The Power of position: 'absolute' and Its Downsides
 Cindy Kandie
Cindy Kandie
In CSS, position: absolute allows precise control over the placement of elements, making it invaluable for creating overlays, tooltips, and more. However, it also comes with certain drawbacks. Let's explore its uses and potential pitfalls.
How to Use position: absolute
When an element is positioned absolutely, it is removed from the normal document flow and positioned relative to its nearest positioned ancestor (an ancestor with position set to relative, absolute, fixed, or sticky). If no such ancestor exists, it will be positioned relative to the initial containing block, typically the html element.
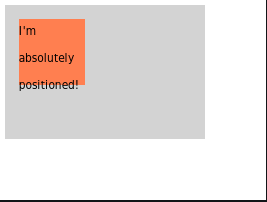
Example: Simple Absolute Positioning
<div class="container">
<div class="absolute-box">I'm absolutely positioned!</div>
</div>
.container {
position: relative;
width: 300px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 20px;
left: 20px;
width: 100px;
height: 100px;
background-color: coral;
}

In this example, the .absolute-box is positioned 20px from the top and 20px from the left of the .container.
Benefits of position: absolute
Precise Control: Place elements exactly where you want within a container.
Layering Elements: Use
z-indexto control the stacking order.Overlay Effects: Create overlays or floating elements easily.
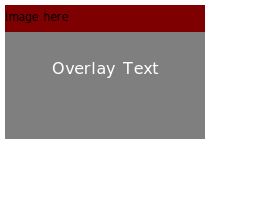
Example: Creating an Overlay
<div class="overlay-container">
<img src="image.jpg" alt="Sample Image" class="image">
<div class="overlay">Overlay Text</div>
</div>
.overlay-container {
position: relative;
width: 300px;
height: 200px;
}
.image {
width: 100%;
height: auto;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
color: white;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
}

Downsides of position: absolute
Removed from Document Flow: Surrounding elements won’t adjust to accommodate the absolute element, leading to potential overlap or gaps.
Complex Responsive Design: Elements may not scale or reposition as expected when the viewport size changes.
Parent Dimensions Dependency: An absolute element’s position depends on its nearest positioned ancestor.
Attributes Gained and Lost with position: absolute
When you assign position: absolute to an element, it gains certain attributes and behaviours while losing others. Understanding these changes is crucial for effectively using absolute positioning in your CSS layouts.
Attributes Gained with position: absolute
Top, Right, Bottom, Left: These properties become active and can be used to precisely position the element within its containing parent block. They define the offset of the element relative to its nearest positioned ancestor.
.absolute-element { position: absolute; top: 10px; right: 20px; bottom: 30px; left: 40px; }Z-Index: The
z-indexproperty determines the stack order of the element along the x axis. Higher values will bring the element to the front/top, allowing you to control layering..absolute-element { position: absolute; z-index: 10; }Margin and Padding: Margins and paddings can still be used to create space around and within the absolutely positioned element, although their effect is within the context of the element's new position.
Transform: You can apply CSS transforms (e.g.,
rotate,scale,translate) to absolutely positioned elements, allowing for dynamic visual effects..absolute-element { position: absolute; transform: translateX(50%); }
Attributes Lost with position: absolute
Flow Positioning: The element is removed from the normal document flow. This means that it will no longer affect the position of other elements, and other elements will not affect its position. This can lead to overlapping or gaps if not managed carefully.
Flex and Grid Container Context: While an absolutely positioned element can be a child of a flex or grid container, it will not participate in the layout of these containers. It will be positioned independently of the flex or grid system.
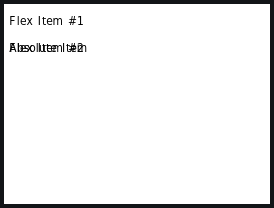
<div class="flex-container"> <div class="flex-item">Flex Item #1</div> <div class="flex-item absolute-element">Absolute Item</div> <div class="flex-item">Flex Item #2</div> </div>In this example,
.absolute-elementwill not behave like a flex item.Parent Dimensions Dependency: When an element is positioned absolutely, it no longer contributes to the height and width of its parent container. This can cause parent containers with no other content to collapse if they do not have a defined height or width.
Automatic Width and Height: By default, an absolutely positioned element does not stretch to fill its container as a relatively or statically positioned element might. You need to explicitly set its width and height if required.
.absolute-element { position: absolute; width: 100%; height: 100%; }

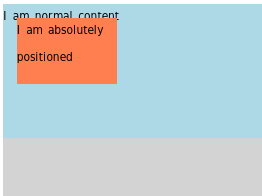
Example Demonstrating Attributes Gained and Lost
<div class="relative-container">
<div class="absolute-box">I am absolutely positioned</div>
<div class="content-box">I am normal content</div>
</div>
.relative-container {
position: relative;
width: 400px;
height: 300px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 20px;
left: 20px;
width: 150px;
height: 100px;
background-color: coral;
z-index: 10;
}
.content-box {
width: 100%;
height: 200px;
background-color: lightblue;
}

In this example:
The
.absolute-boxusestopandleftto position itself within the.relative-container.The
z-indexproperty ensures it appears above other elements if there is overlap.The
.content-boxremains within the normal document flow, and its dimensions do not affect or get affected by the.absolute-box.
Conclusion
Assigning position: absolute to an element provides powerful control over its placement and layering but also removes it from the document flow and the context of its parent container's layout system. This dual nature requires careful management to avoid unintended layout issues while leveraging the precision and flexibility it offers.
Happy coding!😉
Subscribe to my newsletter
Read articles from Cindy Kandie directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Cindy Kandie
Cindy Kandie
Overly ambitious dev hoping it pays off, bet you relate...