Material UI: Convert Figma Designs to React Components
 Vishwas Gopinath
Vishwas Gopinath
Even with advanced AI, the transition from design to code often misses a critical piece – your unique design system and code components. In this blog post, we will explore Builder.io’s Visual Copilot, a tool designed to understand and incorporate your design system and existing components, to convert Material UI Figma designs to React component code.
Figma
Figma is a collaborative interface design tool with an emphasis on real-time collaboration. Figma components and design files form the basis for creating pixel-perfect designs and prototypes which serve as the starting point for Visual Copilot.
Material UI
Material UI (MUI) is an open-source component library that implements Google's Material Design principles in React components. It offers a comprehensive set of pre-designed components like text fields, checkboxes, and modals, enabling developers to create visually appealing and functionally rich web applications. With a focus on typography, spacing and base UI elements, MUI enables developers to maintain consistency. MUI is the design system we will use this in post.
React
React is an open-source JavaScript library for building user interfaces. It offers a declarative approach, simplifying UI creation through efficient virtual DOM utilization. With a component-based architecture, developers create encapsulated and reusable components for intricate user interfaces. React Material UI is a fully loaded UI library.
Visual Copilot: AI-powered Figma to React plugin
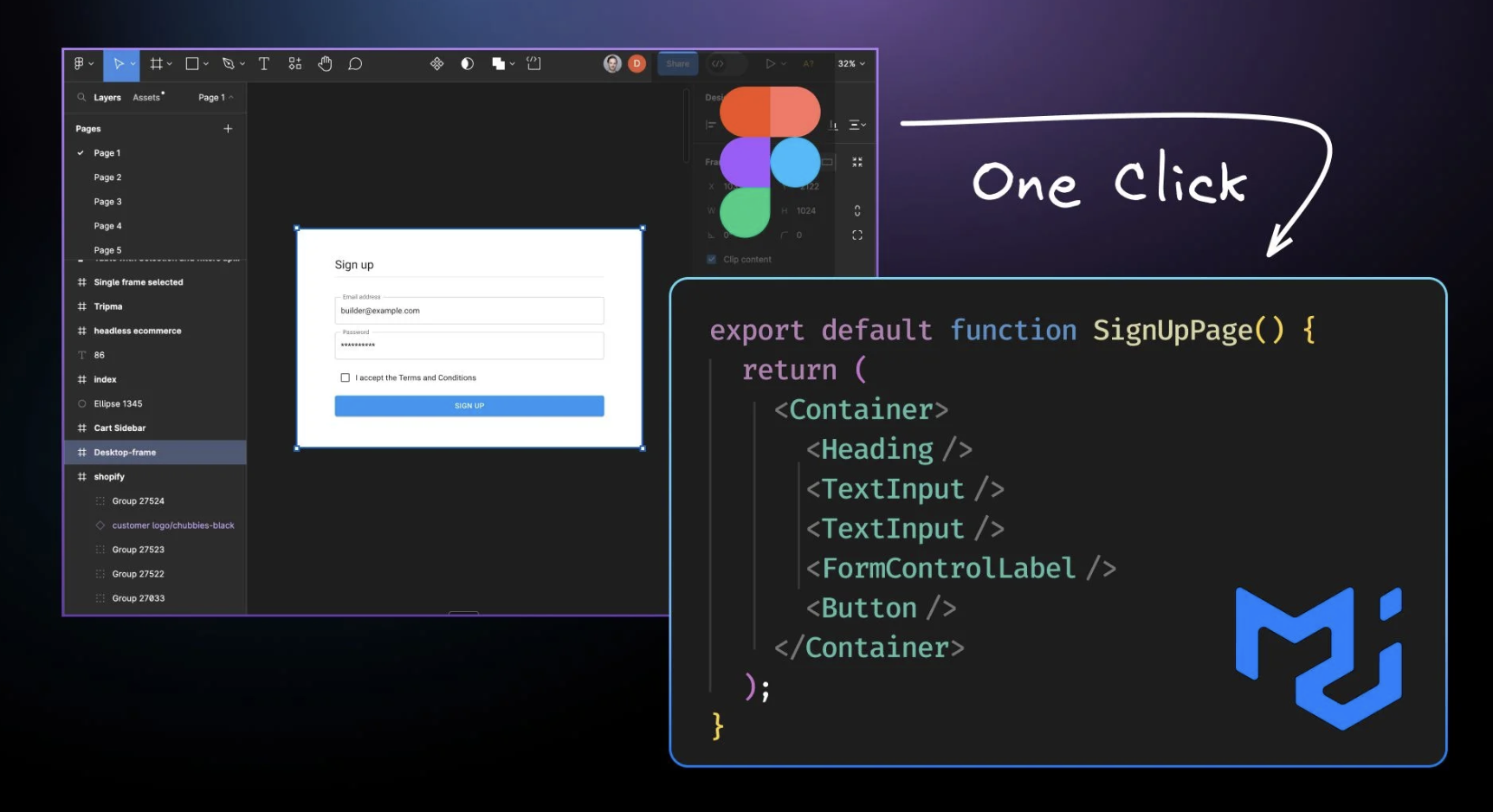
Going from Figma to code should not just be about translating designs into code; it should be about translating them into your code. At Builder.io, we’ve created Visual Copilot — an AI-powered Figma to code toolchain that leverages AI to swiftly and accurately convert Figma designs to clean and responsive code.
For instance, Material UI designs in Figma to Material UI components in a React codebase. Visual Copilot is valuable not only for experienced frontend developers but also for beginners.
Convert Material UI Figma designs to MUI component code
Getting started with Visual Copilot is straightforward.
- Clone the vcp-design-systems-examples repo and navigate inside the
mui-starterfolder. - Initialize Builder.io Devtools with the command
npm init builder.io@latestto connect your Next.js app to a Builder space. - Launch the Visual Copilot Figma plugin.
- Select a layer in your Figma file.
- Map the components in your Figma design file to React components in your code.
- Hit the Generate code button.
- Include the generated code into your application’s source code.
- Customize the code to support state, interactions, animations, custom fonts, and other required functionality.
Here’s a one minute tutorial that will guide you on how to convert MUI designs to MUI component code for a Next.js web app using your design system and code components:
Sign up in 60 seconds: Figma designs to React + MUI + TypeScript
Prompt to Design (Preview)
For some teams, the bottlenecks to creating new components, webpages, and mobile screens begin all the way back in the idea-to-design workflow. Teams might have a sophisticated design system in Figma (like MUI), with design tokens and components, but bringing everything together to create something new can still take days or, in some cases, weeks.
With Prompt-to-Design in the Visual Copilot Figma plugin, designers can type a prompt to generate entire pages, layouts, and experiences in Figma using their design system and Figma components. And, it isn’t limited to generating new designs; you can modify existing designs.
Prompt-to-Design is nearing beta release. To get on the waitlist for early access, fill out the form.
Try Visual Copilot today
With Visual Copilot, you can convert Figma designs into React, Vue, Svelte, Angular, Qwik, Solid, or HTML code in real-time, with one click on the Figma plugin. It uses your choice of styling library, including plain CSS code, Tailwind, Emotion, Styled Components and you can use AI to iterate the code for your preferred CSS library or JavaScript meta-framework. TypeScript is also supported.
Explore the docs to discover more about Visual Copilot's capabilities and how to integrate them into your workflow.
Conclusion
Builder.io's Visual Copilot is a tool that significantly accelerates the process of converting Figma designs to code. It fosters a collaborative environment, ensures a seamless transition from design to code, and promotes an efficient web development workflow. By leveraging advanced AI technology, we are not only bridging the gap between Figma designs and React code but also freeing up invaluable developer time.
Read the full post on the Builder.io blog
Subscribe to my newsletter
Read articles from Vishwas Gopinath directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by