Discover Sitecore Search: Key Features and Components with Sitecore Developer Portal GitHub Repo
 Amit Kumar
Amit Kumar
👋Introduction
Sitecore Search is a powerful tool designed to enhance the search functionality of your Sitecore digital experience implementation. With its robust out-of-the-box features, diverse components, and seamless integration capabilities, it can significantly improve user experience and content discoverability. This article delves into the key features and components of Sitecore Search, providing insights into how it can transform your content management and delivery. Additionally, we will guide you through the Sitecore Developer Portal GitHub repository, a valuable resource for developers looking to leverage Sitecore's robust search functionalities.
⚙Transform Your Digital Experience with Key Features
Sitecore Search is equipped with several key features designed to optimize the search experience: 🔝
Advanced Indexing
Efficiently index large volumes of content to ensure quick and accurate search results.
Customizable Search Interfaces
Tailor the search interface to match your brand's look and feel, providing a consistent user experience.
Personalized Search Results (Context-Aware Rules)
Deliver personalized search results based on user behavior and preferences, increasing relevance and engagement.
Seamless Integration
Integrate Sitecore Search with other Sitecore products and third-party systems to create a unified digital experience.
Predictive Search Intent
Sitecore predicts user intent and displays hyper-relevant results.
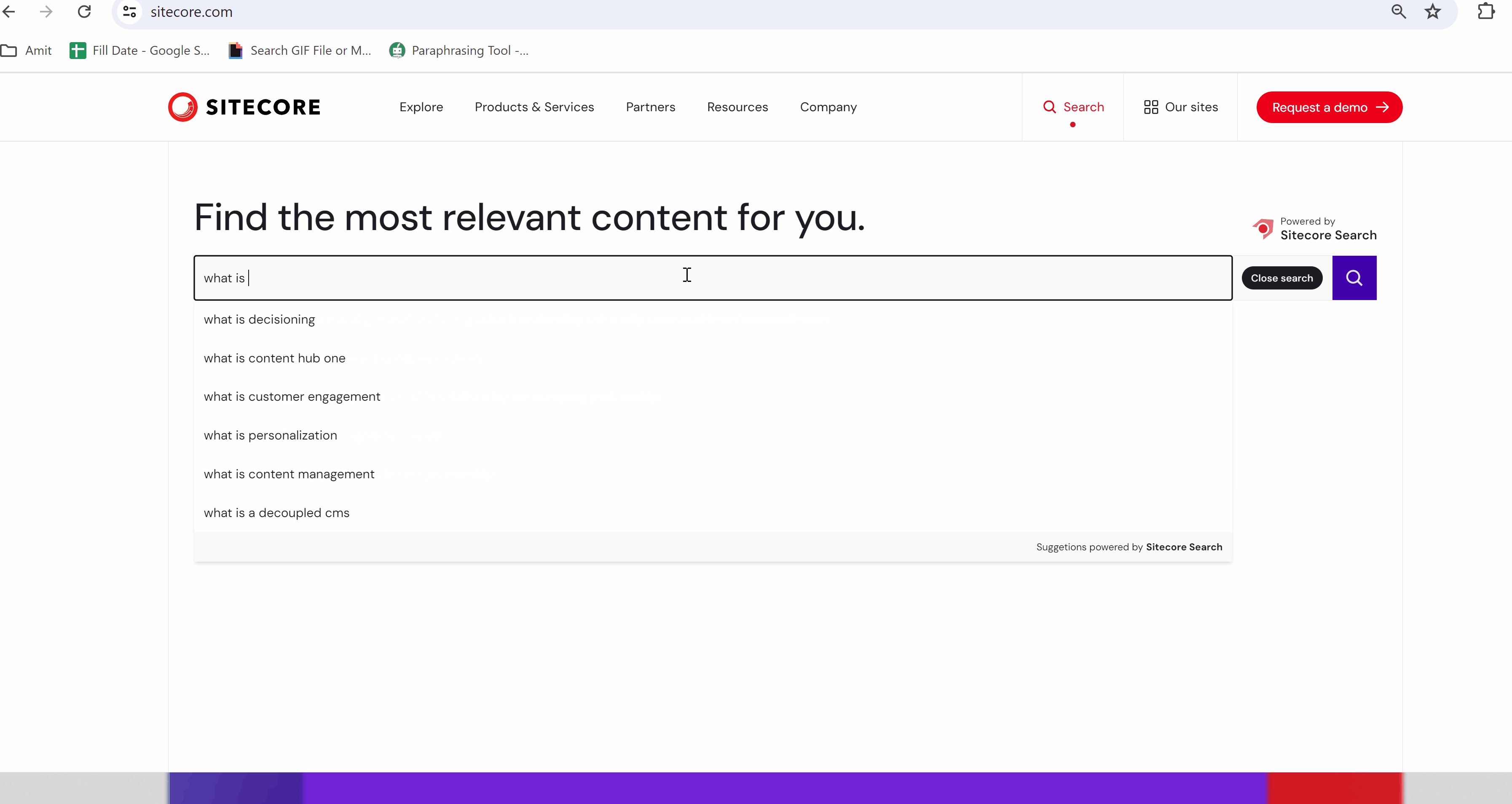
Type-Ahead Search
Enhance user experience with real-time suggestions as users type. 🔝
You can check the Sitecore Search Experience @ Sitecore.com

👩💻Sitecore Developer Portal GitHub Repo
🛠Installation
The open-source Sitecore Developer Portal GitHub Repo provides valuable resources. Follow these steps for installation:
Clone the Repository: Clone the repo from GitHub.
Setup Dependencies: Ensure you have the necessary prerequisites (e.g., Node.js, npm).
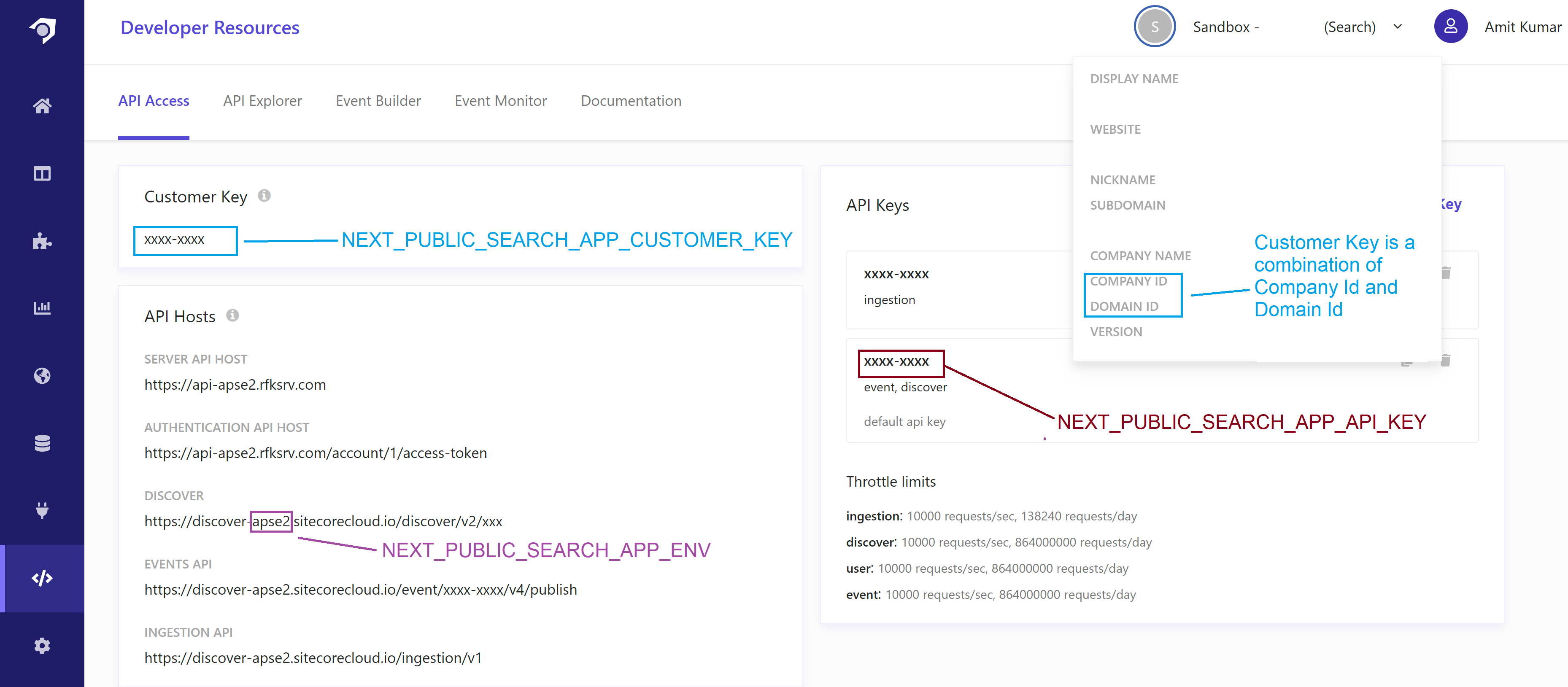
Configure Sitecore Search: Integrate the repository with your Sitecore Search instance and add the following environment variable values to the
.env.localfile from Sitecore Search's Customer Engagement Console (CEC).→NEXT_PUBLIC_SEARCH_APP_API_KEY
→NEXT_PUBLIC_SEARCH_APP_CUSTOMER_KEY
→NEXT_PUBLIC_SEARCH_APP_ENV

Run
npm run devto start the development server. 🔝Open http://localhost:3000 in your browser to see the result!
⚠Setup Error
If you go to http://localhost:3000, you might see errors when using the Sitecore Search features from the Preview Search Widget or the Search Results page.
Preview Search Widget:🔝
{ "dt": 12, "ts": 1719882735656, "errors": [ { "message": "Validation errors", "code": 102, "type": "bad_request", "severity": "HIGH", "details": { "validation_error_1": "suggestion 'name_suggester' not configured" } } ] }→Resolution:
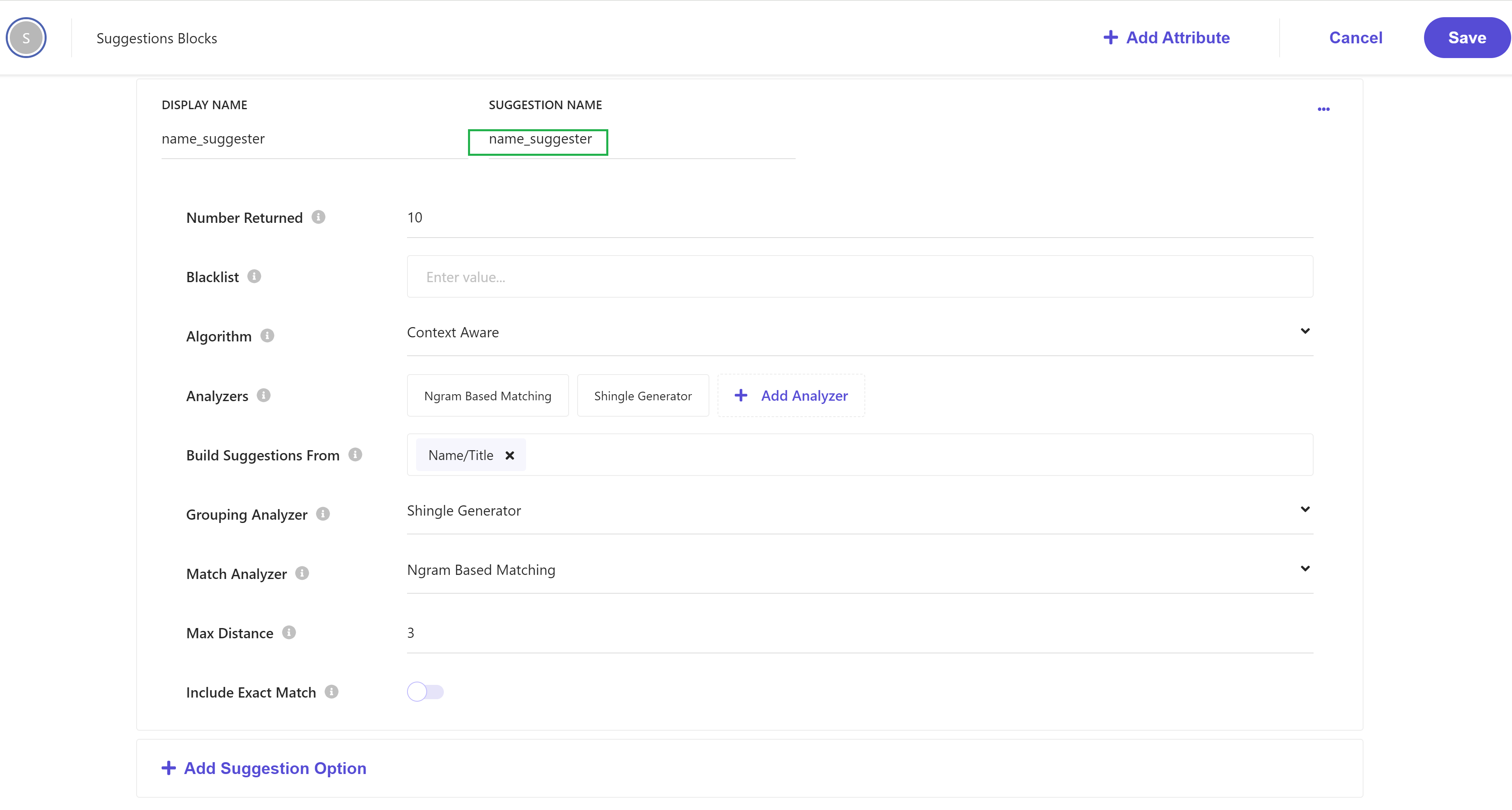
The error above occurs because the suggestion block called name_suggester is missing in the Customer Engagement Console (
CEC). To fix this, I added the suggestion block:
Search Result Page (
/search):🔝{ "dt": 9, "ts": 1719883382106, "errors": [ { "message": "Validation errors", "code": 102, "type": "bad_request", "severity": "HIGH", "details": { "validation_error_1": "sorting option 'suggested' not configured" } } ] }→Resolution:
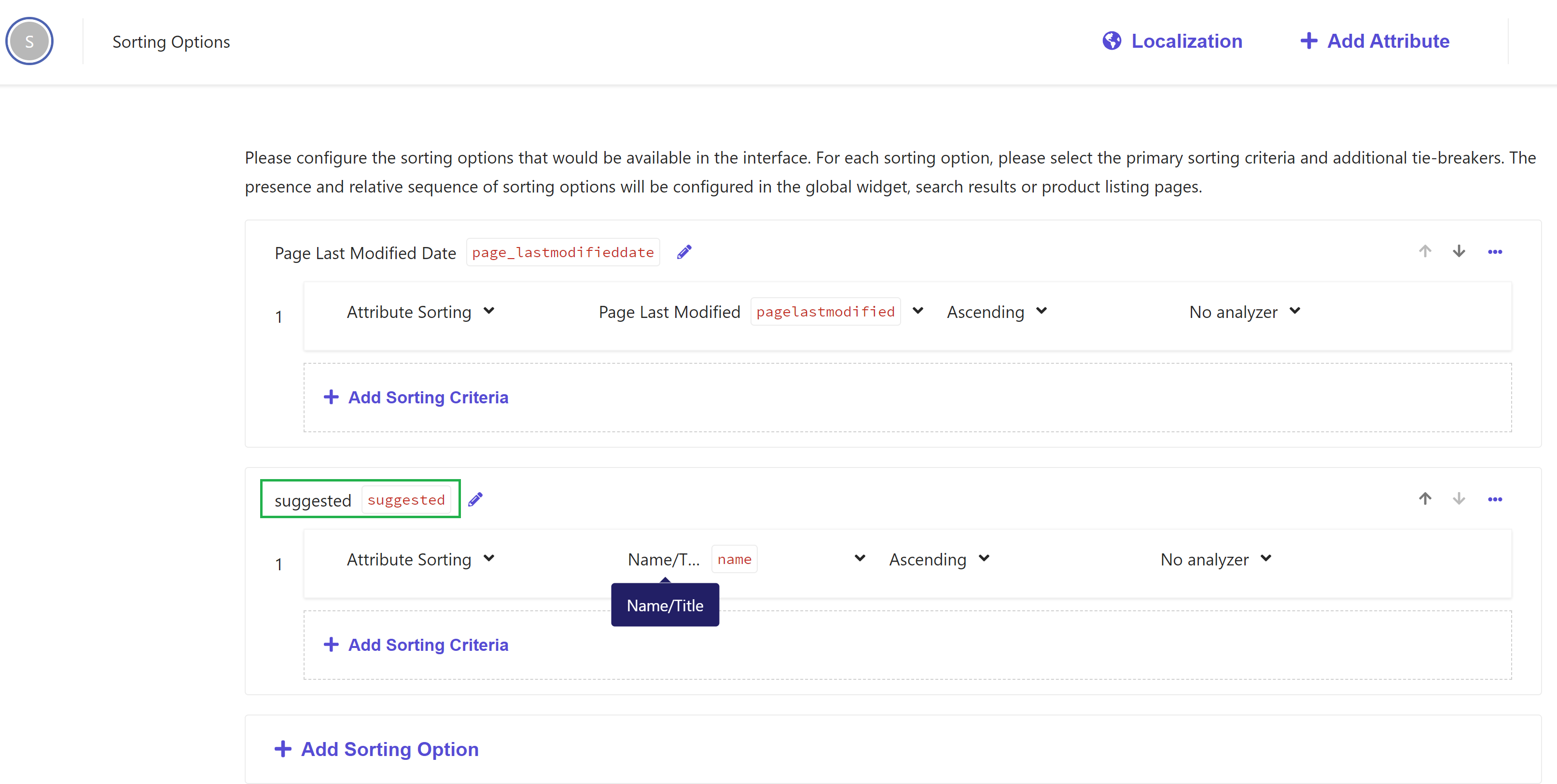
The error above occurs because the sorting option called suggested is missing in the Customer Engagement Console (
CEC). To fix this, I added the sorting option block:
You can provide the display name according to your requirements and should reindex the content sources after adding a new sorting option. 🔝
♾Sitecore Search Experience
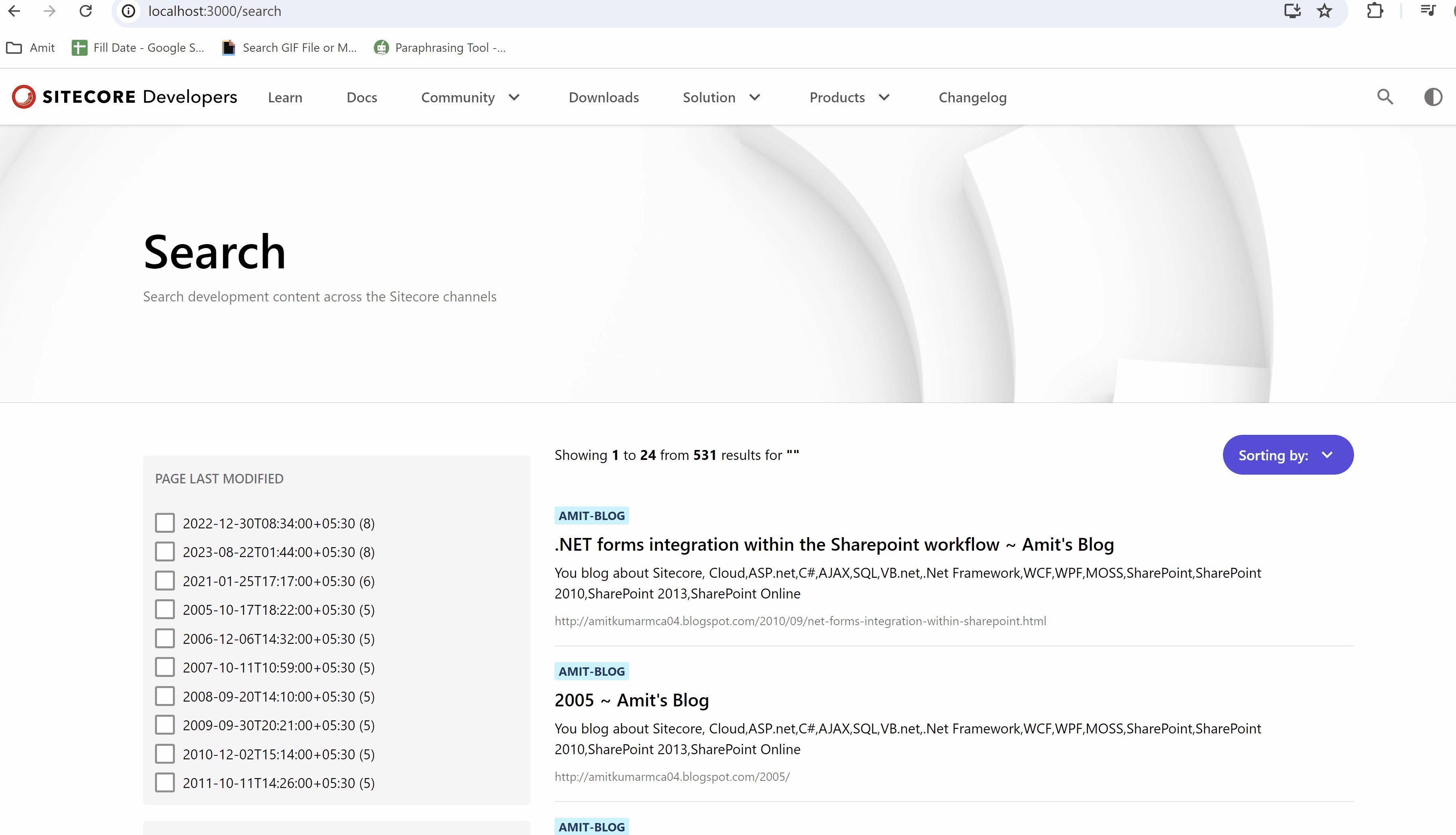
Once the error is resolved, head over to http://localhost:3000 to experience Sitecore Search
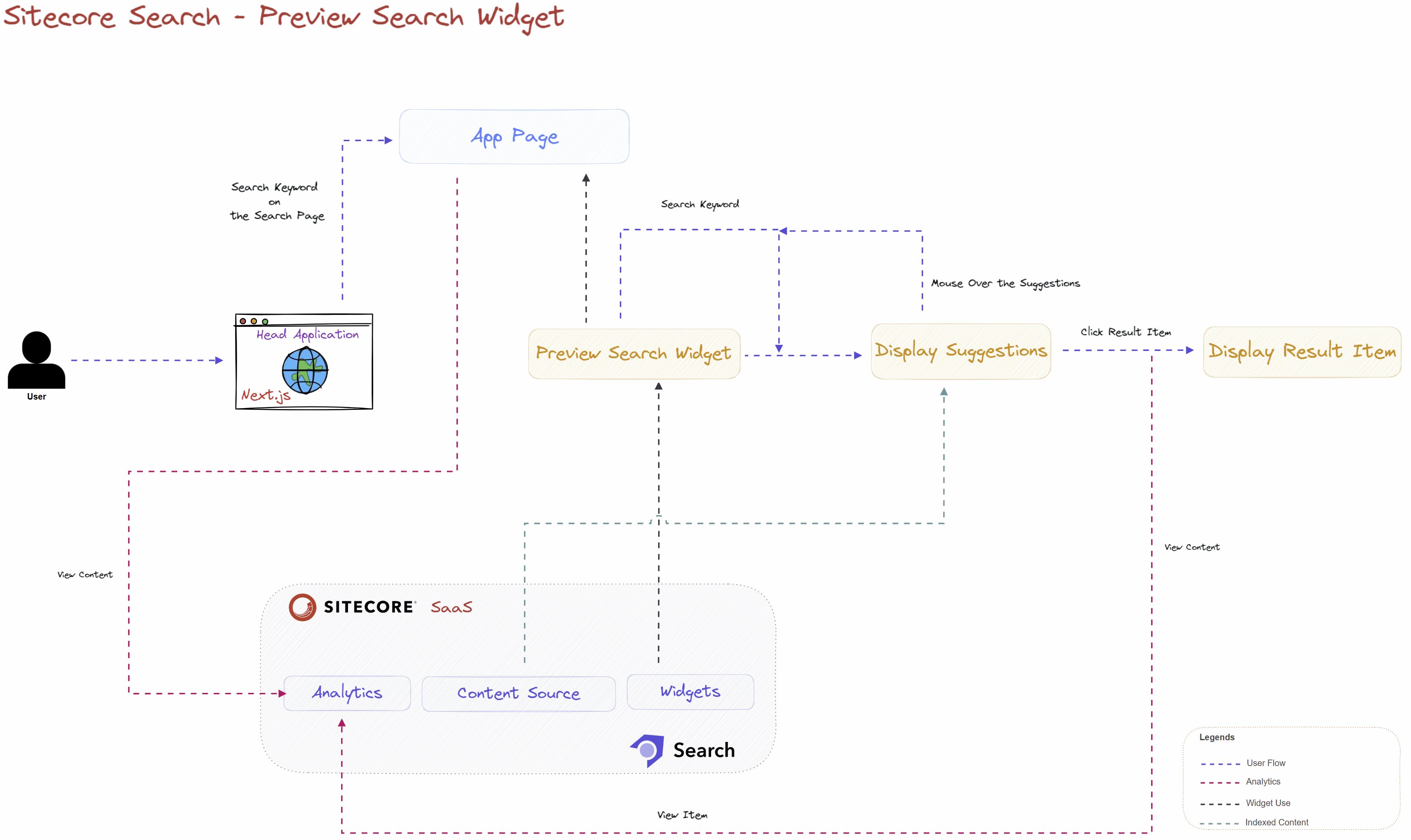
Preview Search Experience
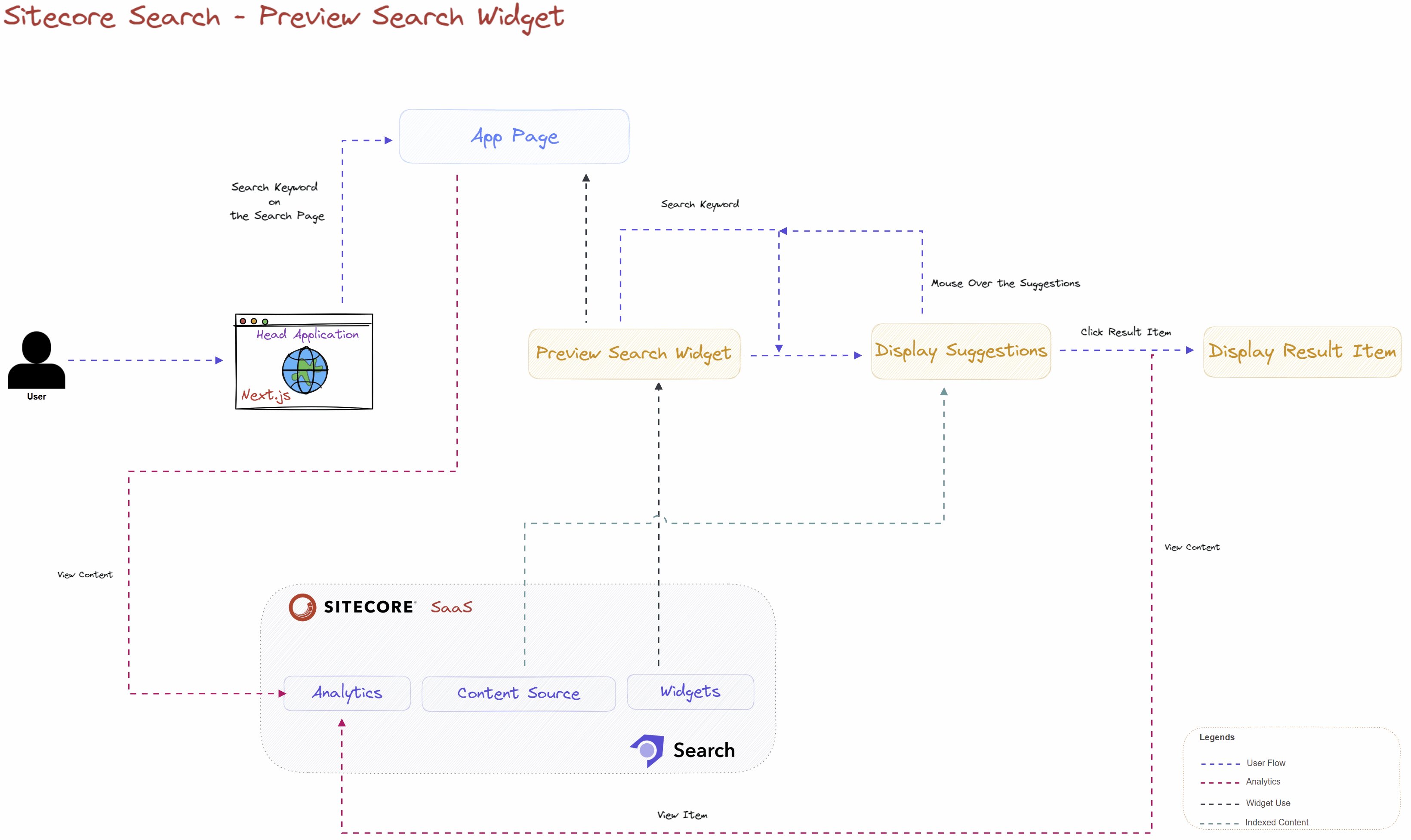
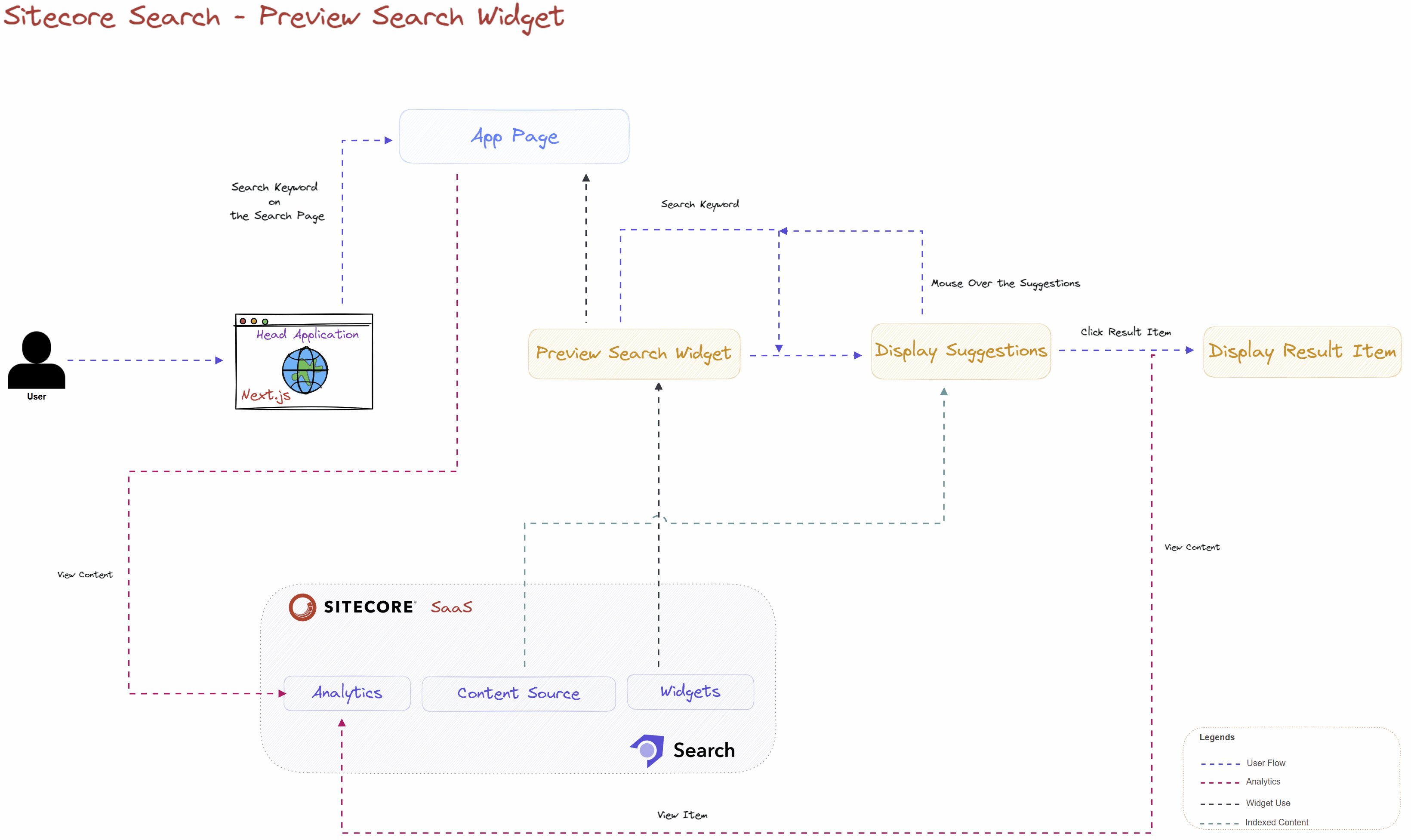
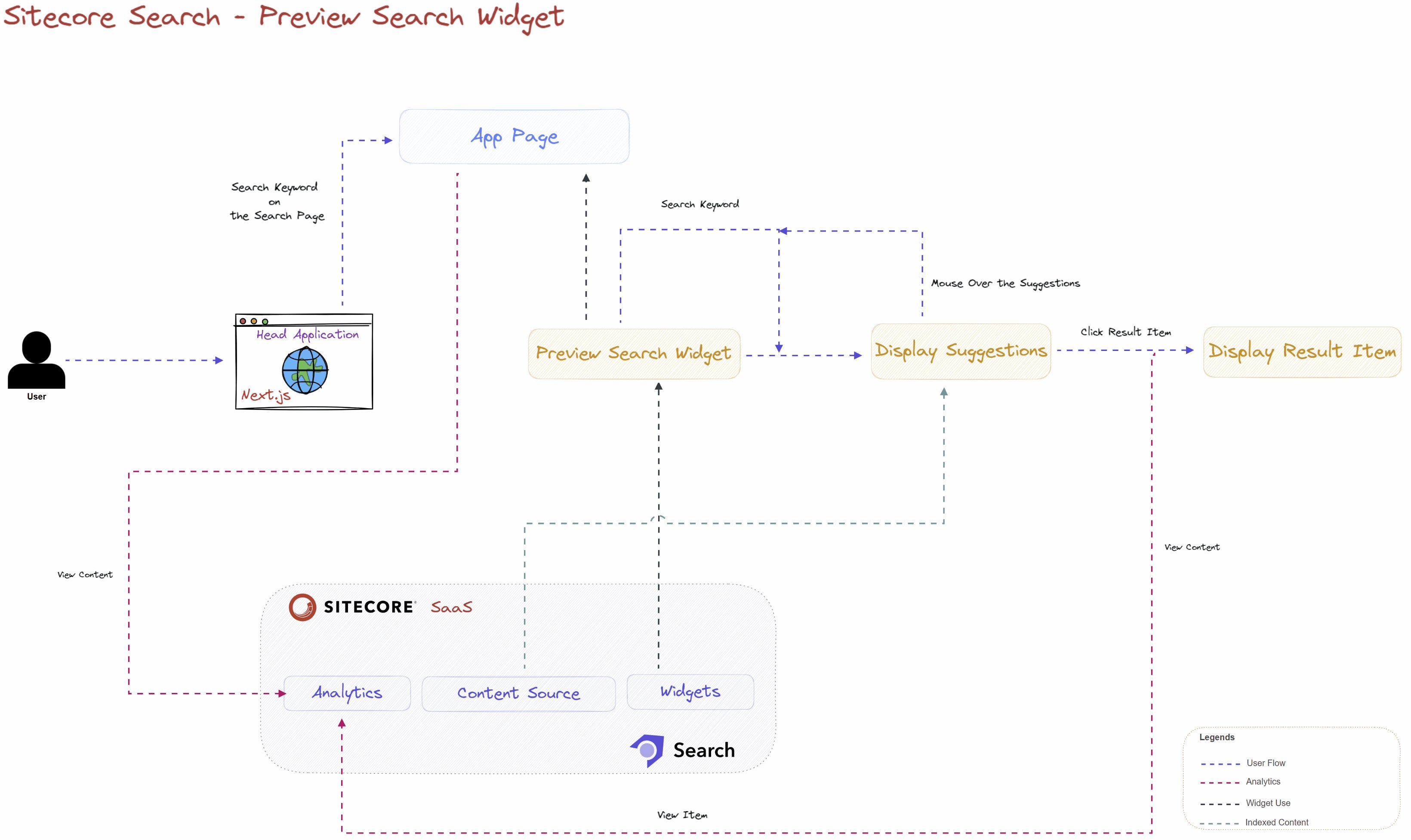
The Preview Search experience is shown by the Preview Search Widget.

You can find more details about Preview Search here.
The following diagram shows how the Preview Search widget UI component is linked to the application page. It maps the Preview Search widget UI component with the widget in the CEC, illustrates the flow of analytics events to the CEC, and displays indexed content accessed from Sitecore Search as suggestions to the end-user via the application page. 🔝

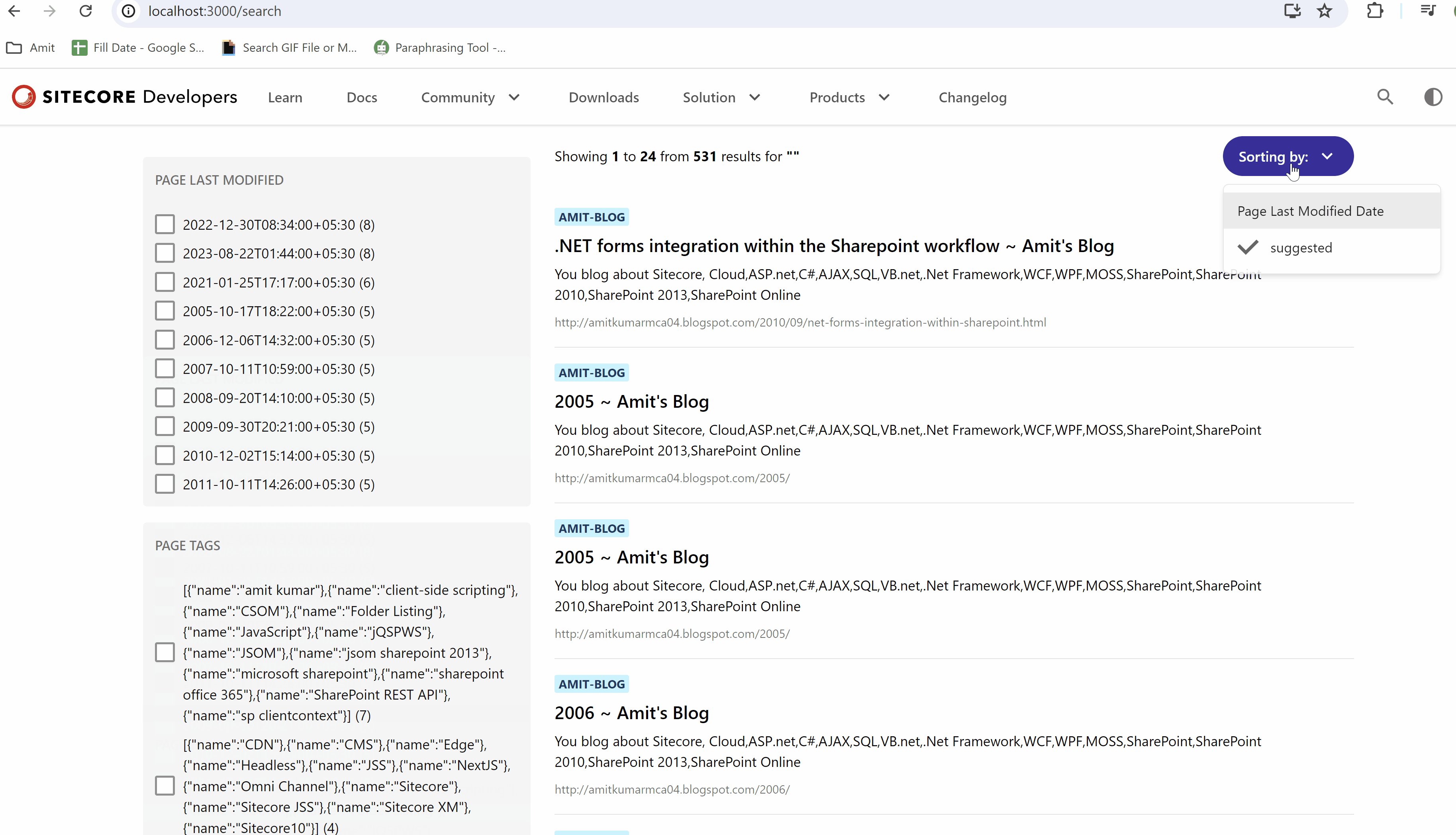
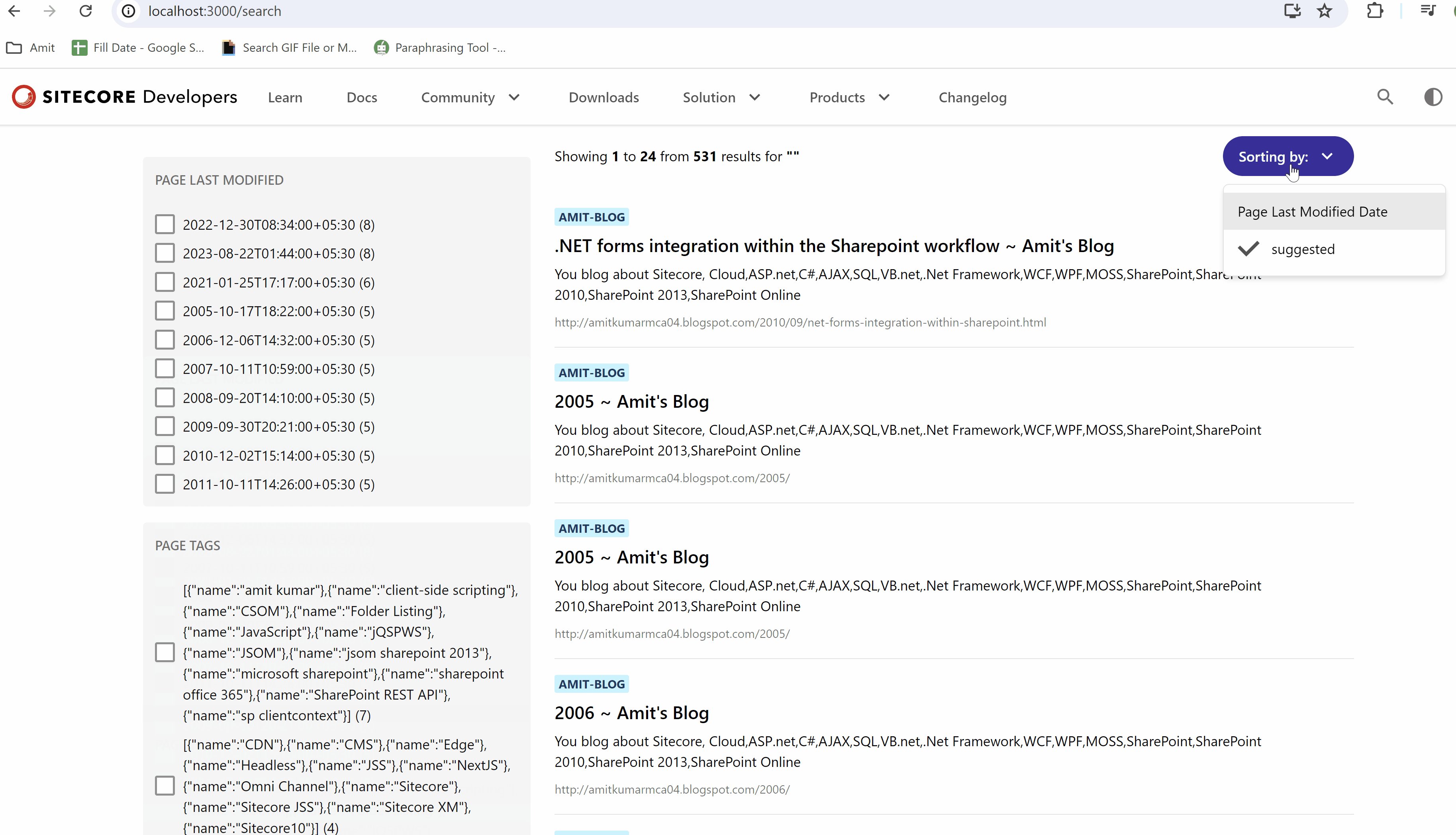
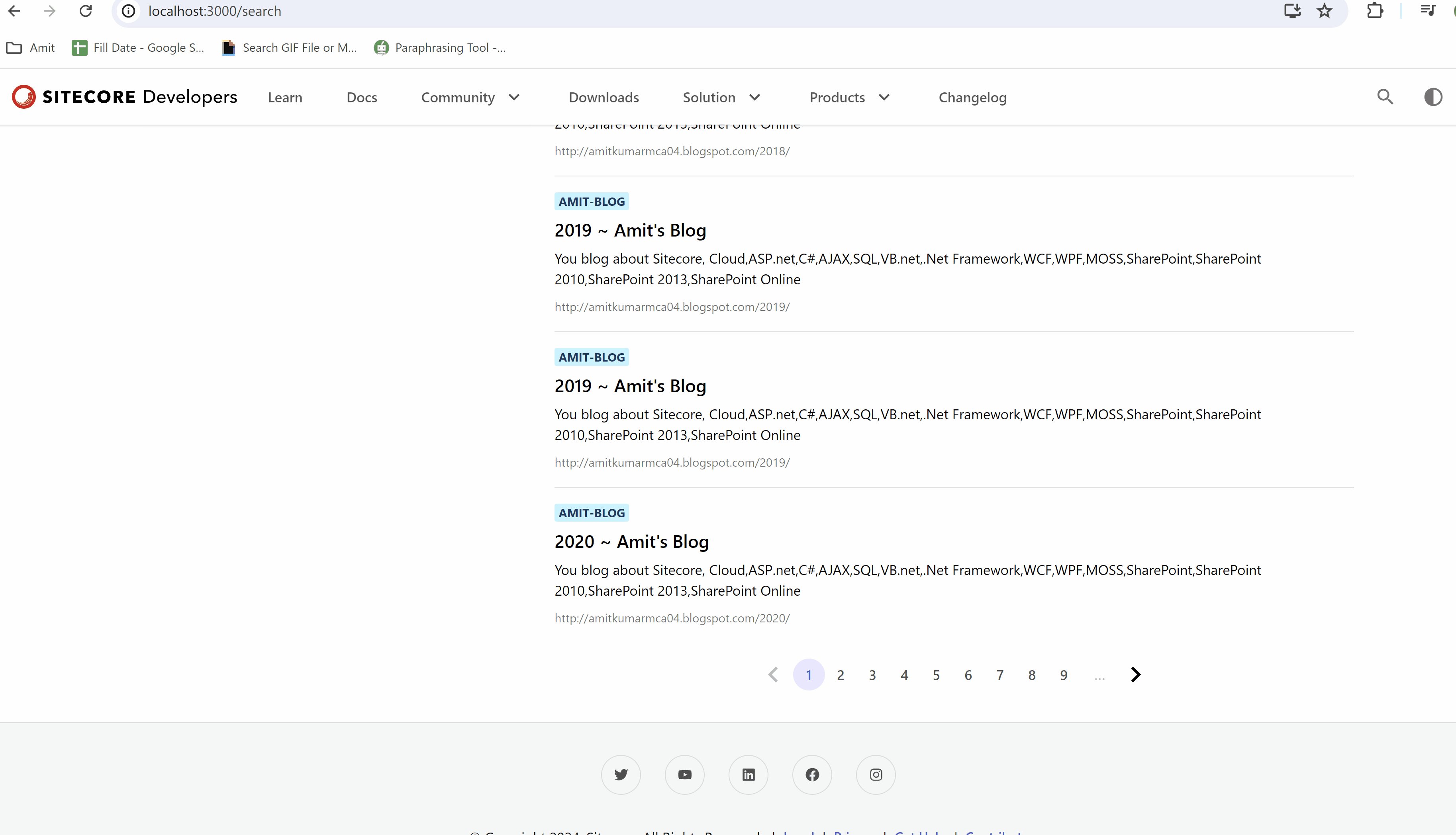
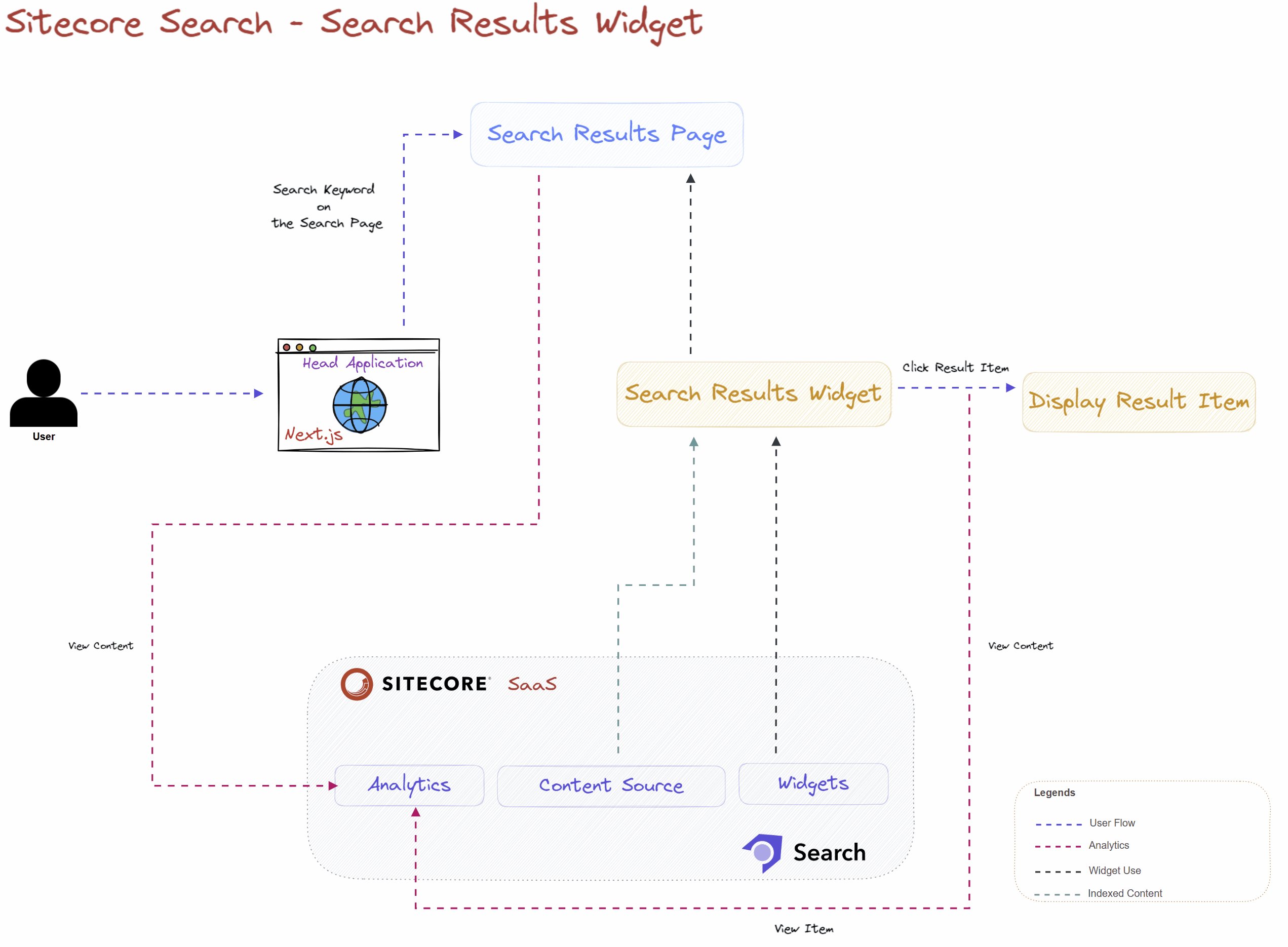
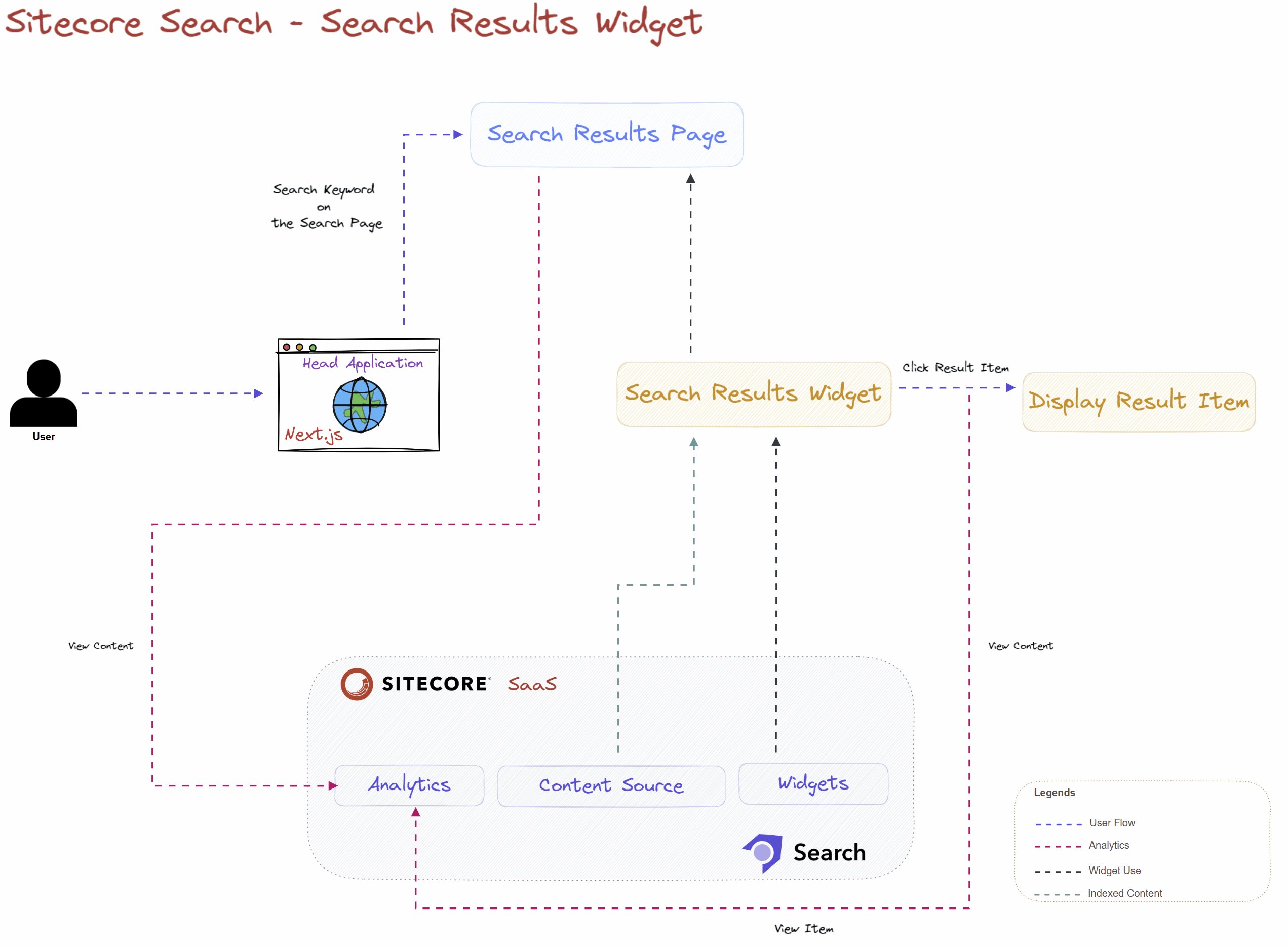
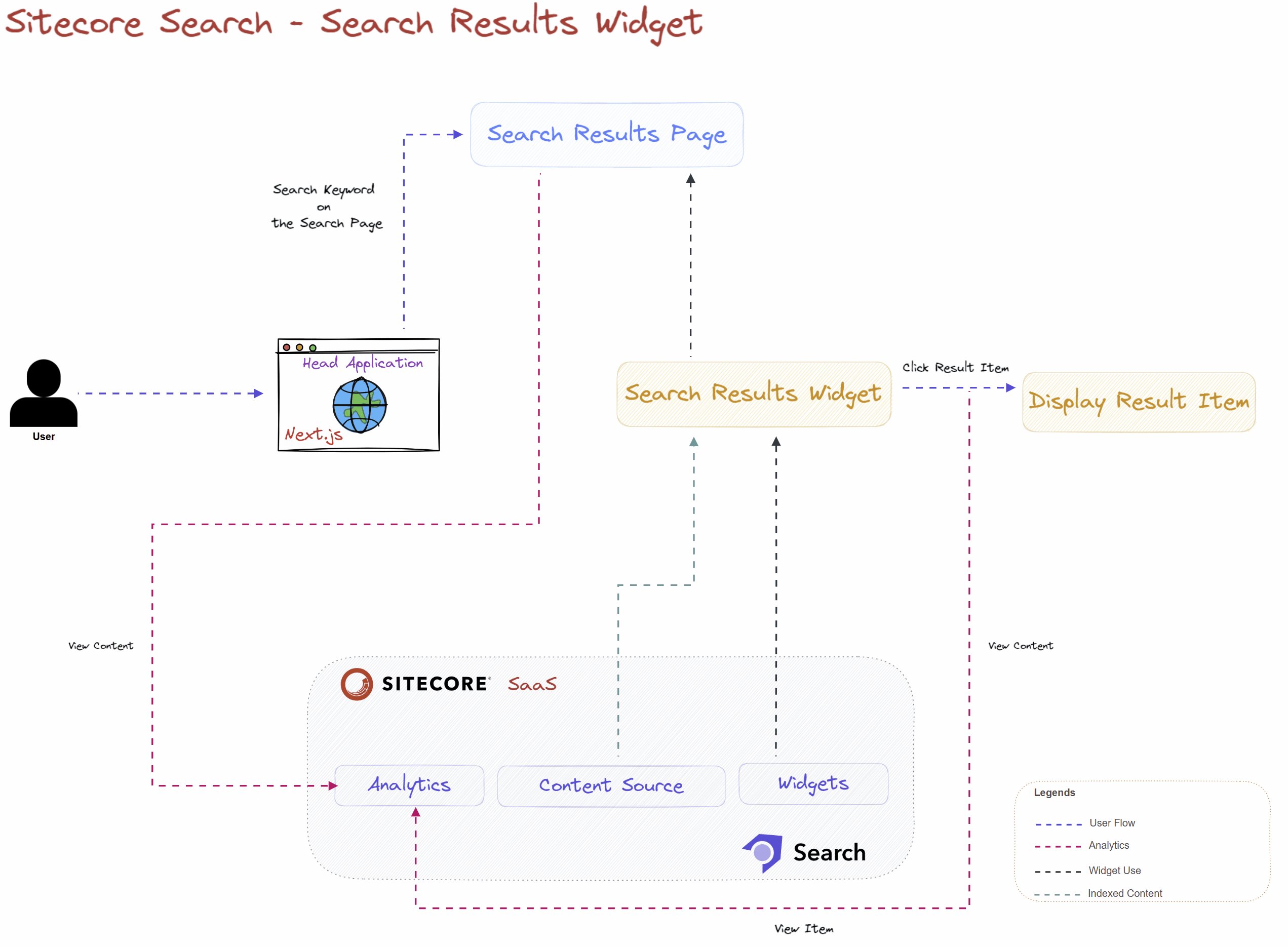
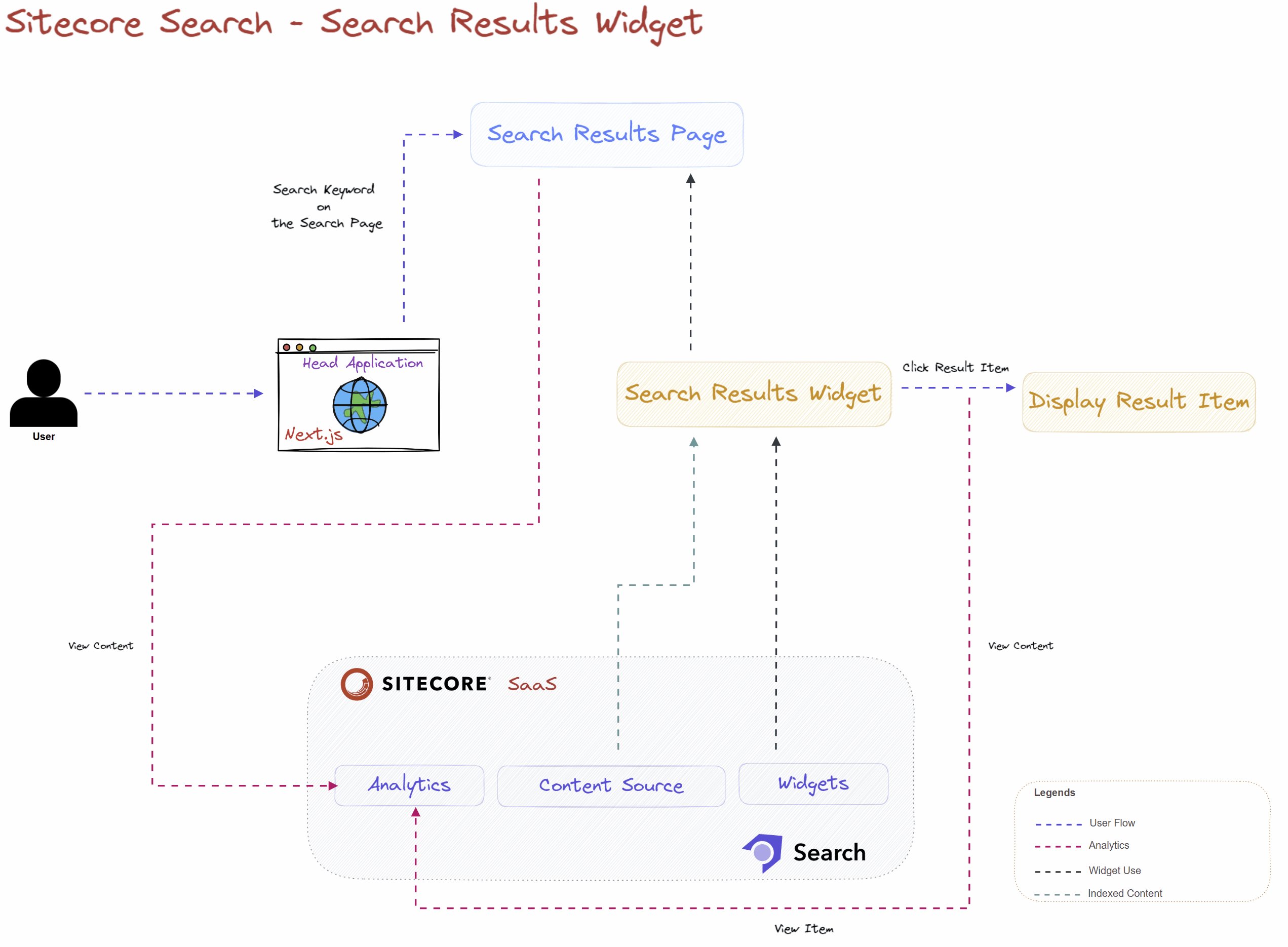
Search Results Experience
The Search Results experience is shown by the Search Results Widget.

You can find more details about Search Results here.
The diagram below shows how the Search Results widget UI component is connected to the Search (/search) page. It links the Search Results widget UI component to the widget in the CEC, shows how analytics events flow to the CEC, and displays indexed content from Sitecore Search as search results to the user on the search page. 🔝

🔁Mapping with Customer Engagement Console (CEC)
This section will provide an overview of the mapping between Sitecore Search Widgets and the configuration done in the Customer Engagement Console (CEC).
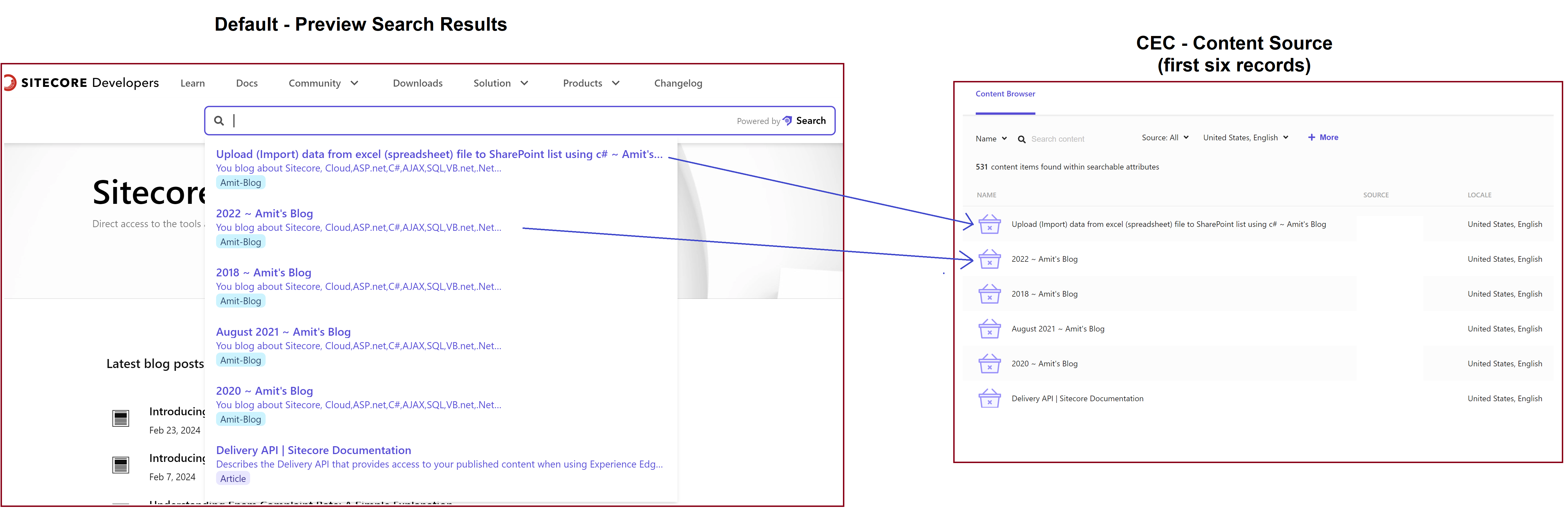
Preview Search
- The following image shows the mapping of preview search results with the indexed content source items. The preview search results widget will display the first N records based on the parameter values passed to it. 🔝

The following image shows how the different attributes from the JSON object (which is the output of the Sitecore Search Query used in the Preview Search Widget) are mapped to the Preview Search Widget UI.

Search Results
- The following image shows how search result items are mapped to indexed content source items, including the display of various indexed attributes. 🔝

The following image shows how facets and sorting objects from Search Results widgets are mapped to facets and sorting options settings in the Customer Engagement Console (CEC).

🔍Sitecore Search Queries
This section provides an overview of the different Sitecore Search Queries used in the pages and widgets. 🔝
Entity Page View Event
{
"action": "view",
"name": "entity_page",
"value": {
"entities": [
{
"id": "xxxxxxx",
"entity_type": "content"
// Entity type used for indexed document e.g. product
}
],
"context": {
"browser": {
"user_agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"
},
"page": {
"uri": "/",
// page name e.g. /search
"locale_country": "us",
"locale_language": "en"
}
}
},
"uuid": "xxxxxx",
"client_time_ms": xxxxxx
}
The Sitecore Search API endpoint, based on your instance, would be 🔝
https://discover-<SITECORE SEARCH ENVIRONMENT>.sitecorecloud.io/event/<SITECORE SEARCH CUSTOMER KEY>/v4/publish
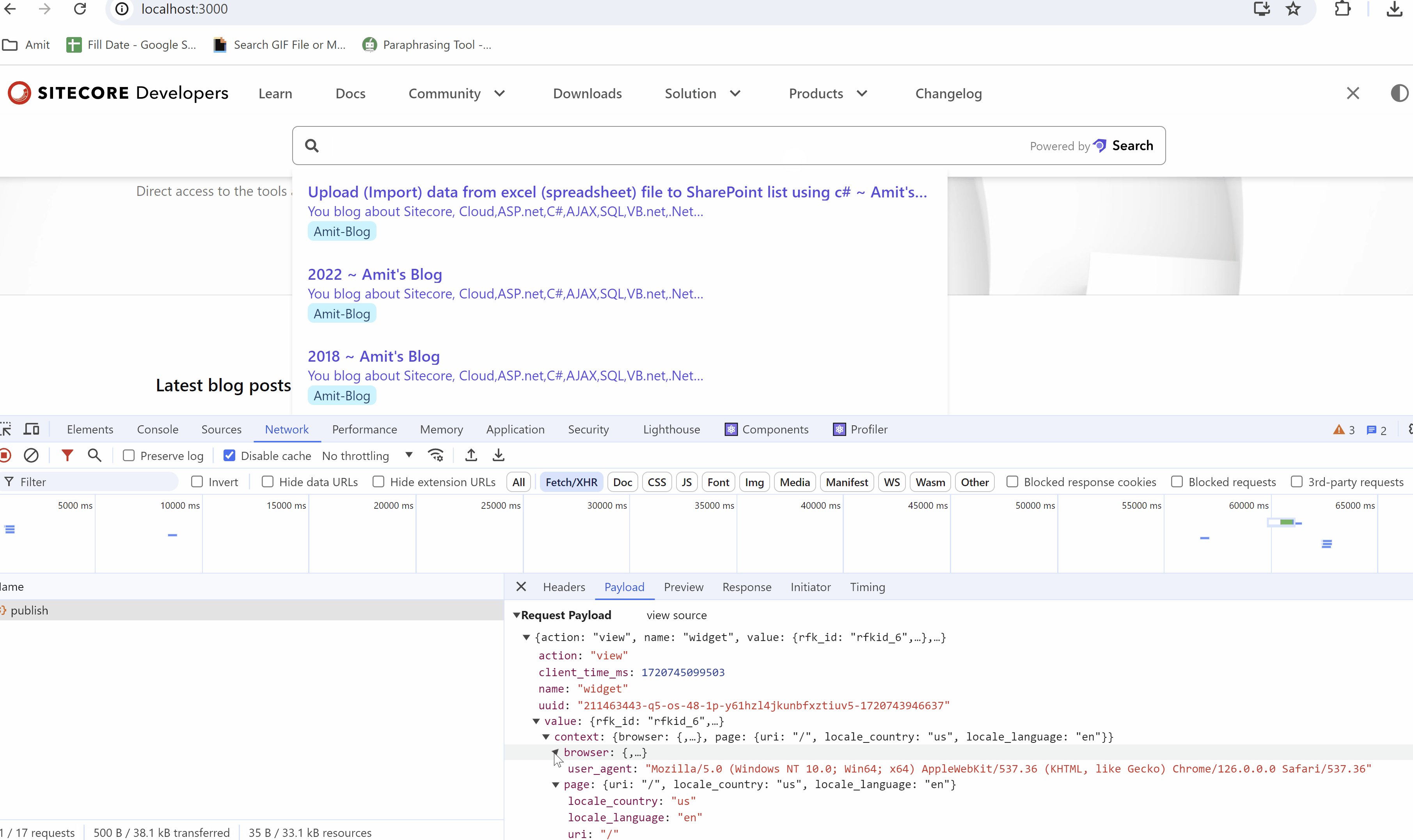
Widget View Event
{
"action": "view",
"name": "widget",
"value": {
"rfk_id": "rfkid_6",
"context": {
"browser": {
"user_agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"
},
"page": {
"uri": "/",
"locale_country": "us",
"locale_language": "en"
}
}
},
"uuid": "xxxxxx",
"client_time_ms": xxxxxx
}
The Sitecore Search API endpoint, based on your instance, would be 🔝
https://discover-<SITECORE SEARCH ENVIRONMENT>.sitecorecloud.io/event/<SITECORE SEARCH CUSTOMER KEY>/v4/publish
Widget Click Event
When a user clicks on a specific search result item from the widget, it triggers a click event for that widget with the action_cause key set to entity. If the user clicks on the facets or any other object from the widget, the action_cause key is set to the specific object.
{
"name": "widget",
"action": "click",
"action_cause": "entity",
"value": {
"rfk_id": "rfkid_6", // Preview Search Widget
"index": 5,
"entities": [
{
"id": "xxxxxxx",
"entity_type": "content"
}
],
"request": {
"keyword": "",
"num_results": 6,
"total_results": xx,
"page_size": 6,
"page_number": 1
},
"context": {
"browser": {
"user_agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"
},
"page": {
"uri": "/",
"locale_country": "us",
"locale_language": "en"
}
}
},
"uuid": "xxxxxx",
"client_time_ms": xxxxxx
}
When a user clicks on the filter from the Search Results widget, it triggers the following query: 🔝
{
"name": "widget",
"action": "click",
"action_cause": "filter",
"value": {
"rfk_id": "rfkid_7", // SEARCH RESULTS WIDGET
"request": {
"keyword": ""
},
"filters": [
{
"name": "product", // FILTER NAME
"title": "Product Name", // FILTER TITLE
"field": "product", // FILTER ON FIELD
"value": [
"facetid_eyJ0eXBlIjoiZXEiLCJuYW1lIjoicHJvZHVjdCIsInZhbHVlIjoiU2l0ZWNvcmUgQ0RQIn0="
// FILTER ID
],
"display_name": [
"Sitecore CDP" // Selected Value from Filter
],
"value_position": [
0
],
"facet_position": 0
}
],
"context": {
"browser": {
"user_agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"
},
"page": {
"uri": "/search", // PAGE URL
"locale_country": "us",
"locale_language": "en"
}
}
},
"uuid": "xxxxxx",
"client_time_ms": xxxxxx
}
The Sitecore Search API endpoint, based on your instance, would be 🔝
https://discover-<SITECORE SEARCH ENVIRONMENT>.sitecorecloud.io/event/<SITECORE SEARCH CUSTOMER KEY>/v4/publish
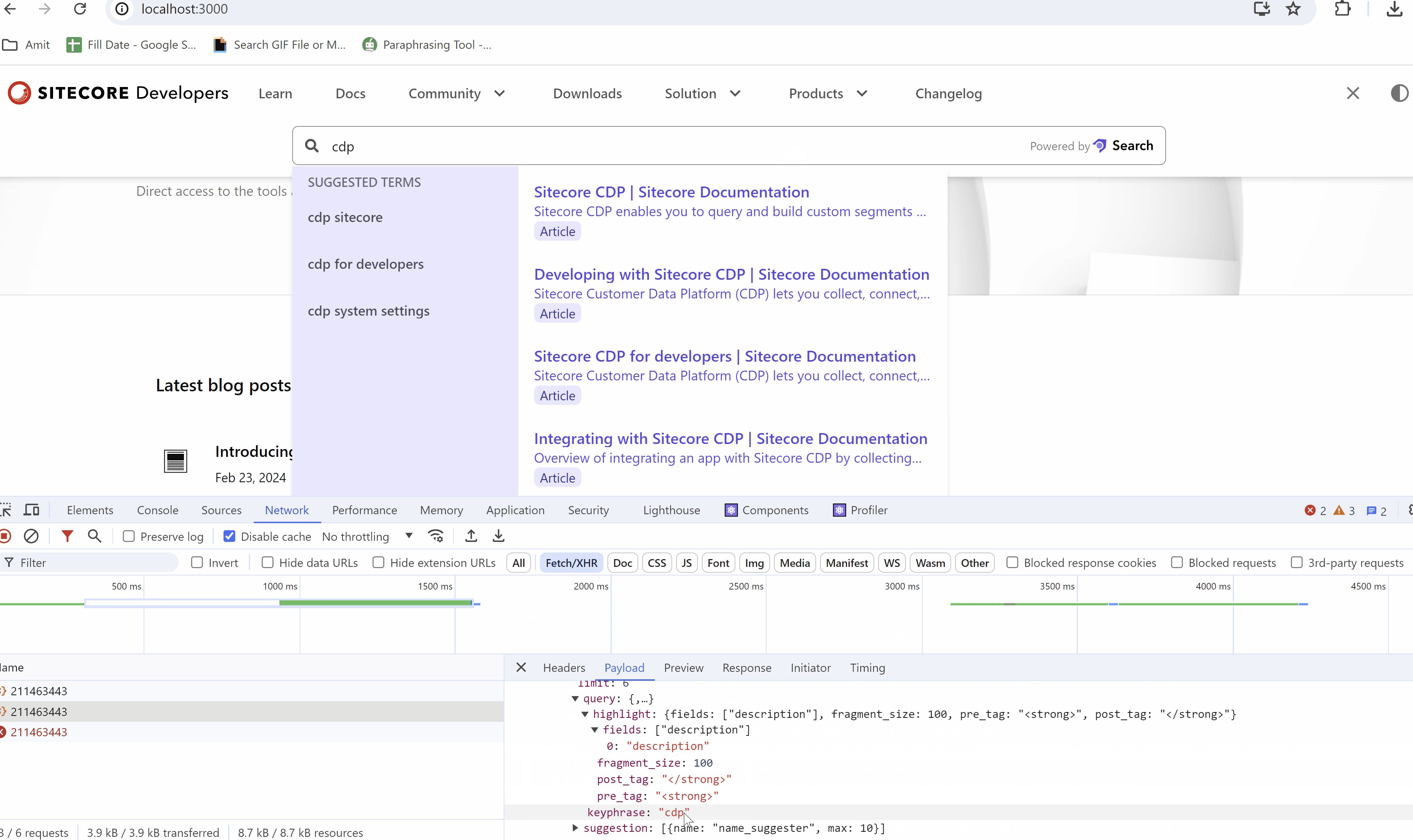
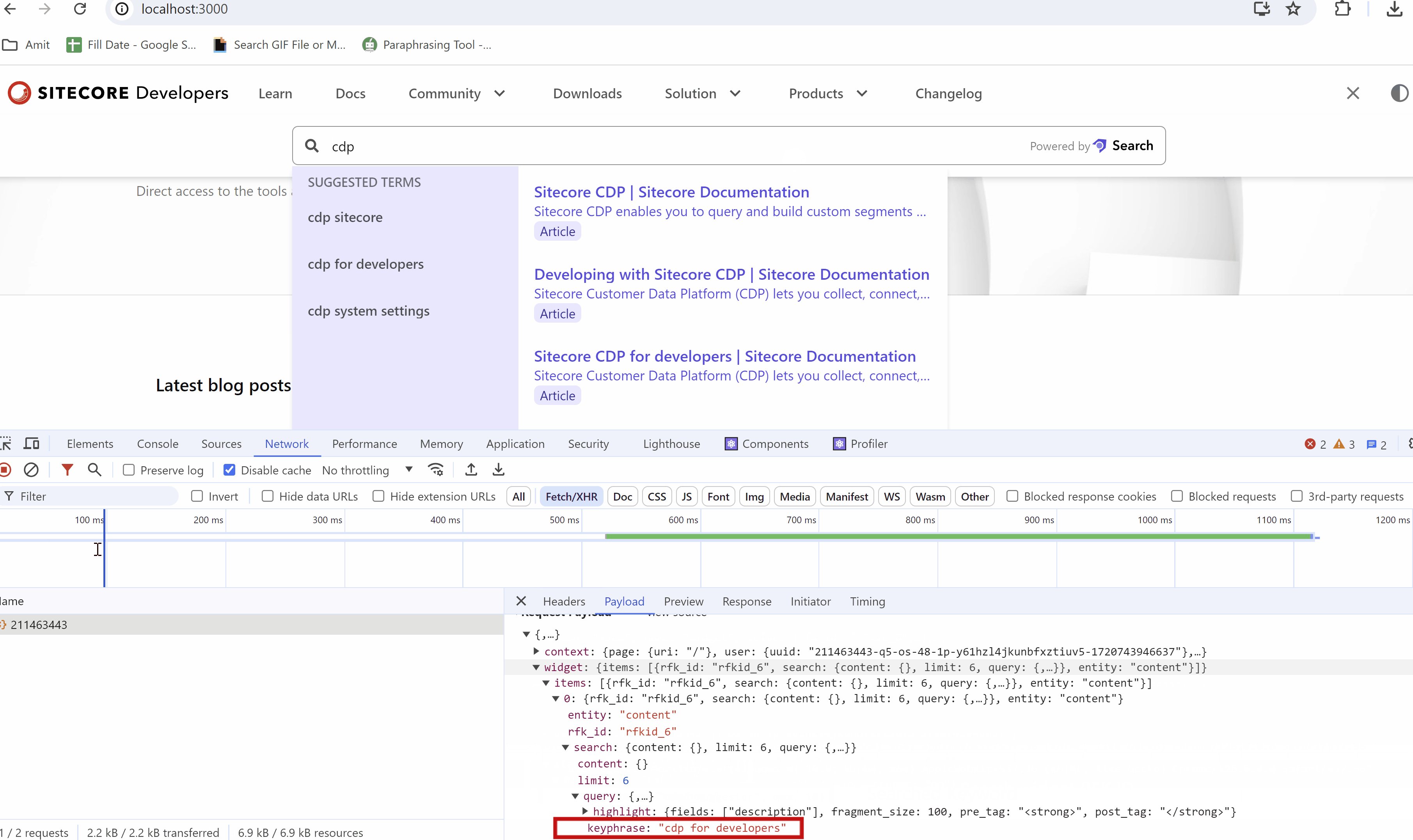
Search Query
When you search in the preview search widget, it will trigger the following query:
{
"context": {
"page": {
"uri": "/"
},
"user": {
"uuid": "xxxxxx"
},
"locale": {
"country": "us",
"language": "en"
}
},
"widget": {
"items": [
{
"rfk_id": "rfkid_6", // For Preview Search Widget
"search": {
"content": {},
"suggestion": [
{
"name": "name_suggester",
"max": 10
}
],
"limit": 6,
"query": {
"highlight": {
"fields": [
"description"
],
"fragment_size": 100,
"pre_tag": "<strong>",
"post_tag": "</strong>"
},
"keyphrase": "cdp" // Searched Keyword
}
},
"entity": "content"
}
]
}
}
When you search in the search results widget, it will trigger the following query: 🔝
{
"context": {
"page": {
"uri": "/search"
},
"user": {
"uuid": "xxxxxx"
},
"locale": {
"country": "us",
"language": "en"
}
},
"widget": {
"items": [
{
"rfk_id": "rfkid_7", // Search Results Widget
"search": {
"content": {},
"facet": {
"all": true
},
"offset": 0,
"sort": {
"choices": true,
"value": [
{
"name": "page_lastmodifieddate" // Sort Field
}
]
},
"limit": 24,
"query": {
"keyphrase": "cdp", // Searched Keyword
"highlight": {
"fields": [
"description"
],
"fragment_size": 100,
"pre_tag": "<strong>",
"post_tag": "</strong>"
}
}
},
"entity": "content"
}
]
}
}
When you search in the search results widget with a specific filter selected, it will trigger the following query: 🔝
{
"context": {
"page": {
"uri": "/search"
},
"user": {
"uuid": "xxxxxx"
},
"locale": {
"country": "us",
"language": "en"
}
},
"widget": {
"items": [
{
"rfk_id": "rfkid_7", // Search Results Widget
"search": {
"content": {},
"facet": {
"all": true,
"types": [
{
"filter": {
"type": "or",
"values": [
"facetid_eyJ0eXBlIjoiZXEiLCJuYW1lIjoicHJvZHVjdCIsInZhbHVlIjoiU2l0ZWNvcmUgQ0RQIn0="
]
},
"name": "product" // Filter Name
}
]
},
"offset": 0,
"sort": {
"choices": true,
"value": [
{
"name": "page_lastmodifieddate" // Sort Field
}
]
},
"limit": 24,
"query": {
"keyphrase": "cdp", // Searched Keyword
"highlight": {
"fields": [
"description"
],
"fragment_size": 100,
"pre_tag": "<strong>",
"post_tag": "</strong>"
}
}
},
"entity": "content"
}
]
}
}
The Sitecore Search API endpoint, based on your instance, would be
https://discover-<SITECORE SEARCH ENVIRONMENT>.sitecorecloud.io/discover/v2/<SITECORE SEARCH DOMAIN ID>
💠Customization
This section provides an overview of some customizations that can be done on Sitecore Search Widgets. 🔝
Preview Search
If you want to change the number of preview results in the Preview Search widget, you can modify the value of the defaultItemsPerPage attribute
ForLarge Screen
{/* Large Desktop - preview search below navigation bar */}
<PreviewSearchInput rfkId="rfkid_6" defaultItemsPerPage={<UPDATE THE NUMERIC VALUE HERE>} width={'full'} />
ForSmall Screen
{/* Mobile menu button */}
<PreviewSearchInput
rfkId="rfkid_6"
defaultItemsPerPage={<UPDATE THE NUMERIC VALUE HERE>}
onFocus={() => setFocusedOnSearch(true)}
onBlur={() => setFocusedOnSearch(false)}
display={'flex'}
width={focusedOnSearch ? '2xl' : 'lg'}
transition={'width 0.1s ease-in-out'}
/>
💡Conclusion
By following the steps in this article and using the resources available in the Sitecore Developer Portal GitHub repository, you can effectively implement and customize Sitecore Search to meet your organization's needs. 🔝
Remember to document your experiences and share insights with fellow developers! 👍🤝
🙏Credit/References
🏓Pingback
| Integrating a preview search widget | Configuring search experiences | Sitecore Search series |
| Getting to know Sitecore Search | Full-page search widget events | Setting up Source in Sitecore Search |
| How To Setup A Sitecore Search Source | Configuring locale extractors | Coveo for Sitecore - Boost Sitecore Conversions |
| Sitecore search advanced web crawler with js extractor example | sitecore search api crawler | A Day with Sitecore Search |
| The basic preview search widget template | How To Setup A Sitecore Search Source And Prep For Using The Sitecore Search Starter Kit | sitecore search advance web crawler |
| sitecore search engine | sitecore search index | sitecore search api 🔝 |
| sitecore search facets | google site crawler test | index sitecore_master_index was not found |
| sitecore-jss | monster crawler search engine | sitecore search widget |
| sitecore searchstax | what is a search widget | how to search a website without a search bar |
| Sitecore javascript services | Sitecore javascript rendering | sitecore search facets |
| sitecore jss github | sitecore search api | sitecore search engine |
| Sitecore graphql queries | sitecore elastic search | find sitecore version |
| how does sitecore search work | what is indexing in Sitecore Search? | sitecore search by field value |
| Sitecore Search API Crawler | Improve Sitecore Search | sitecore wildcard item |
| search widget experience builder | sitecore icon finder | sitecore widgets 🔝 |
| sitecore searchresultitem | sitecore query cheat sheet | sitecore jss dictionary |
| jss sitecore github | sitecore search github | Sitecore/Sitecore-Search-JS-SDK-Starter-Kit |
Subscribe to my newsletter
Read articles from Amit Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amit Kumar
Amit Kumar
My name is Amit Kumar. I work as a hands-on Solution Architect. My experience allows me to provide valuable insights and guidance to organizations looking to leverage cutting edge technologies for their digital solutions.As a Solution Architect, I have extensive experience in designing and implementing robust and scalable solutions using server-side and client-side technologies. My expertise lies in architecting complex systems, integrating various modules, and optimizing performance to deliver exceptional user experiences. Additionally, I stay up-to-date with the latest industry trends and best practices to ensure that my solutions are always cutting-edge and aligned with business objectives.