WTH is Signals
 Canadian Dev
Canadian Dev
Literally, that's what I initially thought, when heard about this term in relation to Angular development. If I need to learn something, I need to be convinced myself regarding the "What", "Why" and the "How". And to top it off, I need it in layman terms.
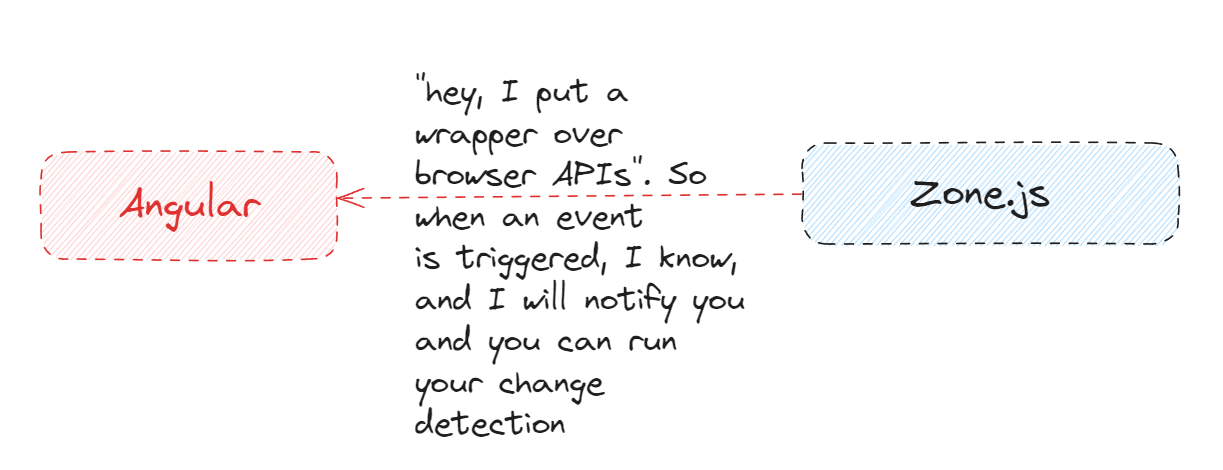
Angular traditionally ran it's change detection using zone.js . What it does in simple terms, is, Zone.js "monkey patches" or wraps the native browser events and once an event is triggered, zone.js notifies angular on triggering the change detection mechanism as it identifies a change.

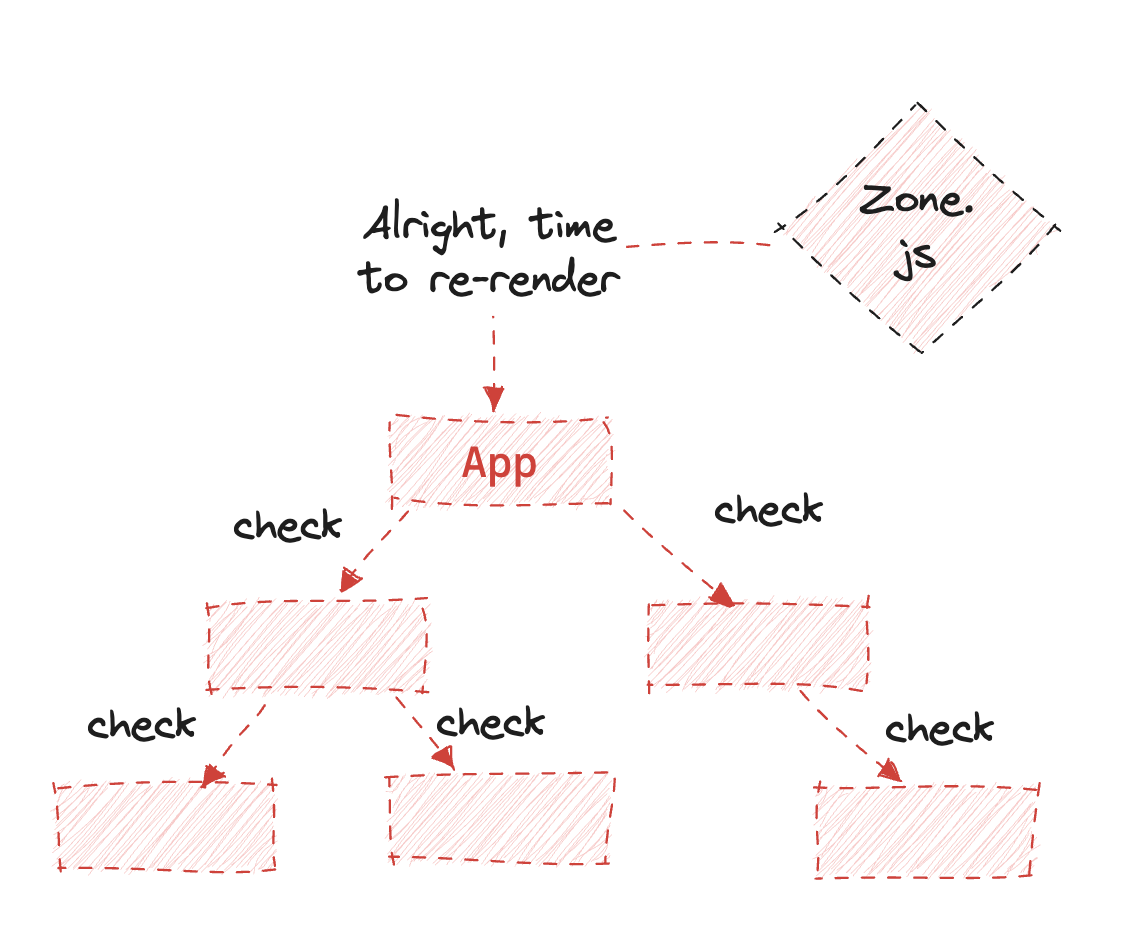
Alright, so angular blindly does a traversal from top to bottom of the component tree the moment there is a notification from Zone.js.

Whether I like it or not, it's how the framework is designed. Naturally, the question that first pops up is that, for every single change, if angular needs to do this traversal from root all the way down the component tree, will it affect performance?
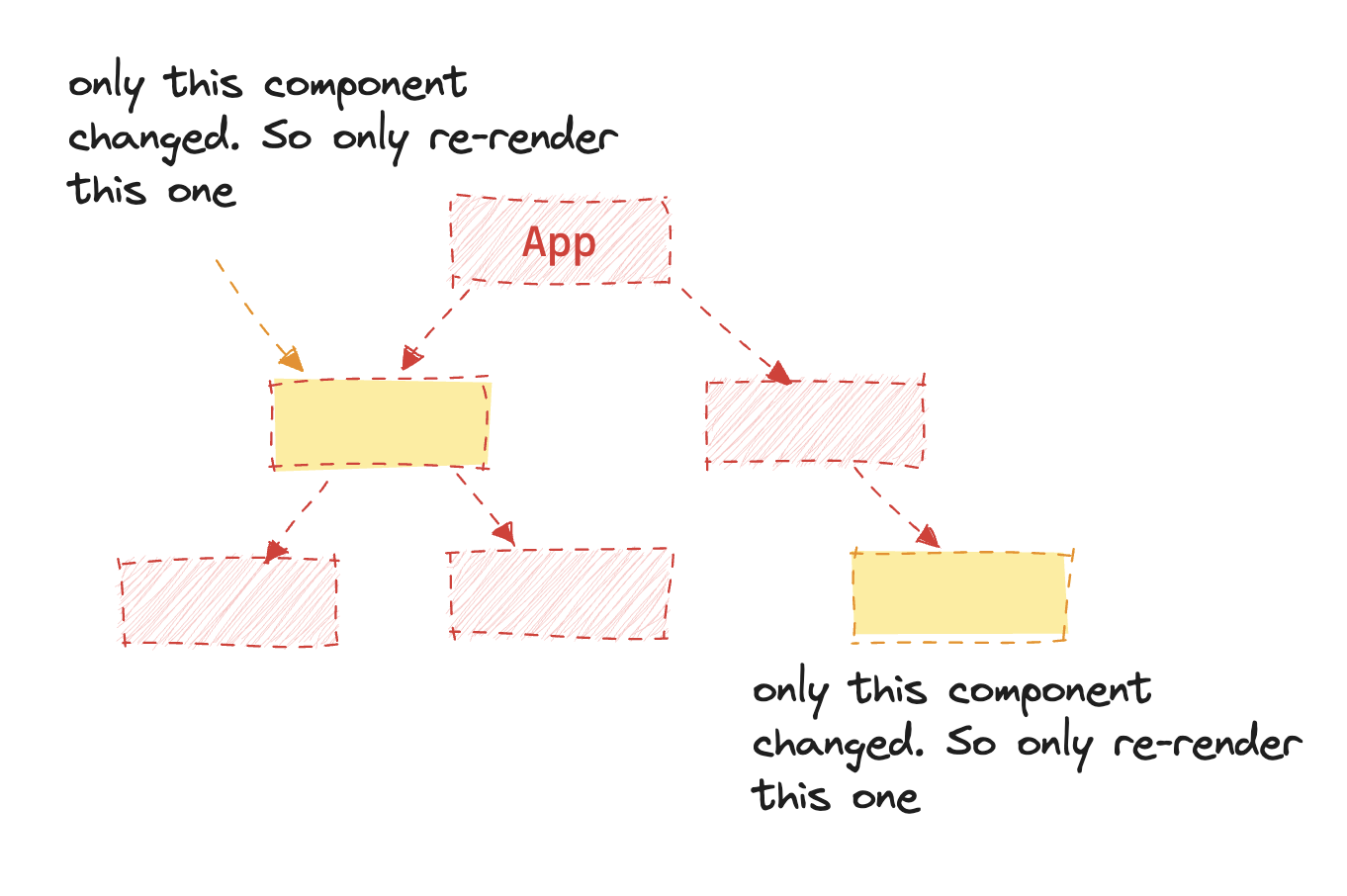
Is there a better way to say, "hey, only this property/state within this component changed, so only re-render this portion of the component tree instead of the full scanning.

And that's where signals are going towards. A shift from this full tree scan towards granular change detection and re-render.
To imagine signals, it is just a wrapper over a variable, that is capable of notifying the consumers when the internal value changes. Basically, a container box. It can contain primitive values like numbers, strings, Boolean, or complex ones like arrays or objects. The difference being, any consumer would be notified when the data it holds changes.
But then what about observables? Isn't it about reactivity?
And this signals thing is also about reactivity?
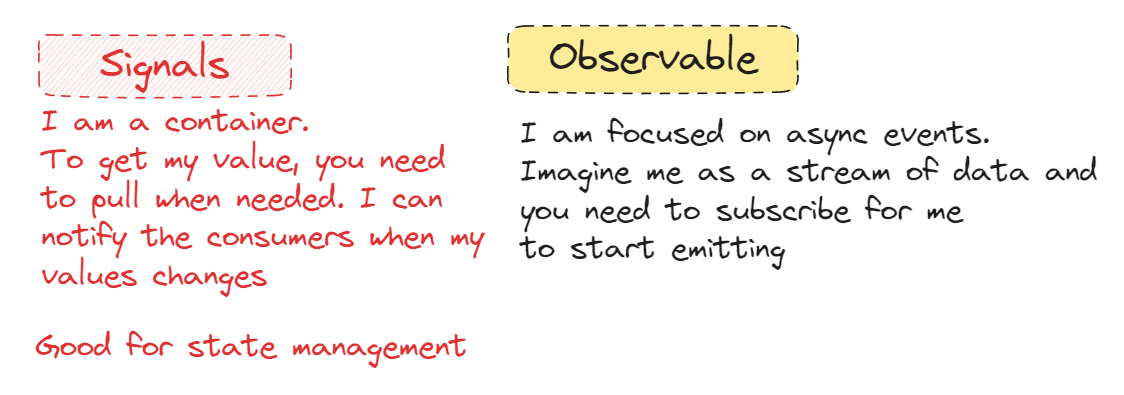
For that, think like this. One is synchronous state management, other is asynchronous data stream management.
RXJS is heavily used for managing asynchronous data streams in a functional reactive programming style leveraging the rich set of operators that can be plugged into the reactive pipeline. That helps with transforming/filtering/combining streams in a declarative manner. We subscribe to the streams for it to start emitting the values.
Signals has its own take on state & reactivity.
Observables were designed for async data streams. But signals are typically used for synchronous state updates and typically reacts to state changes instead of handling asynchronous streams of data. Signals is like a box who holds some value which can be read or updated and when such an update happens, it notifies all subscribers synchronously. For simple state management, signals offer a straightforward API compared to setting up observables and subscribers.

I know, still it may not be fully convincing. Lemme dig in with simple terms,
If we use RXJS based Subject/BehaviorSubject, that too can act as a producer and consumer of values. So if signals too is just something similar who acts as a container that can inform the consumers, why re-inventing the wheel?
Here are the key highlights
Signals API is designed specifically for granular control of change detection
Aimed to work seamlessly with the change detection
Managing & updating state becomes straight forward & is aligned with reactive forms & components
Designed to reduce unnecessary re-renders & more optimized / efficient
Simpler state management & is aligned with angular's reactive programming style leading to better clean & maintainable codebase while managing state.
With Subject/BehaviorSubject,
If all we need is state management, bringing in a library like RXJS and using only a couple of APIs ( Subject/BehaviorSubject) of that purpose isn't great. True that RXJS has more rich features, but those are more aligned with "asynchronous streams & data".
While it comes with a lot of power, we still need to do a lot of manual stuff like subscribe, calling next(), etc to trigger them. It is usually error prone, and unless managed well, may lead to memory leaks, and adds more boilerplate.
They are not optimized for angular's change detection.
Putting in simple terms, signal is like the piece of jigsaw puzzle that gels together with the rest of the angular reactive paradigm and change detection. At some point, if zone.js is taken out, a signal based application should be good enough to manage the state and its management along with handling change detection seamlessly - That's the ideal world we are moving towards ( in the near future though )
RXJS wasn't designed specifically keeping change detection or state management in mind. It's just that some of its API is used for it. That's all. If we have complex requirements like working with 3rd party libraries that uses observables, or if we need to create complex data pipelines and manage data flow with a high level of customization, then we need RXJS.
Signals is not a replacement for RXJS, instead, it is designed to work along with it.
More on signals in the next post...
Subscribe to my newsletter
Read articles from Canadian Dev directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Canadian Dev
Canadian Dev
Front end engineer, Angular Trainer, Blogger, and blah.