PROY91: Stock Photos Page
 Frontend Club
Frontend Club

Bienvenido,
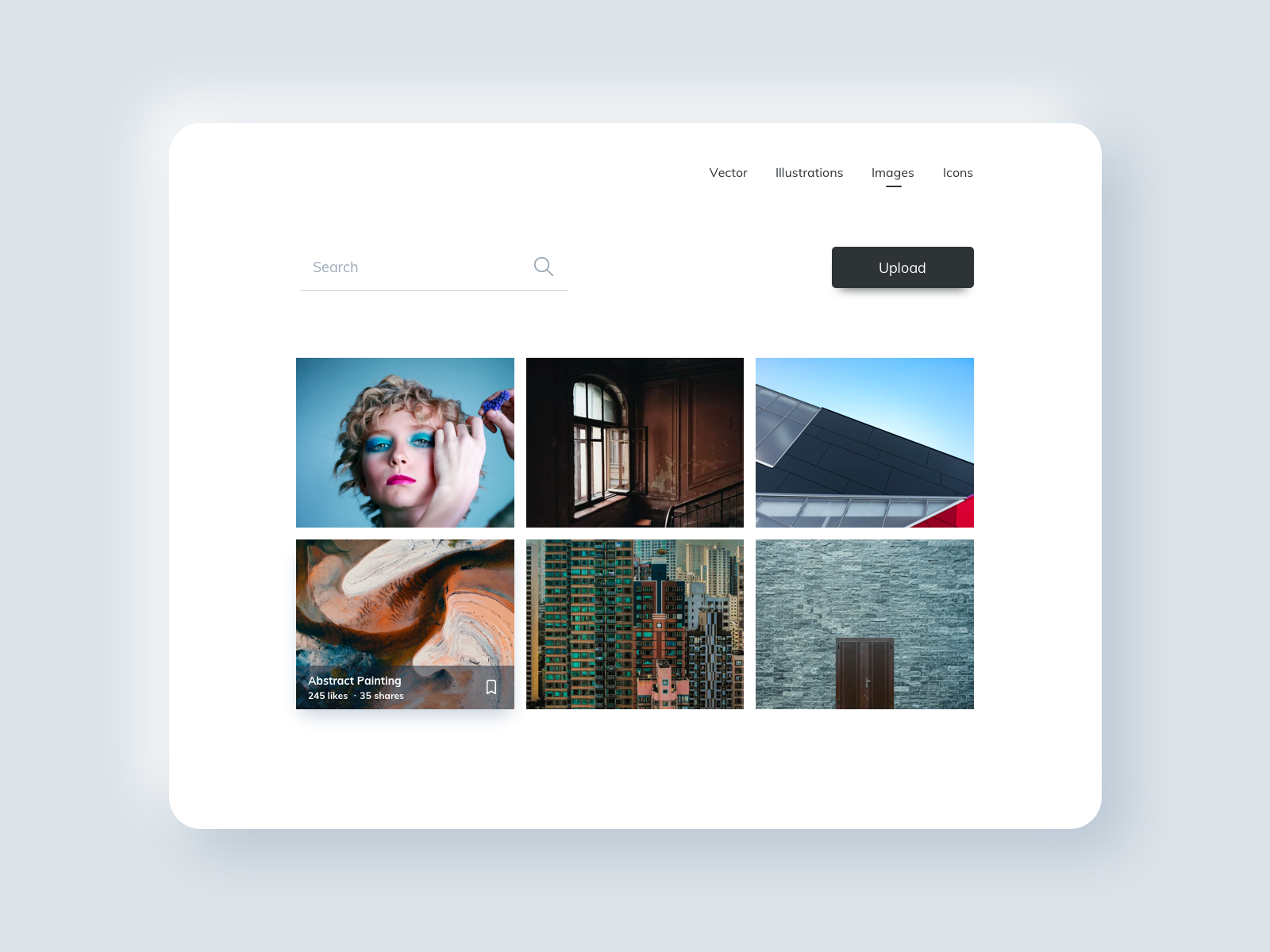
Nuestra misión será crear una galería de imágenes interactivas, usando HTML, CSS y JavaScript; y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
Subir nueva imagen al hacer clic el botón “Upload”.
Ver imágenes según la palabra que se ingresa en el buscador.
Ver un efecto
overlaycon texto al pasar el mouse sobre la imagen.Ver un diseño óptimo en pantallas grandes(
1200px) y pequeñas(375px).
Consideraciones:
Agregar icono favicon al proyecto.
Renombrar URL fácil de recordar (ej. stock-photos-page).
Agregar título al proyecto (ej. Stock Photos Page - Frontend Club).
Bonus: Documenta el proyecto con un archivo readme.md
Recursos
Lista de recursos para ayudarte a completar el reto.
Referencias
Nuestro agradecimiento a las fuentes que hacen posible los recursos y nos inspiran a seguir compartiendo conocimiento.
El diseño de este proyecto es propiedad de: UI Design Daily
"La mejor manera de aprender a programar es practicando todos los días"
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
