Understanding JavaScript Execution: From Source Code to Optimized Machine Code
 Siddhant Shelake
Siddhant ShelakeJavaScript is a versatile and dynamic programming language widely used for web development and beyond. But have you ever wondered how your JavaScript code is transformed and executed by your computer? This blog post will unravel the intricate process behind JavaScript execution, focusing on the roles of the Virtual Machine (VM), Baseline JIT compiler, and Optimizing JIT compiler. By the end, you’ll have a clear understanding of how JavaScript code is parsed, executed, and optimized.
Introduction
JavaScript is a dynamic and powerful language used in web development and beyond. But how does JavaScript code, which you write in a high-level language, eventually get executed by your computer’s CPU? This blog post will explore the fascinating journey of JavaScript from source code to execution, breaking down the roles of the Virtual Machine (VM) and the CPU.
What is a Compiler?
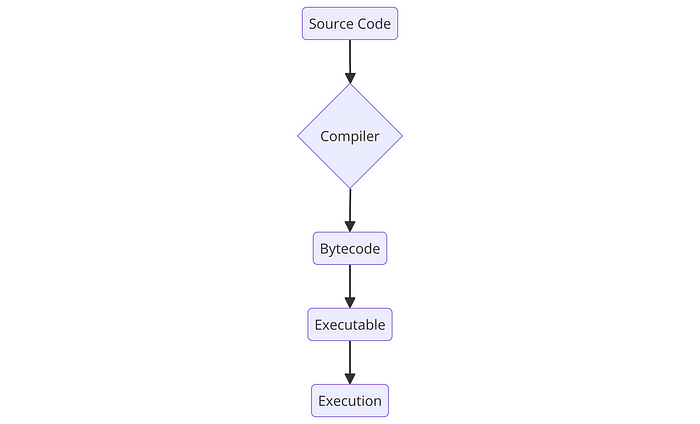
A compiler is a program that translates high-level source code written by developers into machine code that a computer’s CPU can execute. The compilation process involves several stages, including lexical analysis, syntax analysis, semantic analysis, optimization, and code generation.

Source Code: The high-level code written by the developer.
Compiler: Translates the source code into machine code.
Machine Code: Low-level code that the CPU can execute.
CPU: Executes the machine code to perform the desired tasks.
What is an Interpreter?
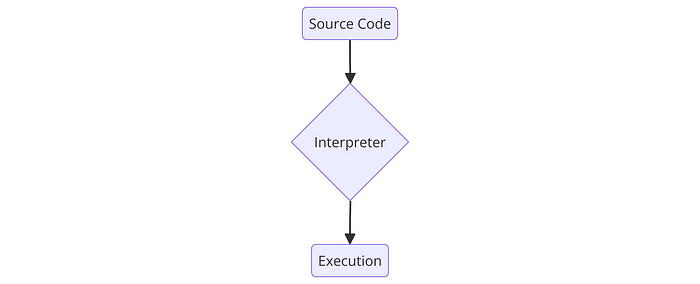
An interpreter is a program that directly executes instructions written in a high-level programming language without requiring them to be compiled into machine code. Instead of translating the entire program at once, an interpreter translates and executes the code line-by-line or statement-by-statement.

Source Code: The high-level code written by the developer.
Interpreter: Executes the source code directly by translating it line-by-line.
Execution: The immediate execution of the code by the interpreter.
Combining Both: Just-In-Time (JIT) Compilation
JavaScript engines use a combination of both interpretation and compilation techniques, known as Just-In-Time (JIT) compilation. JIT compilation aims to balance the quick startup of interpretation with the performance optimization of compilation.
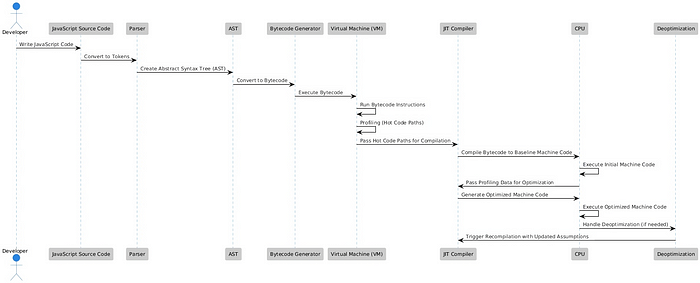
From Source Code to Execution
Parsing the Code
Developer: Writes JavaScript code.
Parser: Converts the source code into tokens, the smallest units of meaningful code, such as keywords and operators. These tokens are then transformed into an Abstract Syntax Tree (AST), which represents the structure of your code.
Generating Bytecode
AST: The structure representing the code’s syntax.
Bytecode Generator: Converts the AST into bytecode. Bytecode is an intermediate, platform-independent representation of your code. It’s not something that the CPU can execute directly; instead, it’s designed for the JavaScript engine’s Virtual Machine (VM).
Initial Execution by the Virtual Machine (VM)
- VM: The VM is responsible for interpreting and executing the bytecode that was generated from the source code. It processes the bytecode instructions and performs the corresponding operations, effectively simulating a computing environment where the JavaScript code can run. The VM translates these bytecode instructions into lower-level operations it can handle, interacting with various data structures and performing computations.
Profiling and Just-In-Time (JIT) Compilation
Profiling Hot Code Paths
- Profiling: As the VM runs the bytecode, it collects profiling data to identify which parts of the code are executed most frequently (hot code paths). This involves monitoring the performance characteristics of the code during execution, including the frequency of function calls, loop iterations, and other operations. The goal is to understand which parts of the code are “hot” (frequently executed) and which are “cold” (rarely executed).
Baseline JIT Compilation
- Baseline JIT Compiler: Takes the hot code paths identified by the VM and quickly compiles them into machine code. This initial compilation is done quickly and without extensive optimization, aiming to improve execution speed without delaying startup time. The machine code produced by the Baseline JIT compiler is then executed by the CPU, providing a performance boost for these frequently executed parts.
Optimizing Execution
Optimizing JIT Compilation
- Optimizing JIT Compiler: Uses the profiling data to further optimize the machine code. It applies more extensive optimizations to the hot code paths, producing highly efficient machine code. This involves advanced techniques like inlining functions, unrolling loops, and eliminating redundant computations to make the code run even faster. The optimized machine code is executed by the CPU, replacing the less optimized baseline machine code.
Execution of Optimized Code
- CPU: Executes the optimized machine code generated by the JIT compiler, providing faster performance for the frequently executed sections of the code. This results in a more efficient runtime experience for the application.
Handling Deoptimization
Deoptimization: Sometimes, assumptions made during optimization may turn out to be incorrect. In such cases, the JavaScript engine can deoptimize the code, reverting to bytecode execution by the VM or recompiling with updated assumptions.

Key Roles Explained
Virtual Machine (VM): Executes bytecode and profiles the code to identify hot paths. It simulates a computing environment to interpret and run bytecode instructions.
Baseline JIT Compiler: Quickly compiles hot code paths into machine code for faster execution by the CPU, without extensive optimization.
Optimizing JIT Compiler: Further optimizes the machine code based on profiling data, applying sophisticated techniques to generate highly efficient code.
CPU: Executes the machine code produced by the JIT compilers, both baseline and optimized.
Summary
The JavaScript execution process involves a combination of interpretation and compilation to balance quick startup times with efficient performance. Here’s a quick recap:
Source Code is parsed into an AST.
Bytecode is generated from the AST and executed by the VM.
Profiling identifies hot code paths.
Baseline JIT Compilation quickly compiles hot paths into machine code.
Optimizing JIT Compilation further refines the machine code for improved performance.
CPU executes the optimized machine code.
Deoptimization handles cases where optimization assumptions are invalidated.
By leveraging both the VM for bytecode execution and the CPU for machine code, JavaScript engines can deliver responsive and high-performance experiences.
Subscribe to my newsletter
Read articles from Siddhant Shelake directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
