Simplify Web Frontend Environment Variable Management with Browset
 Minuth Prom
Minuth Prom
I'm excited to introduce Browset, an open-source web platform designed to simplify the management of environment variables for web frontends. Inspired by the complexities of managing different stages like UAT and Production, Browset provides a dynamic solution that eliminates the need for rebuilds.


Why We Need Browset?
Managing environment variables for web frontends can be cumbersome and complex, especially when deploying across multiple stages. Traditional methods often require intricate setups and rebuilds for each environment, as outlined in this article. Browset addresses this issue by providing a streamlined and efficient solution, eliminating the need for such complex implementations.
How Browset Solves the Problem?

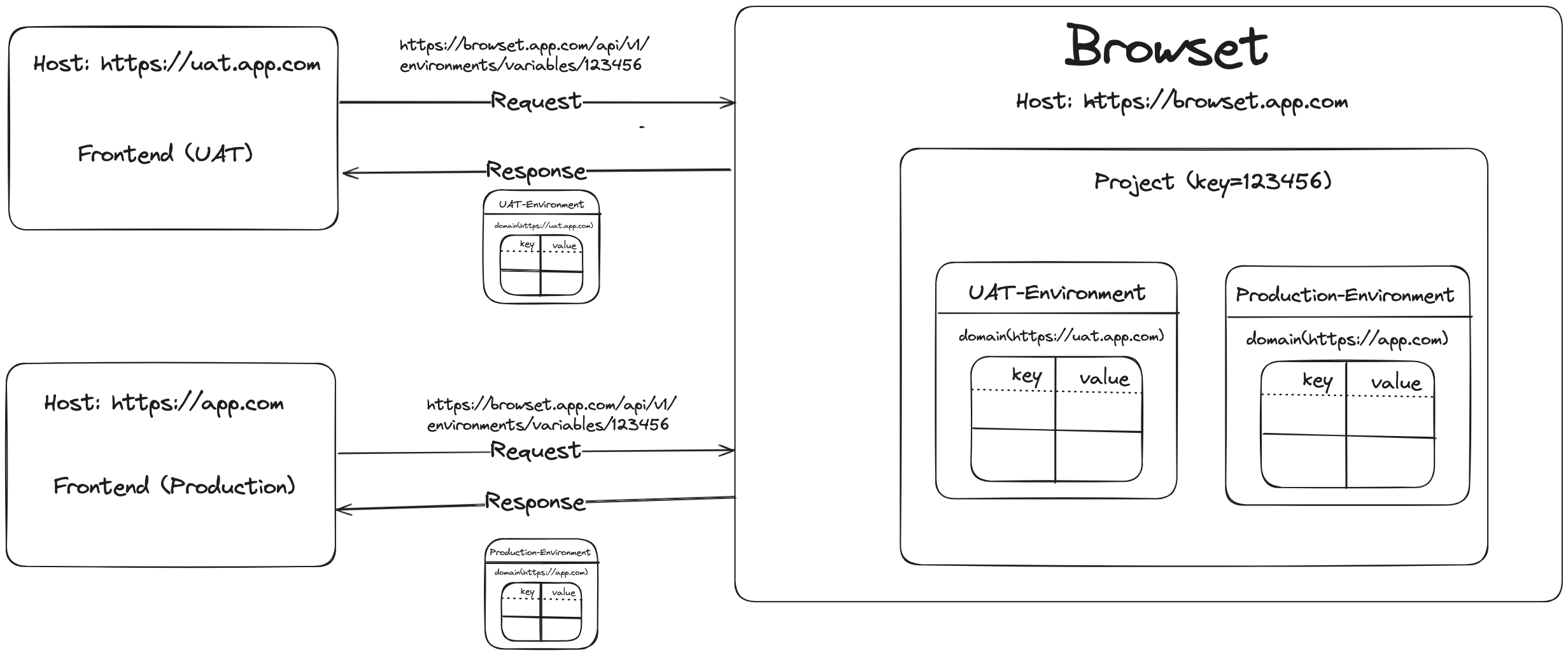
Browset allows you to create a project, providing a unique random key to access the GET request API endpoint (/api/v1/environments/variables/{project-key}) to retrieve environment variables. You can then create environment variables for each stage within that project. For instance, if your web frontend has two stages (UAT and Production), you can define the environment variables for each stage as follows:
UAT
Domain: https://uat.mywebsite.com
Environment Variables:
API_URL=https://api.uat.mywebsite.com
Production
Domain: https://mywebsite.com
Environment Variables:
API_URL=https://api.mywebsite.com
Once the environment variables are created for each stage of the project, you can integrate Browset with your web frontend to load the environment variables dynamically.
Example Integration
Assume your Browset platform is hosted at https://browset-server.com. In your web frontend, make a GET request to https://browset-server.com/api/v1/environments/variables/{project-key}. The response will provide the environment variables in JSON format as key-value pairs.
For example:
Request from UAT: If you make a request from
https://uat.mywebsite.com, you will receive:{ "API_URL": "https://api.uat.mywebsite.com" }Request from Production: If you make a request from
https://mywebsite.com, you will receive:{ "API_URL": "https://api.mywebsite.com" }
This dynamic response based on the origin domain ensures that you don't need to rebuild your web frontend each time you deploy to a different stage or update a variable. With Browset, you build once and run anywhere.
Benefits of Using Browset
Simplifies Environment Management: Manage environment variables effortlessly across different stages.
No Rebuilds Required: Deploy updates without the need for rebuilding the frontend.
Dynamic Configuration: Environment variables are dynamically served based on the origin domain.
Streamlined Process: Reduces the complexity involved in traditional methods of managing environment-specific configurations.
Subscribe to my newsletter
Read articles from Minuth Prom directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by