UML Diagram✨✨
 Sagar Medtiya
Sagar MedtiyaTable of contents

What is UML?
UML stands for the Unified Modeling Language and is used to model the Object-Oriented Analysis of a system system. UML is a way of visualizing and documenting a software system by using a collection of diagrams, which helps engineers, businesspeople and system architects understand the behavior and structure of the system being designed.
Types of UML Diagrams:
Structural UML diagrams
Class diagram
Object diagram
Package diagram
Component diagram
Composite Structure diagram
Deployment diagram
Profile diagram
Behavioral UML diagram
Use case diagram
Activity diagram
Sequence diagram
State diagram
Communication diagram
Interaction overview diagram
Timing diagram
Class Diagram
Class Diagrams, a part of the structural category depict the static structure of a system, showcasing classes, attributes and relationships. Let's break down some critical aspects of Class Diagramsbut before that let's see how to represent the attributes.
Attributes and methods have visibility levels. Public attributes and methods can be accessed by any class. Private attributes and methods are accessible only within the same class. There are also protected and package visibility levels, but these are less common.
Signs to depicts the attributes:
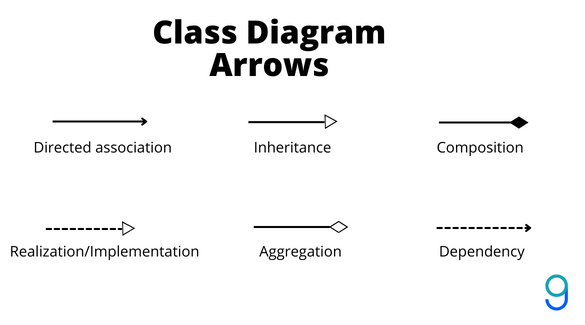
Class Diagram Arrows:

Association: Association is of two types:
Reflexive Assocaiations:
Reflexive associations represents relationships between instances of the same class. In a reflexive associations, an instance of a class is associated with another instance of the same class.
Reflexive associations are often used to represent self-referential relationships within a single class, where instances of the class are related to other instances of the same class.
They are presented using a line connecting the class itself with an association name to describe the relationship.
Example: The class fruit has two instances, such as apple and mango
Directed Association:
Directed associations illustrate relationships between different classes and their instances. They can be used to represent various types of relationships such as dependences, associations and aggregations between different classes. They are represented by a line connecting the two classes with an arrowhead to indicate the direction of the association and may include multiplicity and role names.
Inheritance: illustrates the "is-a" relationship between classes. We use inheritance arrows to show a child class inherits functionality from the parent class. For example, an avocado is a type of fruit. Fruit is the super-classs. Avocado is the sub-class. The avocado inherits its fruitiness from its fruit parent.
Realization: Demonstrates how a class implements an interface or abstract class. We use realization or implementation arrows to indicate a place where one class implements the function defined in another class. For example, th eprinter setup interface sets the printing preferences that are being implemented by the printer.
Dependency: Dependency arrows show us where two elements depend on each other, but in a less strong relationship than a basic association. Changes to the parent class will also affect the child class. Dependency shows a supplier-client type of relationship.
Aggregation: It have a "has-a" relationship. We use aggregation arrows when we want to convey that two classes are associated, but not as close as in direct association. The child class can exist independent of the parent element. For example, a book still exists if somebody checks it out from the library. Aggregation indicates a whole and its part. Another example, A car needs a wheel to function correctly, but a wheel doesn't always need a car. It can also be used with the bike, bicycle, or any other vehicles but not a particular car. Here, the wheel object is meaningful even without the car object.
Composition: Composition is similar to aggregation but indicates that the parts cannot exist outside the whole. If a "Visitor Center" is destroyed, its "Lobby" and "Bathroom" are also removed. Composition uses a closed diamond shape.
Multiplicity: Multiplicity specifies numerical constraints on relationships. For instance, it can indicate that a "Visitor Center" has one and only one "Lobby", but it can have zero or more "Bathrooms"
The difference between composition and aggregation that in composition if we remove the important class then the all other related classes are of no use. Whereas in aggregation if we remove one class then the related class doesn't get affected.
Subscribe to my newsletter
Read articles from Sagar Medtiya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sagar Medtiya
Sagar Medtiya
I'm a passionate full-stack developer 😊 who started writing blogs to share knowledge. 😍