Day 1 Minimalist Mobile app process
 HelloSeaNation
HelloSeaNation
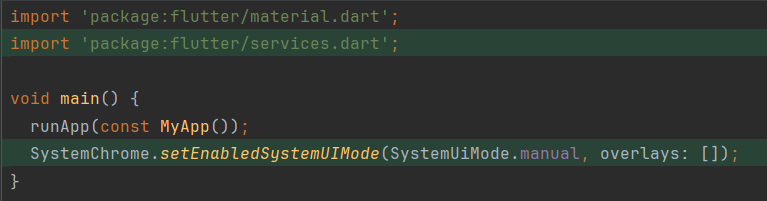
First things first, I set up Flutter and updated Android Studio since it's been a while since I last used it. My skills with Android Studio are a bit rusty.
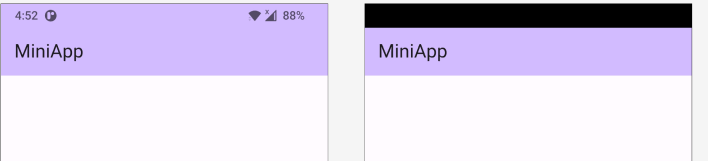
After setting up the application, I attempted to remove the mobile status bar.

The result is shown below.

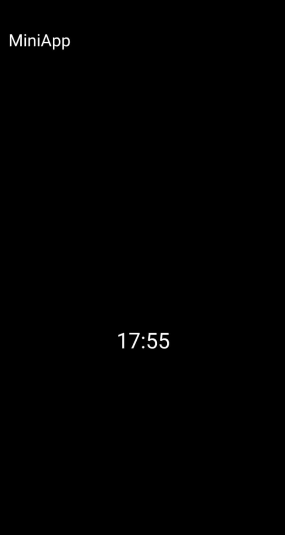
Next, I made the screen look "boring" by adding a live clock display.

I'm going to pause my project for today and continue another day. Bye~~~~
Subscribe to my newsletter
Read articles from HelloSeaNation directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

HelloSeaNation
HelloSeaNation
Launch my first mobile app on the Google Play store 3rd year student at Yoobee college with Bachelor's Degree in Software Development. I have an interest in tackling a wide range of programming challenges. I enjoy working on some project with React, JavaScript, and Typescript, and I've also learned C++ for the backend projects. During my learning period, I took some of the Cloud courses like AWS Cloud fundamental and Microsoft Azure AI to get an idea for these two cloud platforms. During my semester break, I created my first mobile application by using the Flutter framework which makes me understand Dart language. The main reason the app is born was because I wanted to solve my problem and create an easy UX/UI "NOTEPAD" compare to other mobile app around the store. My work mainly focus on Object-oriented programming (OOP) technique because I truly understand OOP programming code easy to maintain and organized. During my practice, I always maintain DRY (Don't repeat yourself) method in my work. I am also enjoy applied Agile methodology because I believe that divided project into smaller part able to get customer feedback immediately and make changes when needed. Done two official certification, which is AWS Cloud fundamental and Microsoft Azure Ai fundamental