Convert Figma to Code with AI
 Vishwas Gopinath
Vishwas Gopinath
What if the world of development could change so that designers dedicate their expertise solely to design, without worrying about the pixel-perfect accuracy of the final product?
What if developers could spend their time improving the app's core functions, making it run smoother, and adding new features, rather than being bogged down by the task of turning designs into working code?
What if businesses could operate in a way where meeting project timelines is the norm, not the exception, devoid of the usual delays and extra work that typically accompany the design-to-code process?
At Builder.io, we're turning these "what ifs" into reality with our AI-powered tool, Visual Copilot. This blog post will guide you through how Visual Copilot transforms the workflow for designers and developers, making the journey from concept to product smoother and more efficient.
Visual Copilot: AI-powered Figma to code plugin
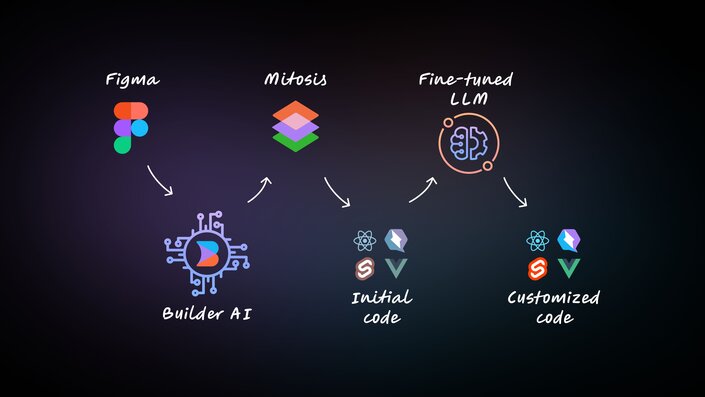
Visual Copilot is an AI-powered Figma to code toolchain that leverages AI models and an open-source compiler, Mitosis, to transform flat designs into code hierarchies, refined by an LLM for framework and styling preferences.
With Visual Copilot, you can convert Figma designs into React, Vue, Svelte, Angular, Qwik, Solid, React Native or HTML code in real-time, with one click on the Figma plugin. It uses your choice of styling library, including plain CSS code, Tailwind, Emotion, Styled Components and you can use AI to iterate the code for your preferred CSS library or JavaScript meta-framework (such as Next.js).
Visual Copilot features
One-click conversion
With just one click, Visual Copilot turns your Figma designs into high quality code for your chosen framework and styling solution. Instead of spending time creating and iterating on prototypes, Visual Copilot enables teams to leap directly to generating live, interactive previews of websites. This significantly speeds up app development, enabling a much faster transition from design to a functional webpage or mobile experience.
Bring your own components
With Visual Copilot, you can leverage the component mapping feature to create a direct link between the design components in your Figma file and their corresponding code components ensuring a consistent output in your projects. Going from Figma to code should not just be about translating designs into code; it should be about translating them into your code.
Automatic responsiveness
Visual Copilot automatically adjusts components to fit all screen sizes, removing manual adjustments for mobile responsiveness. Even if your designs don't strictly follow Figma's auto-layout conventions, Visual Copilot intelligently interprets and adapts your designs as the screen size changes.
Framework and styling support
Visual Copilot works with React, Vue, Svelte, Angular, Qwik, Solid, and HTML, and integrates smoothly with CSS, Tailwind, Emotion, Styled Components, and Styled JSX. It supports multiple frameworks, ensuring the generated code is clean, readable, and integrates seamlessly into your existing codebase.
Customizable code
After code generation, you can refine it with custom prompts to align with your preferences, ensuring consistency in your codebase, whether it's using specific components or iterating hard-coded content to use props.
Match your style
Visual Copilot isn't just about converting designs to clean code; it's about making the code feel like it's yours. By training the system with your code samples, Visual Copilot ensures the generated code aligns with your unique style and standards, promoting uniformity across your entire codebase.
Sync to your codebase
Getting started is as easy as copying the code directly from Visual Copilot — no integration is required. For a smoother workflow, automatically sync the generated code with your codebase, eliminating the need for repetitive copying and pasting.
Copy paste designs to Builder
Easily import entire design sections or individual components into Builder with a simple copy from Figma and paste, maintaining a smooth workflow as your designs evolve. This feature is engineered for spontaneous design iterations simplifying the handoff process from designers to developers is smooth.
Component set generation (coming soon)
Developers can select a component set in Figma (no matter how many variations it has), click a button in the Visual Copilot Figma plugin, and instantly generate a new dynamic component with props in seconds.
Prompt to design (coming soon)
With Prompt-to-Design in the Visual Copilot Figma plugin, designers can type a prompt to generate entire pages, layouts, and experiences in Figma using their design system and Figma components. And, it isn’t limited to generating new designs; you can modify existing designs.
To get on the waitlist for early access, fill out the form here.
Convert Figma designs to clean code in a few steps
Getting started with Visual Copilot is straightforward:
- Open the Visual Copilot Figma plugin.
- Select a layer or design in your Figma file.
- Click the Generate code button.
- Copy the generated code into your project.
- Customize the code to support animations, custom fonts, svgs, or other required functionality with JavaScript.
Visual Copilot in action: design to code conversion examples
The following tutorials demonstrate how designers and developers can easily move from Figma design files to production-ready code.
Features section in 50 seconds: Figma to HTML + CSS
Material UI Login card in 60 seconds: MUI Figma components mapped to MUI React components
Conclusion
Builder.io's Visual Copilot is a design and developer-friendly AI tool that significantly accelerates the process of converting Figma designs to code. It fosters a collaborative environment, ensures a seamless transition from design to code, and promotes an efficient web development workflow.
You can seamlessly export Figma designs into your project's source code quickly and efficiently.
Explore the docs to discover more about Visual Copilot's capabilities and how to integrate them into your workflow.
Read the full post on the Builder.io blog
Subscribe to my newsletter
Read articles from Vishwas Gopinath directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
