How Brand42 Launches Timothy London’ Storytelling-Infused Storefront with Weaverse & Hydrogen
 Paul Phan
Paul Phan
It is a truth universally acknowledged that a brand in possession of a great vision must be in need of a stellar digital experience.
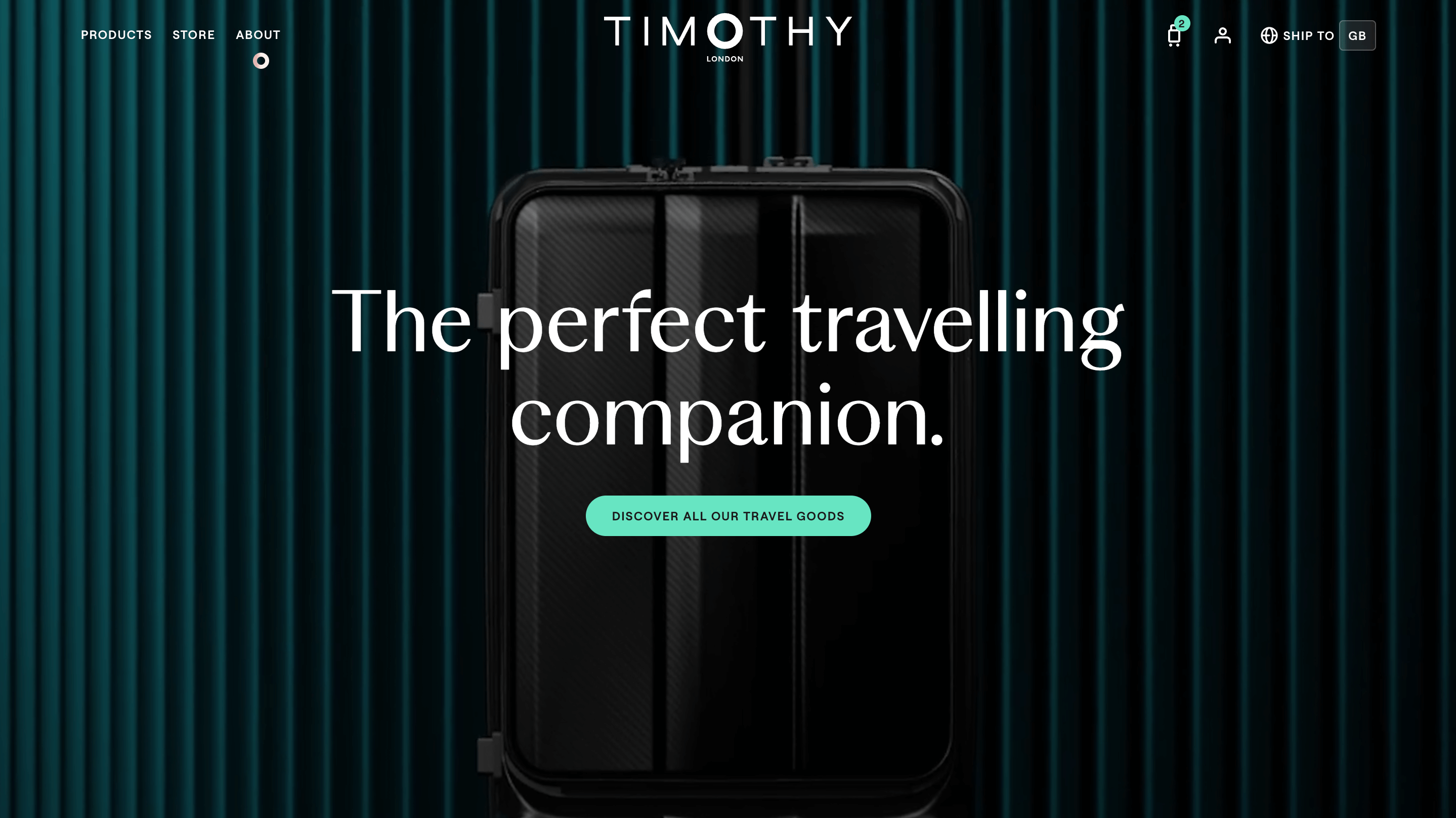
Such was the case with Timothy London, a premium British travel goods brand, and their vision to immerse their customers into their world with beautiful storytelling and aesthetic finesse. It was an ambitious vision, by all means. This was where Brand42, a prominent London-based design and digital agency, came into play.

About Brand 42
Brand42 is a prominent London-based design and digital agency, well-known for delivering strategic branding solutions to premium brands like BBC, Johnnie Walker, Rakuten, and Top Gear. At the heart of their success is the innovative One-Team Approach.
With the One-Team Approach, Brand42 seamlessly integrates its creative and development teams from the outset, fostering a collaborative environment where developers contribute to functional decision-making early in the process. This ethos of collaboration enables Brand42 to deliver tailored, innovative solutions that transform their clients’ visions into immersive realities, driving impactful results.

Brand42’s commitment to customization is further exemplified by its technology-agnostic approach. They don't limit themselves to specific stacks like WordPress or Shopify. Instead, they choose the best tools for the job. For the Timothy London project, Brand42 knew that the complex requirements and unique brand personality required a headless approach.
The Challenges: Steep learning curve and Herculean development effort
Timothy London is building a one-of-a-kind brand for travelers. They combine superior design and engineering excellence to bring out a product that can truly be THE travel companion of a lifetime - offering comfort, ease of use, utility, and just a bit of flair, wherever the travelers go. With its new website, the brand wanted to find a way to translate these unique physical qualities into the digital space.
It’s a challenging goal for Brand42. How do you tell such a unique story in the digital space while keeping the shopping experience fast and functional, optimized for both desktop and mobile, supporting videos and 3D images, and enabling discovery through movement?
The answer is headless, and to be more precise,Shopify Hydrogen.
Yet, going headless is not the silver bullet. Despite how feature-rich and powerful Hydrogen is, it wasn’t all smooth sailing for the Brand42 team. They found quite a learning curve with Hydrogen and Remix as this is their first project using this framework. Additionally, the nascent state of Hydrogen meant a limited availability of 3rd-party apps and plugins. This meant they had to develop a lot of features from scratch.
Secondly, Brand42 development team also found Shopify Hydrogen to be particularly quite limited in the setup of page layouts, hindering their efforts to achieve a more flexible, fluid design layout that they’ve planned, for example, Hydrogen lacked the drag-and-drop module functionality that they are accustomed to in other Content Management Systems. In an ideal world, they should have the best of both worlds - the performance and extensibility of Hydrogen, and the user-friendliness that comes with a drag-n-drop editing experience.
Turned out the ideal world is just one app away.
Without Weaverse, we feel like Hydrogen was in beta.
— Harry F. Senior Designer at Brand42
They discovered Weaverse while researching alternatives that offered more flexibility than Shopify’s rigid structure. Weaverses allows development teams to build Hydrogen stores much faster by providing SDKs and pre-made templates, while also supporting a drag-and-drop framework, allowing Brand42’s clients considerable control over their content without the usual constraints.

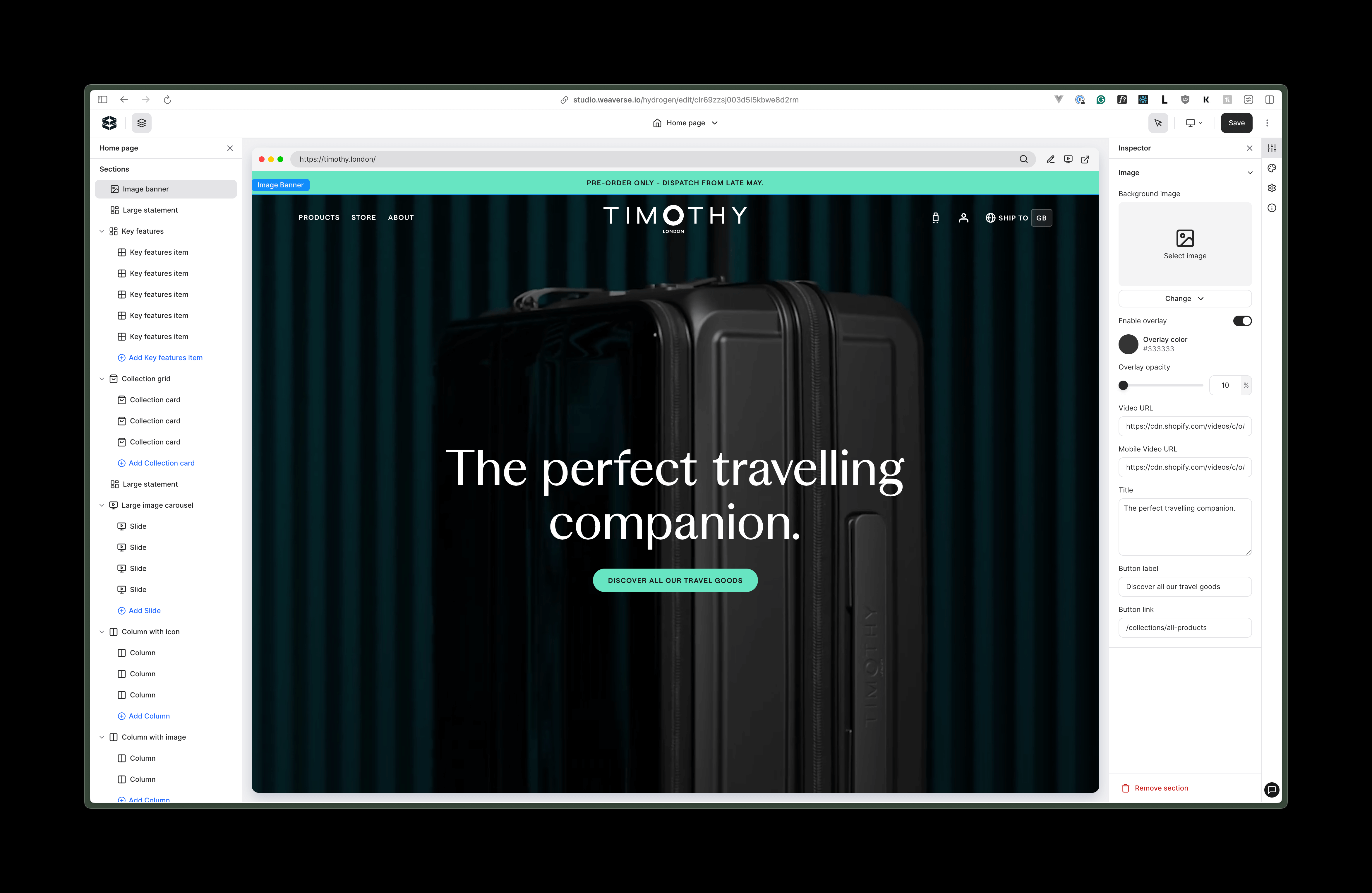
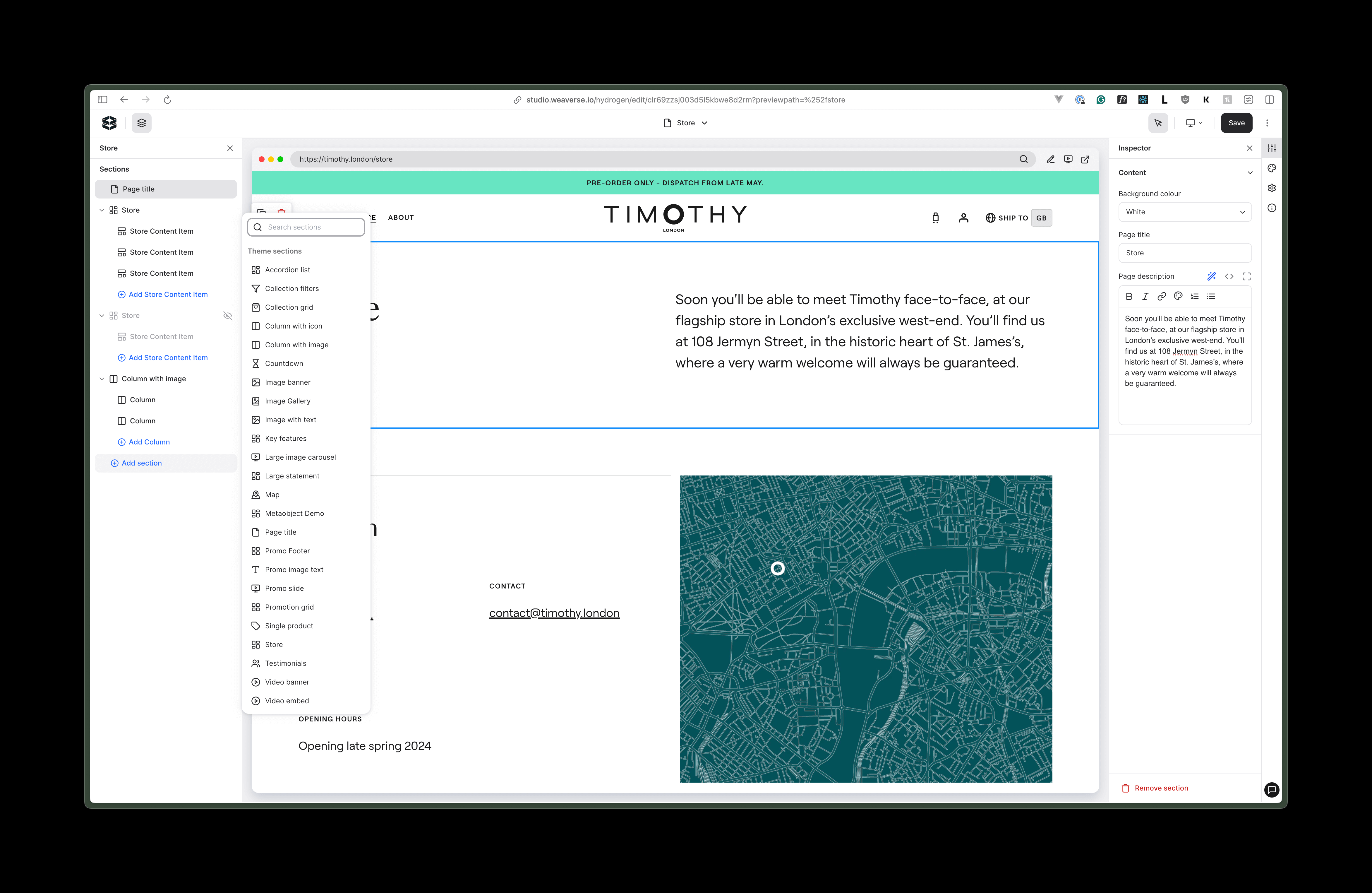
The Solution: Weaverse, the first theme customizer for Hydrogen
Brand42 chose Weaverses as it’s the only solution on the market that could offer what they needed to meet project requirements:
A more CMS-like content editing experience within Shopify Hydrogen, which made it easier for everyone to manage and edit content.
SDKs and templates to facilitate easy development of components and seamless integration with Shopify's backend.
Flexible route structure that allows for custom nested pages, aligning perfectly with child pages in the site structure.
Custom markets and localization features, including an automatic copy-to-locale functionality developed at the development team's request.
These unique advantages made Weaverse the ideal solution for the Timothy website project. But that’s not all. What stood out to Brand42 was Weaverse's integrated support - echoing their own One Team Approach ethos.
When I found you guys, you only had one review. Five stars, but it’s just one review and for me, it was a bit suspicious.
But when I started and got all this kind of support to make all these pages really manageable, to build something new and custom, it made me feel confident that it’s possible to deliver this project.
— Jev S., Senior Web Developer
Weaverse team provided a dedicated Slack channel, offering quick problem-solving, continuous support, and 24/7 assistance. This close collaboration helped Brand42 quickly fix bugs, implement custom features on time, and stress-test new functionalities, allowing them to achieve the client’s requirements and meet deadlines.
Our experience working with Weaverse has been excellent!
What stood out to me very often when you're working with software as a service providers is that it can feel a bit like a faceless organization. There's no point of contact that you can get hold of. It was quite the opposite with you guys. You were quite happy to have face to face interactions, put a name to a support issue and were reactive in terms of requests.
There are other CMS we've used, and if you find a bug and it gets logged in the pipeline for 12 months before they'll even look at it. But it’s completely different with Weaverse. I think even the communication chain went from Jamie or I saying to Jev, can we achieve this? And then Jev saying, I'll speak to Paul. And then within 10 minutes or so we have a response, which was just unheard of in terms of our support response that we've been used to.
— Jamie H. Project Director at Brand42
The Result: Elevated brand experience went live in time for the international product launch
With Weaverse, building a Hydrogen storefront was faster and easier.
Brand42 team was able to streamline their workflow using Weaverse components. Additionally, they could easily improve the quality of their page layouts to match designs, thanks to Weaverse’s intuitive drag-and-drop functionality. This resulted in the successful launch of Timothy London’s storefront. The new website is fast, interactive, and pixel-perfect. The shopping experience feels immersive and smooth, allowing users to explore and discover the products effortlessly.
We've experienced major improvements in efficiency and productivity with Weaverse. The Pilot theme provided an excellent foundation for developing our Hydrogen theme, which saved us valuable time and effort!
[..]
We're very satisfied with our experience with Weaverse and certainly recommend their services. We look forward to continuing our collaboration to further enhance Timothy's website and for future projects.
— Jev S., Senior Web Developer

For development agencies like Brand42, diplomacy is of utmost importance.
Clients might change their minds, ask for last-minute iterations, or see a different option. The success of a development agency depends on how flexible it can adapt to these requests and feedback.
As an award-winning design agency, Brand42 team wants to manage clients’ expectations with tact and diplomacy. For that, they need a design tool that’s flexible enough, and Weaverse fits nicely into this vision. Weaverse allows the design team to quickly iterate the website in response to clients’s feedback, making it easier for the strategy team to live up to client expectations and build a long-term relationship.
As an agency, we like to be quite flexible.
Sometimes when a client changes their mind, or wants to see a different option, or wants to iterate, we won’t say no. We're not the sort of agency that says no, or brings out a timesheet to review and say why we're not going to do that.
So having the tools that allowed us to react to some of that feedback through the course of the project was really useful, especially when it doesn't limit the design team in terms of how they can respond to that feedback. From a client management perspective, it allows us to kind of live up to what our clients expect from us.
— Jamie H. Project Director at Brand42
Subscribe to my newsletter
Read articles from Paul Phan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Paul Phan
Paul Phan
Tech-based CEO - building the first Hydrogen-driven Website Builder. I talk about the intersections between eCommerce and technologies and about nerdy stuff like why Remix is better than RSC.