Tailwind CSS UX/UI Design Course - Colors
 Keep Coding
Keep Coding
Colors in Tailwind CSS are defined as classes that you can apply directly to your HTML elements. In this lesson, we'll learn how they work.
Color utility classes
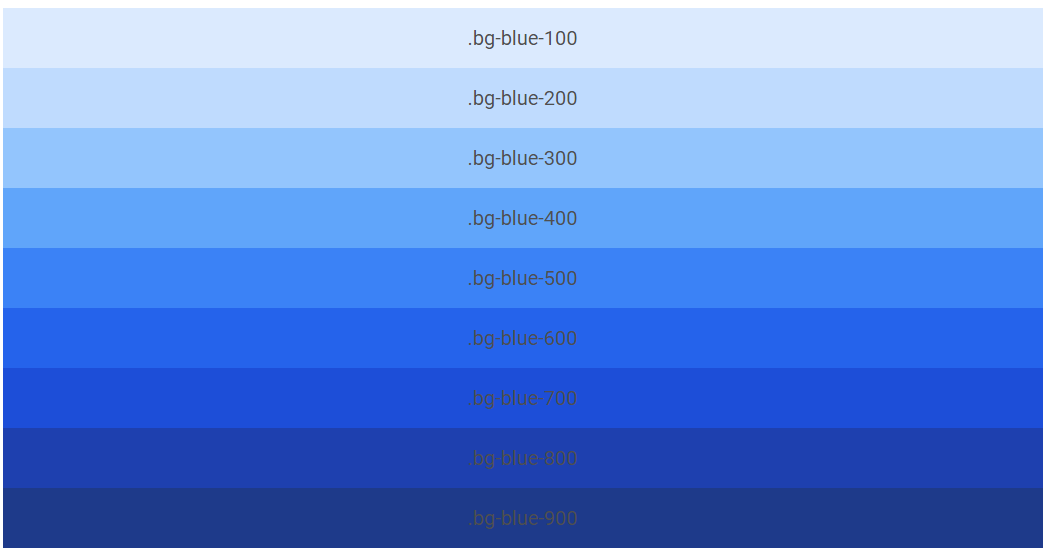
Tailwind CSS comes with a wide variety of predefined colors. Each color has different shades, ranging from 100 (lightest) to 900 (darkest). You can use these colors and shades by adding the corresponding utility classes to your HTML elements.
For example, if you wanted to set the background color of an element to light blue, you would add the .bg-blue-200 class to that element:

If you want to add a darker blue, you can use e.g. .bg-blue-500:

And so on:

Background color
As you have already noticed from the examples above, we use the bg-{color} class (like .bg-blue-500) to assign a selected color to an element.
There is no magic here anymore, so we will not dwell on the subject.
Text color
The situation is similar with the color of the text, with the difference that instead of bg- we use the text- prefix:

<h5
class="text-lg text-primary transition duration-150 ease-in-out hover:text-primary-600 focus:text-primary-600 active:text-primary-700 dark:text-primary-400 dark:hover:text-primary-500 dark:focus:text-primary-500 dark:active:text-primary-600">
What exactly is beauty?
</h5>
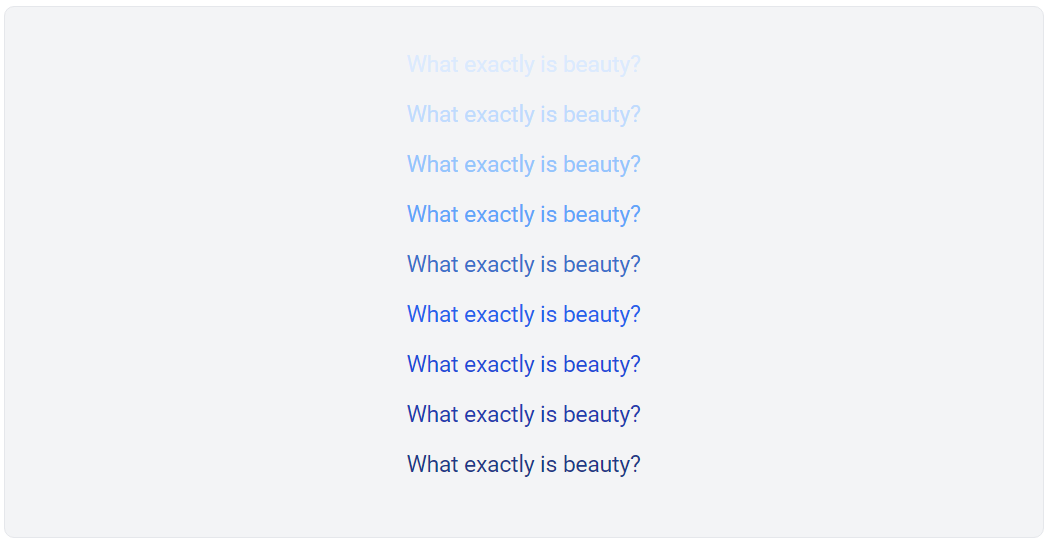
And so on:

<h5 class="mb-3 text-lg text-blue-100">What exactly is beauty?</h5>
<h5 class="mb-3 text-lg text-blue-200">What exactly is beauty?</h5>
<h5 class="mb-3 text-lg text-blue-300">What exactly is beauty?</h5>
<h5 class="mb-3 text-lg text-blue-400">What exactly is beauty?</h5>
<h5
class="mb-3 text-lg text-primary transition duration-150 ease-in-out hover:text-primary-600 focus:text-primary-600 active:text-primary-700 dark:text-primary-400 dark:hover:text-primary-500 dark:focus:text-primary-500 dark:active:text-primary-600">
What exactly is beauty?
</h5>
<h5 class="mb-3 text-lg text-blue-600">What exactly is beauty?</h5>
<h5 class="mb-3 text-lg text-blue-700">What exactly is beauty?</h5>
<h5 class="mb-3 text-lg text-blue-800">What exactly is beauty?</h5>
<h5 class="mb-3 text-lg text-blue-900">What exactly is beauty?</h5>
Customizing colors
While Tailwind provides a comprehensive set of color classes, you might need to customize these for your specific project. You can do this in your Tailwind configuration file (tailwind.config.js).
You need to add theme object configuration, so you can customize the colors by extending the default colors or completely replacing them.
Suppose we want to create a custom color with the value #123456.
theme: {
extend: {
colors: {
'custom-color': '#123456',
}
}
}
So we should add a theme object to our configuration file. Finally, our tailwind.config.js file should look like this:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./index.html', './src/**/*.{html,js}', './node_modules/tw-elements/dist/js/**/*.js'],
plugins: [require('tw-elements/dist/plugin.cjs')],
darkMode: 'class',
theme: {
extend: {
colors: {
'custom-color': '#123456',
}
}
}
};
After saving the file, we should be able to use the newly created .bg-custom-color class in our HTML.
It was just additional information that we will not use in the current project. So, if you added a custom color to your config for testing purposes, then when you're done experimenting, restore the tailwind.config.js file to its original state.
/** @type {import('tailwindcss').Config} */ module.exports = {
content: ['./index.html', './src/**/*.{html,js}', './node_modules/tw-elements/dist/js/**/*.js'],
plugins: [require('tw-elements/dist/plugin.cjs')],
darkMode: 'class',
};
Change the background color of the navbar
Let's use the acquired knowledge to change the background color of our navbar.
In your project, find the .bg-neutral-100 class in the navbar.
<!-- Navbar -->
<nav
class="flex-no-wrap relative flex w-full items-center justify-between bg-neutral-100 py-2 shadow-md shadow-black/5 dark:bg-neutral-600 dark:shadow-black/10 lg:flex-wrap lg:justify-start lg:py-4"
data-twe-navbar-ref>
[...]
</nav>
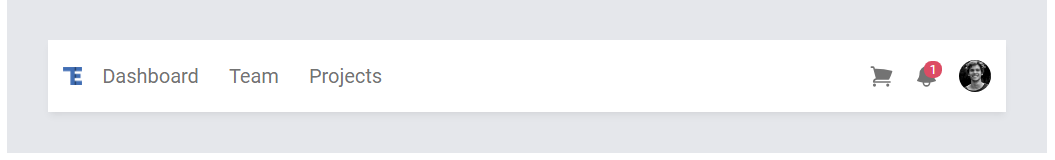
Then replace it with the .bg-white class to change the color of the navbar to white.
<!-- Navbar -->
<nav
class="flex-no-wrap relative flex w-full items-center justify-between bg-white py-2 shadow-md shadow-black/5 dark:bg-neutral-600 dark:shadow-black/10 lg:flex-wrap lg:justify-start lg:py-4"
data-twe-navbar-ref>
[...]
</nav>
Once the file is saved, the navbar should change from grey to white.

Subscribe to my newsletter
Read articles from Keep Coding directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
