Install web server app (Django) using Docker container
 ashwini purwat
ashwini purwat
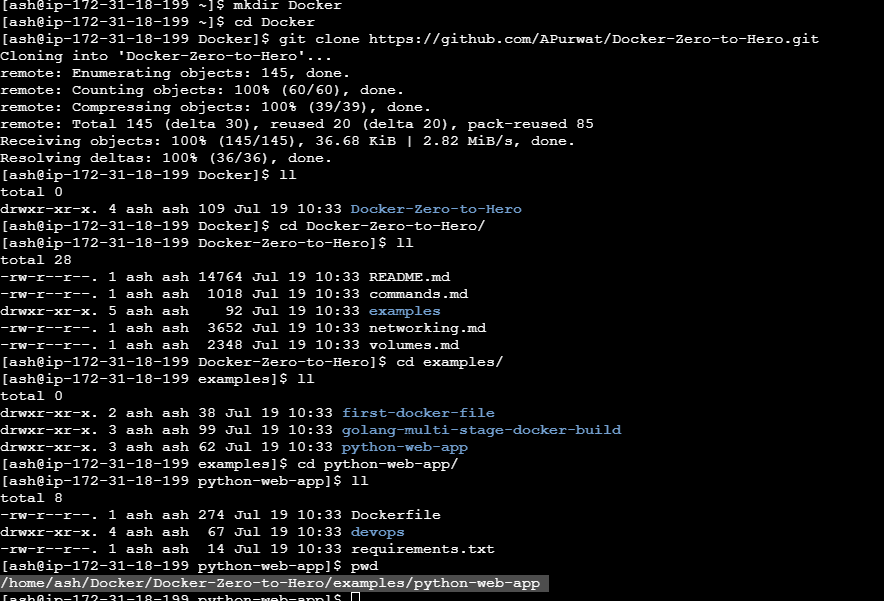
Clone this repository and move to example folder
git clone https://github.com/APurwat/Docker-Zero-to-Hero.git
Browse a location
cd /home/ash/Docker/Docker-Zero-to-Hero/examples/python-web-app

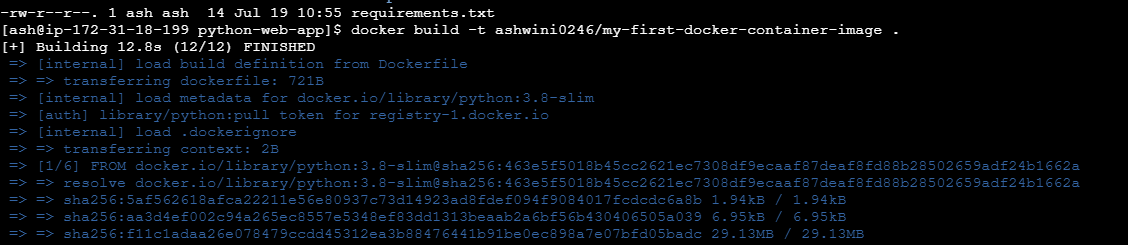
Lets create Image
docker build -t ashwini0246/my-first-docker-container-image .
It will start creating a image

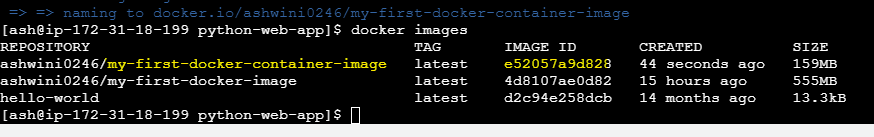
To see the image
docker images

Now, run a container
docker run -it ashwini0246/my-first-docker-container-image
You will face an below error because port mapping is not yet done

Now, Modify above command to map a port
docker run -p 8000:8000 -it ashwini0246/my-first-docker-container-image
Once you run above command it will work

If your using amazon ec2 machine then you have to make sure port is open
to open port 8000 on your ec2 machine, Go to the VM click on networking
Add a New Rule: Add a new rule with the following details:
Type: Custom TCP
Protocol: TCP
Port Range: 8000
Source: Custom (or select "Anywhere" to allow traffic from any IP address)
Source IP: 0.0.0.0/0 (for IPv4) or ::/0 (for IPv6) to allow traffic from all IP addresses. For more restricted access, specify a specific IP or IP range.
Save Rules: After adding the new rule, click the "Save rules" button to apply the changes.
Once you done this then browse an url
http://<ur vm public ip>:8000
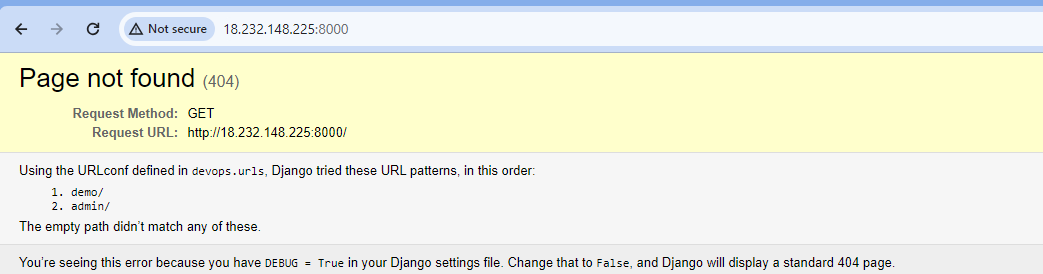
Here in my case url is http://18.232.148.225:8000/
Am getting below output

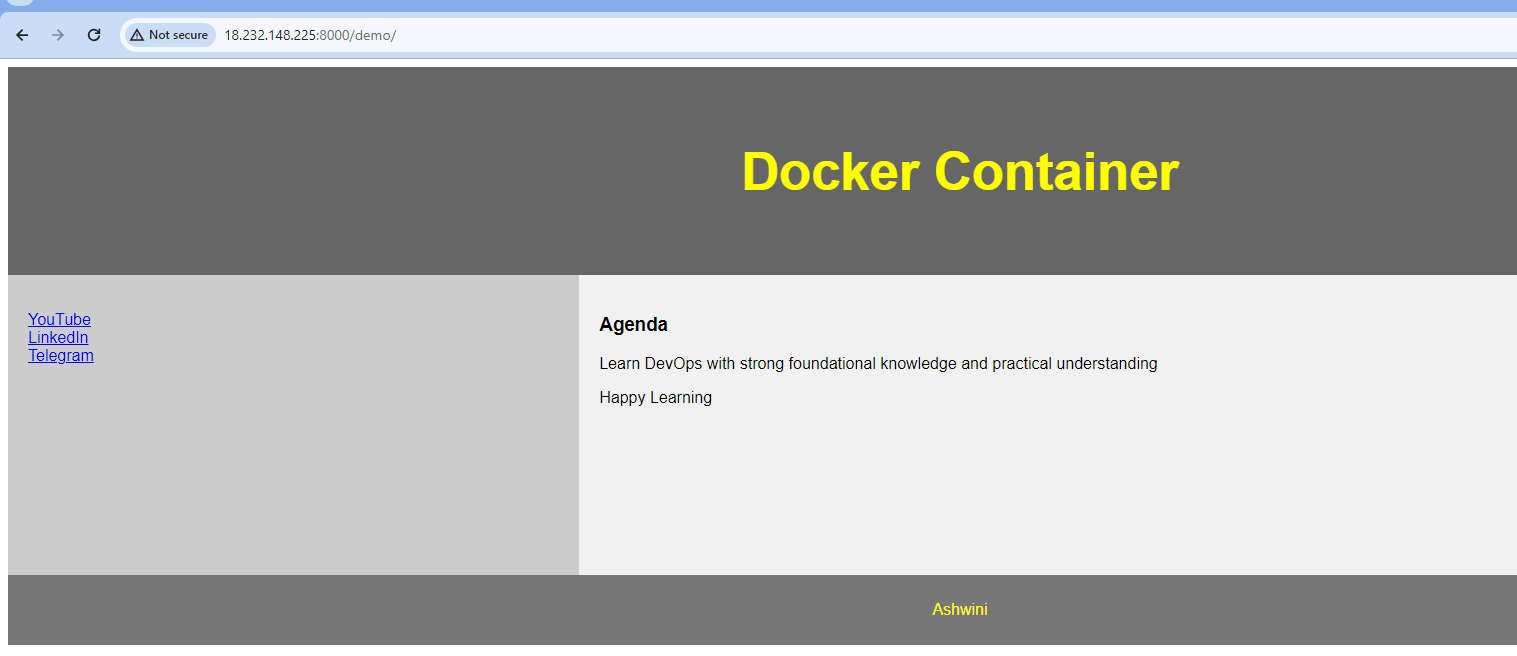
Now, If I browse to the demo folder then I will get a desired output which I have set in a file

That's it !!! Great Job !! We have successfully launch web app using docker container :)
Subscribe to my newsletter
Read articles from ashwini purwat directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
