Box Sizing and Box Model in CSS
 Satakshi Shanvi
Satakshi ShanviTable of contents
Box Model
The CSS Box Model is essential for web design and layout, detailing how elements are structured and spaced:
Content: The element's actual content.
Padding: Space between the content and border.
Border: Surrounds the padding and content.
Margin: Space outside the border, separating the element from others.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Box Model Example</title>
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid blue;
margin: 15px;
background-color: rgb(141, 39, 39);
}
.content {
background-color: white;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="content">
This is a box model example.
</div>
</div>
</body>
</html>
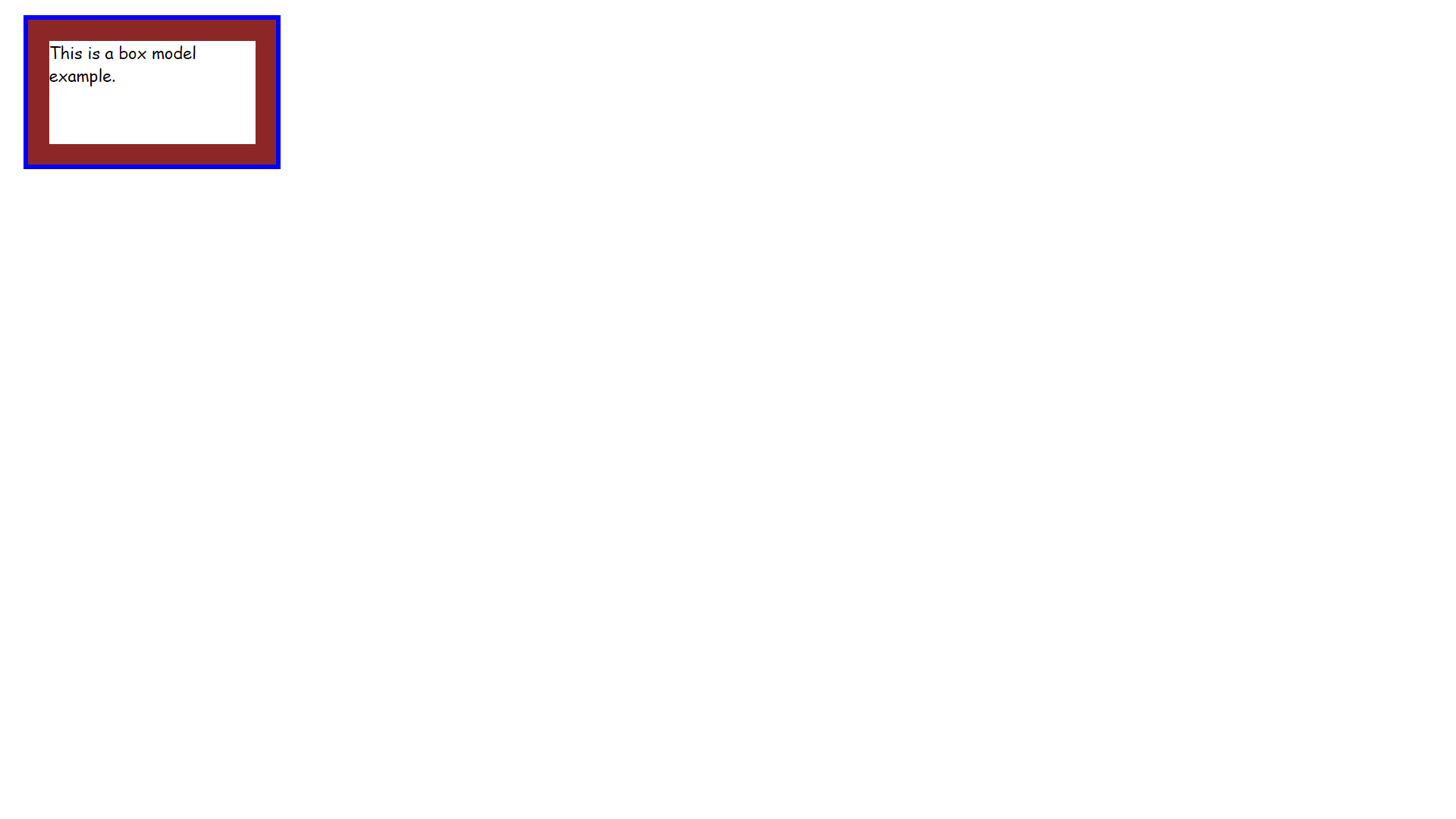
Output

Box Sizing
The box-sizing property specifies how the width and height of an element are calculated:
Content-box (default):
Width and height include only the content.
Padding and border are added outside the content area.
Border-box:
Width and height include content, padding, and border.
Helps maintain the element's overall size.
Visual Example
Content-Box:
width: 300pxmeans the content is 300px wide, with padding and border added outside..box-content { width: 300px; padding: 20px; border: 10px solid green; box-sizing: content-box; /* default */ }Border-Box:
width: 300pxincludes content, padding, and border..box-border { width: 300px; padding: 20px; border: 10px solid blue; box-sizing: border-box; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Sizing Example</title>
<style>
.box-content {
width: 300px;
padding: 20px;
border: 10px solid green;
margin: 10px;
background-color: lightgray;
box-sizing: content-box; /* default */
}
.box-border {
width: 300px;
padding: 20px;
border: 10px solid blue;
margin: 10px;
background-color: lightcoral;
box-sizing: border-box; /* includes border and padding in the width */
}
</style>
</head>
<body>
<h2>Box Sizing Example</h2>
<div class="box-content">
Content-box: Width includes only the content.
</div>
<div class="box-border">
Border-box: Width includes border and padding.
</div>
</body>
</html>
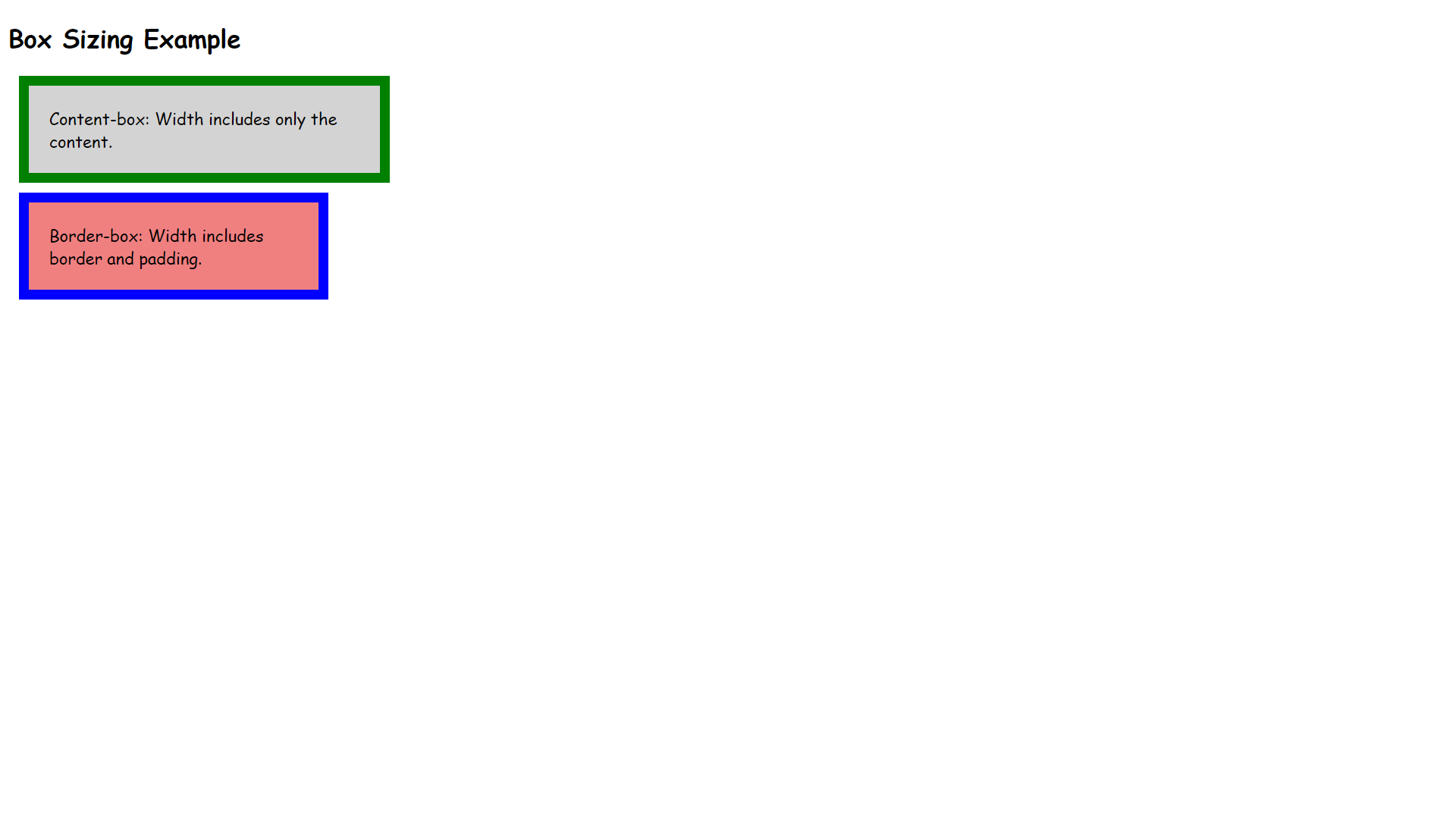
Output

Summary
Box Model: Defines element structure and spacing (content, padding, border, margin).
Box Sizing: Determines whether width/height calculations include padding and border.
Subscribe to my newsletter
Read articles from Satakshi Shanvi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
