How to Run Umbraco CMS with Docker
 Muhammad Usama
Muhammad Usama
Introduction
In this guide, we'll walk you through the steps to set up and run Umbraco CMS using Docker, making your development workflow more efficient and reliable.
What is Umbaco?
Umbraco CMS is a powerful, flexible, and user-friendly content management system that allows developers to create dynamic websites with ease
Create the Project
I have already published all the code in the GitHub repo. if you want to create a project by yourself. you can also do the following
Install .NET
sudo apt-get update && \
sudo apt-get install -y dotnet-sdk-8.0
Install Umbraco Template
dotnet new install Umbraco.Templates::13.xx
dotnet new umbraco --name MyProject
Create the project
dotnet new sln --name "UmbracoElevate"
dotnet new umbraco -n "UmbracoElevate"
dotnet sln add "UmbracoElevate"
dotnet run --project "UmbracoElevate"
OR Clone the Project
Now we are assuming you have an Umbraco project running, we will be using the code hosted on GitHub https://github.com/Muhammad-Usama-1/UmbracoElevate
https://github.com/Muhammad-Usama-1/UmbracoElevate
Folder structure
The project structure includes the following components:
UmbracoElevate: A directory that contains the source code for the UmbracoElevate CMS, including the
UmbracoElevate.csprojUmbracoElevate.sln: The solution file for the project, which groups together various projects within the solution. currently
UmbracoElevate
Dockerfile
This Dockerfile uses a multi-stage build to create an Umbraco application container. In the build stage, it restores dependencies and publishes the application from the source code. In the runtime stage, it copies the published files and sets up the environment to run the application on port 80.
# syntax=docker/dockerfile:1
FROM mcr.microsoft.com/dotnet/sdk:8.0 as build-env
# Build Stage
WORKDIR /src
COPY ["UmbracoElevate/UmbracoElevate.csproj", "."]
RUN dotnet restore
COPY . .
RUN dotnet publish UmbracoElevate.sln --configuration Release --output /publish
# Runtime stage
FROM mcr.microsoft.com/dotnet/sdk:8.0 as runtime-env
WORKDIR /publish
COPY --from=build-env /publish .
ENV ASPNETCORE_URLS "http://+:80"
EXPOSE 80
ENTRYPOINT [ "dotnet", "UmbracoElevate.dll"]
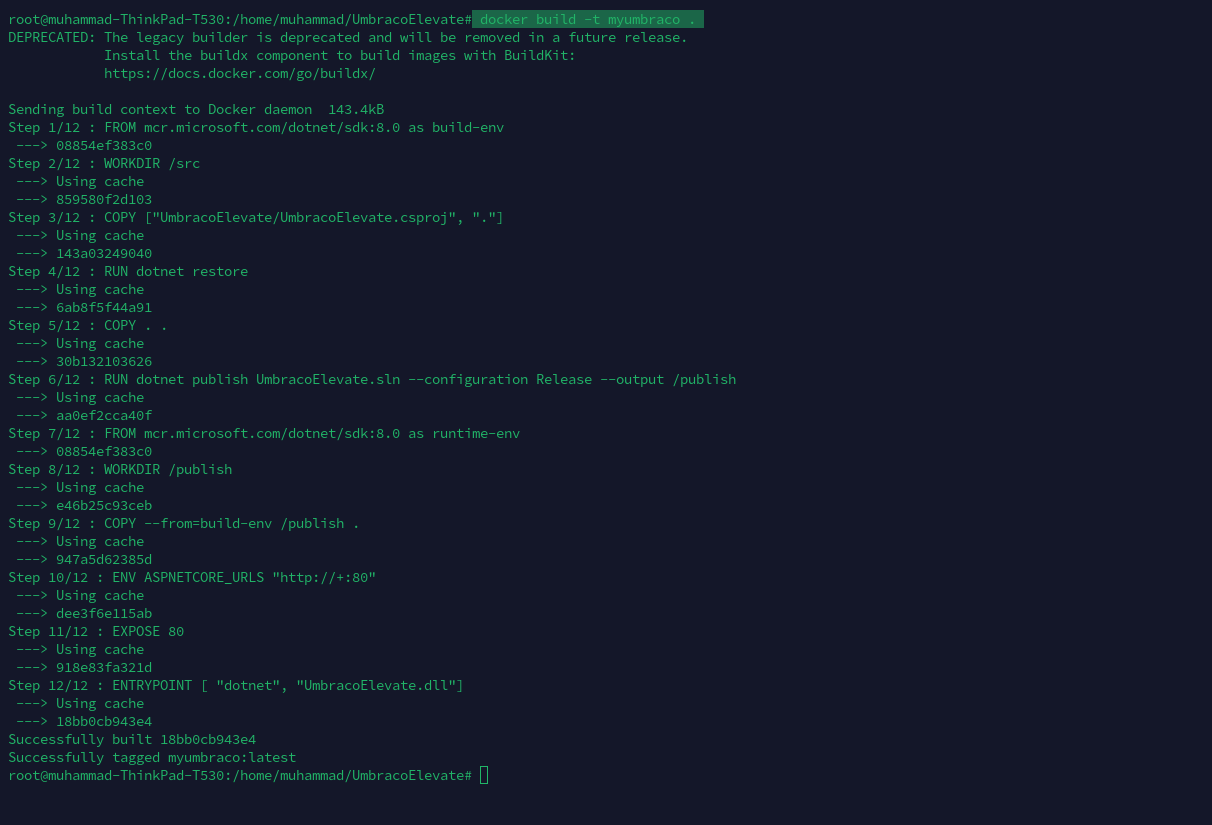
Build a Docker Image
docker build -t myumbraco .

Run the container
docker run -p 8080:80 myumbraco
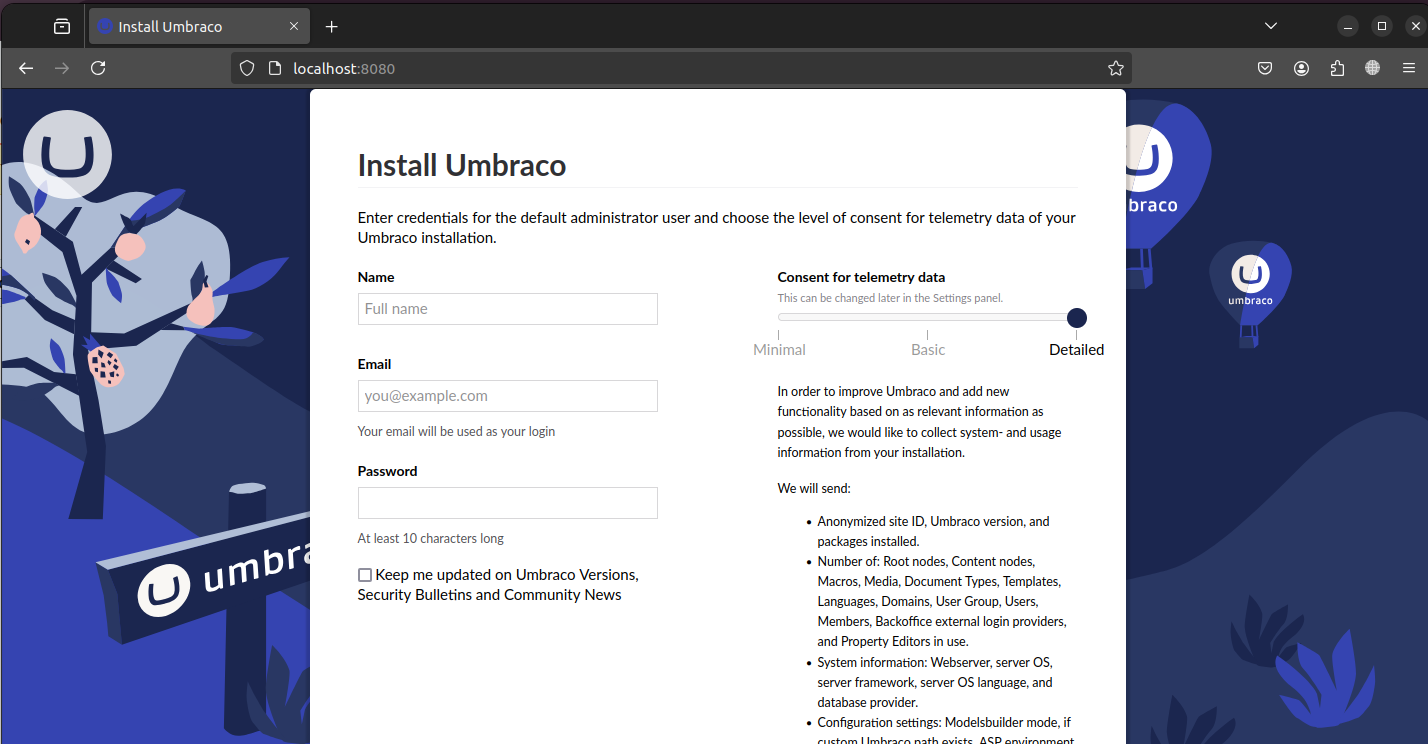
Access the Application in Browser

Subscribe to my newsletter
Read articles from Muhammad Usama directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Muhammad Usama
Muhammad Usama
I am a DevOps Engineer passionate about cloud computing.