Project #1 -Hosting a static website on S3
 Namdev Pratap
Namdev Pratap
Amazon S3 (Simple Storage Service) is like a giant online storage space where you can store and retrieve any data anytime. Here’s a simple way to understand it:
Online Storage: Think of it as a virtual hard drive on the internet. You can store files on your computer or an external hard drive, such as photos, videos, documents, and backups.
Access from Anywhere: You can access your files from anywhere worldwide, as long as you have an internet connection.
Scalable: You can store a small or huge amount of data, and you only pay for what you use.
Individuals and companies use Amazon S3 to store data securely, back up important information, and deliver content quickly to users around the world.
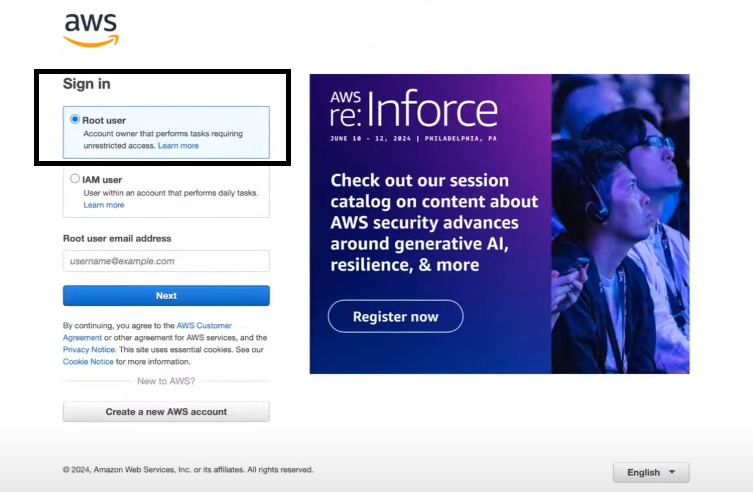
Step 1: Create an AWS account it is free >> https://shorturl.at/QyCza
Once the account is created log in by selecting the root user

Once logged on :
we will start by creating a bucket on AmazonS3
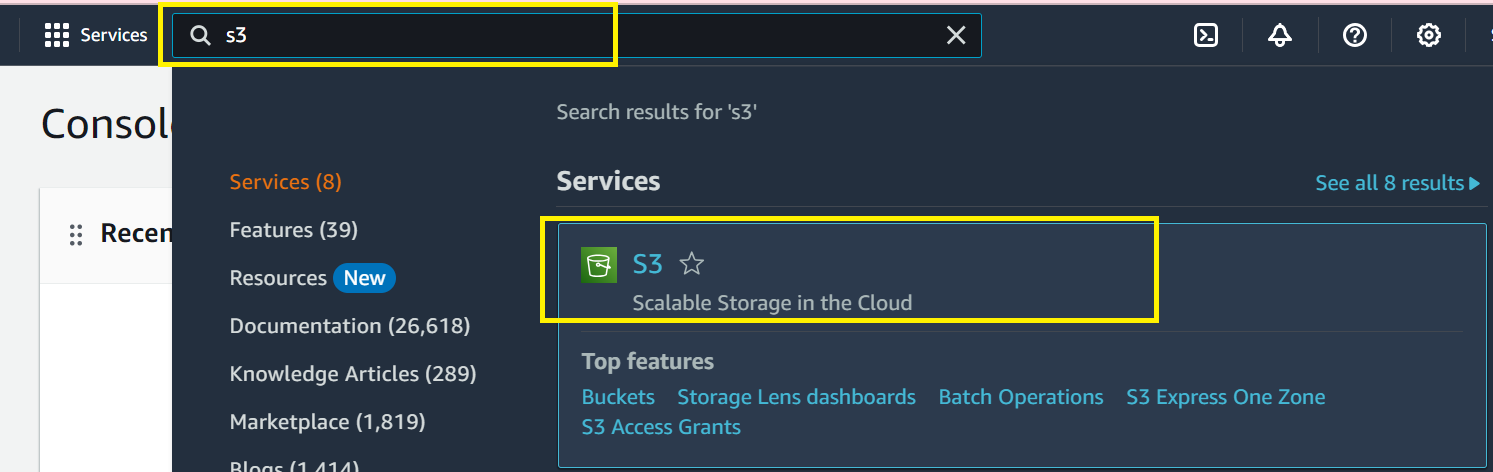
Once you log in to the search box type S3 and select S3 as shown below

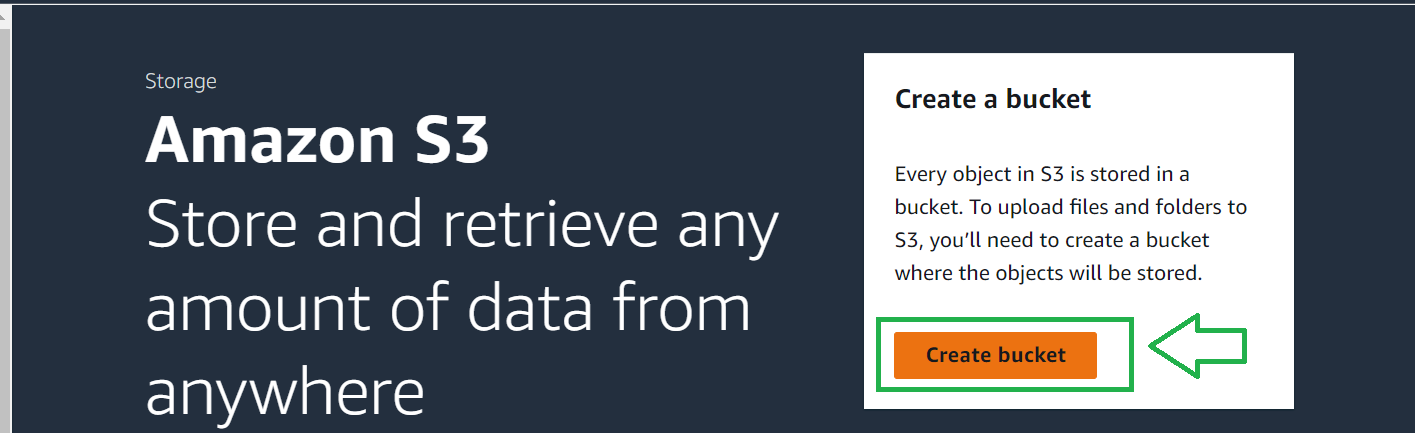
Choose Create bucket

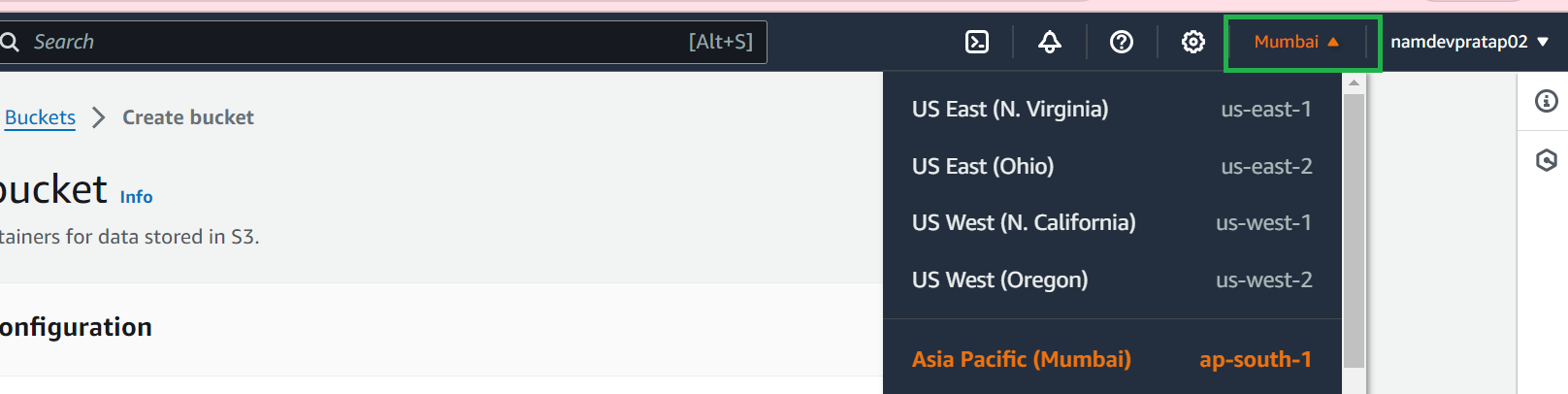
AWS Region: select the Region closest to you.

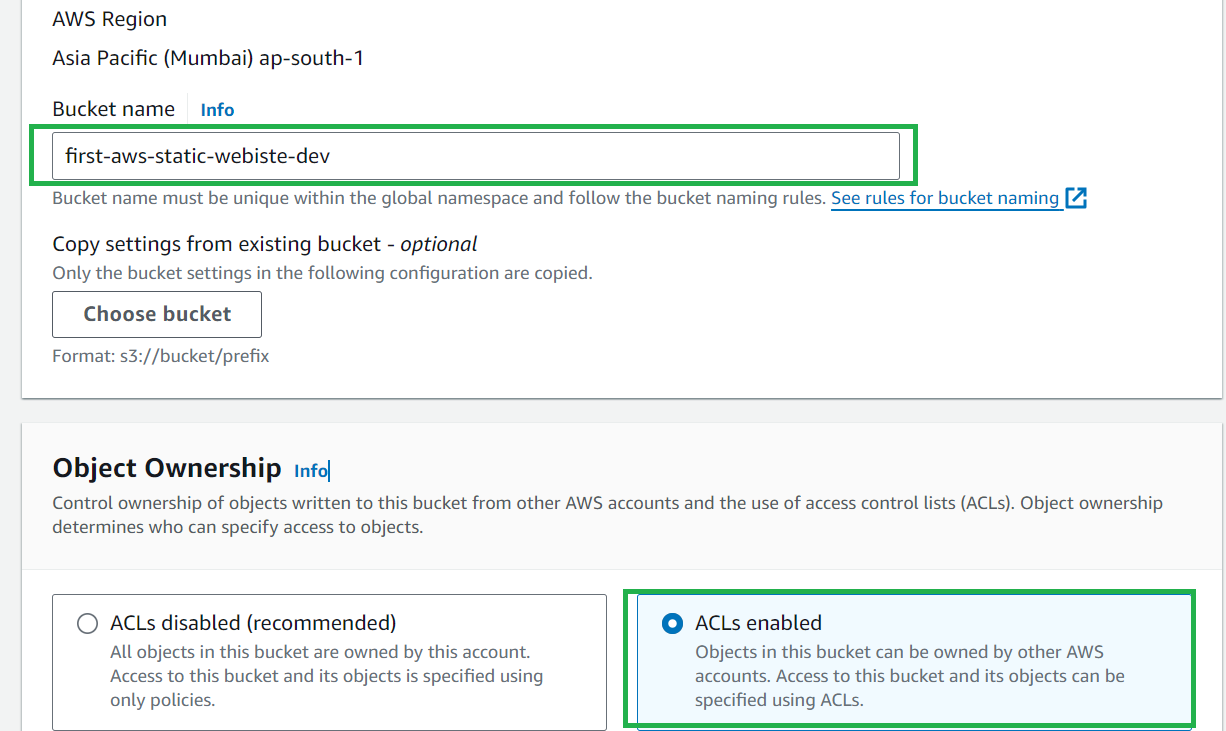
For the Bucket name, enter first-aws-static-webiste-dev. Make sure to replace your name with your name because the names of buckets should be unique
Object Ownership Choose ACLs enabled

note: you will see ACL disabled enabled because it helps us to create public access
ACL stands for Access Control List in Amazon S3 (Simple Storage Service). It's a way to manage who can access your S3 buckets and objects (files) within them
In layman's terms:
ACL -Access control is a set of rules that determines who can access specific resources.
Now Object Ownership: we will select the Bucket owner's preferred
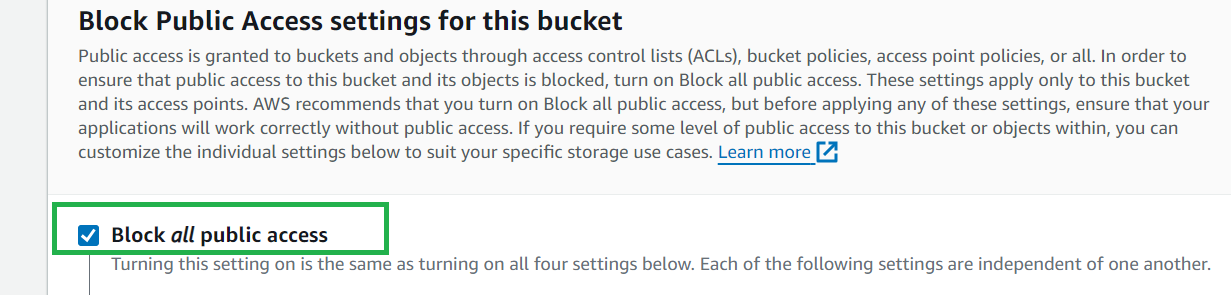
when you scroll down you will see the next option called
"Block Public Access settings for this bucket" by default you will see checkmark on
Block all public access

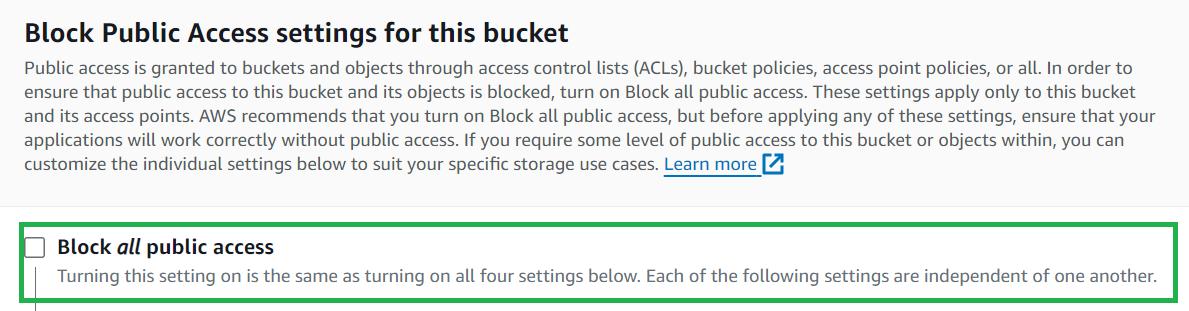
Uncheck it because you want your static website to be publically visible

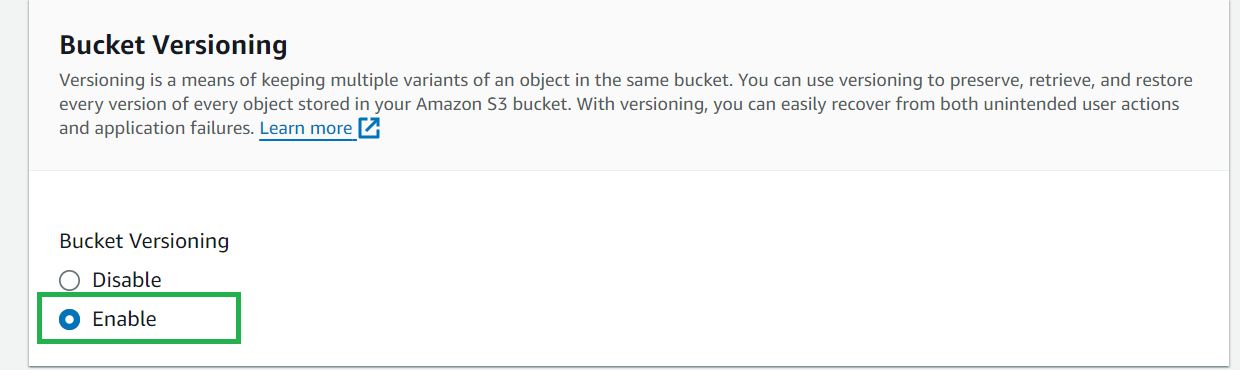
Now for Bucket Versioning, choose Enable

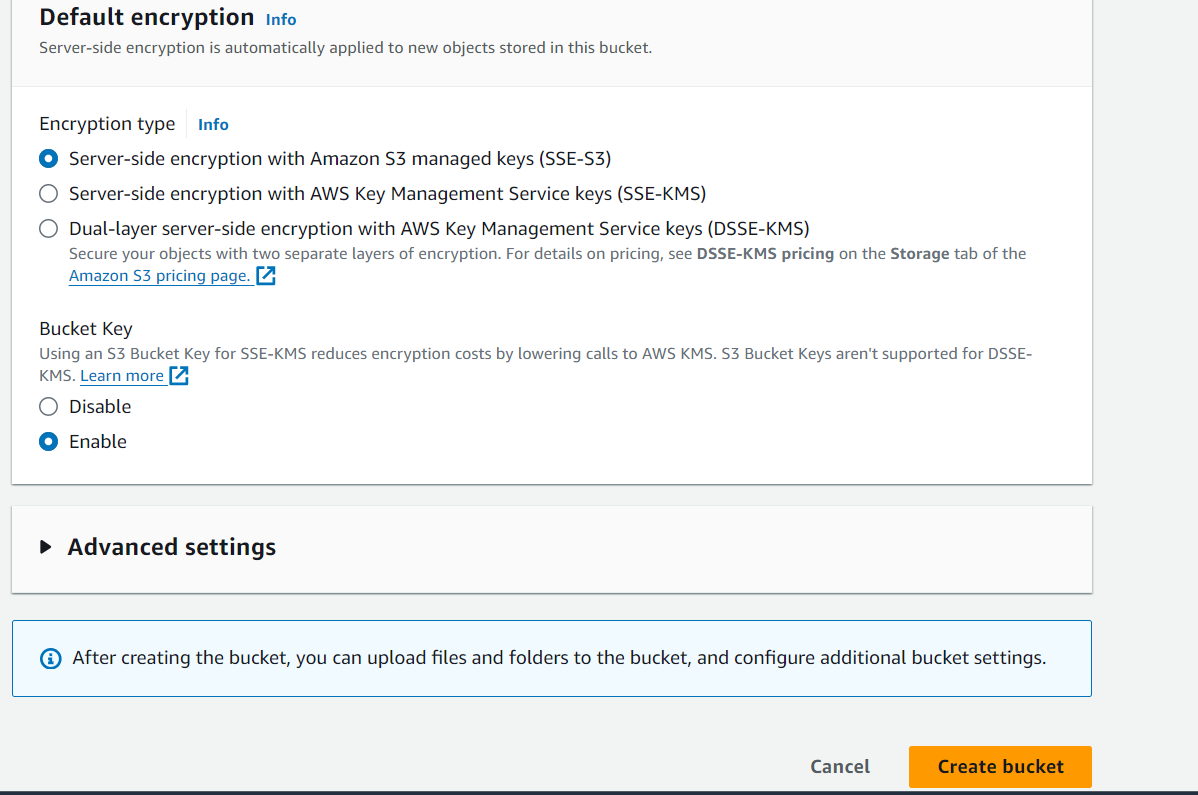
Perfect now everything else keeps it as the default

and now hit on the create Button : >>
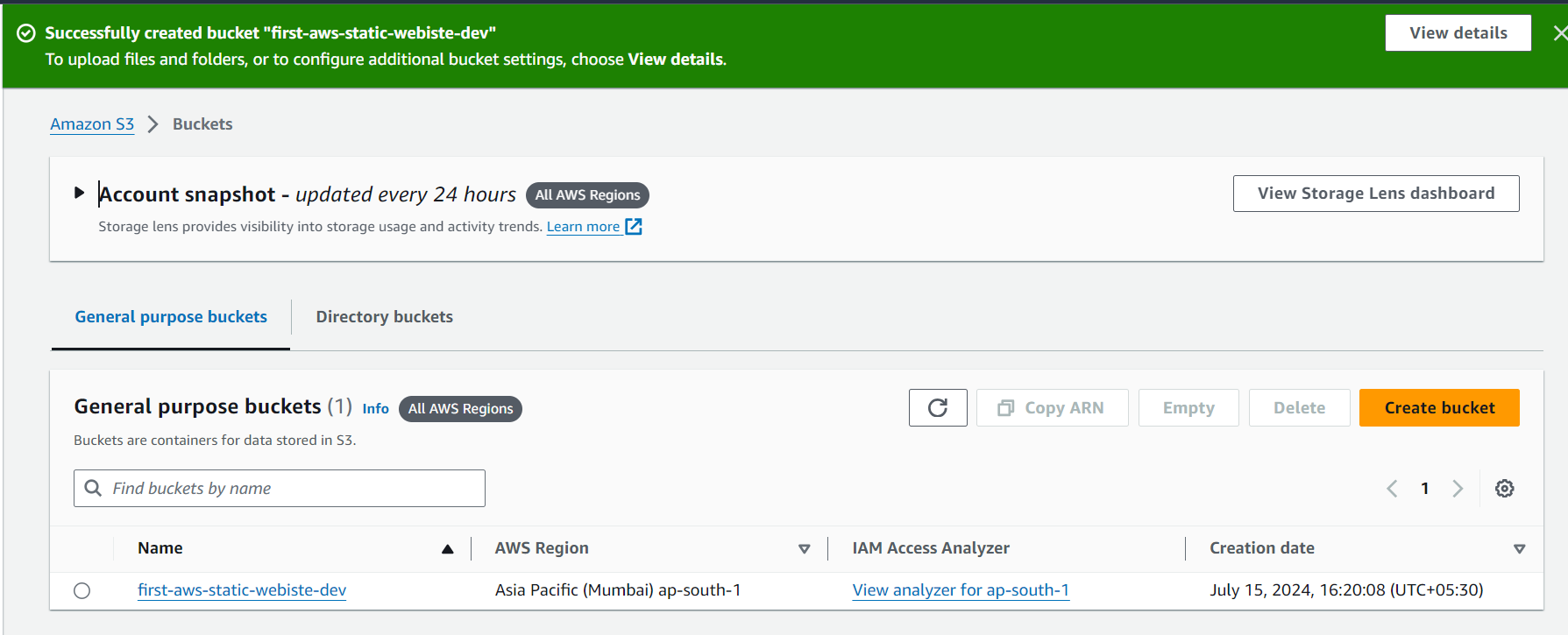
Congrats you now created your very first bucket on the cloud

Step 2 is to update your static website content to the bucket
download the website file from here >> This will be a simple index.html file which you think of as the simple static web page you want to host on the Amazon S3
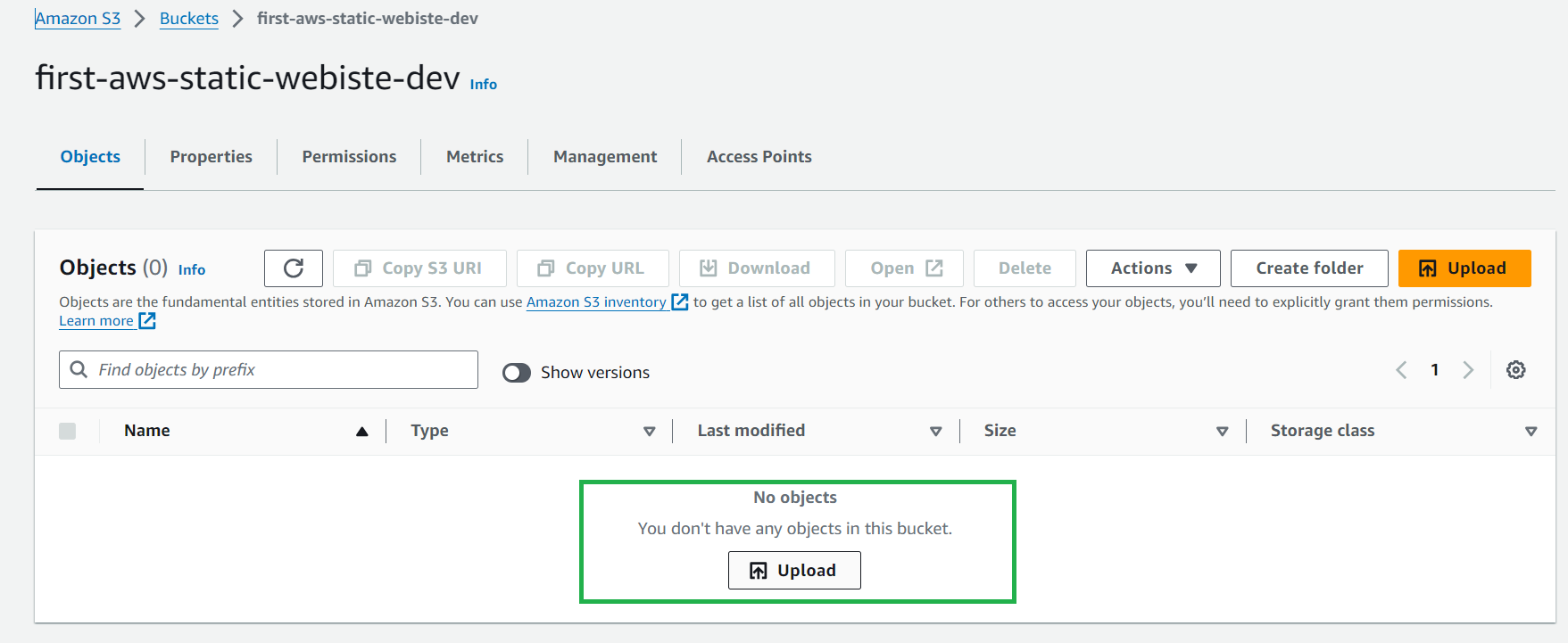
Now open the bucket you just created and click on Upload to upload your static webpage

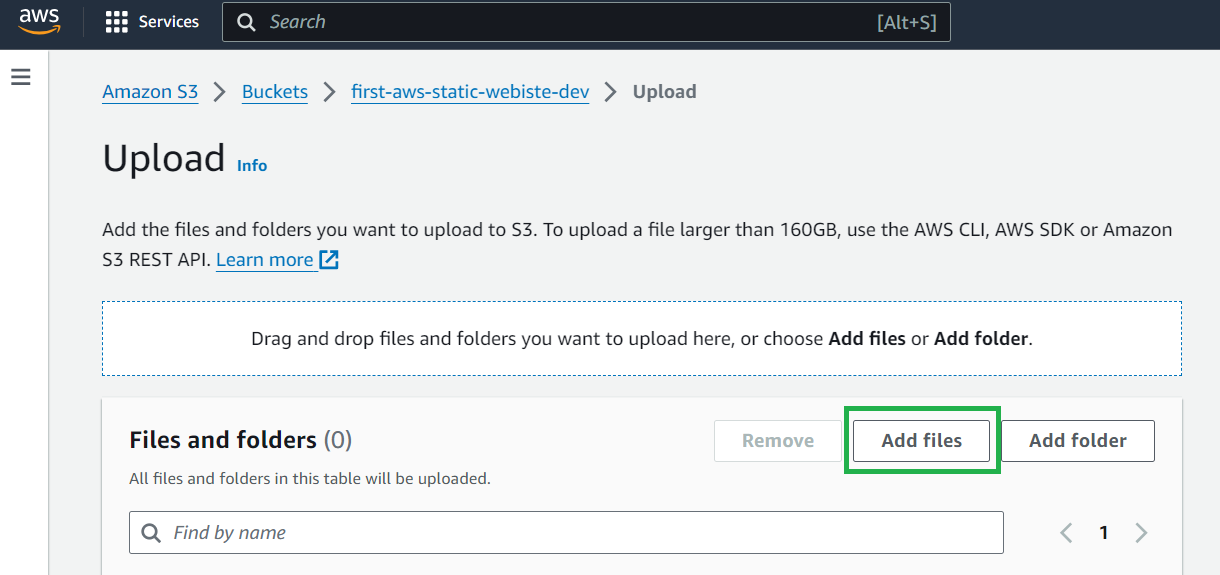
Click on upload and then click on add files

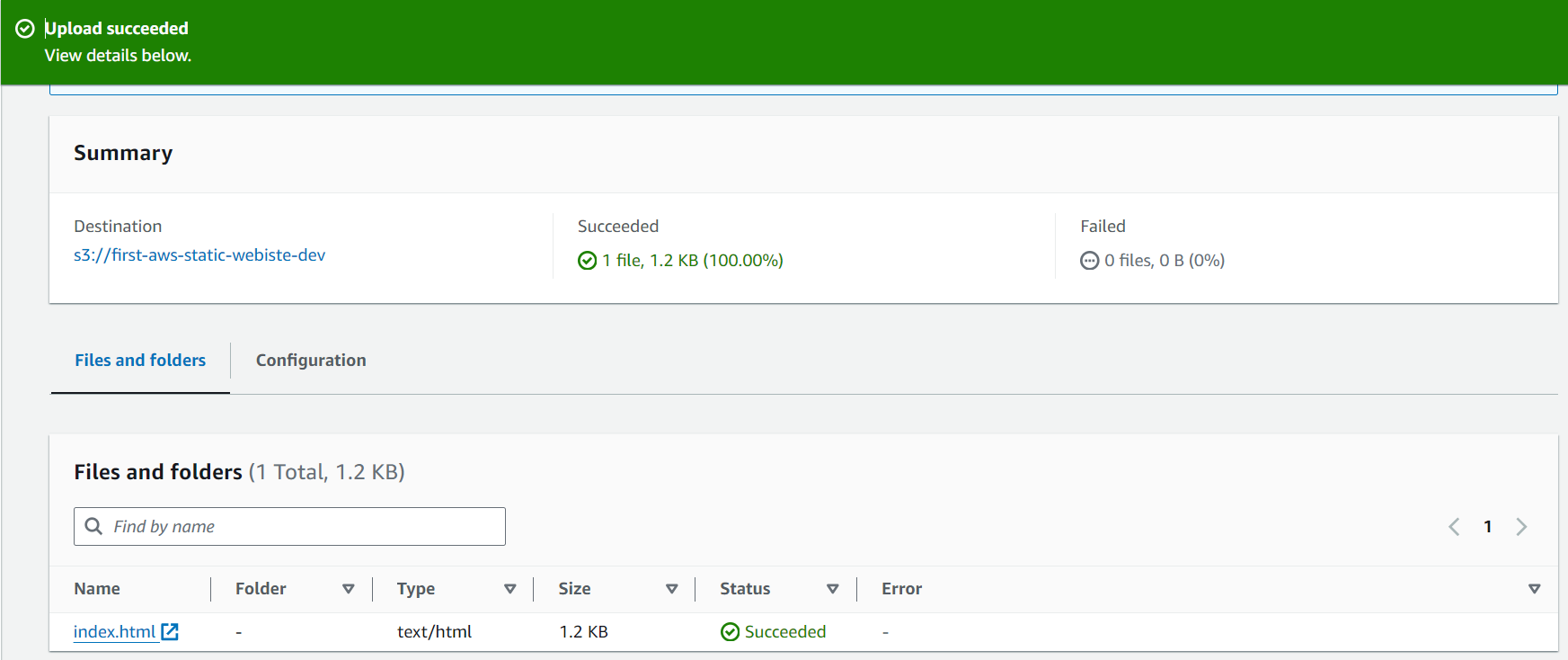
after you add the index.HTML file upload it

Key points that you learned so far
What is Amazon S3
How to create a bucket in S3
How to upload a file in Bucket
note: you can upload files, folders, and any type/format of files inside a bucket
Basic settings of bucket if you want it to be public
Note: You cannot upload any Zip files, Amazon S3 can't read content from Zip file and does not know how to unzip a file so make sure you unzip the files before uploading any Zip files to the S3 bucket
Step 3:
Now we have to configure this bucket for hosting this static website on S3
to make your website public on the internet you have to essentially host it
Website hosting makes your website accessible to the public on the internet. if it's only saved on your computer no one is going to get access to it! Hosting a website means storing your HTML file on a web server to make it available online.
By setting up your S3 bucket for hosting you are creating a URL that allows anyone to access and view the HTML file you uploaded.
Let's start >>
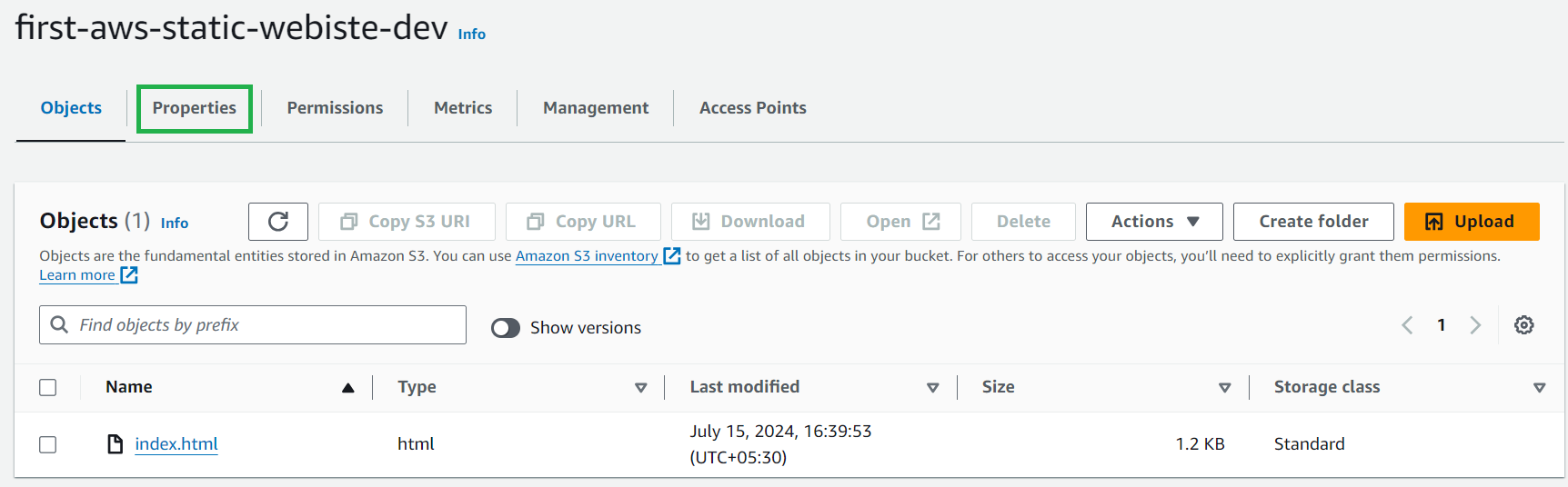
Let's go to the bucket page and click on the properties

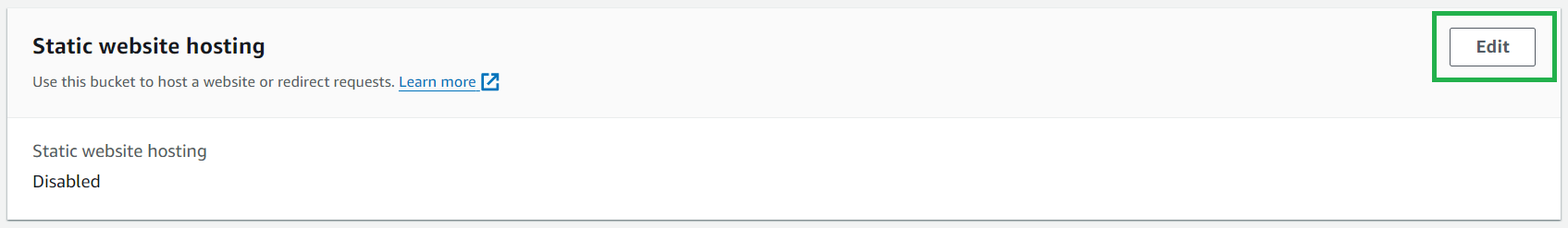
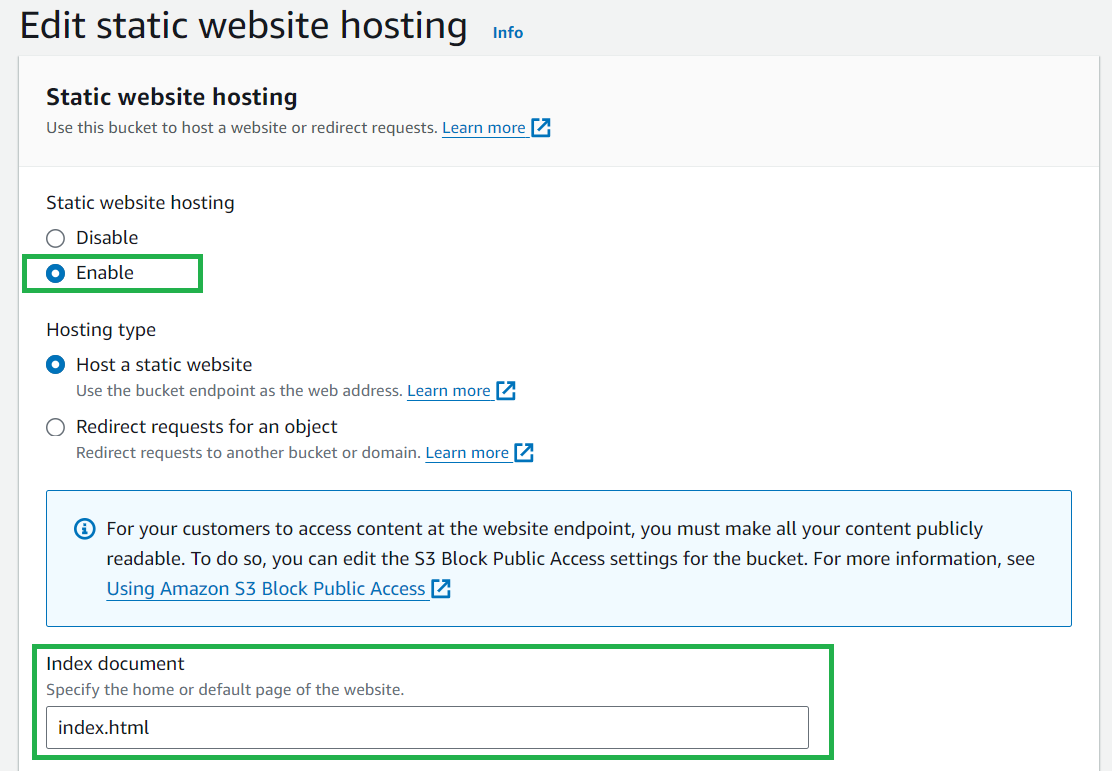
Scroll to the bottom-most of the page and look for Static website hosting and click on Edit

now Select host a static website(which is by default selected most of time )
enter the index.html file name(your index file name) and click on save changes

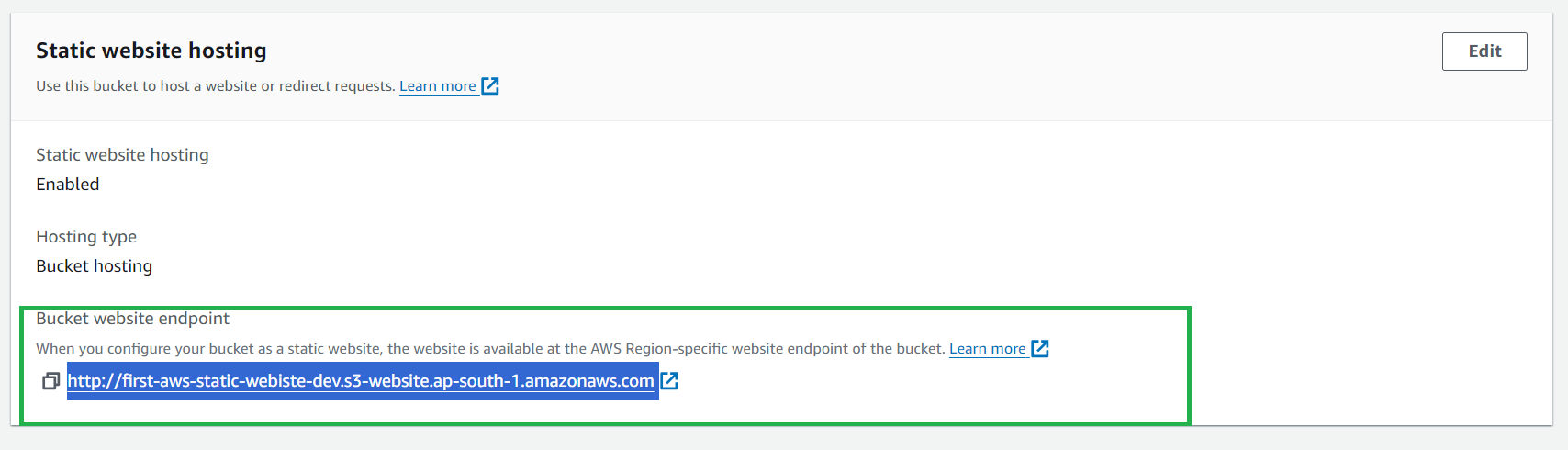
Now you see there is on URL created for you as shown in below Lick on it and see what happens

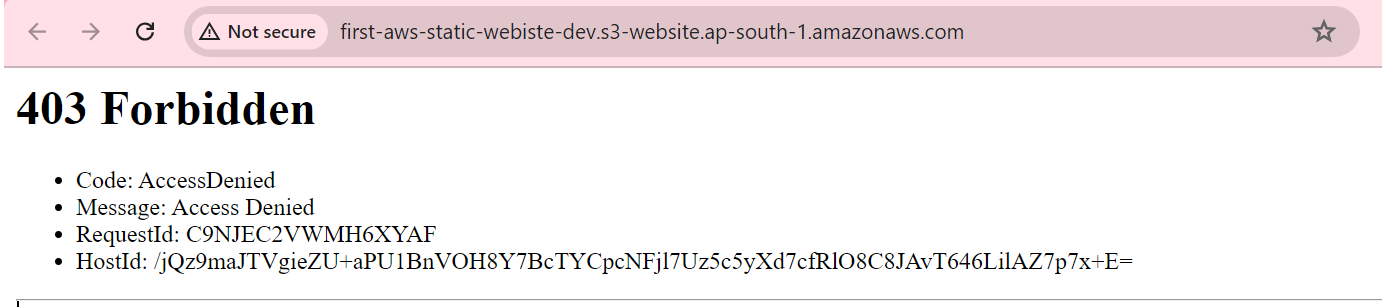
Right, you will see 403 Forbidden errors.
hmmm why is that how to fix it, I want my website to display this is not what I was expecting

Objects, such as the HTML files you uploaded(index.html), are private by default. This setting ensures your account's data remains secure.
The error message you see indicates that while your static website is hosted by S3, the actual HTML and image files remain private. It's like having a visible bucket that everyone can see, but with a cover over the contents, preventing anyone from seeing inside.
To fix this, we need to change the objects' permissions to public. This is why we enabled ACLs
lets fix this together
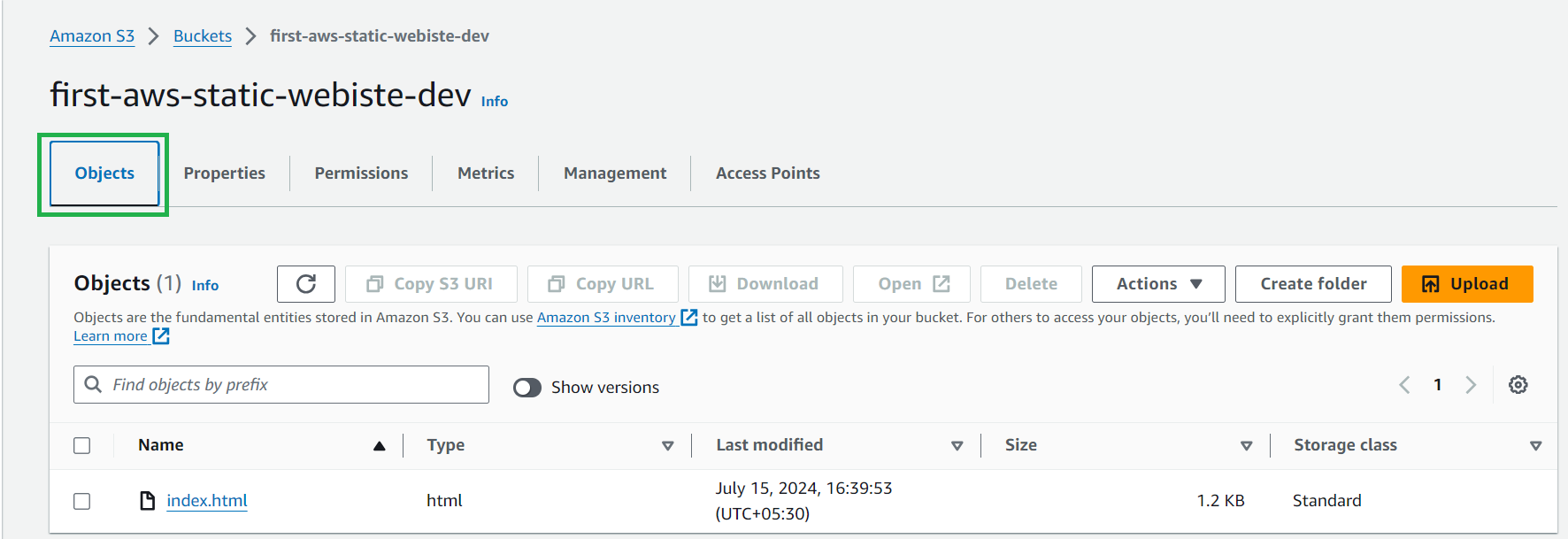
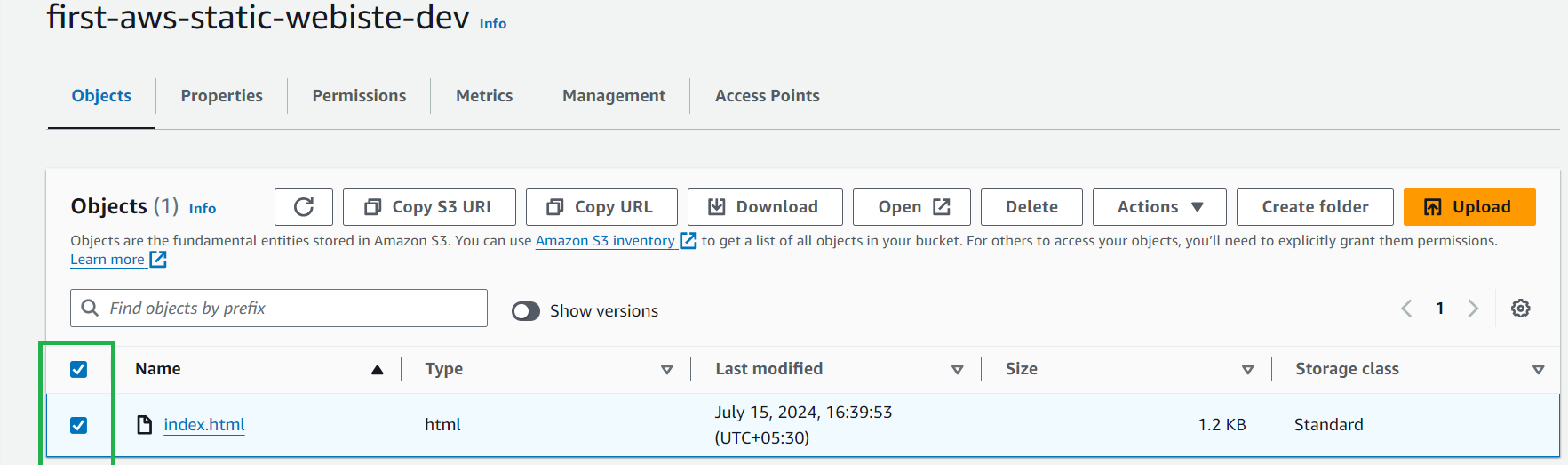
Go to objects tab

Click on the index.html file

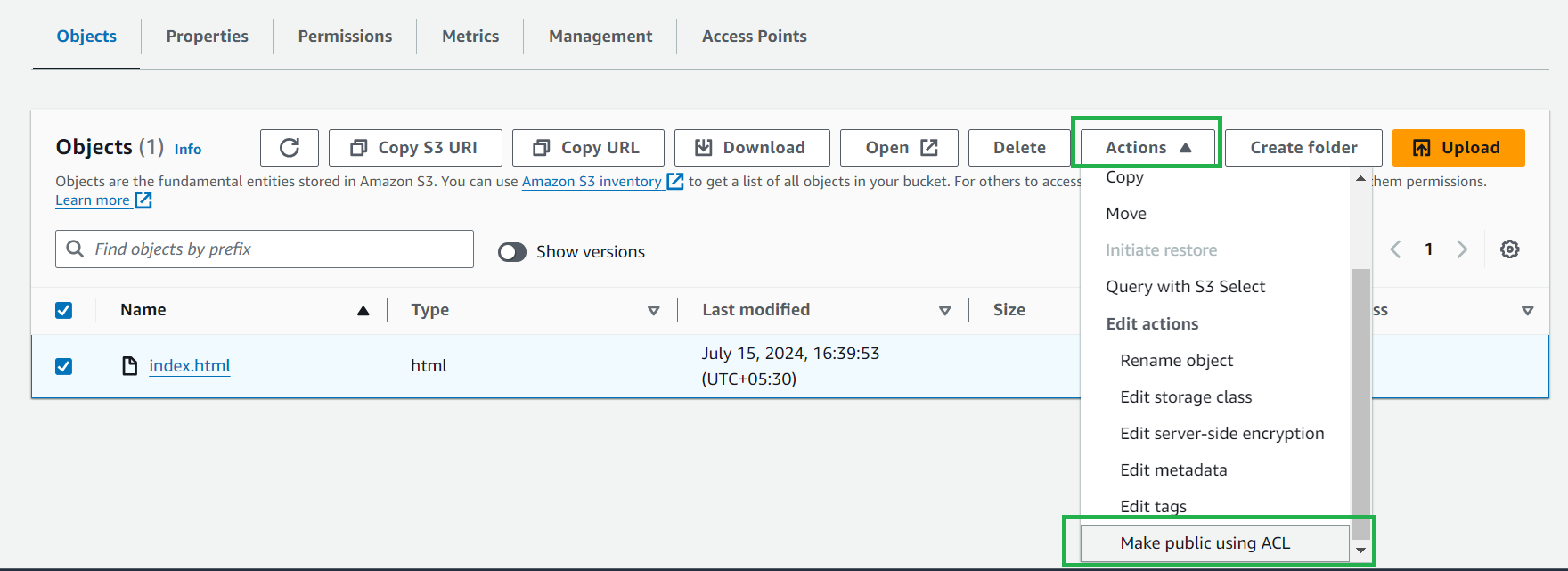
Now under actions towards your right on the drop-down Select
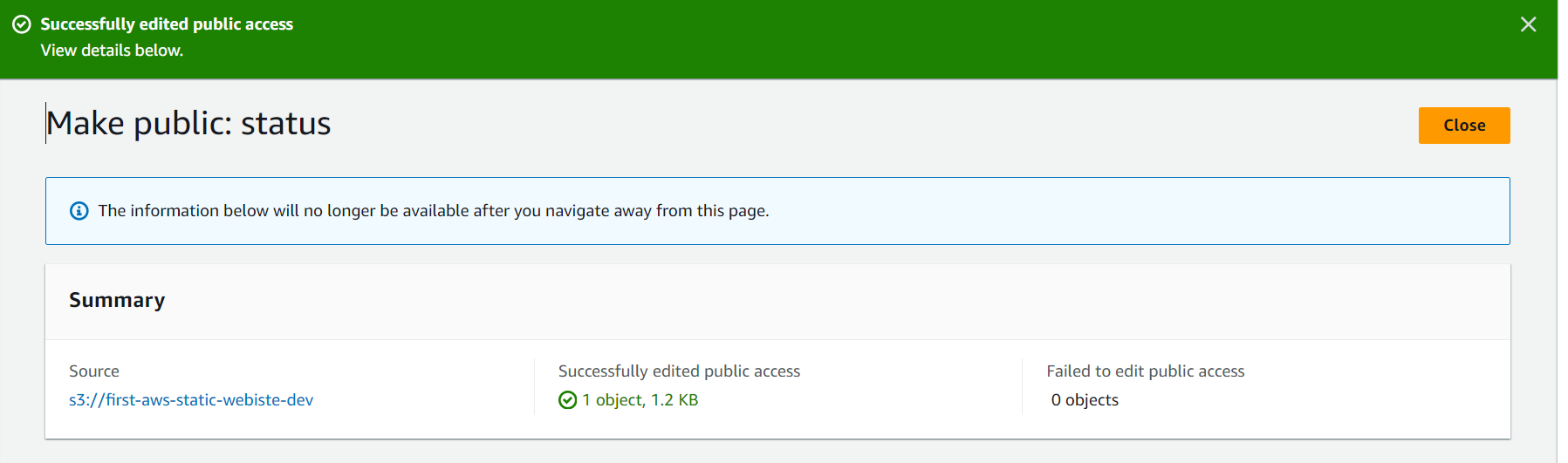
"Make public using ACL"


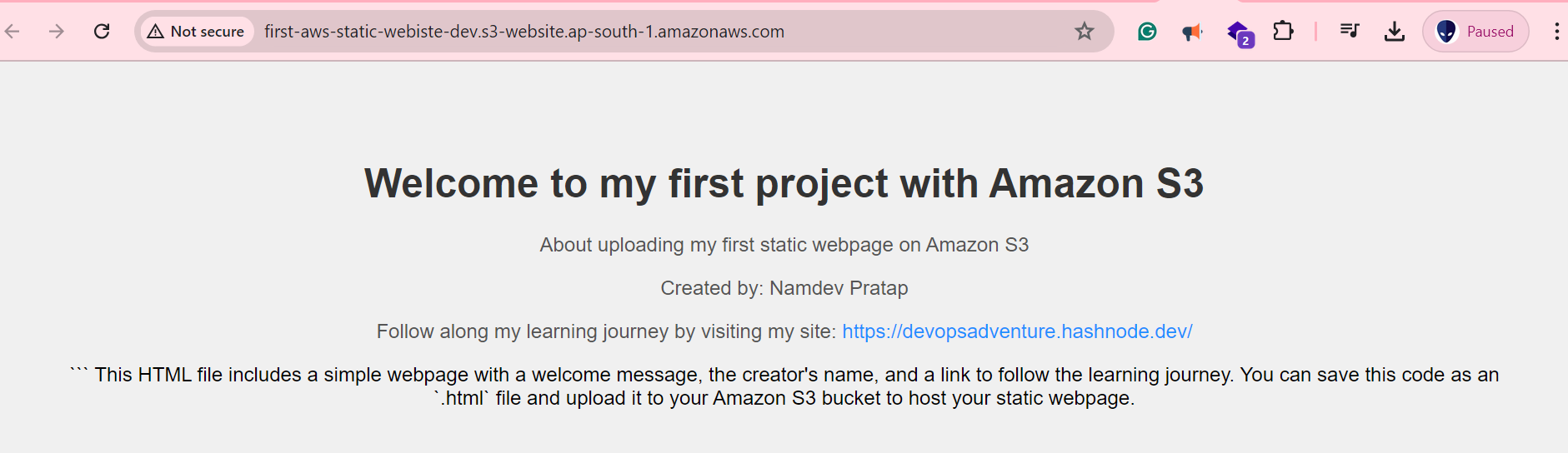
now go back to URL and see the magic happen

: You are amazing we both together have hosted our first static webpage on Amazon S3

Subscribe to my newsletter
Read articles from Namdev Pratap directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Namdev Pratap
Namdev Pratap
Come along with me on a public learning journey into AWS Cloud and DevOps, designed specifically for those without a technical background. I'll be documenting each step in straightforward, easy-to-understand language to help others make a smooth transition into DevOps. Together, we'll delve into continuous integration, deployment, and automation, breaking down complex concepts into manageable, actionable insights.