CSS : Calculating Specificity With The Calculator
 Byung Joo Jeong
Byung Joo JeongSpecificity Calculator Link
https://specificity.keegan.st/
--> This Calculator has no inline specificity, but this is useful tool commonly.
Specificity Hierarchy
Inline styles > IDs > Classes, attributes, and pseudo-classes
\>Elements and pseudo-elements
Summary
Inline Styles > ID > CLASS > ELEMENT (from highest to lowest specificity)
More specific selectors win.
When specificity is tied, the last declared selector in the file wins.
CSS : Cascading Style Sheet - Example
IDs
IDs are unique identifiers for elements.
Each ID should be used only once within a document.
Syntax: #idName
#header {
background-color: blue;
}
Classes, Attributes, and Pseudo-classes
Classes can be used multiple times on different elements.
Syntax:
.className
cssCopy code.button {
color: red;
}
Attributes target elements based on attribute values.
Syntax:
[attribute="value"]
cssCopy codeinput[type="text"] {
border: 1px solid black;
}
Pseudo-classes select elements based on their state.
Syntax:
:pseudo-class
cssCopy codea:hover {
color: green;
}
Elements and Pseudo-elements
Elements refer to HTML tags.
Syntax:
element
p {
font-size: 16px;
}
Pseudo-elements style specific parts of an element.
Syntax:
::pseudo-elementp::first-line (apply first line in the paragraph)
p::first-line {
font-weight: bold;
}
These components allow for targeted and dynamic styling in CSS.
4o
Specificity Calculator Question
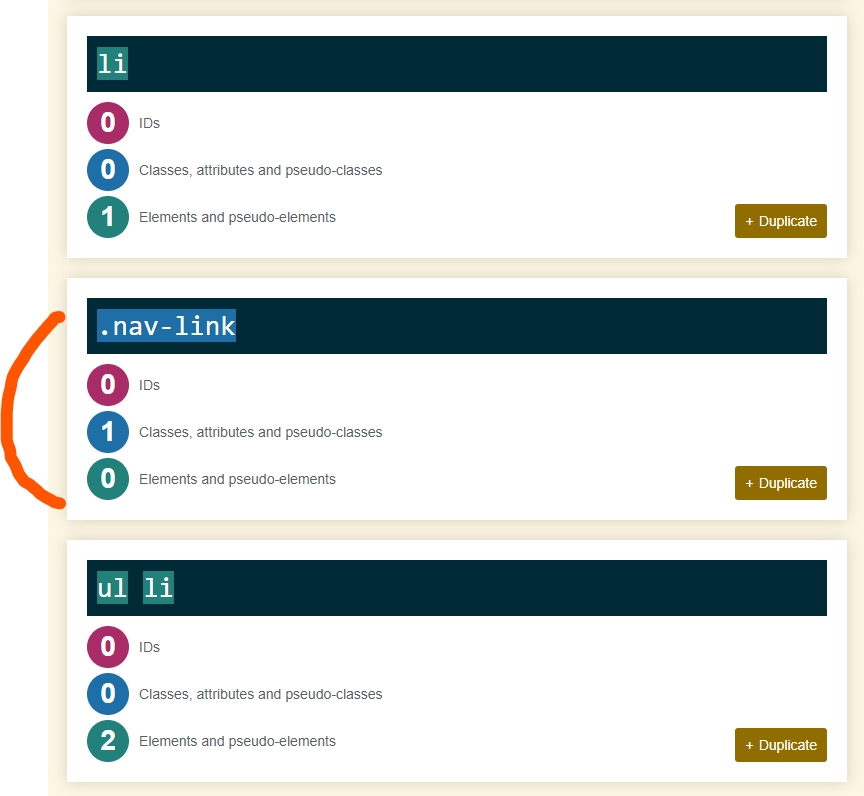
Question 1:
Given the following HTML markup:
<ul>
<li class="nav-link">Home !!!!!</li>
</ul>
And these CSS styles:
li {
color:orange;
}
.nav-link {
color: red;
}
ul li {
color: green;
}
What color will the<li> elementbe? --> red

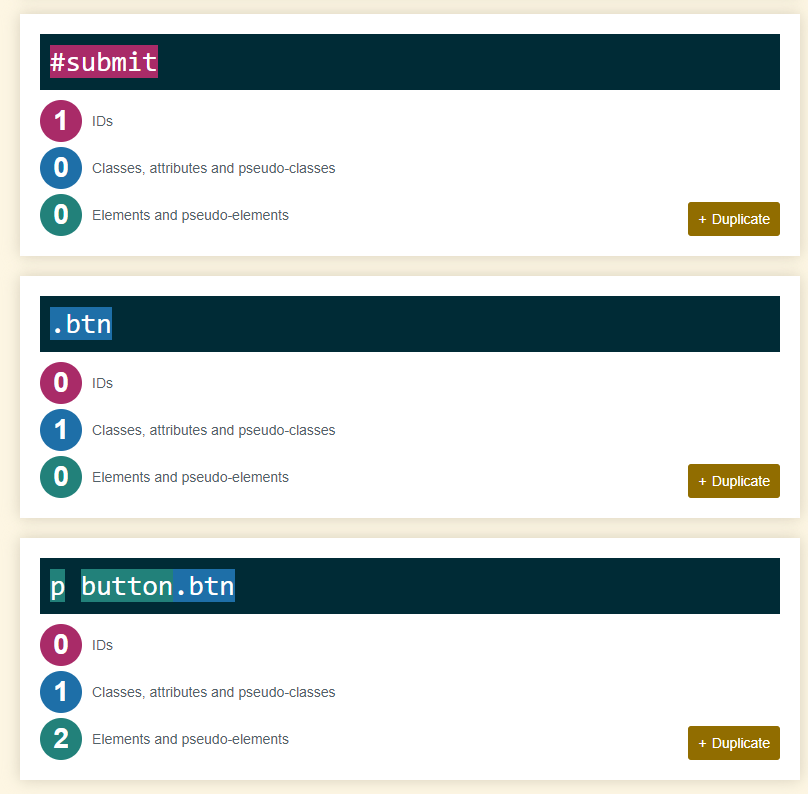
Question 2:
Given this html markup:
<p>
<button id="submit" class="btn">Submit!!!</button>
</p>
And these CSS styles:
#submit {
color: black;
}
.btn {
color: orange;
}
p button.btn {
color: purple;
}
What color willthe buttonend up? ---> black

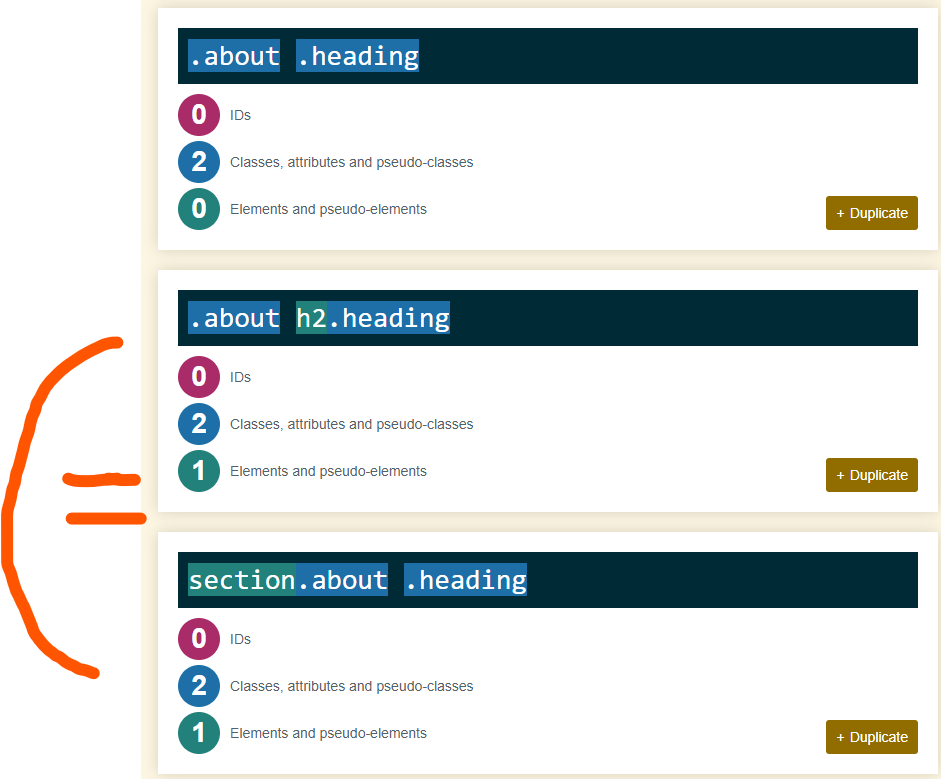
Question 3:
Given the following HTML:
<section class="about">
<h2 class="heading">Welcome To My Page!!!</h2>
</section>
And these styles:
What color will the 'h2 heading' end up? -> green.
.about .heading {
color: orange;
}
.about h2.heading {
color: red;
}
section.about .heading {
color: green;
}

(When they are tied, green "wins" because it comes last in the file.)
Subscribe to my newsletter
Read articles from Byung Joo Jeong directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
