Crafting Exceptional User-Facing Web Pages: Frontend Development Best Practices
 Gunjan Arora
Gunjan Arora
"Code is like humor. When you have to explain it, it’s bad." – Cory House
Introduction
Frontend development is a critical aspect of web development, focusing on creating engaging, interactive, and user-friendly experiences. As a frontend developer, adhering to best practices can significantly enhance the quality and performance of your web pages. Here are some essential tips and best practices for developing user-facing web pages, with practical insights to help you build exceptional web applications.
1. Plan Before You Code
Before diving into coding, take time to plan your project. Outline the structure, design, and functionality of your web page. Create wireframes and mockups to visualize the layout and flow. This planning stage helps in identifying potential challenges early and ensures a smoother development process.
Example: Use tools like Figma or Adobe XD to create detailed wireframes and design prototypes.
2. Keep Your Code Clean and Organized
Modularization: Break your code into reusable components and modules. This makes it easier to manage, debug, and test.

Consistent Naming Conventions: Use meaningful and consistent naming conventions for your variables, functions, and classes.
Comments and Documentation: Write comments to explain complex logic and maintain documentation to describe your code structure and usage.
Example: In React.js, create separate components for distinct parts of your UI (e.g., Header, Footer, MainContent).
3. Focus on Performance Optimization
Minimize HTTP Requests: Combine files and reduce the number of HTTP requests to speed up page load times.
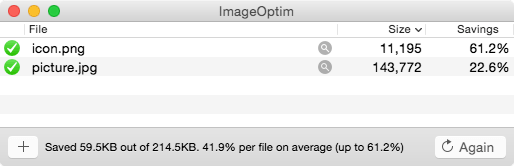
Optimize Images: Use appropriate image formats, compress images, and utilize responsive images to improve performance.
Lazy Loading: Implement lazy loading for images and other resources to load them only when they are needed.
Example: Use tools like ImageOptim or TinyPNG to compress images.

4. Ensure Cross-Browser Compatibility
Test your web pages across different browsers and devices to ensure consistent performance and appearance. Use tools like BrowserStack or CrossBrowserTesting to automate and streamline the testing process.
Example: Test your site on both desktop and mobile browsers to ensure a consistent user experience.
5. Responsive Design
Design your web pages to be responsive, ensuring they work seamlessly across various screen sizes and devices. Use CSS media queries, flexible grids, and responsive images to achieve this. Consider a mobile-first approach, designing for mobile devices first and then scaling up for larger screens.

Example: Use CSS Grid and Flexbox to create a flexible layout that adapts to different screen sizes.
6. Accessibility
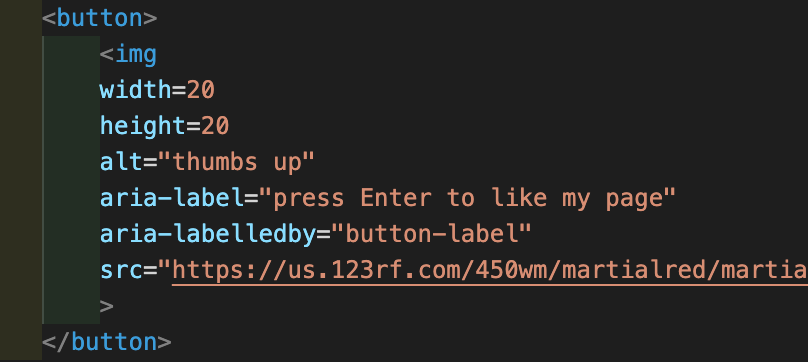
Make your web pages accessible to all users, including those with disabilities. Follow the Web Content Accessibility Guidelines (WCAG) to ensure your site is usable by everyone. Use semantic HTML, provide alt text for images, and ensure keyboard navigability.
Example: Add aria-label attributes to interactive elements for better screen reader support.

7. SEO Best Practices
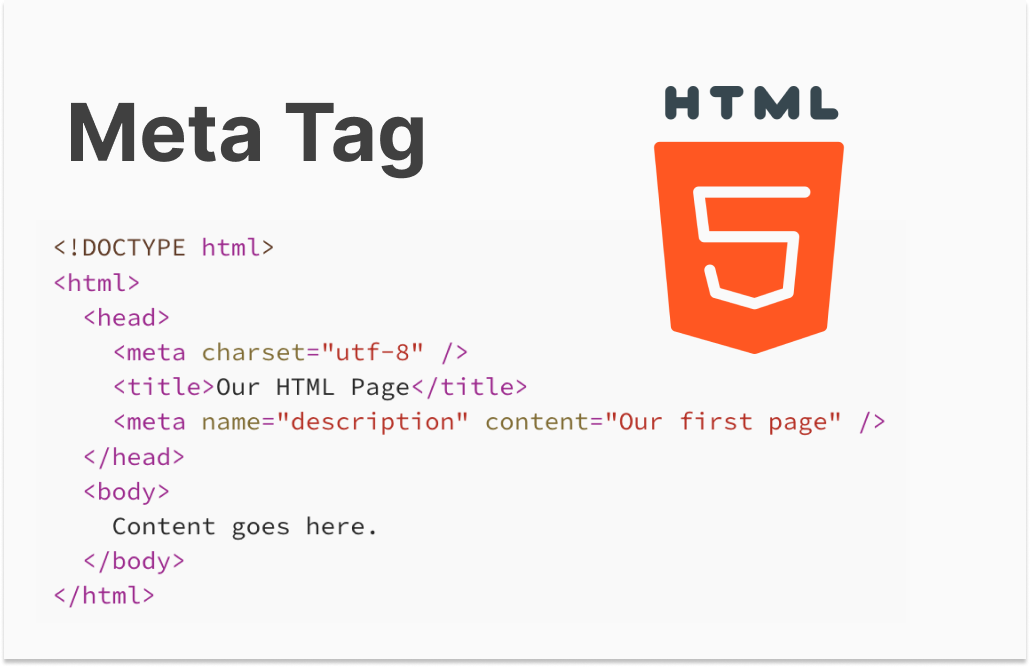
Optimize your web pages for search engines to improve visibility and ranking. Use semantic HTML tags, optimize meta tags, and ensure fast load times. Implement structured data and create an XML sitemap to enhance your SEO efforts.

Example: Include meta descriptions and use header tags (<h1>, <h2>) to structure content.
8. Utilize Modern JavaScript Frameworks and Libraries
Leverage modern frameworks and libraries like React.js, Angular, or Vue.js to build dynamic and interactive user interfaces. These tools offer powerful features and help in maintaining a modular and scalable codebase.
Example: Use React’s component-based architecture to build reusable UI elements.
9. Version Control
Use version control systems like Git to manage your codebase. Regularly commit changes, use branches for new features or bug fixes, and collaborate efficiently with other developers. Platforms like GitHub or GitLab provide additional collaboration and project management features.
Example: Create feature branches for new functionalities and merge them into the main branch after testing.
10. Stay Updated with Industry Trends
The web development landscape is constantly evolving. Stay updated with the latest trends, tools, and best practices by following industry blogs, participating in forums, and attending conferences. Continuous learning ensures that your skills and knowledge remain relevant.
Example: Subscribe to newsletters from Smashing Magazine or CSS-Tricks for the latest updates and tutorials.
11. Security Best Practices
Ensuring the security of your web applications is paramount. Implementing security best practices helps protect your site and users from potential threats.
HTTPS: Always use HTTPS to encrypt data transmitted between the server and the client.
Input Validation: Validate and sanitize all user inputs to prevent SQL injection, XSS, and other attacks.
Content Security Policy (CSP): Implement CSP to prevent XSS attacks by controlling the sources from which content can be loaded.
Secure Authentication: Use secure methods for user authentication, such as OAuth, and ensure passwords are hashed and salted.

Example: Use libraries like Helmet.js in Node.js to set various HTTP headers for security.
By incorporating security best practices, you can safeguard your web applications and provide a secure experience for your users.
Conclusion
Adhering to these frontend development best practices can significantly enhance the quality, performance, and user experience of your web pages. By focusing on planning, clean code, performance optimization, cross-browser compatibility, responsive design, accessibility, SEO, modern frameworks, version control, and continuous learning, you can create exceptional web applications that stand out in today's competitive digital landscape.
Have your own tips or questions about frontend development? Share them in the comments below!
Subscribe to my newsletter
Read articles from Gunjan Arora directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gunjan Arora
Gunjan Arora
I’m a passionate web developer with a focus on frontend technologies. With expertise in React.js, HTML, CSS, and modern JavaScript frameworks, I build dynamic and user-centric web applications. I’m dedicated to following best practices in coding, performance optimization, and responsive design to create seamless and engaging user experiences. Always eager to learn and stay updated with industry trends, I share my knowledge through insightful articles and practical tips to help fellow developers excel in their craft. Let’s connect and explore the ever-evolving world of web development together!
