecoration: "line-through" } : {}}>
{items.task}
</p>
</div>
<img src={Cross} alt="" onClick={() => handleDelete(items.id)} />
</li>
);
}
function FooterLi({ onClearList, item }) {
const numItems = item.length;
const numPacked = item.filter((item) => item.checked).length;
return (
<li className="footer">
<div className="item">
<p>{numItems} Items Left</p>
</div>
<div className="Active">
<p>{numPacked} Completed</p>
</div>
<div className="clear">
<p onClick={onClearList}>Clear Completed</p>
</div>
</li>
);
}
export default TodoList;
Finally, you need to use any framework to design the application, but I’m going to share CSS codes that I wrote to design the application.
@import url("https://fonts.googleapis.com/css2?family=Josefin+Sans:ital,wght@0,100..700;1,100..700&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
:root {
--VeryDarkBlue: hsl(235, 21%, 11%);
--LightGrayishBlue: hsl(236, 33%, 92%);
--DarkGrayishBlue: hsl(234, 11%, 52%);
--white: #ffffff;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background: var(--LightGrayishBlue);
font-family: "Josefin Sans", sans-serif;
}
header {
background: url("./assets/bg-desktop-dark.jpg") no-repeat center center /
cover;
min-height: 50vh;
display: flex;
justify-content: center;
align-items: center;
}
.todoContainer {
width: 550px;
transform: translateY(40%);
}
.header_content {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 2rem;
}
.header_content h2 {
font-size: 3rem;
letter-spacing: 2px;
color: var(--white);
}
img {
width: 20px;
height: 20px;
cursor: pointer;
}
form input {
width: 100%;
outline: none;
border: none;
font-family: inherit;
padding: 1rem 2rem;
border-radius: 5px;
font-size: 1.1rem;
}
.todoContainer ul {
display: flex;
flex-direction: column;
background: var(--white);
margin-top: 2rem;
padding: 0.7rem 1rem;
border-radius: 5px;
}
.todoContainer ul li {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
border-bottom: 1px solid var(--LightGrayishBlue);
padding: 1rem 0;
}
.todoContainer ul li input[type="checkbox"] {
width: 17px;
height: 17px;
margin-right: 1rem;
}
.todoContainer ul li div {
display: flex;
align-items: center;
}
.todoContainer ul li:last-child {
border: none;
}
.footer {
color: var(--DarkGrayishBlue);
font-size: 0.9rem;
}
.footer .active {
padding: 0 5px;
}
.clear {
cursor: pointer;
color: var(--VeryDarkBlue);
}
That’s It for the Todo App in React JS, you can use same tactics to build another type of application in react js and all the functionalities that used inside the project.
In React, your Todo app will be divided into parts. Every element handles a part of the UI or performance. The Todo element will manage unique individual duties. It should address displaying activity details, marking duties as complete, and deleting duties. The TodoList detail will manage the tick list of duties. It can render a number of Todo elements and take care of their nation.
This detail will consist of a type inclusive of new obligations. It can embody input fields and a button to put up new responsibilities. State management is crucial in React apps. For a Todo app, you’ll want to deal with the kingdom of the duty tick list.
React’s useState hook means that you may add the nation to functional components. You’ll use this hook to handle duties. When a consumer presents, completes, or deletes a job, you will update the kingdom hence. This ensures that the UI displays the existing country of duties.
Occasions dealing with is crucial to growing your app interactive. You have to cope with type submissions, button clicks, and exclusive customer interactions. Deal with the form submission occasion to add new obligations. Validate the entry to make sure obligations are not empty.
Handle the press occasion on an activity to mark it as full. You may additionally use a checkbox or a button for this movement. Deal with the delete event to remove obligations from the checklist. Affirm the motion to forestall unintended deletions.
A well-styled app enhances patron expertise. Use CSS to model your Todo app. Begin with fundamental types in your components. Make certain the shape is clear and responsive.
Use CSS transitions and animations so that it will upload interactivity. This may also make actions like inclusive of or completing obligations greater partaking. Testing guarantees your app works as anticipated. You’ll be capable of carrying out every manual and automated trying out.
Work together collectively with your app as a customer would. Add, complete, and delete duties to make sure all of the portions works without problems. Use devices like Jest and React Testing Library for automatic tests. Write checks to your elements to examine their performance.
Deploying Your App
As quickly as your app is prepared, install it so others can use it. A variety of structures make deployment straightforward. Platforms like Netlify, Vercel, and GitHub Pages are nicely-liked for deploying React apps. They offer loose internet hosting with a trustworthy setup.
Comply with the platform-particular steps to deploy your app. Usually, you will construct your app and upload the construct files to the net website hosting platform.
Conclusion
Making a Todo app in React JS is a rewarding project. It allows you to perceive React’s middle thoughts while building one factor sensible. Comply with the steps outlined above to devise, expand, and set up your Todo app. With React’s relatively powerful alternatives and your creativity, you may assemble a useful gizmo for task management. Comfortable coding!
Subscribe to my newsletter
Read articles from OnlineITtuts directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

OnlineITtuts
OnlineITtuts
As a dedicated front-end developer, I am passionate about crafting immersive and user-friendly digital experiences. With a keen eye for design and proficiency in HTML, CSS, and JavaScript, I specialize in translating creative concepts into responsive and visually appealing websites. My commitment to staying abreast of industry trends and technologies allows me to create dynamic and engaging user interfaces. Whether optimizing for mobile responsiveness or ensuring cross-browser compatibility, I bring a meticulous approach to every project. With a strong foundation in front-end frameworks like React and Angular, I thrive on transforming ideas into seamless, interactive, and aesthetically pleasing web applications that leave a lasting impression on users."