Effective Design and Structure Techniques for React Native Layouts
 Syed Dayim Shah
Syed Dayim Shah
React Native, with its robust framework and flexible components, offers developers a powerful toolkit for building mobile applications. Central to creating a seamless user experience is mastering the art of layouts. Here’s a comprehensive guide to designing effective layouts in React Native:
Understanding Layout Basics
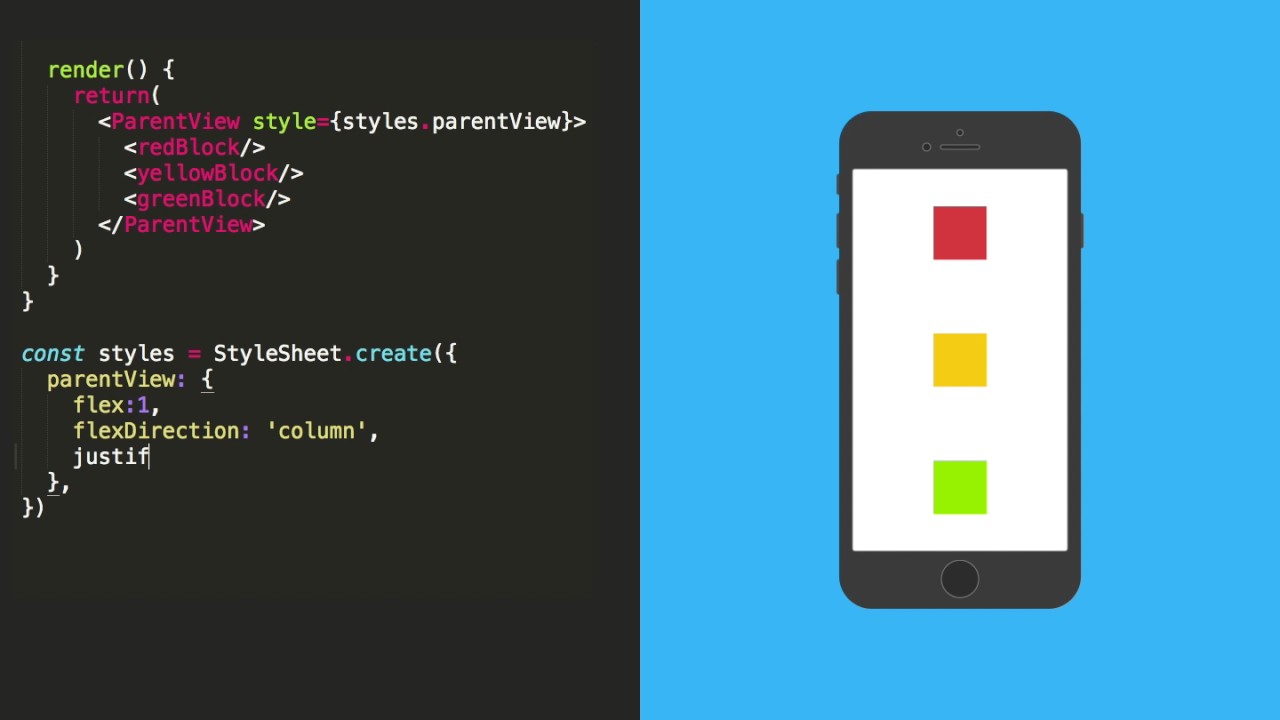
At the core of React Native development lies the concept of Flexbox, a powerful layout system that enables developers to design responsive and dynamic interfaces. Flexbox allows for effortless alignment, distribution of space, and adaptability across different screen sizes and orientations. Understanding Flexbox properties such as flexDirection, justifyContent, alignItems, and flex is crucial for building layouts that scale gracefully.
Creating Responsive Designs
Responsive design is essential in today’s mobile-first world. React Native facilitates responsive layouts through its Flexbox model and responsive design techniques. Utilizing percentage-based dimensions, Dimensions API for screen dimensions, and Platform module for platform-specific styles ensures that your app adapts seamlessly to various devices and screen resolutions.
Component-Based Layouts
React Native encourages a component-based architecture, where each UI element is encapsulated into reusable components. This approach promotes code reusability, maintainability, and scalability. By composing layouts using components like View, Text, Image, and custom components, developers can efficiently structure complex UIs while keeping code organized and modular.
Handling Navigation and Routing
Testing and debugging are crucial phases in the development lifecycle. React Native offers robust tools such as React Native Debugger, Flipper, and integration with testing frameworks like Jest and Detox for automated testing. Conducting thorough unit tests, integration tests, and UI tests ensures the reliability and stability of your app.
Conclusion
Mastering React Native layouts involves understanding Flexbox fundamentals, leveraging responsive design principles, adopting a component-based architecture, and optimizing for performance and accessibility. By implementing these best practices, developers can create engaging mobile applications with intuitive interfaces and seamless navigation, delivering exceptional user experiences across platforms.
Whether you’re a beginner exploring React Native or an experienced developer refining your skills, prioritizing effective layouts is essential for building successful mobile apps that delight users and meet business objectives.
Subscribe to my newsletter
Read articles from Syed Dayim Shah directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Syed Dayim Shah
Syed Dayim Shah
Hello, My name is Syed Dayim Shah. I Specialize in Software, Mobile Apps and API development/Integration. Python and JavaScript are my go-to Languages. I'm also a DSA Lover. I am currently working as a Developer. I've done Computer Science Engineering. I am interested in Gardening. I like to play Chess and badminton. In Computer gaming i like RPG and Racing games. Thank you