Positions in CSS
 Shakti Dube
Shakti Dube
Let`s start to see how many types of position in CSS -
There are four type of position in CSS
Static position (By Default):-
Relative position :-
Absolute position :-
Sticky position :-
Fixed position :-
Static position
Browser gives by default this position. The top, right, bottom, left properties have no effect. This is the default value.
example:-
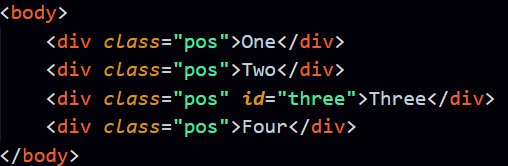
html snippets-

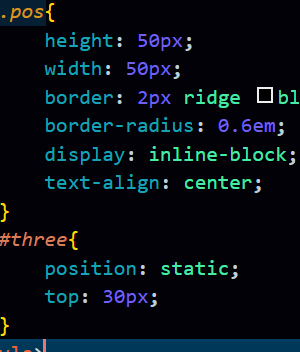
CSS snippets -

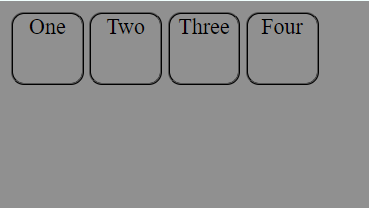
OUTPUT -

Relative Position :-
Relative position work it`s on space(means it work on own div), not work on parent (like body tag).
it has more four properties-
left-
right-
top-
bottom-
Example -
Please above image for HTML code
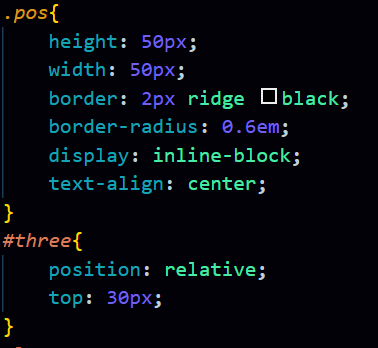
CSS snippets -

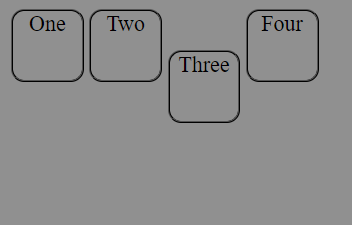
OUTPUT -

Absolute Position -
Absolute position work on it`s parent tag (like Body in this case).it is a main difference of relative position and absolute position. it is not creating own space that's way all the time it overlap to another component. Also it have more properties for fixes the bug. there is 4 properties top, right, bottom, left.
Example -
Please above image for HTML code
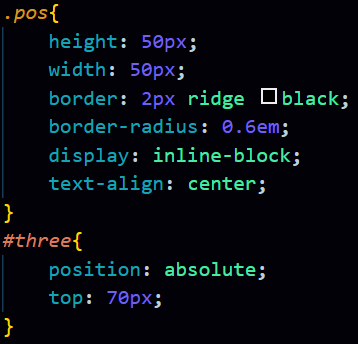
CSS snippets -

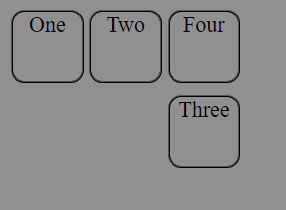
OUTPUT -

Sticky Position -
let`s understand first what do you meant by sticky, so sticky means sticked some whare, all right , i think you got it. it is mostly used in creating a sticky navBar. also it have 4 properties top, right, bottom, left.
Example -
Please above image for HTML code
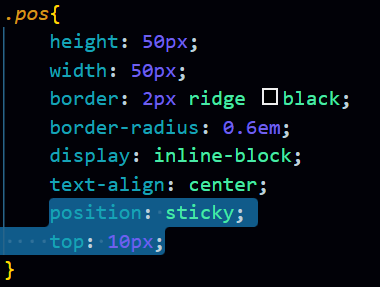
CSS snippets -

all the div is sticked in screen you scroll the side bar than you see it your browser.
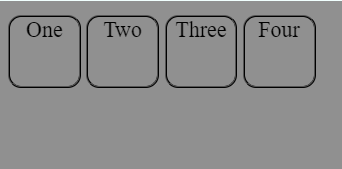
OUTPUT -

Fixed Position -
Fixed positioning is similar to absolute positioning. This means that even if you scroll the page, the fixed element will stay in the same place on the screen. It's often used for things like navigation bars or buttons that you want to remain visible at all times.
Example -
Please above image for HTML code
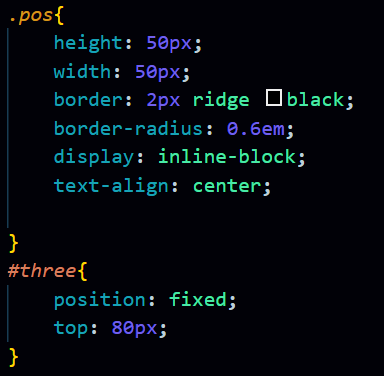
CSS snippets -

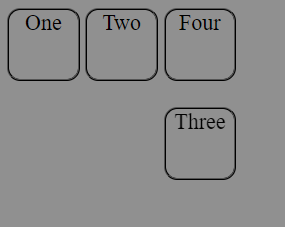
OUTPUT -

THANK YOU FOR READING ARTICLE, HAVE NICE DAY, SEE YOU IN NEXT ARTICLE WHICH IS ON GRID AND FLEX BOX IN CSS.
Connect me on social media
LinkedIn :- https://www.linkedin.com/in/shakti-dube-0992b9220/
Github :- https://github.com/Shaktidube
Subscribe to my newsletter
Read articles from Shakti Dube directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
