Claude 3.5 Create CRUD WebAPP (Code)
 nConnect
nConnect
Make CRUD WebAPP On Google Appscript and Get Database from Google Sheets
แจก Code
และ Prompt ภาษาไทย สามารถทำ APP แบบ CRUD (Create , Read , Update , Delete) ใช้ฐานข้อมูลของ Google Sheets ด้วย Claude
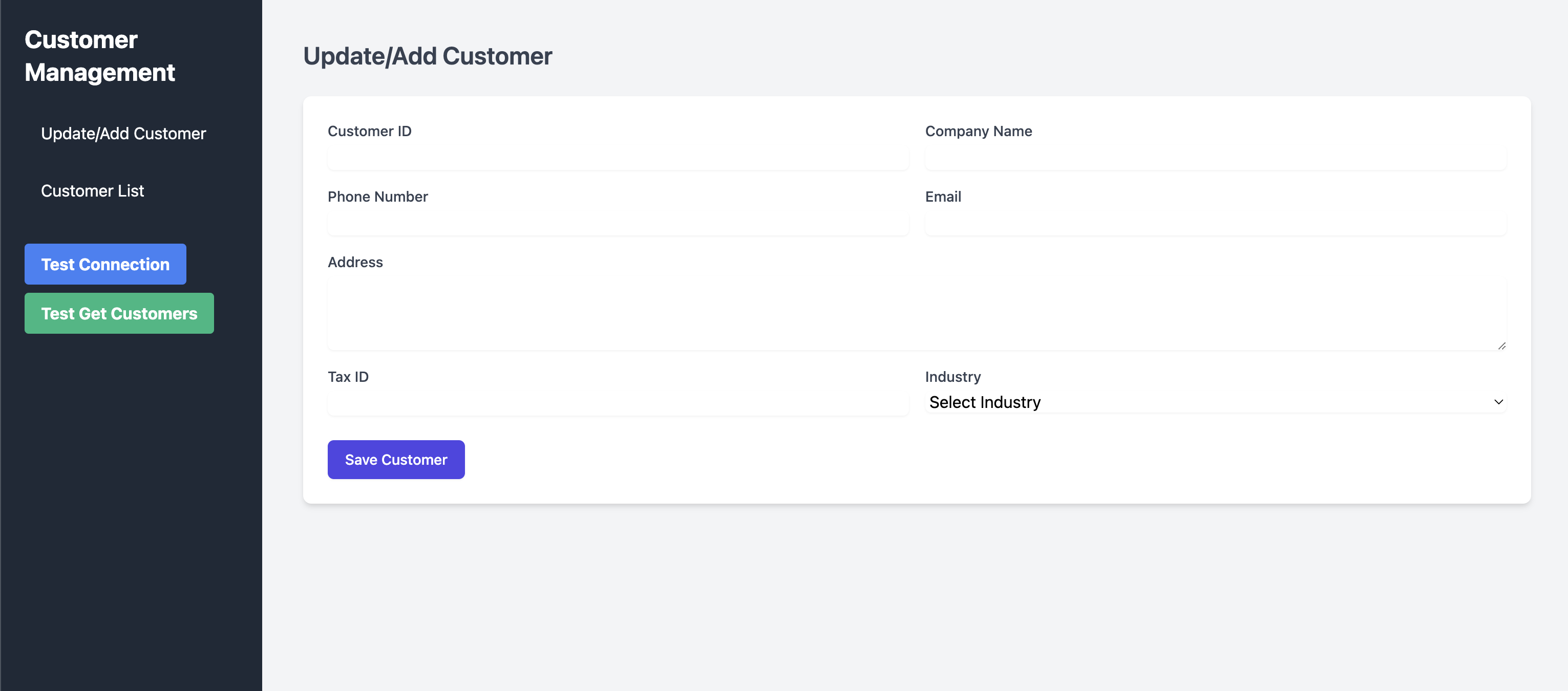
ใช้คำสั่งบน Claude "ให้สร้าง HTML แบบ CRUD โดย ให้เก็บฐานข้อมูลไว้ ที่ Google Sheets โดยเป็นแบบ ข้อมูลลูกค้า เช่น รหัสลูกค้า , ชื่อบริษัท , เบอร์โทรศัพท์ , อีเมล , ที่อยู่ ,เลขประจำตัวเสียภาษี โดยทำบน Google Appscript"
สร้าง Google Sheets ไฟล์ตามฐานข้อมูลของเรา แยก Column แล้วเปิด Google AppScript ด้วยวิธีการ คลิกที่ Extension แล้วเลือก Google App Script
Copy ไฟล์ Code.js แล้ววาง
Copy ไฟล์ Index.html แล้ววาง
กดรัน แล้วให้ยันยันตัวตนให้ Google AppScript เข้าถึง Google Sheets ของเรา
ให้กด Deploy แล้วคลิกที่เฟือง เลือก WebAPP แล้วเปิดสำหรับ สำหรับ Everyone แล้วนำ นำ Web APP URL มาใช้งานได้เลย
อย่าลืมเพิ่ม Prompt เพื่อปรับแต่งความสวย
สามารถเล่น Demo ได้ที่นี่ (Try to Play Demo )
Google AppScript (JS) (code.gs)
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index')
.setTitle('Customer CRUD System')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
function getCustomers() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const data = sheet.getDataRange().getValues();
return data.slice(1); // Exclude header row
}
function addCustomer(customer) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.appendRow([customer.id, customer.company, customer.phone, customer.email, customer.address, customer.taxId]);
}
function getCustomer(index) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const data = sheet.getDataRange().getValues();
return data[index + 1]; // Add 1 to skip header row
}
function updateCustomer(customer) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const data = sheet.getDataRange().getValues();
const rowIndex = data.findIndex(row => row[0] === customer.id);
if (rowIndex > -1) {
sheet.getRange(rowIndex + 1, 1, 1, 6).setValues([[customer.id, customer.company, customer.phone, customer.email, customer.address, customer.taxId]]);
}
}
function deleteCustomer(customerId) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const data = sheet.getDataRange().getValues();
const rowIndex = data.findIndex(row => row[0] === customerId);
if (rowIndex > -1) {
sheet.deleteRow(rowIndex + 1);
}
}
HTML CODE (Index.html)
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta charset="UTF-8">
<title>Customer CRUD System</title>
<script>
// Client-side JavaScript functions
function loadCustomers() {
google.script.run.withSuccessHandler(updateCustomerList).getCustomers();
}
function updateCustomerList(customers) {
const tbody = document.getElementById('customerList');
tbody.innerHTML = '';
customers.forEach((customer, index) => {
const row = tbody.insertRow();
row.insertCell(0).textContent = customer[0];
row.insertCell(1).textContent = customer[1];
row.insertCell(2).textContent = customer[2];
row.insertCell(3).textContent = customer[3];
row.insertCell(4).textContent = customer[4];
row.insertCell(5).textContent = customer[5];
const actionCell = row.insertCell(6);
actionCell.innerHTML = `<button onclick="editCustomer(${index})">Edit</button>
<button onclick="deleteCustomer('${customer[0]}')">Delete</button>`;
});
}
function addCustomer() {
const customer = {
id: document.getElementById('customerId').value,
company: document.getElementById('companyName').value,
phone: document.getElementById('phoneNumber').value,
email: document.getElementById('email').value,
address: document.getElementById('address').value,
taxId: document.getElementById('taxId').value
};
google.script.run.withSuccessHandler(loadCustomers).addCustomer(customer);
clearForm();
}
function editCustomer(index) {
google.script.run.withSuccessHandler(populateForm).getCustomer(index);
}
function populateForm(customer) {
document.getElementById('customerId').value = customer[0];
document.getElementById('companyName').value = customer[1];
document.getElementById('phoneNumber').value = customer[2];
document.getElementById('email').value = customer[3];
document.getElementById('address').value = customer[4];
document.getElementById('taxId').value = customer[5];
}
function updateCustomer() {
const customer = {
id: document.getElementById('customerId').value,
company: document.getElementById('companyName').value,
phone: document.getElementById('phoneNumber').value,
email: document.getElementById('email').value,
address: document.getElementById('address').value,
taxId: document.getElementById('taxId').value
};
google.script.run.withSuccessHandler(loadCustomers).updateCustomer(customer);
clearForm();
}
function deleteCustomer(customerId) {
if (confirm('Are you sure you want to delete this customer?')) {
google.script.run.withSuccessHandler(loadCustomers).deleteCustomer(customerId);
}
}
function clearForm() {
document.getElementById('customerForm').reset();
}
</script>
</head>
<body onload="loadCustomers()">
<h1>Customer CRUD System</h1>
<form id="customerForm">
<input type="text" id="customerId" placeholder="รหัสลูกค้า" required>
<input type="text" id="companyName" placeholder="ชื่อบริษัท" required>
<input type="tel" id="phoneNumber" placeholder="เบอร์โทรศัพท์" required>
<input type="email" id="email" placeholder="อีเมล" required>
<textarea id="address" placeholder="ที่อยู่" required></textarea>
<input type="text" id="taxId" placeholder="เลขประจำตัวผู้เสียภาษี" required>
<button type="button" onclick="addCustomer()">Add Customer</button>
<button type="button" onclick="updateCustomer()">Update Customer</button>
<button type="button" onclick="clearForm()">Clear Form</button>
</form>
<table>
<thead>
<tr>
<th>รหัสลูกค้า</th>
<th>ชื่อบริษัท</th>
<th>เบอร์โทรศัพท์</th>
<th>อีเมล</th>
<th>ที่อยู่</th>
<th>เลขประจำตัวผู้เสียภาษี</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="customerList"></tbody>
</table>
</body>
</html>
Subscribe to my newsletter
Read articles from nConnect directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

nConnect
nConnect
nConnect is a digital marketing and website design agency. The company specializes in providing comprehensive services that include: Website Design and Development: nConnect creates aesthetically pleasing and highly functional websites tailored to the needs of businesses. Their services ensure that websites are not only visually appealing but also optimized for performance and user experience. Digital Marketing: nConnect offers a range of digital marketing solutions designed to enhance online visibility and drive traffic. This includes strategies for SEO (Search Engine Optimization), content marketing, social media marketing, and more. Content Creation: The agency provides content creation services, developing engaging and relevant content that resonates with the target audience. This includes blog posts, articles, social media content, and multimedia. Social Media Strategy Planning: nConnect helps businesses devise effective social media strategies to engage their audience and build a strong online presence. This involves planning, executing, and managing social media campaigns across various platforms. Marketing Fulfillment Services: They handle end-to-end marketing needs, ensuring that all aspects of a campaign are covered from inception to execution. Integration Services: nConnect also offers integration services, such as integrating PromptPay with WooCommerce via Stripe, to streamline online transactions and enhance e-commerce capabilities.