Introducing Kahani AI: AI-Powered Story Generator
 Abhinav
Abhinav
Introduction
Do you remember Mowgli, Little Red Riding Hood, or Cinderella? Yes, we all grew up with these stories, and stories play a crucial role in our childhoods. Most of us read and watch such stories and feel so much joy and happiness from them. I know most of you still remember the iconic lyrics of "The Jungle Book," which we used to recite many times in our childhood.
Inspired by those beautiful memories, I built KahaniAI: an AI Story Generator that can create such exciting stories in a few seconds for you.
Background
I am always excited to build and learn something new. Currently, I am learning React and working on projects like the QR Code Generator and many more.... by watching tutorials. I have gained a lot of knowledge about React, routing, state management, and much more. When I saw Hashnode's AI For Tomorrow Hackathon banner on the homepage, I thought it would be the best way to test my skills and knowledge by building a cool hackathon project and gaining lots of practical learning.
Tech Stack
Technologies which i used in this project are:
Vite - React Bundler
React - Javascript Library
React Router - For Page Routing
Redux Toolkit - For State Management
CSS - For Styling of web app
Axios - For API calling
Github Pages - For Deployment
Development Process
Building KahaniAI was both exciting and challenging for me, as I had never built such a project from scratch before. However, I didn't lose hope and kept trying. First, I made a broad plan on paper (my favorite ideation platform) outlining how the project would work, how it should look, which features to add first, and which technologies to use. Then, I searched for similar projects to get ideas on which technologies could help me. I figured out that for page routing, I needed to use React Router, for state management, I needed Redux Toolkit, and for API calls, I needed Axios (so my input could go to Gemini and Stable Diffusion and get output from them). It took a lot of time, but I tried many other things before settling on these technologies, which helped me a lot in the whole process.
KahaniAI
Now, let's start exploring KahaniAI, which is the main focus today. KahaniAI is an AI-powered story generator that uses Google's Gemini AI for story creation and Stable Diffusion for cover generation. By using your inputs and API keys, it generates a story with a cover for you. The best use-case is to generate both the story and the cover. However, if you prefer just the story, you can do that too. Simply enter your Gemini API key and put any random key in the Stable Diffusion API input field, then proceed. On the story page, you will get your story.
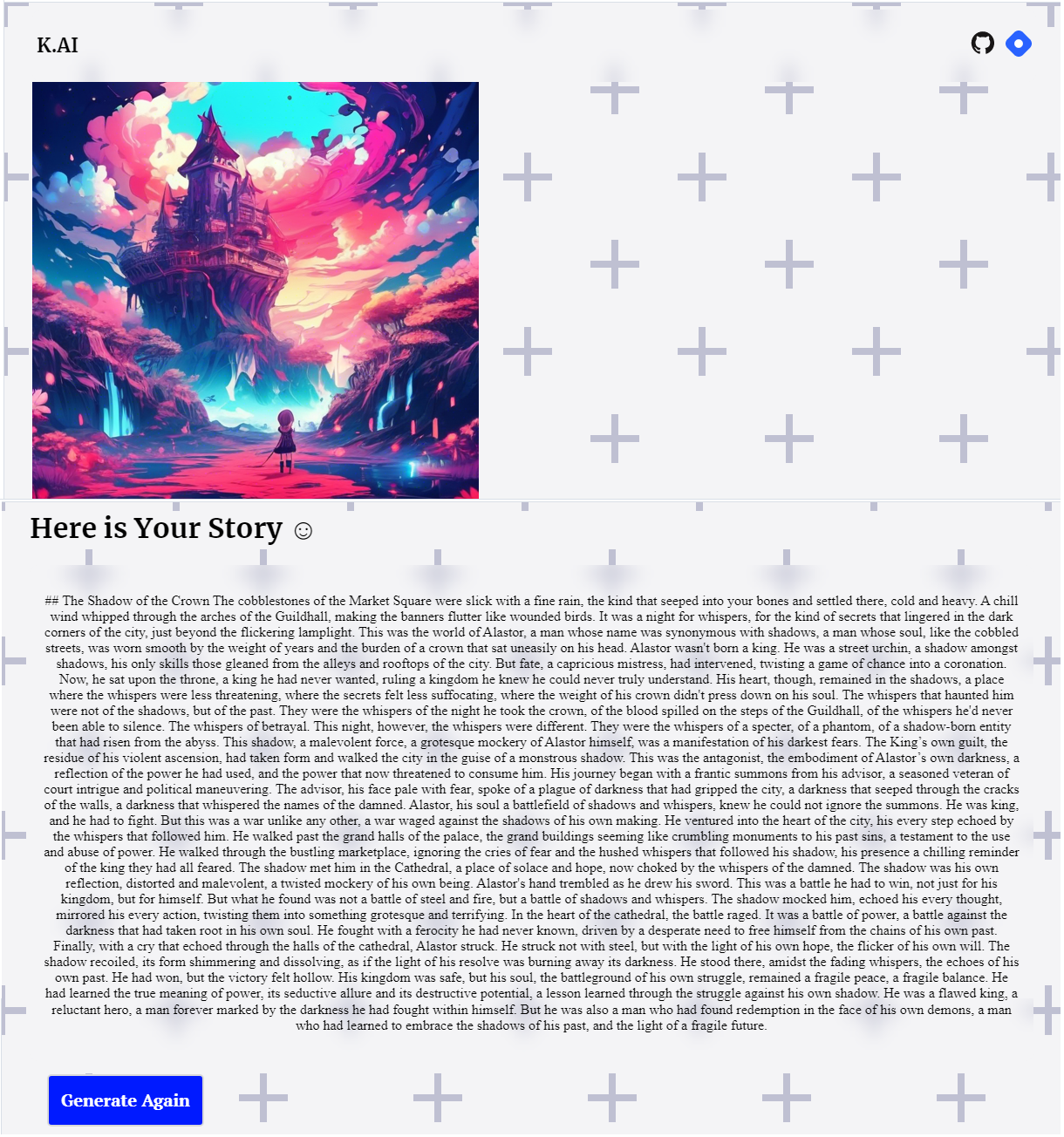
Here is the example story which i generated using KahaniAI:

Features
There's a lot that i would like to add in it but due to some time constraints, I am not able to add those features. But, in future, i would surely implement those features in it so that KahaniAI can provide more generous and efficient response so that it will be memorable for you. Here are some of those features that it can provide you:
Story Generation alongwith AI generated cover
Standalone story generation for text savvy people
Efficient use of your API credits (0.2 credits only for cover)
more coming soon.......................
Use it!
Here is the live link of KahaniAI -
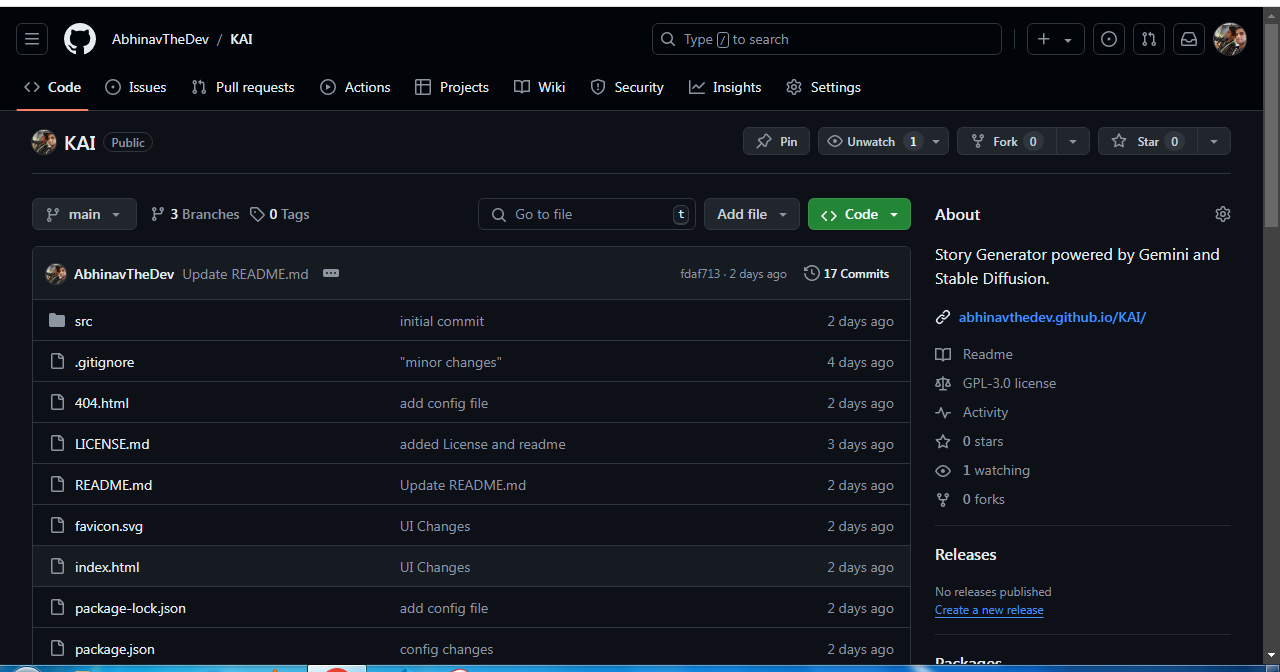
You can also checkout github repo (Yes! it is a complete Open Source Project) -
It is open for your amazing contributions and insights.
Conclusion
KahaniAI is an AI-powered story generator inspired by childhood stories like "The Jungle Book" and "Cinderella." Built using React, Redux Toolkit, and other modern technologies, KahaniAI creates engaging stories with optional AI-generated covers based on user inputs. This project was developed during Hashnode's AI For Tomorrow Hackathon as a way to test and expand my skills. Although some features are still in development, the tool is open for contributions and available for use.
Check out the live link and GitHub repository for more information.
Connect with me on Twitter/X, Github and LinkedIn.
Thank you for Reading :)
Subscribe to my newsletter
Read articles from Abhinav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhinav
Abhinav
👨💻Hi there! I am Abhinav | Web Developer in the Making | Tech Blogger @ Hashnode | AI/ML Enthusiast