Harnessing the Power of AI : Building Language Utilities for Tomorrow
 Prakhar Sinha
Prakhar Sinha
It's been a long time, since I wrote something.. well I'm back now!
Right after building and deploying the stuff I'm here to write up & sharing what I made and the tech stack.
So, As part of the Hashnode Hackathon themed "AI For Tomorrow," I started on an exciting project to harness the power of AI in language utilities. The goal was to create an innovative solution using AI tools, and the result was an AI-driven language utilities app that offers translation and summarization features.

Project Overview
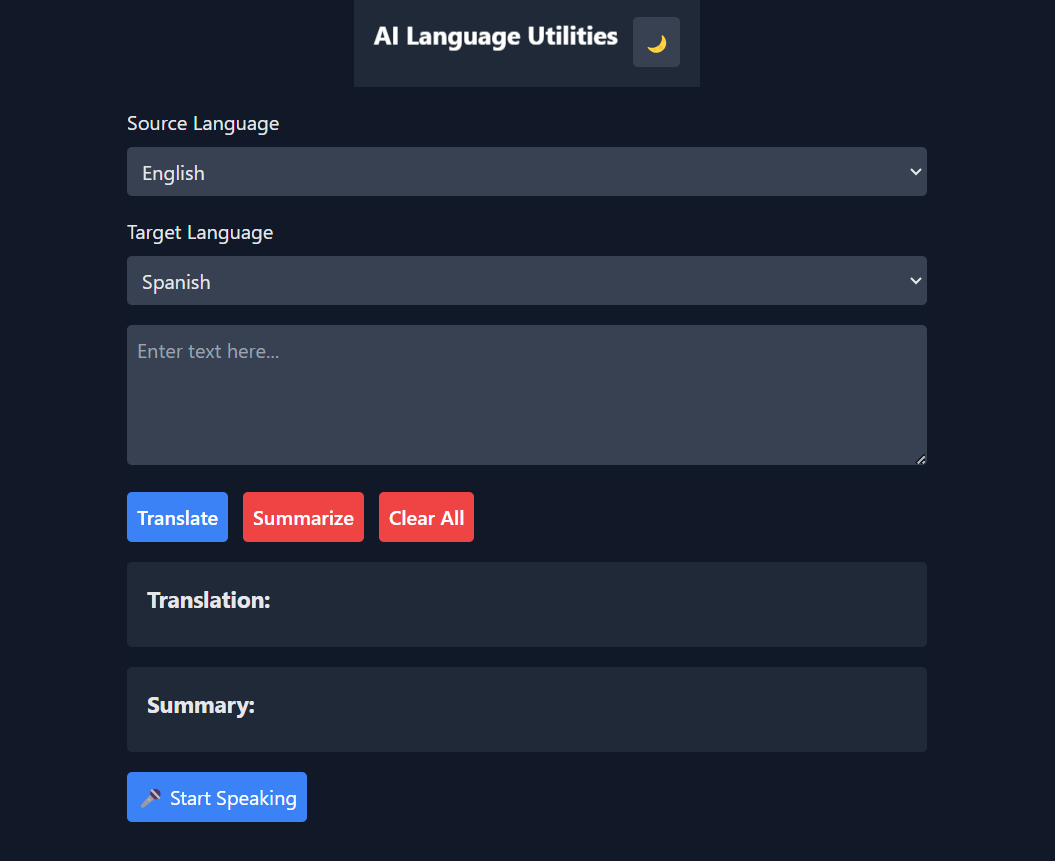
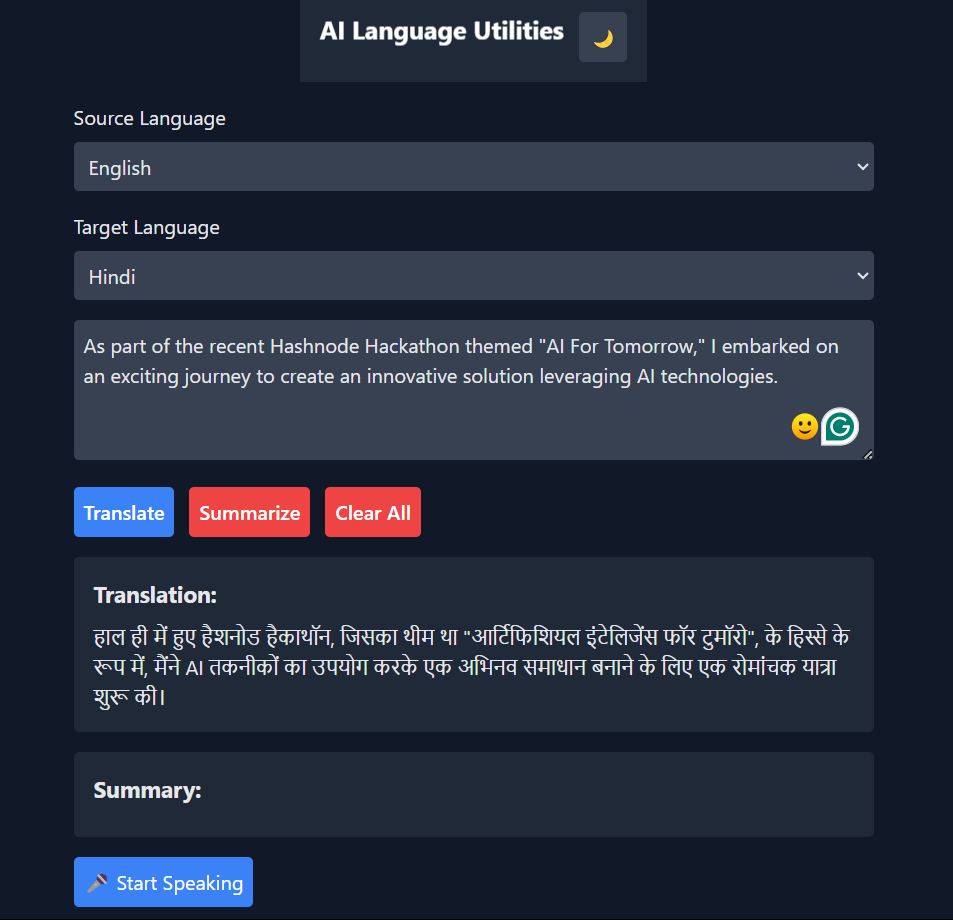
In a world where language barriers often hinder communication, this project aims to bridge gaps through technology. The app leverages Google's Generative AI for real-time text translation and summarization, making it an essential tool for users who need to understand or convey information in different languages.
Frontend Development with React and Tailwind CSS
To create a responsive and user-friendly interface, I chose React, a popular JavaScript library for building user interfaces, combined with Tailwind CSS, a utility-first CSS framework that offers a highly customizable and efficient way to style components... I could have used some Component Library, but I thought to build it all via everyone's favourite i.e., Tailwind OFC!
I used Vite to setup React, which is basically a build tool that provides a faster and more efficient development environment. Vite's instant server start and hot module replacement features significantly improved the development experience.
Since, I used react. I developed things with a modular approach ensuring that components like the header, speech input, translation output, and summary output were distinct and reusable.
Utilizing the webkitSpeechRecognition API, the app includes a speech-to-text feature, allowing users to input text via voice commands. This functionality is especially useful for hands-free operation and accessibility.
Backend Development with Node.js and Express.js
The backend, built with Node.js and Express.js, is responsible for handling API requests and integrating with Google's Generative AI. It features two main routes: one for translation and the other for summarization.
The /translate endpoint accepts text, sourceLanguage, and targetLanguage, performing real-time translation. The /summarize endpoint processes text to generate concise summaries.
Care was taken to secure API keys and manage sensitive information using environment variables. The app also includes CORS configuration to ensure secure communication between the frontend and backend.

Deployment and Hosting
The deployment strategy involved using Vercel for the frontend and Render for the backend, ensuring a smooth and scalable hosting solution.
Frontend on Vercel: Vercel, known for its seamless integration with frontend frameworks, was the perfect choice for hosting the React app. Its easy-to-use interface and automatic deployment on push made managing updates straightforward.
Backend on Google App Engine: Used the Google App Engine to deploy my backend in a serverless fashion, it was total ease with Google Cloud SDK with the couple of commands I could deploy.
So, if you want to give it a try... here's the link , Thanks to Google App Engine to making the backend blazingly fast because of the serverless environment. I don't need to care of infrastructure at some extent!
Here's the source code: https://github.com/PrakharSinha-09/AI-Language-Utilities
Looking Ahead
As AI continues to evolve, the possibilities for expanding this tool are endless. Future iterations could include more languages, improved accuracy, and perhaps even real-time conversation translation.
Conclusion
Participating in the Hashnode Hackathon with the theme "AI For Tomorrow" was an incredible experience. It pushed me to explore the boundaries of what's possible with AI and create a tool that has practical, everyday applications. As we move forward, it's clear that AI will play an increasingly important role in shaping our communication landscape, and I'm excited to be part of that journey.
Check out the project and experience the power of AI-driven language utilities for yourself!
That was it from my side, I hope you liked the application! 🚀
#AIForTomorrow #GenerativeAI #HashnodeAIHackathon
Subscribe to my newsletter
Read articles from Prakhar Sinha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
