프론트엔드 반응형 테스트 도구모음
 Jake
Jake1 min read

💡
프론트엔드 개발을하면서 반응형 테스트를 좀 더 쉽게하기위해서 찾아본 것들입니다.
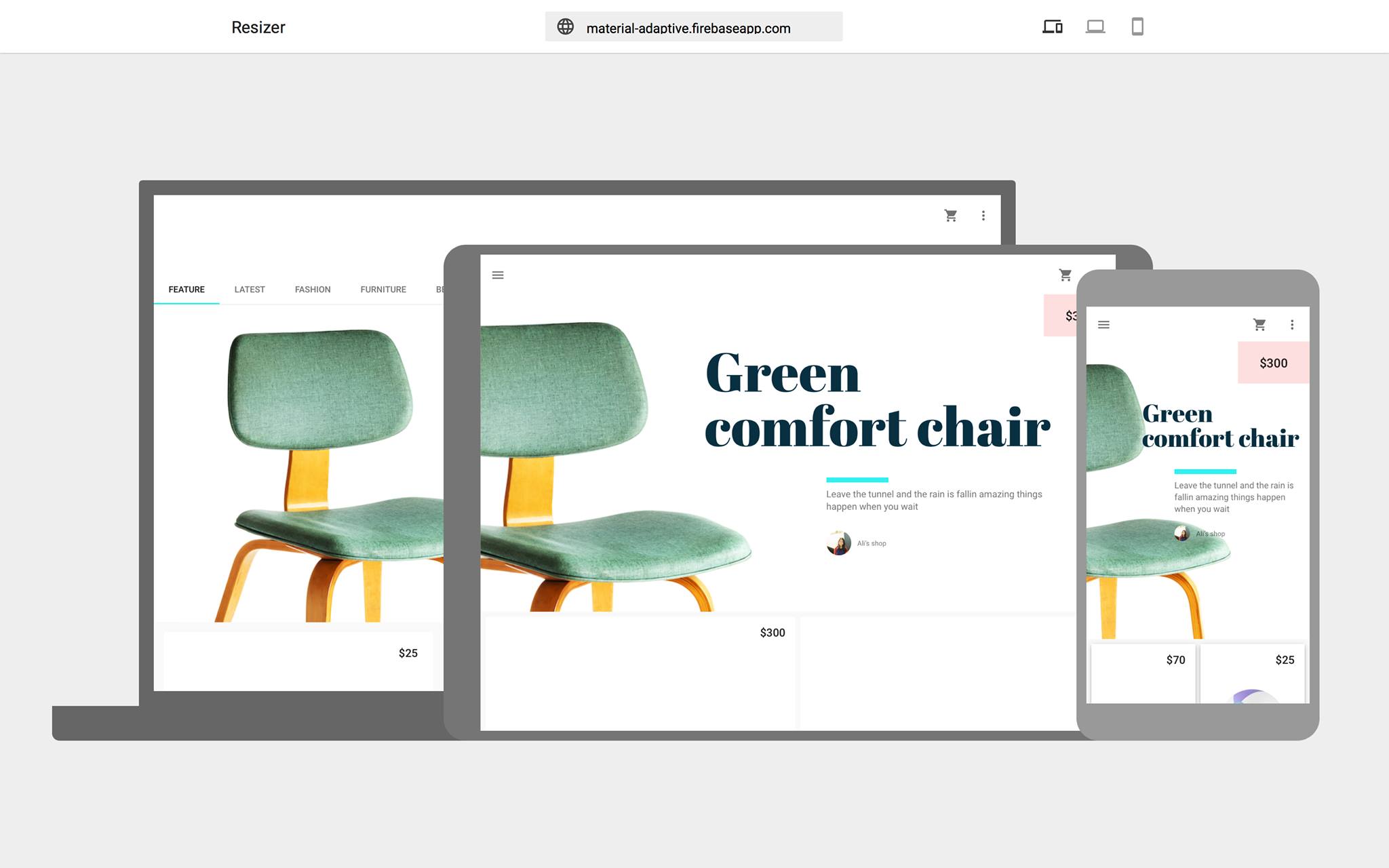
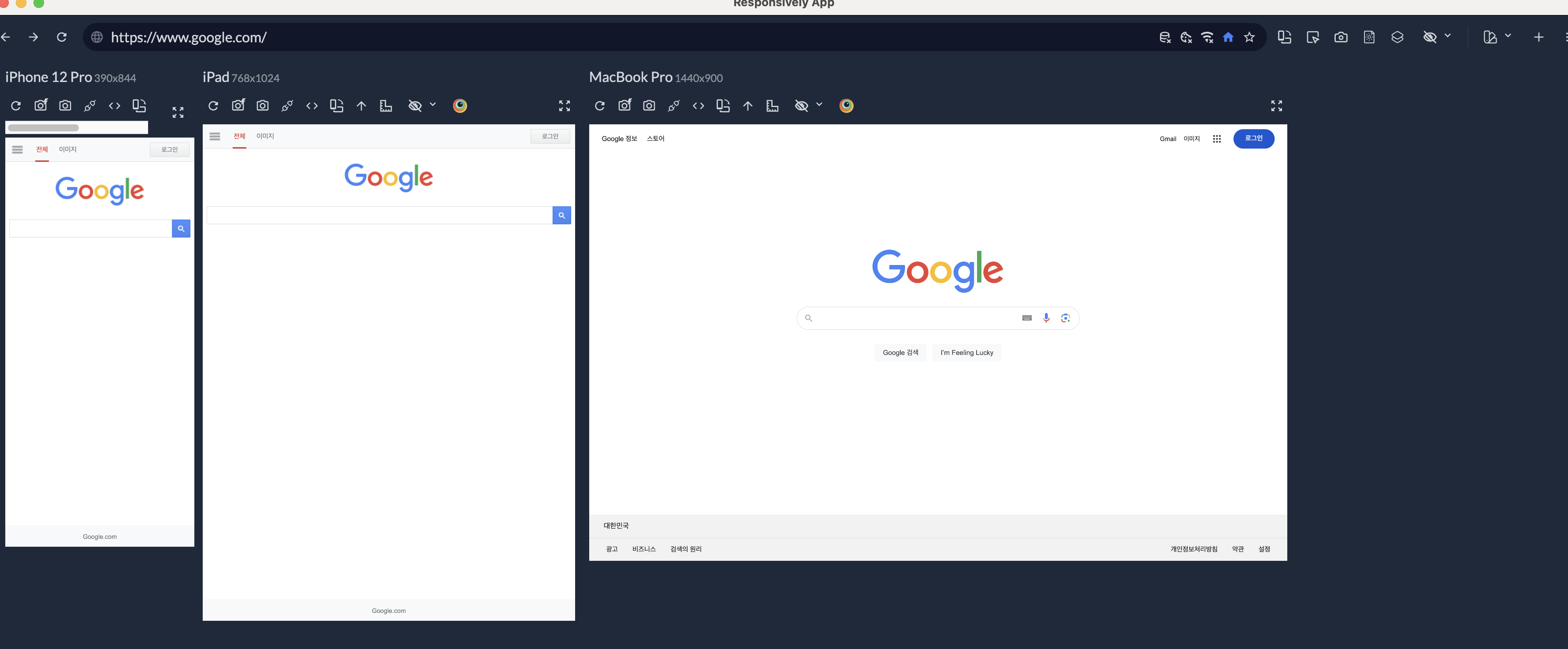
Responsively APP
첫번째는 Responsively App입니다.
아래 화면처럼 모바일, 패드, 데스크탑을 3개의 화면을 동시에 키고 테스트해 볼 수 있습니다.
그리고 오른쪽 상단에 있는 카메라 버튼을 누르면 각각의 화면을 캡쳐하는 기능도있습니다.
개발하면서 혼자서 반응형 기기별로 테스트 해보기 좋습니다.
홈페이지에 들어가서 각 pc환경에 맞게 다운로드 하고 실행하고 사용하면됩니다.


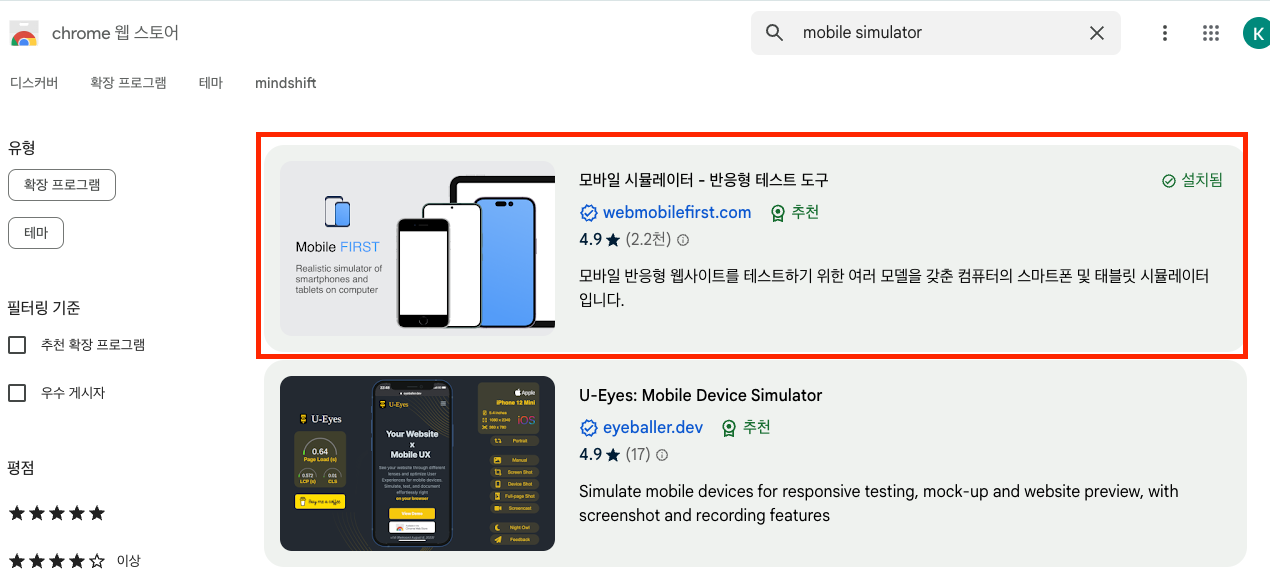
Mobile Simulator
두번째는 모바일 시뮬레이터 입니다.
크롬 확장프로그램에서 mobile simulator를 설치합니다.

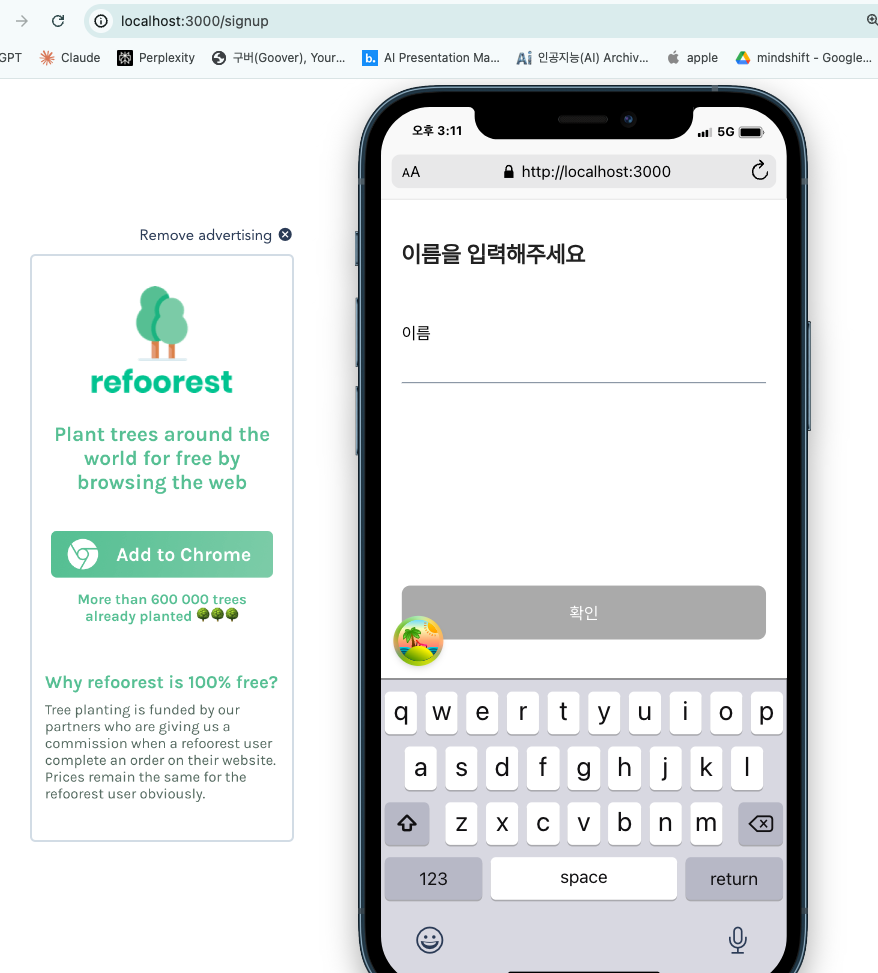
그리고 실행중인 로컬 환경에서 크롬확장프로그램을 선택합니다.

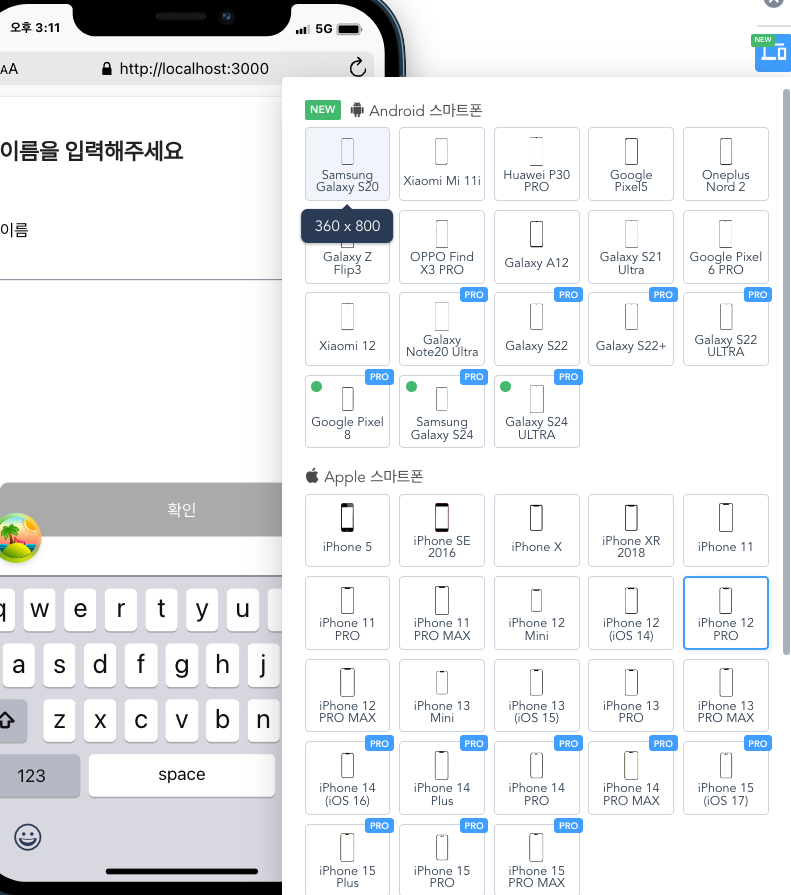
모바일 화면에서 테스트 할 수 있습니다. 저는 모바일 화면에서 입력필드가 나왔을때 어떻게 화면이 바뀌는지 테스트가 필요했는데 아주 유용한거 같습니다. 그리고 오른쪽 상단에서 다른 기종으로 변경도 가능합니다. 다만 pro는 유료버전입니다. 유료를 안쓰더라도 충분히 쓸만합니다!


0
Subscribe to my newsletter
Read articles from Jake directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jake
Jake
하루하루 꾸준히 자라고 있는 프론트엔드 개발자입니다. 내일배움캠프 리액트 튜터로 활동하고있습니다.