Visibility of text
 Jalaj Singhal
Jalaj SinghalTable of contents

In this code, we are going to hide or change the visibility of the text written or the image using html CSS.
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-color: black;
color:white;
}
h1.visible {
visibility: visible;
}
h1.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<h1 class="visible">I am visible</h1>
<h1 class="hidden">I am invisible</h1>
<p><strong>Note:</strong> An invisible element also take up the space on the page. By using display property you can create invisible elements that don?t take up space.</p>
</body>
</html>
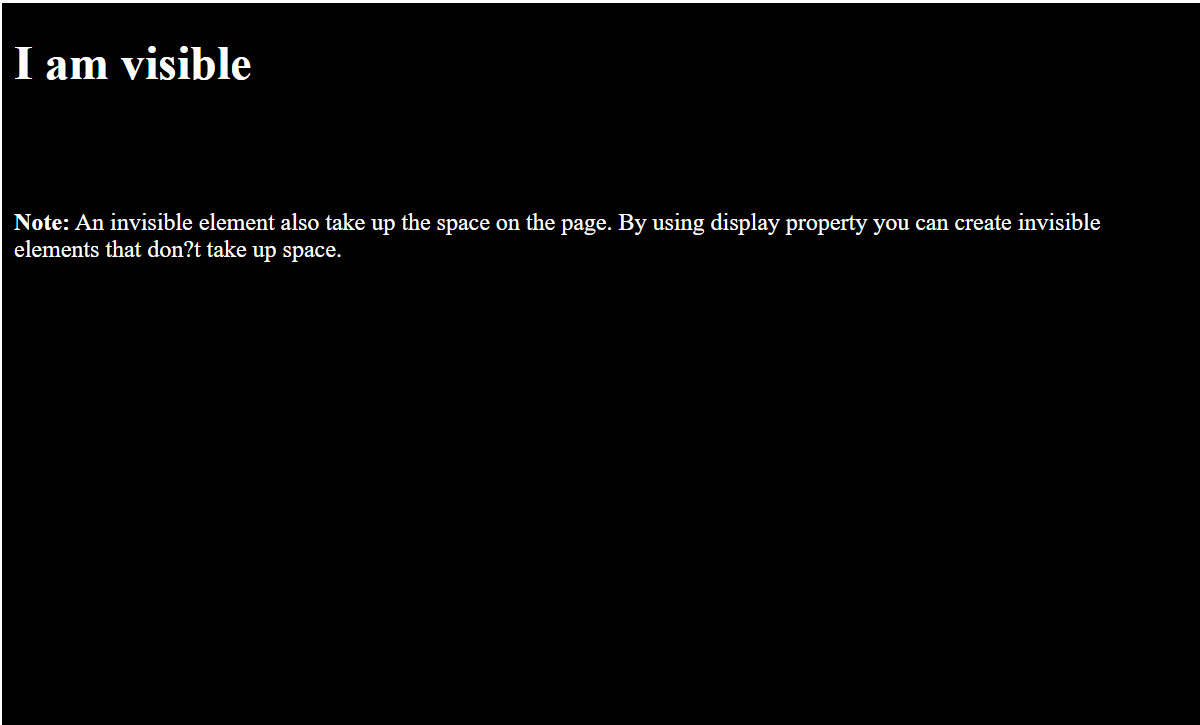
OUTPUT:

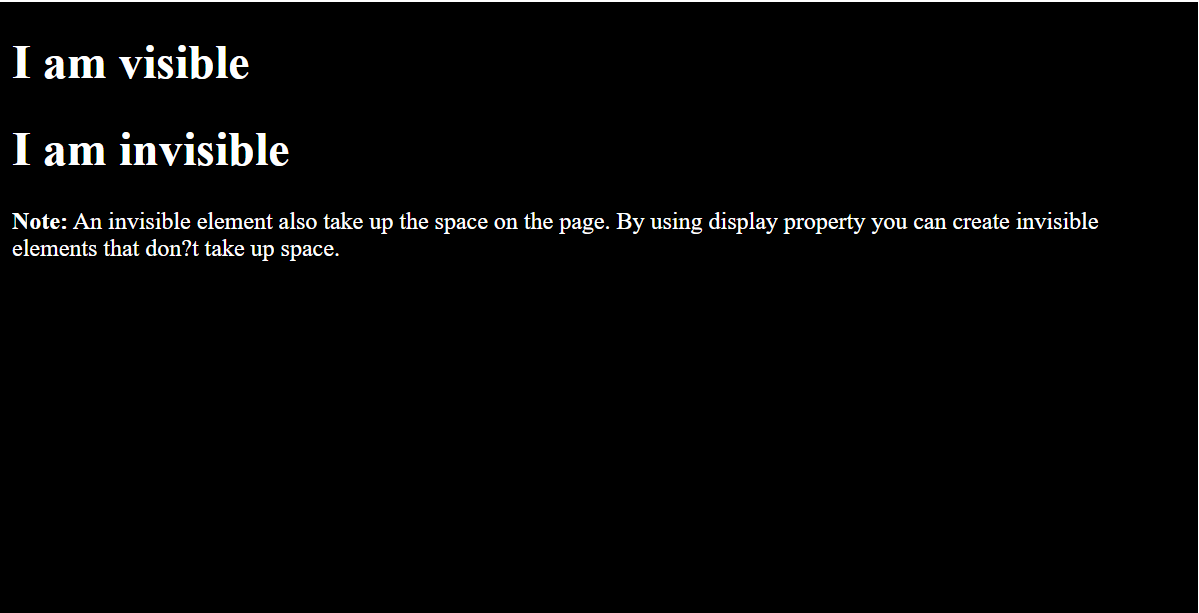
Here we have seen that we have applied visibility, due to which we cannot see the text written over there let's remove the property visibility hidden and see:
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-color: black;
color:white;
}
h1.visible {
visibility: visible;
}
</style>
</head>
<body>
<h1 class="visible">I am visible</h1>
<h1 class="hidden">I am invisible</h1>
<p><strong>Note:</strong> An invisible element also take up the space on the page. By using display property you can create invisible elements that don?t take up space.</p>
</body>
</html>

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!