PROY93: Links Navigation
 Frontend Club
Frontend Club

Bienvenido,
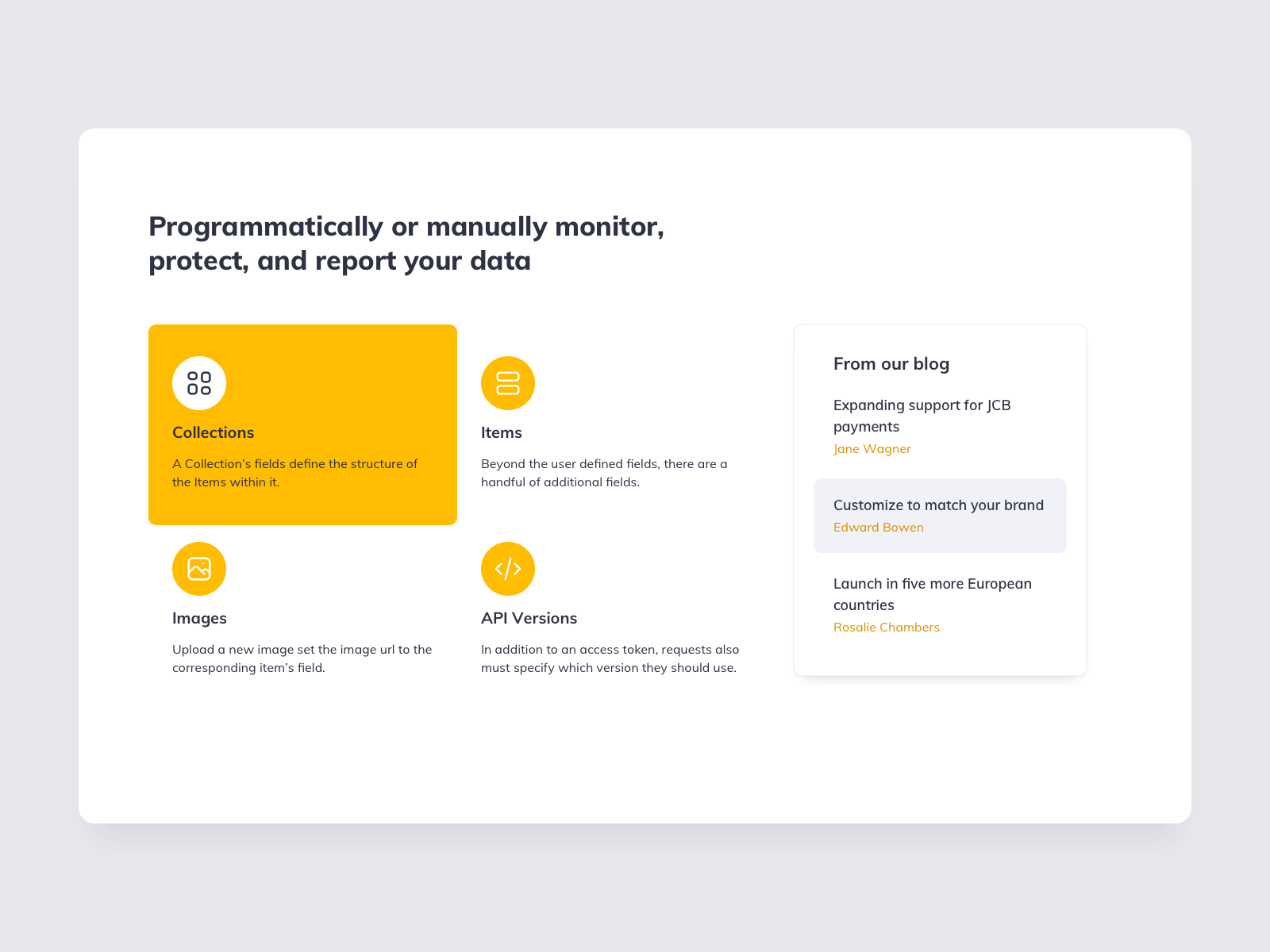
Nuestra misión será crear un componente de tarjetas, usando HTML, CSS y JavaScript; y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
Ver menú hamburguesa en
mobile.Ver un diseño óptimo en pantallas grandes(
1200px) y pequeñas(375px).
Consideraciones:
Agregar icono favicon al proyecto.
Renombrar URL fácil de recordar (ej. links-navigation).
Agregar título al proyecto (ej. Links Navigation - Frontend Club).
Bonus: Documenta el proyecto con un archivo readme.md
Recursos
Lista de recursos para ayudarte a completar el reto.
Referencias
Nuestro agradecimiento a las fuentes que hacen posible los recursos y nos inspiran a seguir compartiendo conocimiento.
El archivo de diseño es cortesía de: UI Design Daily
"La mejor manera de aprender a programar es practicando todos los días"
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
