Understanding the Intersection Observer API
 Nani Samireddy
Nani Samireddy
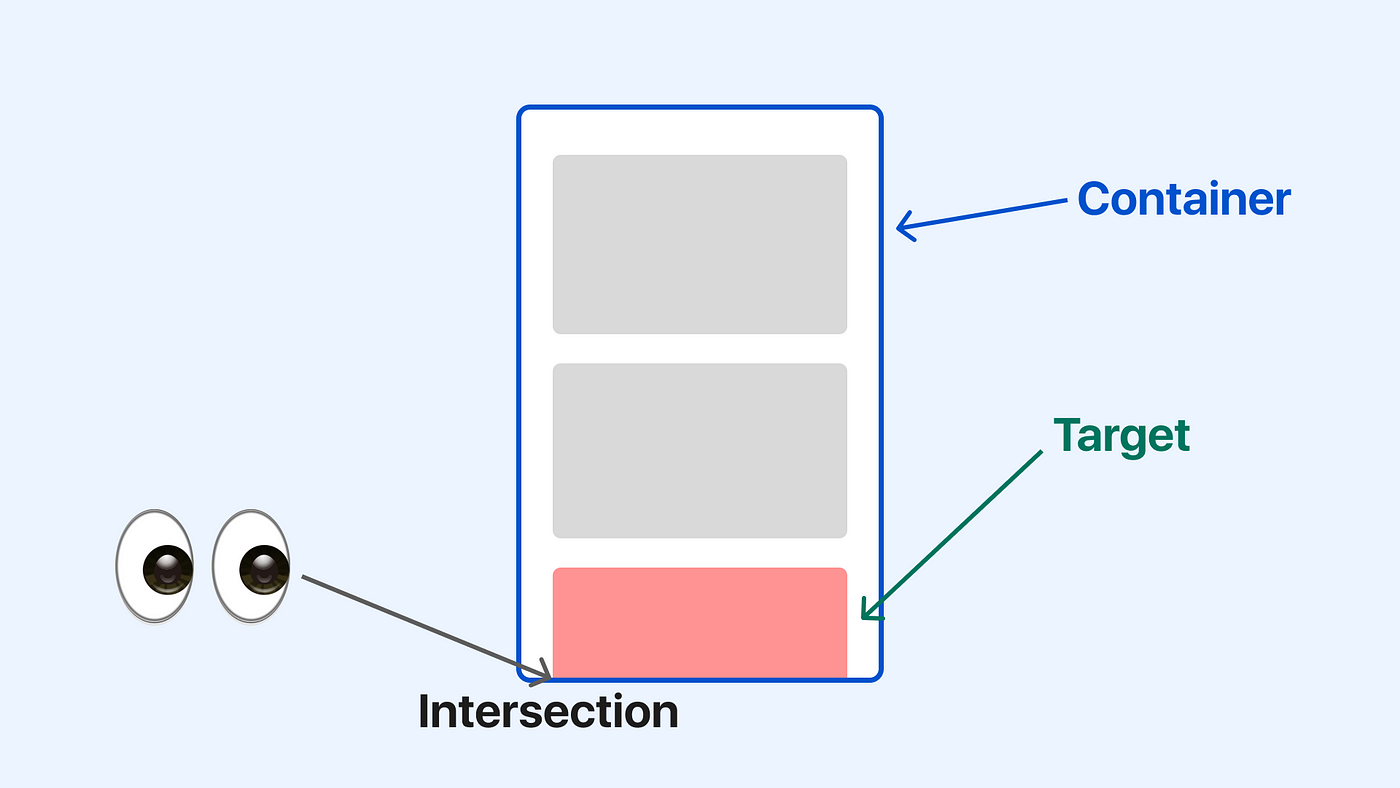
The Intersection Observer API is a modern web API designed to observe changes in the intersection of a target element with an ancestor element or the viewport. It provides a way to asynchronously observe changes in the intersection of an element with an ancestor element or with a top-level document’s viewport. This can be particularly useful for implementing lazy loading of images, infinite scrolling, or triggering animations when elements come into view.
Key Features and Benefits
Asynchronous Observation: Unlike event listeners, Intersection Observer callbacks are executed asynchronously, preventing them from blocking the main thread and ensuring better performance.
Efficient Management: Multiple elements can be observed with a single Intersection Observer instance, reducing resource consumption.
Threshold Configuration: Developers can define a set of thresholds to determine when to trigger callbacks, offering fine-grained control over when observations are made.
Creating an Intersection Observer
To create an Intersection Observer, you need to instantiate a new IntersectionObserver object and pass a callback function and an options object. Here's the basic syntax:
let observer = new IntersectionObserver(callback, options);
Callback Function: This function is executed whenever the observed elements intersect with the root element or viewport.
Options Object: This object configures the observer’s behavior.
Callback Function
The callback function takes two arguments: an array of IntersectionObserverEntry objects and the observer itself.
function callback(entries, observer) {
entries.forEach(entry => {
// Handle each intersection change
});
}
Options Object
The options object can have the following properties:
root: The element that is used as the viewport for checking visibility of the target. Defaults to the browser viewport if not specified.
rootMargin: An offset applied to the root’s bounding box. This can be useful for triggering callbacks before or after an element is actually in view. It accepts values similar to CSS margin properties (e.g., "10px 20px 30px 40px").
threshold: A single number or an array of numbers which indicate at what percentage of the target's visibility the observer's callback should be executed. A value of 0.5 means the callback will be executed when 50% of the target is visible.
Example Usage
Lazy Loading Images
One common use case for the Intersection Observer API is lazy loading images. Images are only loaded when they come into the viewport, reducing initial load time and saving bandwidth.
<img data-src="image.jpg" alt="Lazy Loaded Image">
document.addEventListener("DOMContentLoaded", function() {
let lazyImages = document.querySelectorAll('img[data-src]');
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
let img = entry.target;
img.src = img.getAttribute('data-src');
img.removeAttribute('data-src');
observer.unobserve(img);
}
});
});
lazyImages.forEach(img => {
observer.observe(img);
});
});
Infinite Scrolling
Another use case is implementing infinite scrolling, where more content is loaded as the user scrolls near the bottom of the page.
<div class="content"></div>
<div class="loader">Loading...</div>
let content = document.querySelector('.content');
let loader = document.querySelector('.loader');
let observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
loadMoreContent();
}
});
}, {
root: null,
rootMargin: '0px',
threshold: 1.0
});
observer.observe(loader);
function loadMoreContent() {
// Fetch and append new content to the content div
}
Animations on Scroll
You can also use the Intersection Observer API to trigger animations when elements come into view.
<div class="animate-on-scroll">Animate me!</div>
let animateElements = document.querySelectorAll('.animate-on-scroll');
let observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
entry.target.classList.add('animated');
} else {
entry.target.classList.remove('animated');
}
});
}, {
root: null,
rootMargin: '0px',
threshold: 0.5
});
animateElements.forEach(el => {
observer.observe(el);
});
Advanced Options
Multiple Thresholds
You can specify multiple thresholds to trigger callbacks at different levels of visibility.
let options = {
root: null,
rootMargin: '0px',
threshold: [0, 0.25, 0.5, 0.75, 1]
};
Dynamic Root Margin
You can dynamically adjust the root margin based on different conditions.
let options = {
root: null,
rootMargin: calculateRootMargin(),
threshold: 0
};
function calculateRootMargin() {
// Calculate and return root margin based on conditions
}
I hope you found something interesting here :)
Subscribe to my newsletter
Read articles from Nani Samireddy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
