How to Deploy a Spring Boot REST API on AWS Elastic Beanstalk
 Bryan Barrett
Bryan Barrett
In this article, we will deploy our Spring Boot REST API application to AWS using Elastic Beanstalk. We will explain how to generate the jar file and configure Elastic Beanstalk. When the deployment is complete, we will test our endpoints using Postman. At this point, we will have finished deploying the backend to the cloud, with only the frontend UI remaining.
As always, the video below offers a visual demo of everything covered in this blog for your reference. Continue reading for the step-by-step guide.
Create Snapshot Locally
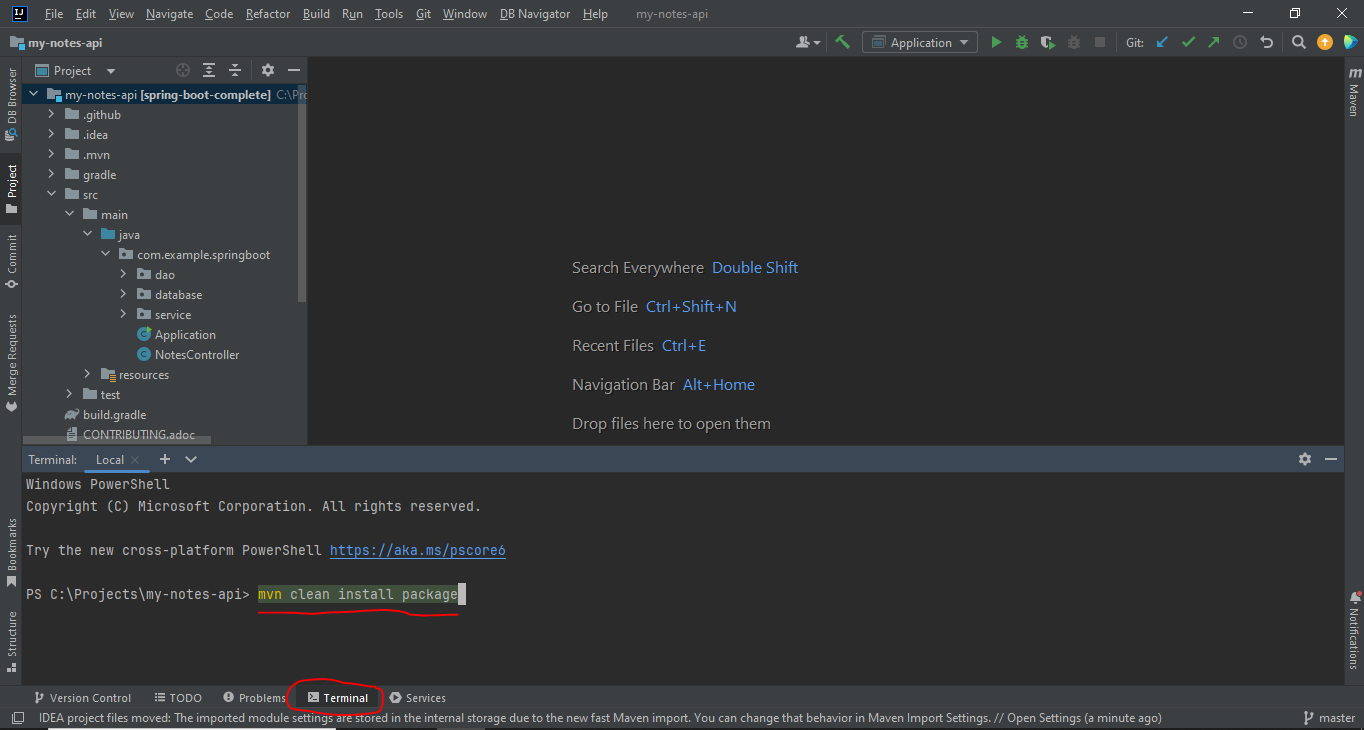
In a previous blog we covered building and running a Spring Boot REST API locally in IntelliJ. To deploy this to AWS, we need to build a snapshot jar file of our application to upload. A handy maven command, which we can execute from the Terminal window in IntelliJ, is :
mvn clean install package

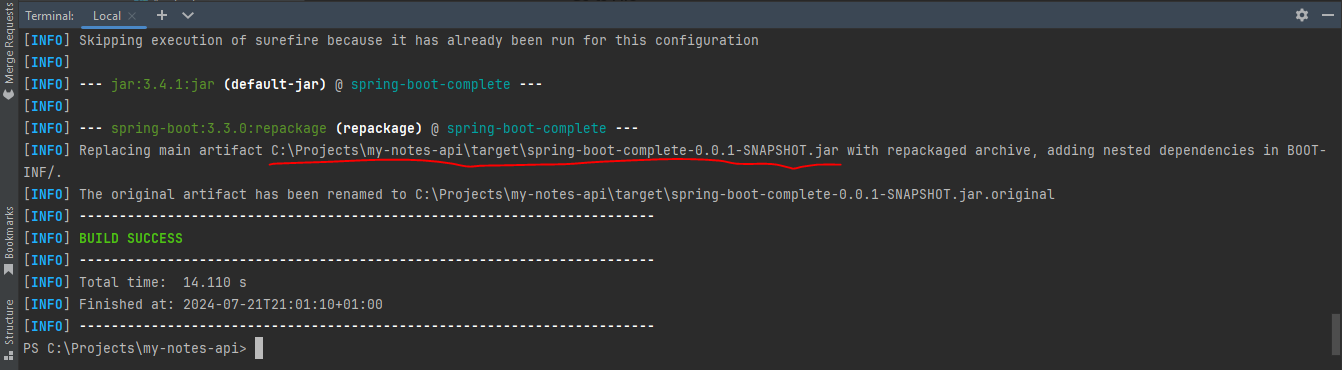
This will clean the project, build the application, and generate the snapshot jar file in the /target folder

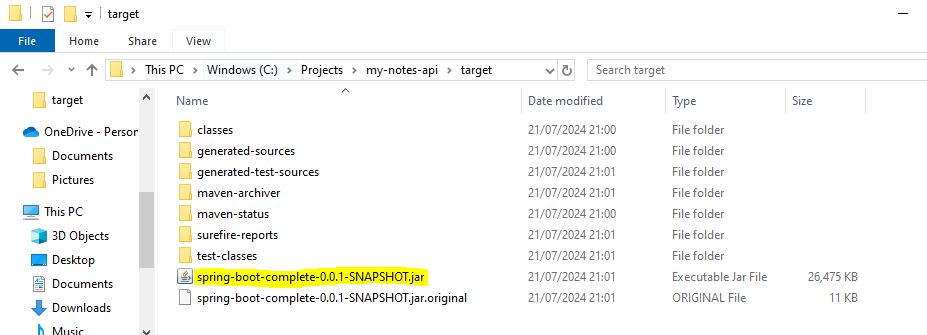
We can confirm this file is generated by navigating to that folder. We will later upload this file:

Create EC2 Role for Elastic Beanstalk
In the previous blog we created an EC2 instance to host our database instance. When we did this the simple setup wizard auto generated the necessary Roles and Security Groups in order for it to have all permissions to function. To keep things modular, we will be creating another EC2 instance to host our REST API. One small prerequisite before doing this is creating a Role with necessary permissions since the Elastic Beanstalk setup wizard doesn't do this for us.
Navigate to IAM Dashboard
On the left hand sidebar, Click "Roles"
Click "Create Role"
Leave Trusted entity type as "AWS Service", and under "Use Case", select "EC2". Click Next.
Under Permission Policies, type "ElasticBeanstalk" into the search filter. The 3 policies you need to check are:
AWSElasticBeanstalkMulticontainerDocker
AWSElasticBeanstalkWebTier
AWSElasticBeanstalkWorkerTier
On the next screen, enter a role name. I used "aws-elasticbeanstalk-ec2-role". Click "Create Role" at the bottom.
Create Elastic Beanstalk Application
With our snapshot jar generated and our EC2 role ready, we can create our Elastic Beanstalk application and deploy our REST API.
Navigate to the Elastic Beanstalk Dashboard
Click "Create Application"
On the first page:
Leave "Web server environment" selected.
Enter an application name. This will automatically generate an environment name, which you can leave as is.
Under Platform, select Java if you are following our sample MyNotes application, or choose the appropriate language for your API. The two fields below will be filled with the latest platform versions, which you can leave as is unless your app specifically needs an older version.
Under Application Code, choose "Upload Your Code." In the version label field, input a unique label for your app (e.g., "mynotes-api-0.0.1") in a format that you can increment for future upgrades (e.g., "mynotes-api-0.0.2"). Below, click Local File, then the "Choose File" button, and select your snapshot jar file.
Click Next at the bottom of the page.
On the "Configure service access" page:
Under Service Role, click "Create and use new service role".
Under EC2 key pair, select your key pair value created in the previous blog. This isn't required however.
Under EC2 instance profile, select the EC2 role we created earlier in this article.
Click Next.
On the "Set up networking, database, and tags" page:
Select our default VPC in the dropdown.
Under instance subnets, let's select us-east-1a, us-east-1b, and us-east-1c. If you see multiple options, choose the ones labeled "RDS-Pvt-subnet".
At the bottom, click Skip to review.
On the review page, we have just one thing to edit
Scroll down to Step 5: Configure updates, monitoring, and logging
Click Edit
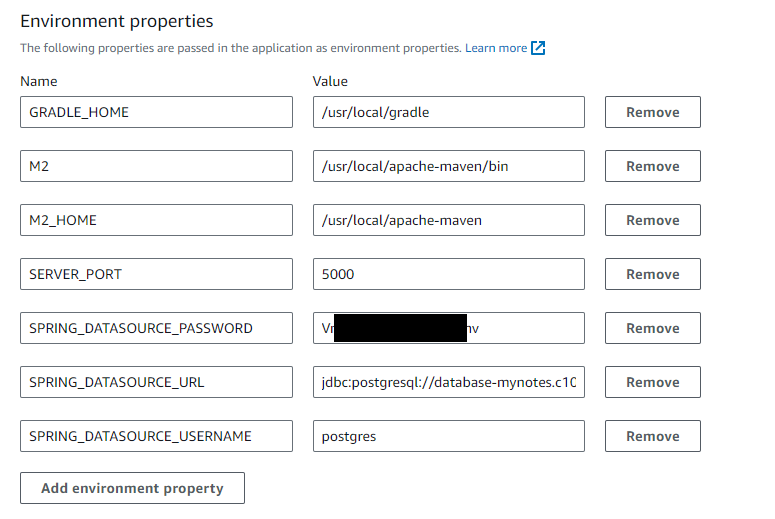
Scroll down to Environment properties
Add any key/value pairs from the application.properties file in our REST API or your equivalent. Note the property name casing format, uppercase and underscores only.

If you're following the MyNotes sample app, you'll need to add the keys in the image above, with the values from the previous blog.
Click Next, back on the review page, and click Submit
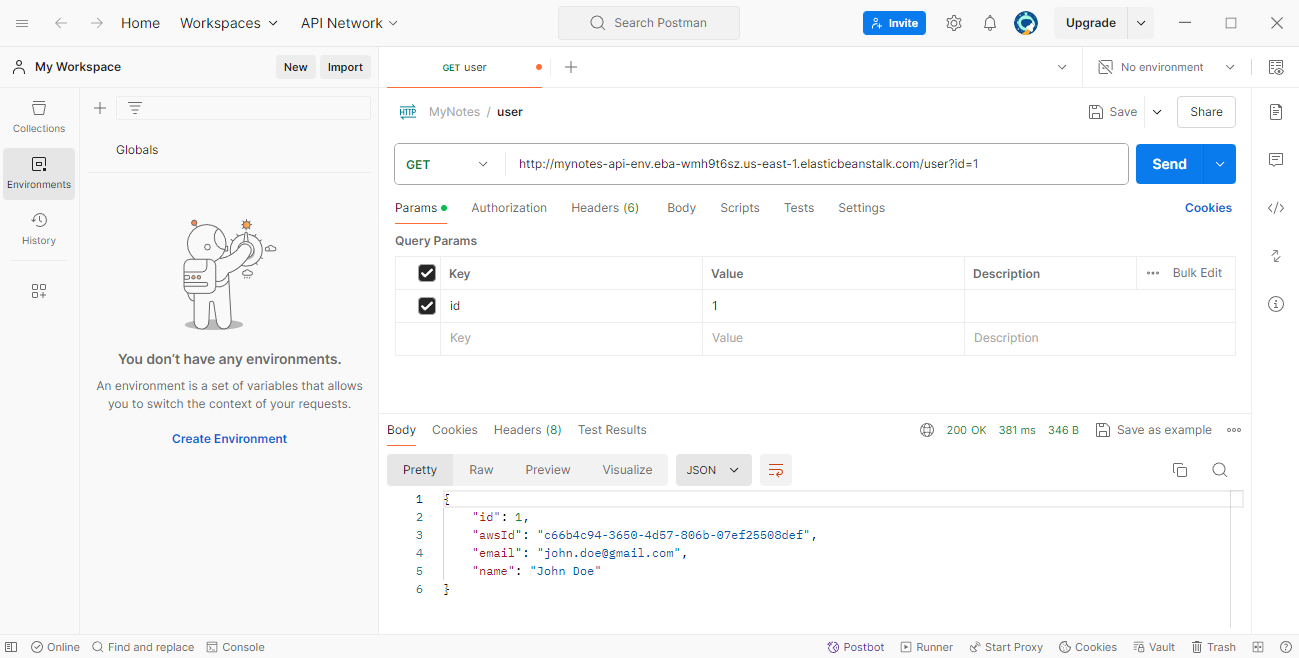
Within a few minutes, your application will be ready. On the overview page, you can click the Domain value to open your default endpoint in the browser. We will use this in Postman to test our other endpoints.

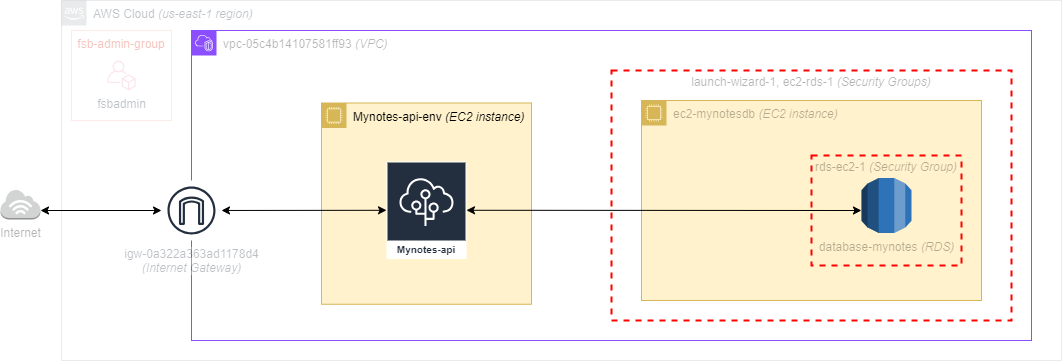
At this point, our REST API is live on AWS and successfully communicating with our AWS database. The only remaining step is to deploy our frontend, which we will cover in the next blog, and link it up.

Subscribe to my newsletter
Read articles from Bryan Barrett directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
