Practical Problem Solving
 Victor Ohachor
Victor Ohachor
Imagine you are given the following task below as a new hire at your dream company:
Create a function that constructs a database URL using the given username, password, hostname, port, and database. You can use any database protocol of your choice.
How would you know what to do assuming that you don't know what a database URL is?
For the task above, the domain output (the end goal) is a database URL. As a web developer, you already know what a URL is, which means you know that a database URL enables you to connect to some database sitting in the RAIN😂 (or on the cloud).
Once you know this, you would next have to define the structure of the URL. It appears that it follows the same structure as any URL:
Protocol (or Scheme) - This defines how data is transferred over a network. It is the first part of the URL and is followed by
://.Host (often called domain) - This refers to the address of the server where the given resource is located. It typically consists of a domain name (e.g., facebook.com) or an IP address.
💡Without the host, the server cannot be located, and therefore, the connection will not be successful.Port (which is optional) - It specifies the communication endpoint for the server. It is a number that follows the hostname and a colon (
:). They are used to differentiate between multiple services running on the same server. If no port is specified, the default port for the provided protocol will be used.Path (e.g.,
/some/path) - This specifies the exact location of a resource on the server. It follows the domain and port (if specified) and is typically a hierarchical structure separated by slashes (/).Query (e.g.,
order_by=oldest) - This is a set of key-value pairs that provide additional parameters to the server. It follows the path and is introduced by a question mark (?).💡The query string allows for more dynamic and specific requests to be made to the server.The fragment in the context of URLs is a part of the URL that follows a hash (
#) symbol. It is often used to identify a specific section or element within a web page.
A typical URL will be in the form of protocol://host:port/path?query#fragment.
For our task, we are close to defining the structure of the database URL, but we are missing username, password, and database. Where do they fit into the structure?
With a bit more research, you'll find that path is the same as database for a database URL. Meaning with this information, here is the new form: protocol://hostname:port/database?query#fragment.
Now, we have username and password left. With a bit more research, you'll find that both come before the hostname and after the protocol. See the new form: protocol://username:password@hostname:port/database?query.
Notice that I have removed the fragment. I don't think it is needed in a database URL. Correct me if I am wrong.
What exactly is that
queryfor, in this domain (or context)?
It is generally used to customize the behavior of the database connection depending on the DBMS you are using. For Postgres, you can have schema as one of the queries as shown in the example below:
postgresql://poeticmaniac:ISmokeCodeAndSpeakPoetry@localhost:5432/elephant_db?schema=private
As you can see, understanding the domain around the output (the required result) makes it easier to solve the task seamlessly.
When you are given a task:
Identify your domain output.
Define what a completed task means for that output.
Then, walking backwards, identify the entities in the domain surrounding that output.
Understand them, and then implement based on your findings.
Yeah, I get it. It is easier said than done. Once in a giant time interval, I still mess this up too.
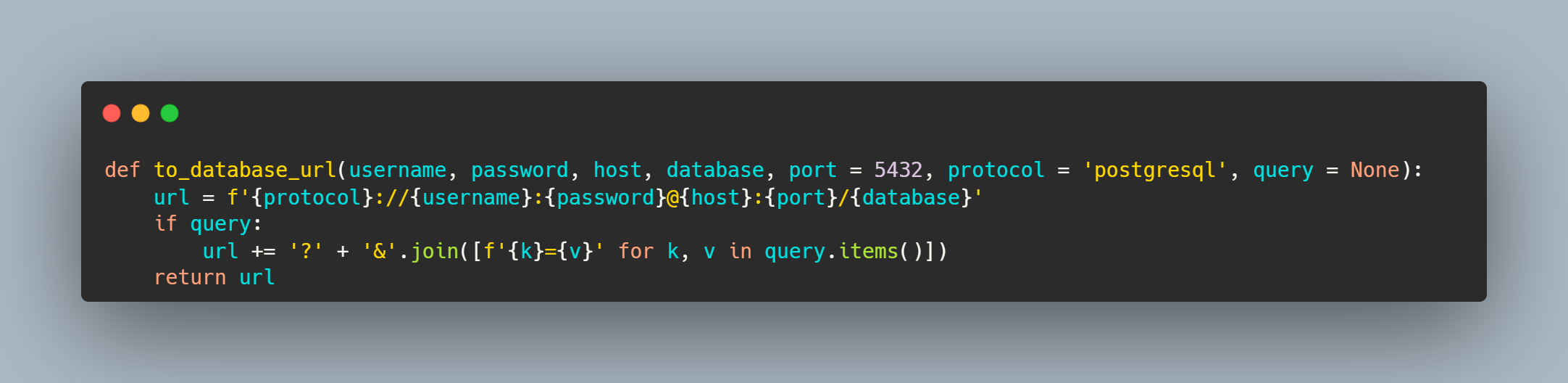
Here is a solution to the task above. For a challenge, can you solve that task in reverse?

Subscribe to my newsletter
Read articles from Victor Ohachor directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Victor Ohachor
Victor Ohachor
I am a software engineer with nearly two years of professional experience. I specialize as a backend engineer but also work in full-stack capabilities. I use JavaScript/TypeScript, Python, and PHP to solve real-world problems every day.