Introducing CheatCode- Your AI way to get better at Leetcode!
 Nikhil Bhatt
Nikhil Bhatt
Introduction✨
Do you also struggle to solve an unseen Leetcode problem? Or are you someone who cannot find the most optimal solution for a problem. Well, not anymore. Cheatcode lets you solve an algorithmic problem, and let AI check your solution, give personalised feedback, and help you reach the most optimal solution.
Please note thatCheatcodedoes not give you the answer directly, it helps you reach the most optimal solution by your own.
The platform is up and running,Do check it out-Cheatcode . Don't forget to give me a star.
I would also very highly value any advice since this is my first app with AI.

Context
A bit of background- My college summer vacations are going on and I was trying to make some good projects(You can check them all here- Github) for my resume. Meanwhile I just came across this news that Meta has just open sourced the biggest AI model- #Llama3.1. So I decided to make my next project using AI. But, it should be unique.
I stumbled across a lot of ideas. Maybe make a Quiz app using Youtube videos or like some PDF-builder type application that quizzes you and a ton of other ideas(there is never any shortage of ideas in my brain). I searched them on google and to my surprise, every idea I thought was different already existed.
I was going to solve some Leetcode problems at the end of the day and finally got my idea. Why not make an app that let users get reviews from AI on the code they have written for a particular problem.
The idea was simple, I will let user write code on my platform, submit it and get hints(not the solution) towards a better approach, it's so much better than looking at the solution directly, because after we have looked for a solution, we tend to slack and not think why the solution works.
I was looking for how to integrate AI with my web app by checking out some blogs, and then I came across #AIForTomorrow hackathon. Everything was pushing me to #shipfast as only 5 days were left
Starting my development
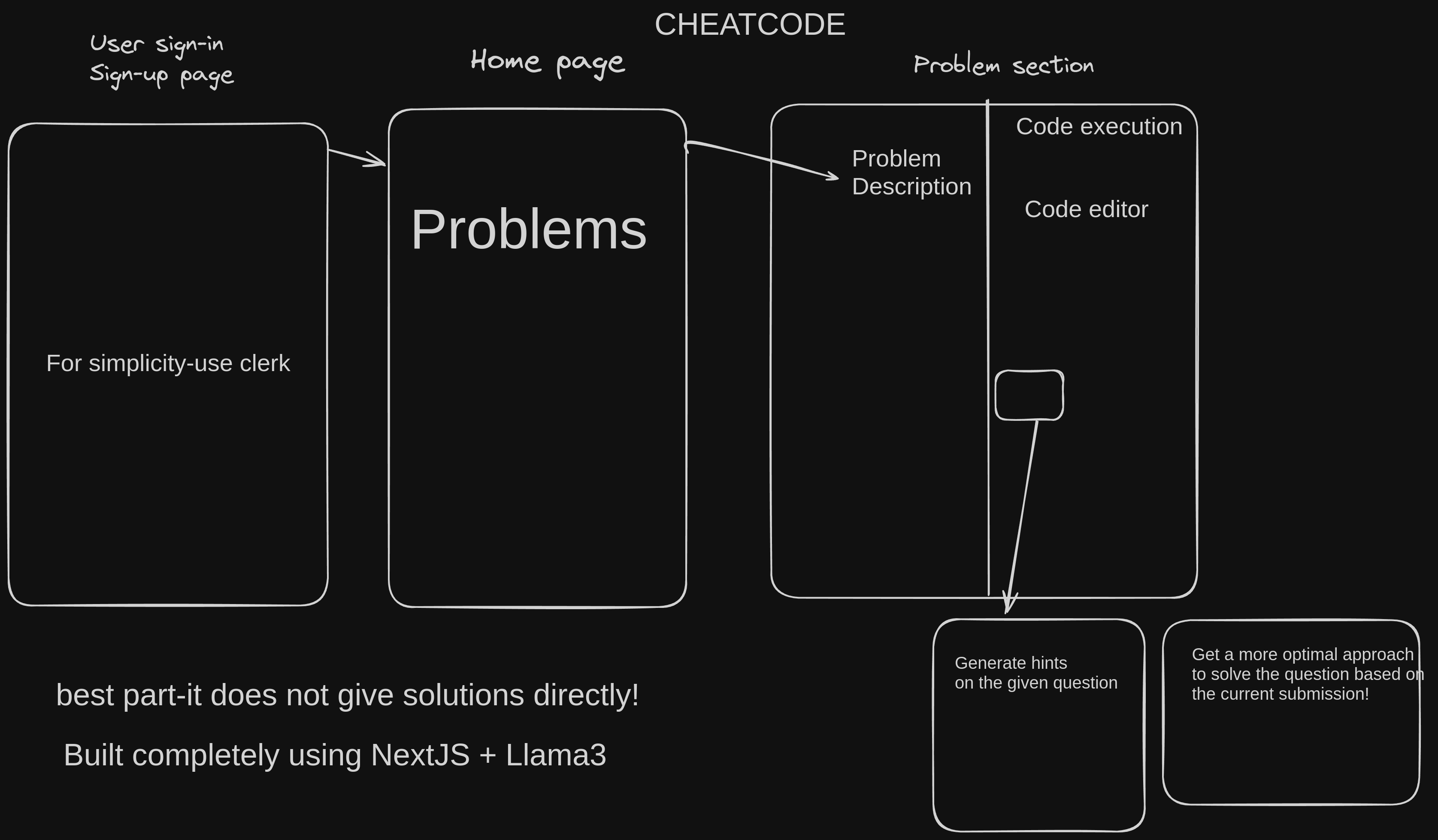
Since I had to ship fast, I thought of making the MVP First. My excalidraw looked something like this-

I thought of using the stack I am most comfortable with and something which is super fast to setup. So i decided to go with the following-
Tech Stack
NextJs for the entire application
TypeScript for making it type safe
ShadCn and TailwindCss for styling.
Clerk for super fast and robust Authentication
Vercel AI SDK for integrating Llama3.1
Monaco Editor for Code editing
Phase 1-Designing
Let me confess, I am not good with designs. ((But I have added this to my list, I will surely become better at this).
So I thought of making something simple, which is clean enough to serve my app's purpose.
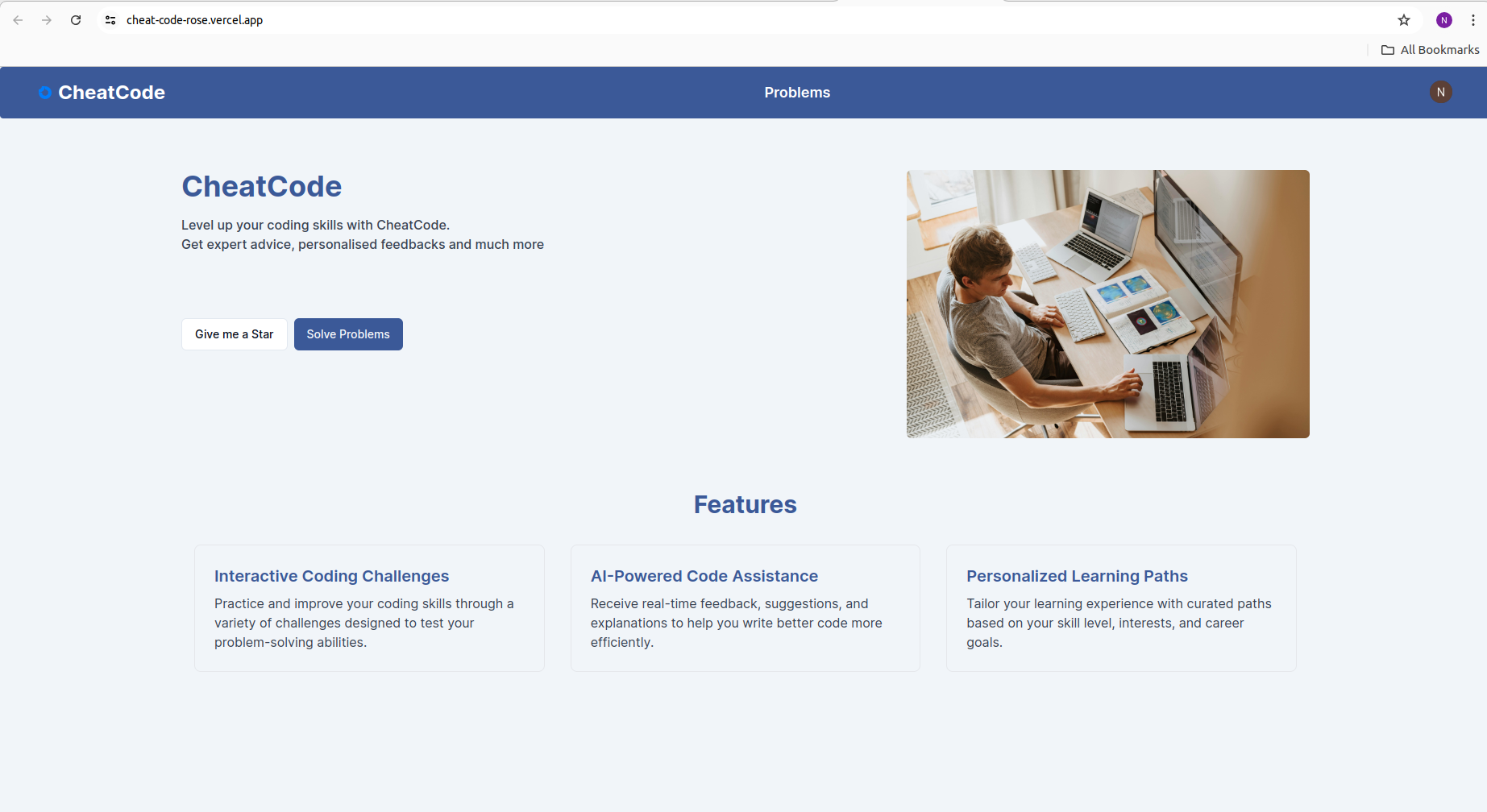
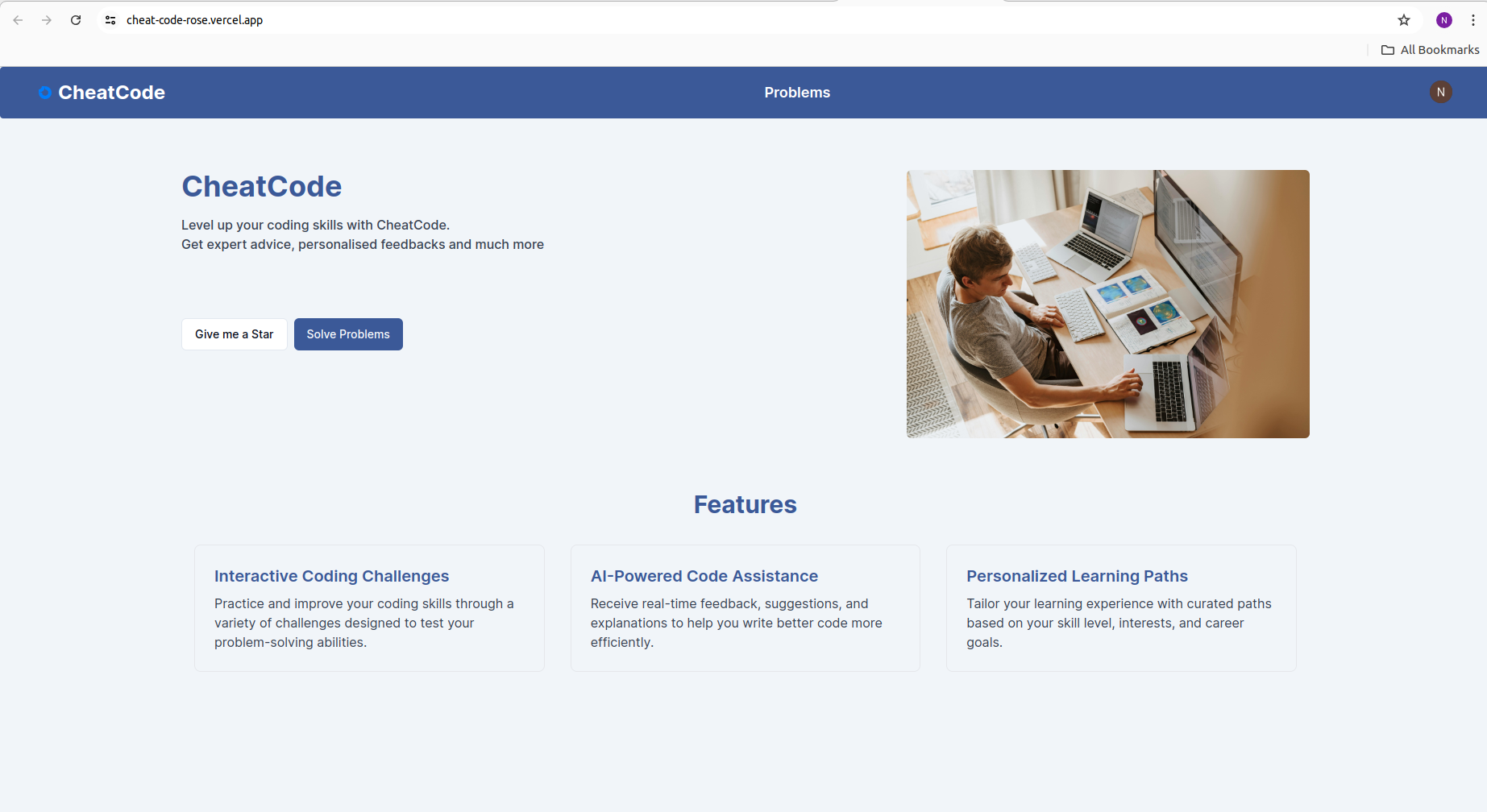
This is what the homepage looks like.

Although, not that good, but serves the purpose, and I am always up for improving it. Used these colours because I am using Meta's model, lmao.
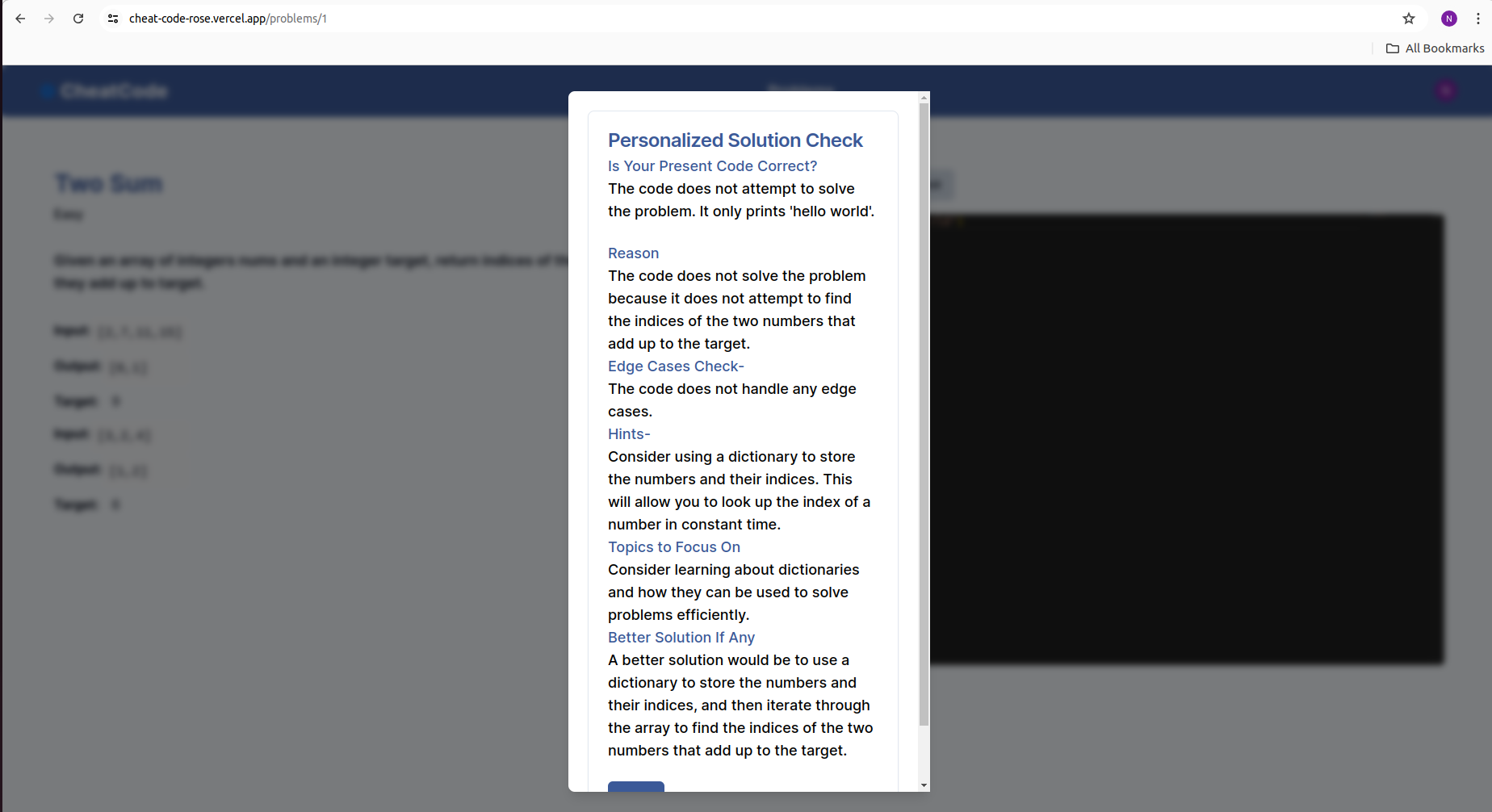
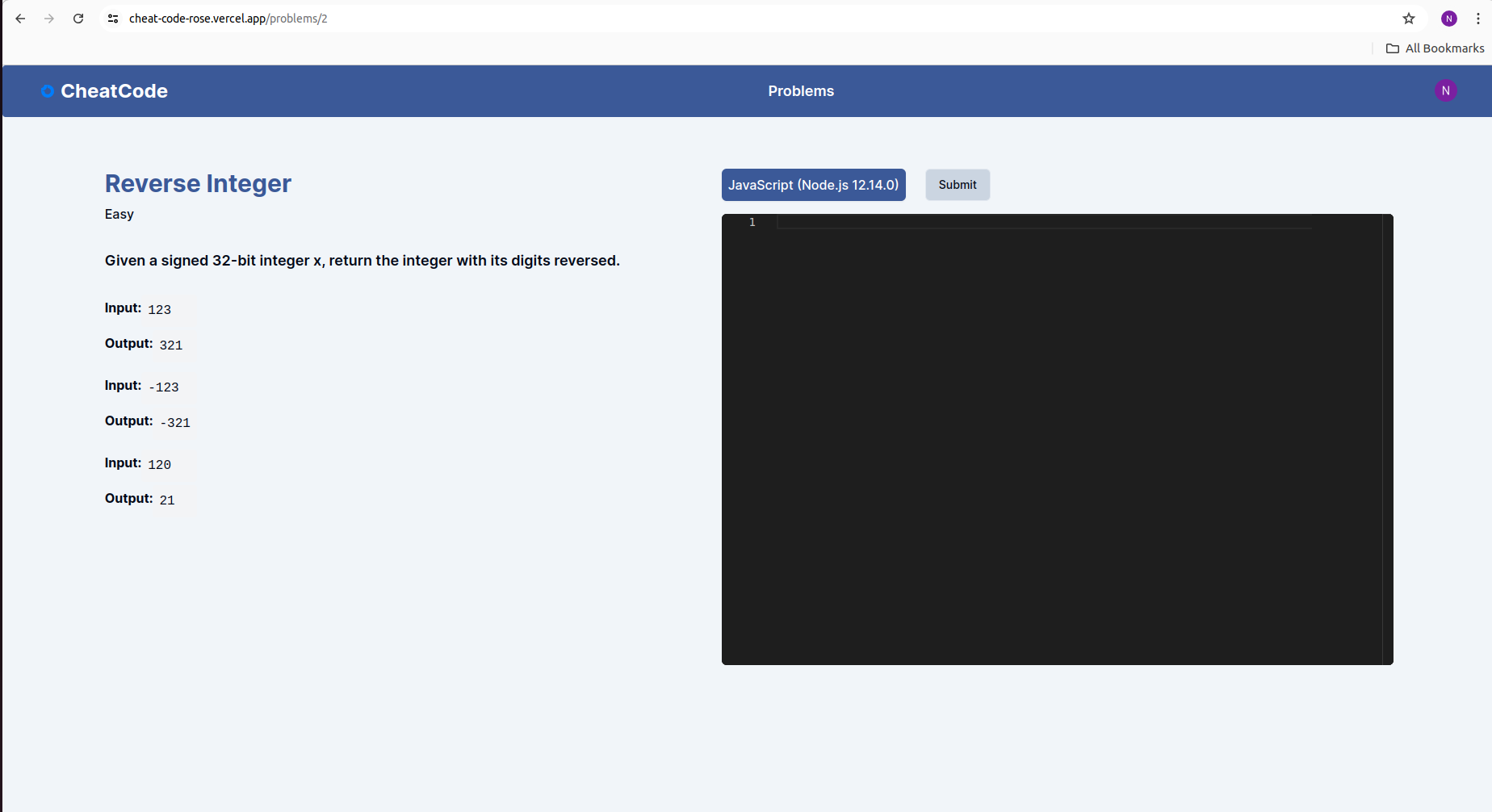
The code editor page

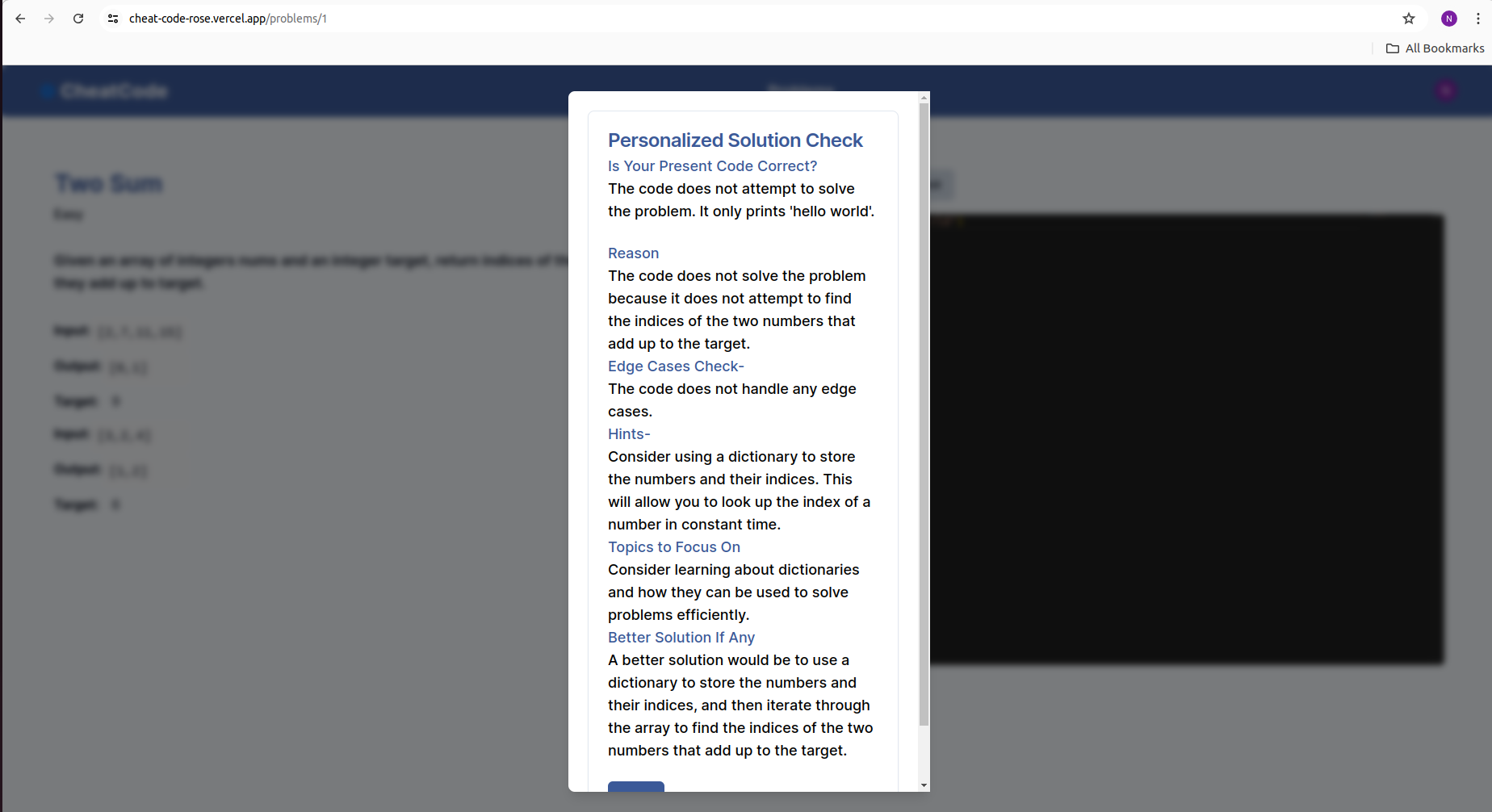
This is how the response looks like-

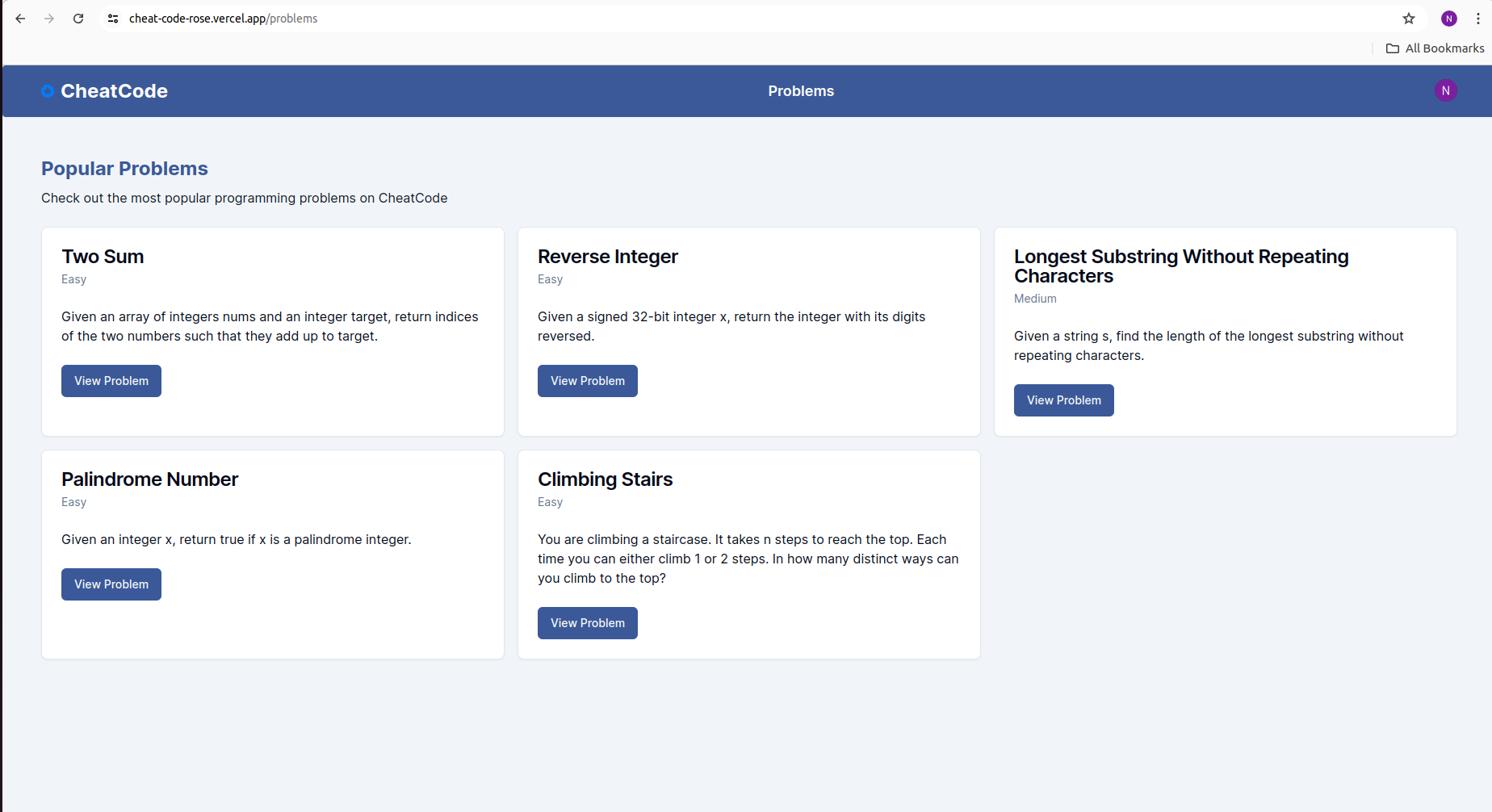
And of course-the problem's page-

Phase 2- Developing the Web App.
I quickly initialised my Github repository, did the famous npx create-next-app and got started. Quickly developed the landing page. Installed all the packages which are necessary, set up authentication and organised my routes. This was not an issue at all
Landing page was done
Now comes the exciting bit, issues I faced while developing.
Problem 1-Where to get problems from?
Well, to be honest, this was the biggest problem I was having in terms of structure of the app. I was very confused.
Should I try scraping problems from leetcode and store them in my database? Should I ask AI to generate problems, or should I make my own problems. If I am scraping leetcode, where will I keep thousands if not millions of test cases? and how to scrape leetcode problems.
All this was really troublesome, and then I thought, let's do it the simple way. I will take 4 to 5 problems, and run a script to put them into my NeonDb Postgres database. I know it's not the most optimal way, but I had to build fast and most importantly, move forward.
I added the problems to my database. Developed the problems page, and showed all the problems there. A simple #Prisma command was sufficient in achieving this. I would have added pagination but since the number of problems were very small, I thought I will do it later.
Problem page was done as well
Now I have to go to the individual problem page, and display everything about the problem on the left and a code editor on the right. For code editor- I used Monaco editor. Simple and easy to setup.
I added multi-language support so that user can code on any famous language of their choice.
Problem description and page editor page was done. Moving right along.
Problem 2- Submitting the code
Well, compilation of the code is a hard task. If you are doing it on your own. It takes a lot of effort as you have to sandbox the entire code, so system's info is not leaked. No way I was doing that.
I thought to use Judge0 for compiling my code and run test cases. I tried to set it up but it seemed kinda hard as well, or maybe I was not concentrating.
Then I thought why to compile it. If the task is to give user feedback, why add extra complexity to the app by adding another step, directly submit the user code to generative ai with problem description and let the user see their code.
I was thinking I am giving myself an excuse but in hindsight I know that giving suggestions is the core functionality, and I was making progress towards that.
Problem 3- Integrating AI
This was not a problem at all actually, It was something I thought would take my time but I was able to read the Vercel's AI docs, and got my understanding. To my good,I opened the docs and saw this- Llama 3.1 available

I quickly went through the docs, added the api route, gave the prompt, received a structured response using Zod.
I finally wrapped everything up. And my first AI app was created. Feeling happy!
Usage-
I deployed the application to Vercel, send them to my friends. Asked for reviews and feedbacks. Currently the platform has only 12 odd users- all of them are my friends ;)
Perks of having a large college group!

Improvements I can make
Well, the platform will serve a good purpose and retain users only when
There are a large number of problems on the platform
UI is clean and refreshing.
Users are satisfied with the suggestions received.
Solutions-
For problems, I can ask generative AI, to create a new problem everytime a user asks for some, and store it in a Database.
Or I can scrape questions from leetcode (which I don't know is allowed)
I can create a Open source structure to let contributors add problems.
For the UI, I have to think hard and make this website a cool looking engaging website. For that I will ask a couple of my friends. or watch some design tutorials.
Extra Features to add in the future
Pair programming- Let two users write code at the same time. This feature will be so good to have, and will increase retention as people will pair up and solve problems
Contest Feature-A leetcode type contest feature where user's will see unseen problems and see their ranks
Video explaination-I have no idea how it will work, but if I am able to add a paid subscription and let users pay for getting a video solution with AI, I think it will be great.!
Conclusion
In this post, I shared my experience building an app for Hashnode's 'AI for Tomorrow Hackathon.' It was a rewarding journey that taught me a lot of new skills and concepts
Thank you for taking the time to read about CheatCode! Any feedback or questions are welcome.
Subscribe to my newsletter
Read articles from Nikhil Bhatt directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nikhil Bhatt
Nikhil Bhatt
Writing Code