Performing Maintenance Task For A Large Codebase
 Gulshan
Gulshan
Quick Summary
As a codebase starts growing, it gets harder and harder to keep track of the whole structure and maintain it at the same time. It gets quite challenging to maintain it when the rate of new code addition is way to high and there are few to none regular code cleanup/maintenance tasks performed.
Let's take a look at what are some of the easy options go to and grab those low hanging fruits first.
What are the common issues to address?
Code cleanup or maintenance is a really broad term. But generally, what would be some the quick things that we can address in a large codebase? We can address issues such as:
Identify unused third party packages 📦 (reduce app's bundle size)
Removing unnecessary consoles 🫧
Unused variables, functions and constants (obsolete code) 🧹
Unused files 🗂️🧹
Unused imports and exports 📜🧹
ESLint

ESLint can help us identify many issues with just running a lint command in the project. We can use the rules available in ESLint or even find some helpful plugins eslint-plugin-unused-imports.
Here's some of the rules we can utilize for linting:
no-unused-vars - Variables that are declared and not used anywhere
no-unused-expressions - An unused expression which has no effect on the state of the program
no-empty - Empty block statements
no-unreachable -
return,throw,break, andcontinuestatements unconditionally exit a block of codeno-extra-semi - Typing mistakes and misunderstandings about where semicolons are required
We can include these rules in the eslint config if it is already present in our code or we could also run individual rules using the cli.
To run ESLint through cli, we can run it through npx. For e.g.
npx eslint --rule 'no-unused-vars: error' yourdirectory/
This will lint the files in the given directory and list out the issues found with that specific rule. We can also specify file extension using --ext option.
This will help find the issues, however, we can also fix the issues with it. Just add the --fix option with the command.
💡Quick Tip
ESLint can be quite useful tool with the advantage of adding auto linting and fixing issues as a checkpoint in our workflow such as before code commit/push, etc.
Knip
Knip is an open-source project that helps you "Knip it before you ship it!" as they say on their Github. It has helped people remove thousands of unused lines of code.
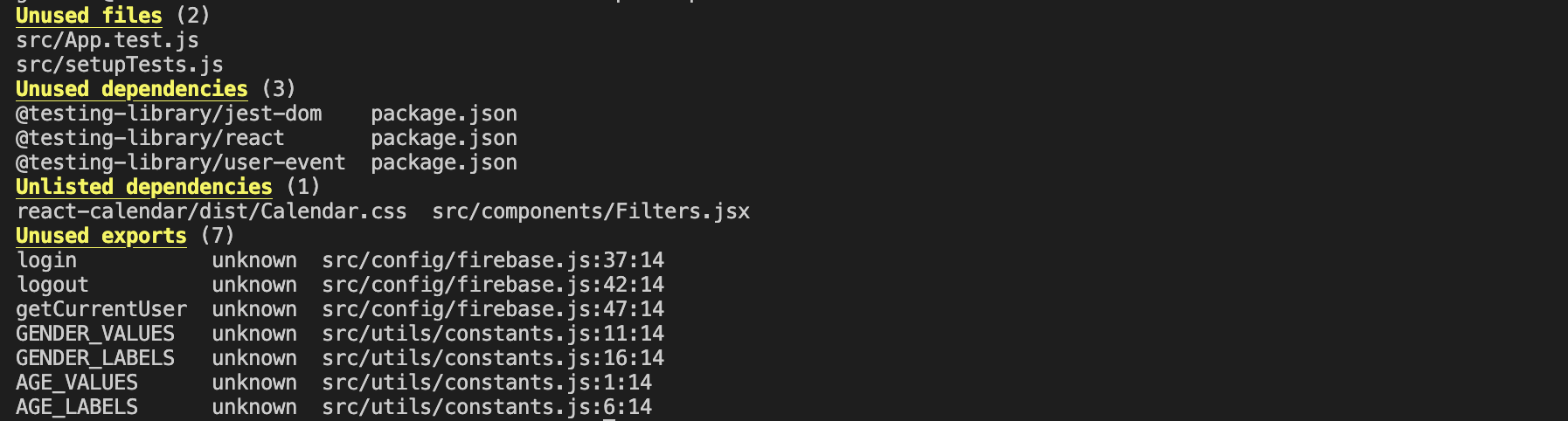
Similar to ESLint, add it to your project following their getting-started guide or simply run npx knip in your project. And the results will look something like this:

Note that it may mark some of your files as unused (config files or unit test files, etc.) even though the files are used internally.
Similarly, with the dependencies and exports, just make sure to evaluate if they are safe to be removed before going ahead, as it can lead breaking the app and you will end up spending time in debugging.
Knip also has a Auto Fix feature with the --fix flag. However, it is currently in the experimental stage. It also take --fix-type to specify the type of issues to be fixed. For e.g. knip --fix-type exports,types
Bundle Analyzer (Webpack, Vite)
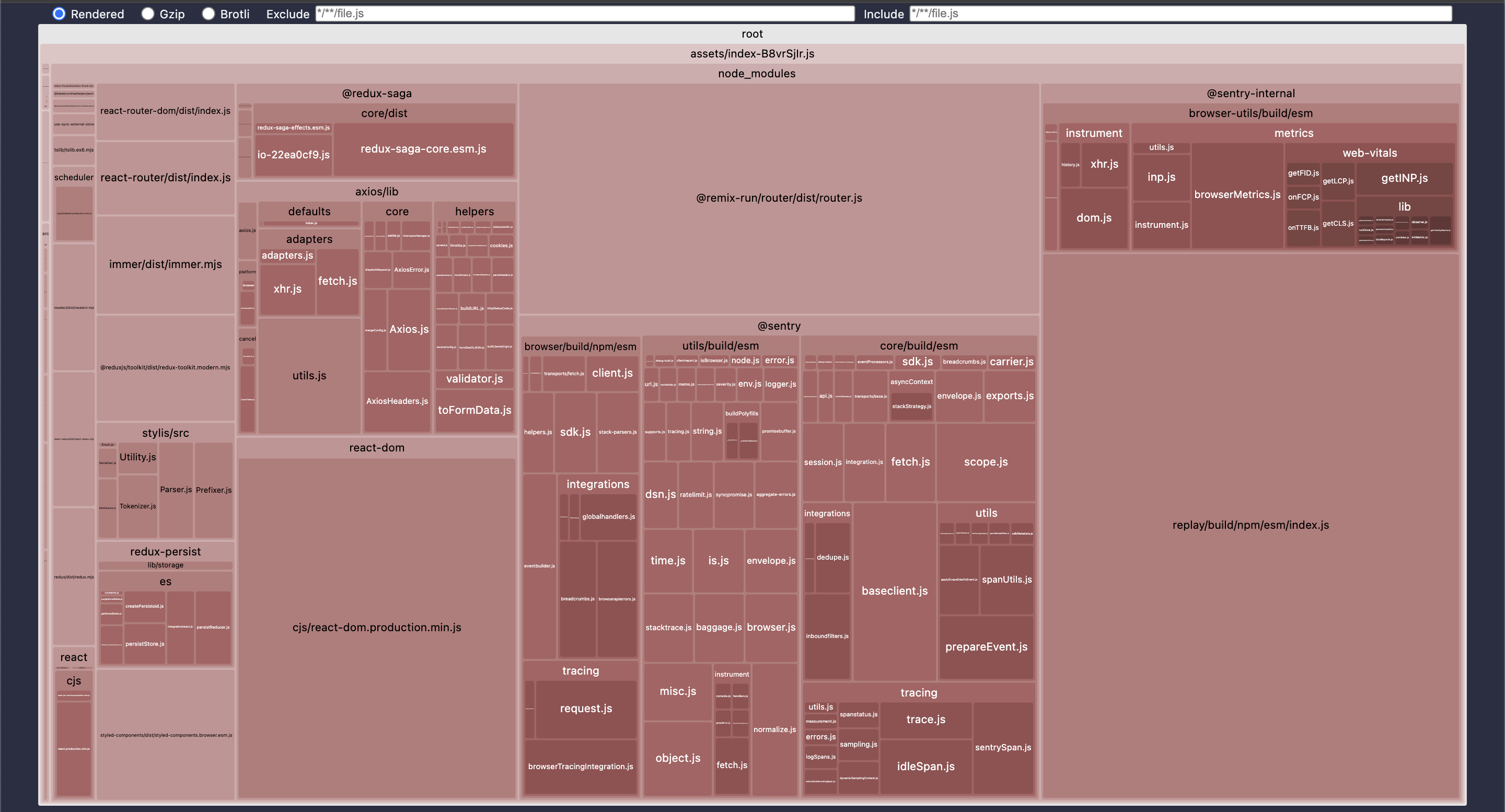
Bundle analyzer or visualizer gives you a interactive treemap of your app's output bundle which makes it easy to analyze the various dependencies and modules and their weight on the bundle.
If you're using Webpack for bundling your app, there's the very well known webpack-bundle-analyzer which comes as a webpack plugin that you need add in your webpack config file in order to use it.
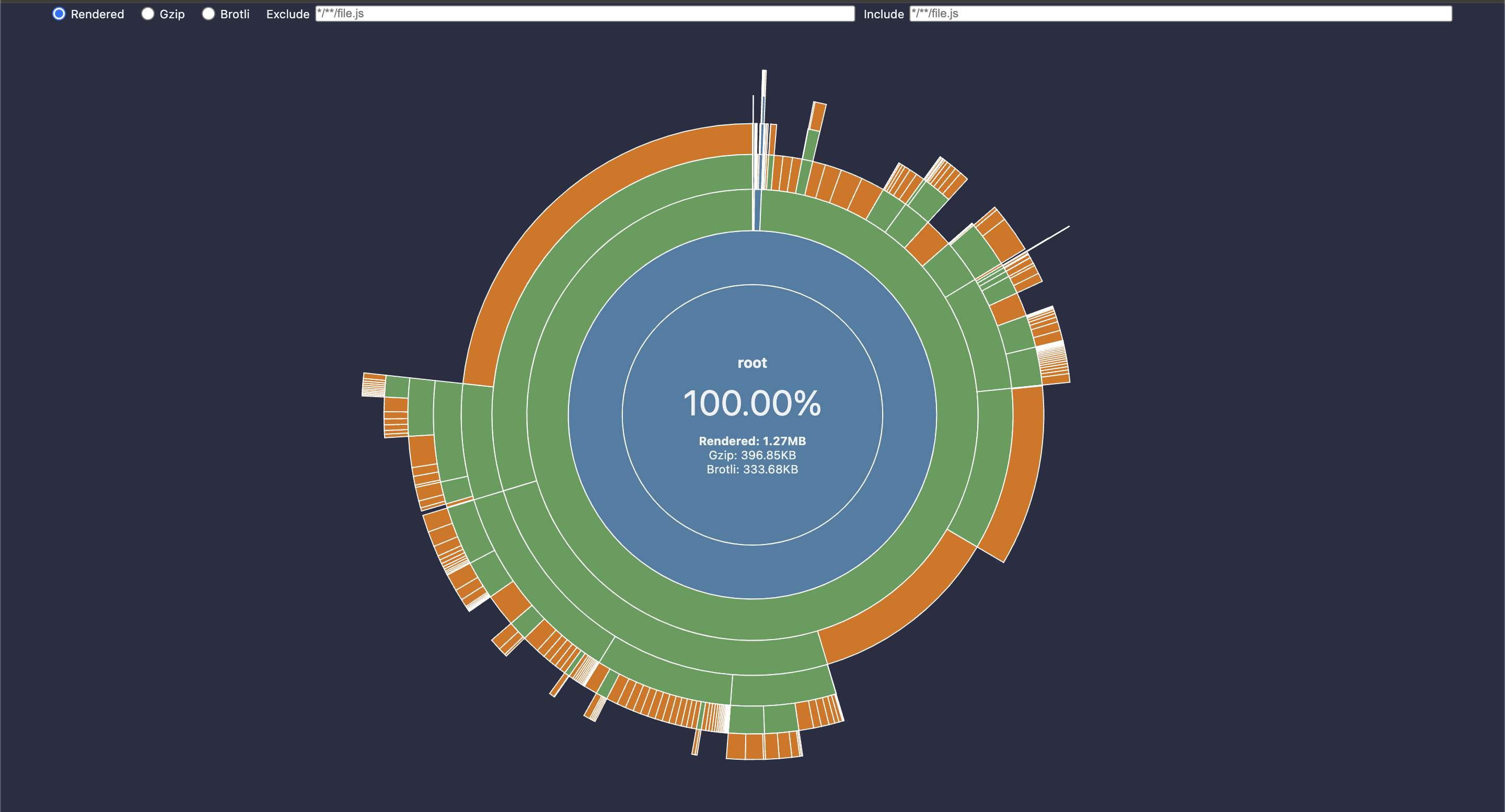
For Vite, we have vite-bundle-visualizer. Same as the webpack one but it comes with some extra templates like sunburst and network. And it is really easy to use by just running
$ npx vite-bundle-visualizer
It will generate a stats.html and open it in the browser, which looks something like this:

We can choose a different view by specifying a template
$ npx vite-bundle-visualizer -t sunburst

Bundle analyzers are not always a 100% accurate and reliable but helps.
Bonus - Another popular one is source-map-explorer. Here's a short video about it here. Found this when I finished writing this article, so I will have to "explore" it and maybe update the article or share my thoughts later.
Conclusion
It is best to keep one of these tools as a part of your workflow and let them help you maintain the codebase. Whereas a one time cleanup will help fix the issues but it generally means a lack of maintenance or perhaps not ideal coding practices.
Let me know in the comments your own experience or tips for maintaining a codebase.
Thanks for Reading!
Links
Subscribe to my newsletter
Read articles from Gulshan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gulshan
Gulshan
I'm a frontend engineer with 4+ years of experience in building web-apps. I like to share my experience through writing, hoping to help other devs find out something interesting or useful.