Building Jumbl - AI based Crossword Generator
 Shweta Kale
Shweta Kale
Jumbl is an AI-powered crossword puzzle generator. It creates unique and challenging crossword puzzles that you can solve directly on your computer. Jumbl designs puzzles and provides helpful hints to make solving them even more enjoyable. Whether you're a seasoned crossword enthusiast or just looking for a fun mental workout, Jumbl offers a new and exciting way to engage with this classic game.
Inspiration
As part of the Hashnode AI for Tomorrow hackathon, I wanted to build something that can transform recreational activities, making them more dynamic, personalized, and engaging. After brainstorming several ideas, I realized that many of them were either too complex to develop in such a short timeframe or would end up being simple app wrappers with AI features that lacked meaningful integration.
With that in mind while I was thinking about ideas for a day and during that time I noticed that LinkedIn has added games, I had seen it earlier and it didn't make any sense (it still doesn't now). But with that I thought why not use AI to create a game and then I began thinking of different games like escape room, karaoke, some language learning based, but these all seem to be too complex to be built in 3-4 days, so I selected Crossword.
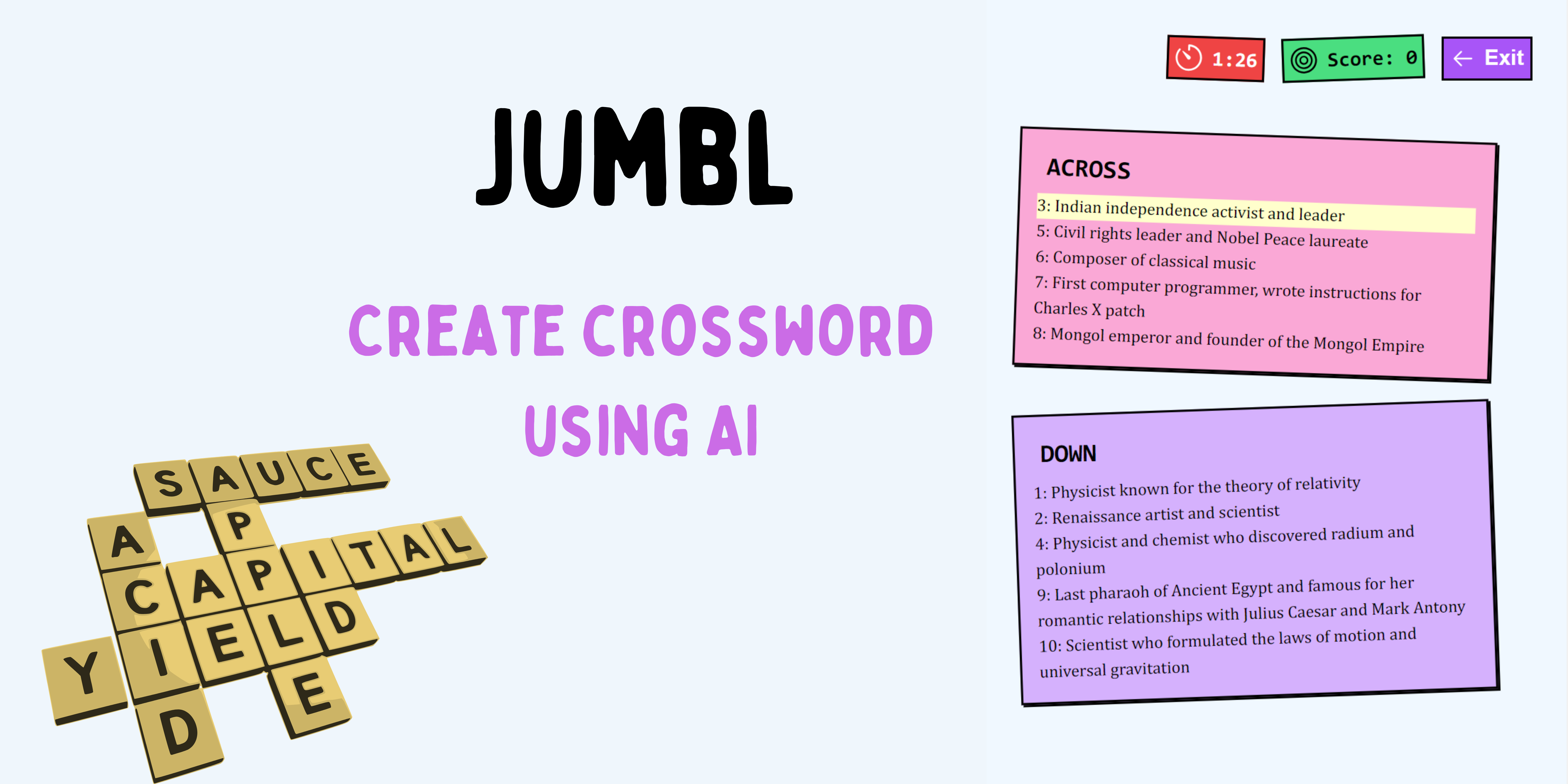
Demo
Design thought process
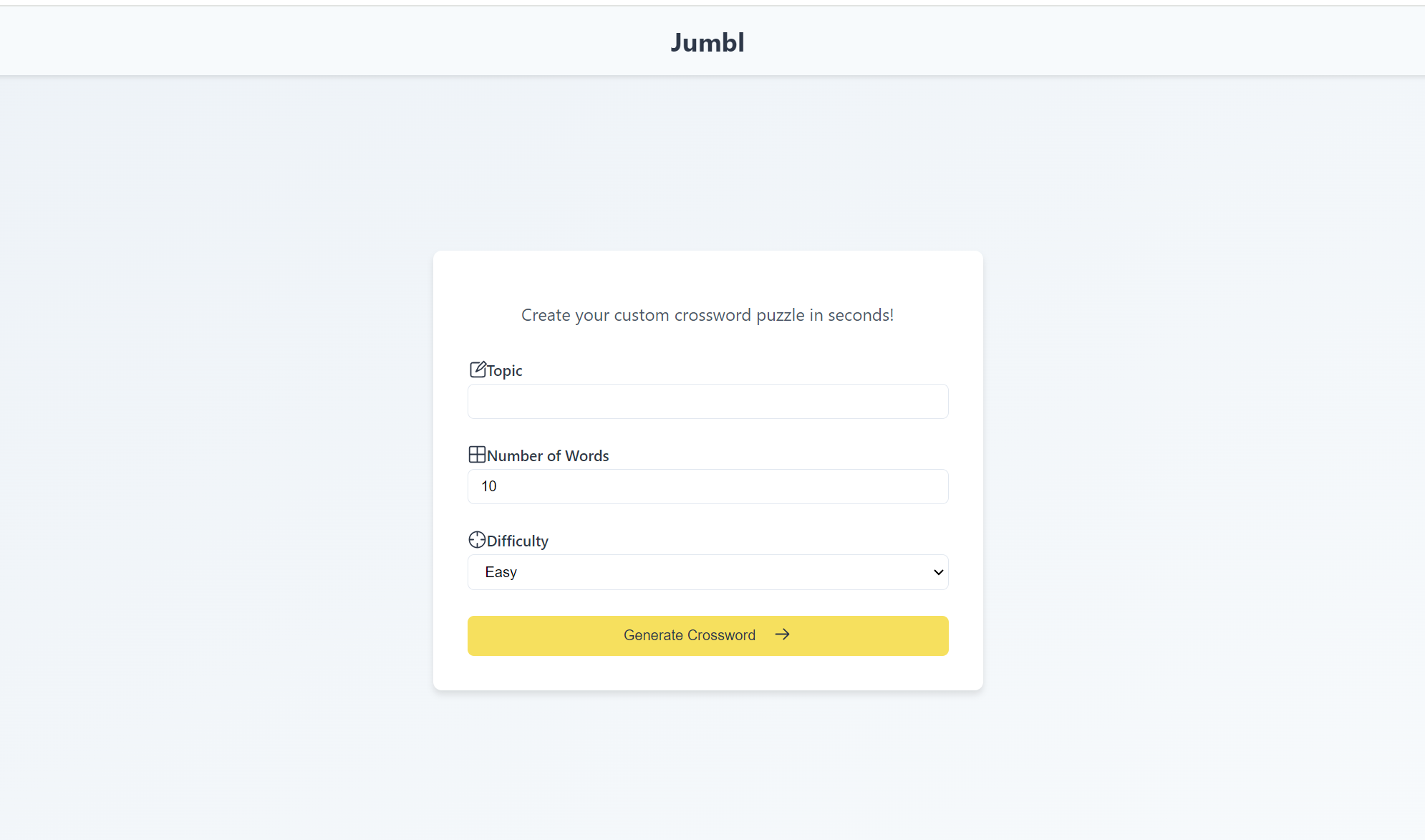
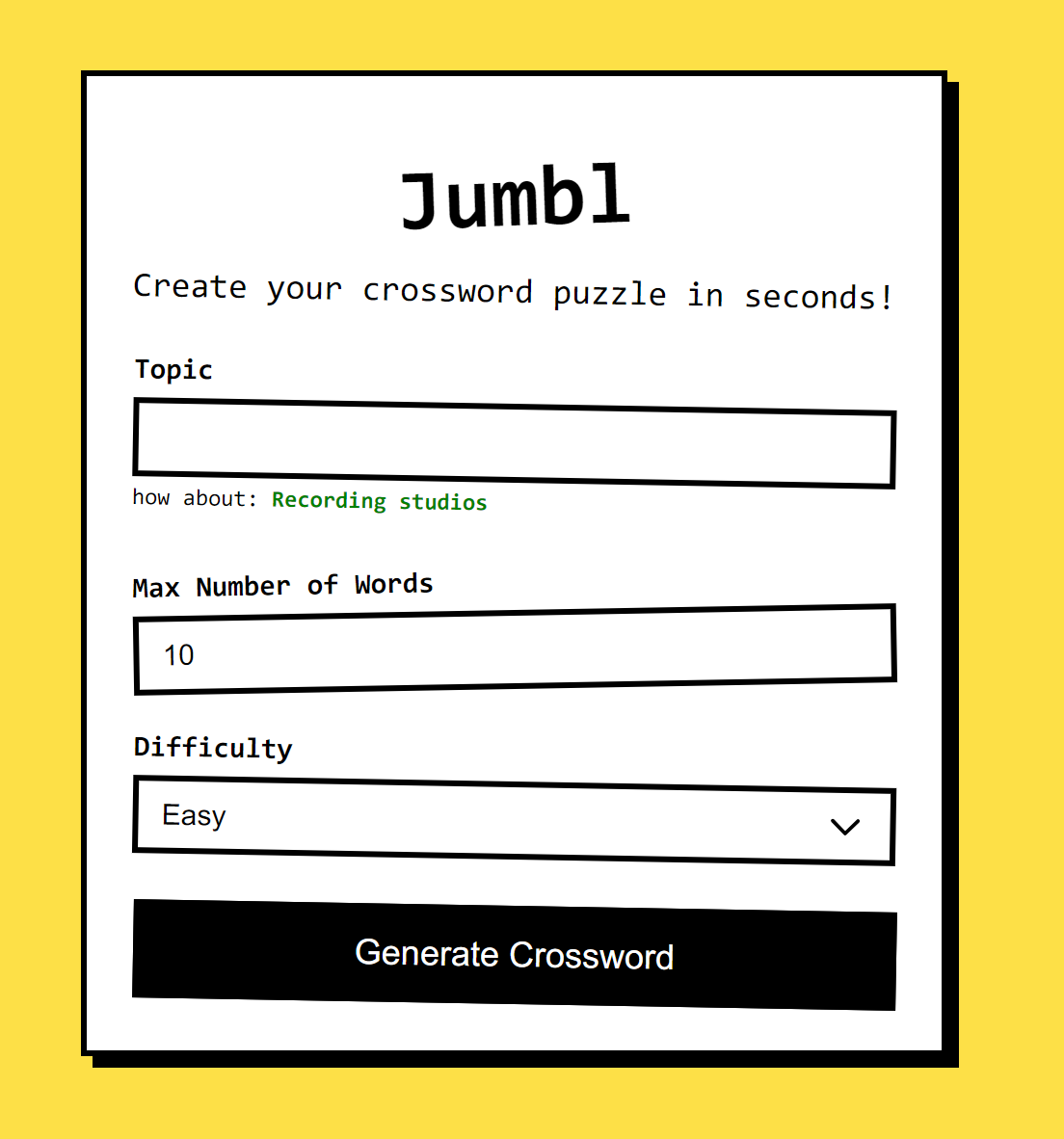
While developing Jumbl, in the first iteration I generated something simple as the shown in image, but it didn't feel like I was working on a game, I wanted something bold, interactive & new. Drawing inspiration from Gumroad I updated the app to be more visually striking and interactive.
But with this bold design one difficult I faced was in generating the grid and clues as clues with white background wasn't something I was looking forward too. To make the layout of crossword & clues go with my design I had to update the default layout and thus make few changes in one of the npm package I use.


Enhancing User Experience
Sound - I have added some sound effects for user interactions, creating a more immersive and responsive feel. I have to work on adding some sound on the interaction with grid but will do that after Hackathon.
Celebrating the accomplishment - Well solving a crossword is the end goal of this app, and once user completer's it Jumbl celebrate their milestone with cheer and some confetti 🎉
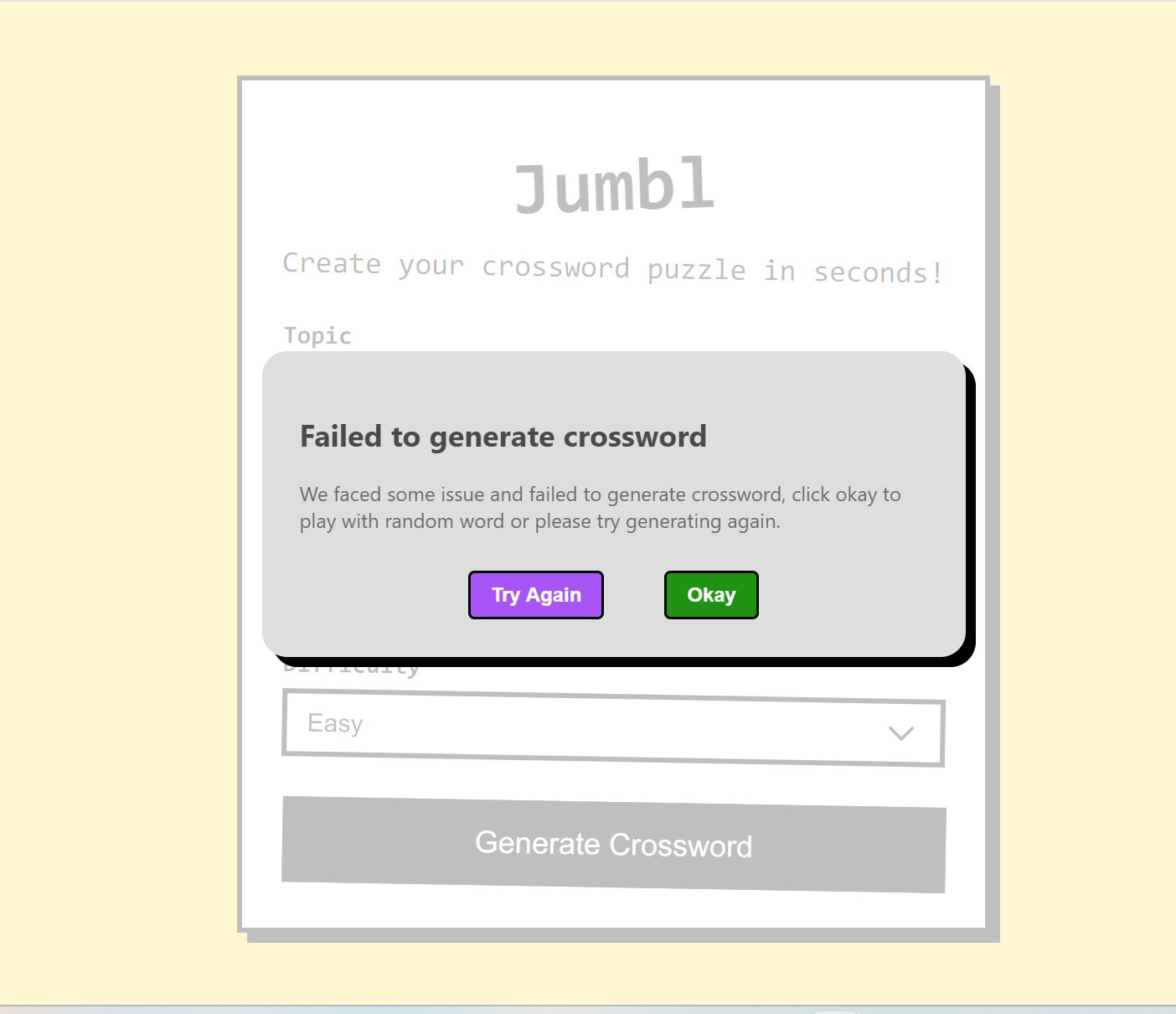
Gracefully handle error - Since I am using AI to generate the data required for crossword, it sometimes fail to give response in desired format. To handle that I show two options to user - either generate new crossword or play some random crossword.

Tech stack and tools used
Frontend Development - React, styled-components
Deployment and storage - Cloudflare
I have used cloudflare pages to deploy React App, worker for the backend APIs.
To store the crosswords generated I am using Cloudflare KV (Key-Value) storage.
AI Models used
hf/mistral/mistral-7b-instruct-v0.2: This model is responsible for generating the crossword puzzles. Its sophisticated language understanding capabilities enable it to create puzzles that are both challenging and enjoyable.
cf/meta/llama-2-7b-chat-fp16: Used for providing hints, this model helps by its ability to answer in yes or no with limited context. I am still not sure if this is best choice but with few models I tested this worked the best.
Puzzle display and Interaction
- @jaredreisinger/react-crossword: This React component helped to present the crosswords in an interactive manner. Users can easily navigate, fill in answers, and enjoy a seamless puzzle-solving experience. I updated the package with some extra methods, UI changes to fit it with my requirement.
For Sound sourcing and integration
use-sound: I used the npm package created by Josh to integrate sound to Jumbl to make it more interactive.
https://freesound.org/ & https://pixabay.com/sound-effects/ are the site's I used to get the sound that I have added inside Jumbl.
Implementation
The development of Jumbl was an exciting and challenging journey that pushed me to explore new technologies and overcome unexpected hurdles.

I have created two repositories for this project one related to frontend and deployed it on cloudflare pages & second one related to AI & storage and deployed it in single worker. In code snippet below I have shown how I add the AI model to the worker and the prompt I am using to get the answers and clues for generating layout from topic user wants.
const response = (await env.AI.run("@hf/mistral/mistral-7b-instruct-v0.2", {
messages: [
{
role: "system",
content: `You are a Professional Crossword Constructor who specializes in creating crosswords. Your task is to generate words for a crossword with difficulty level - ${difficultyLevel}. You must write the response in the following JSON format:
[
{"answer": "answer1", "clue": "clue1"},
{"answer": "answer2", "clue": "clue2"}
].
Ensure the response is valid JSON and strictly follows this structure.`
},
{
role: "user",
content: `For the topic - ${topic}, list ${numOfWords} words. Remember, the response must contain "answer" and "clue" pairs in valid JSON format.`,
},
], stream: false
})) as { response: string };
return new Response(response.response, {
headers: { 'Content-Type': 'application/json', ...corsHeaders },
});
Lessons Learned and Reflections
Technical Insights Gained:
Complexity of Crossword Generation: I initially underestimated the intricacy of crossword layout generation. This experience taught me the value of thorough research and leveraging existing solutions for complex algorithms.
AI Model Behavior: Working with different AI models revealed the importance of understanding each model's strengths and limitations. It's crucial to select the right model for specific tasks and to have a strategy for handling variability in AI-generated content.
Package Integration: Integrating third-party packages saved significant development time but also required careful adaptation to fit the specific needs of Jumbl. But if we have some resources available its not a bad idea to start with that as we have some base reference, save manpower and time.
Challenges Overcome:
Structured AI Responses: Obtaining consistently structured responses from AI models was a significant challenge. It required experimenting with prompt engineering techniques and testing multiple models to find the most reliable solution.
Layout Generation and Display: The realization that generating and displaying a crossword layout was more complex than anticipated led to a pivot in approach. Learning to quickly assess when to build custom solutions versus integrating existing tools was a valuable lesson.
Error Handling: Implementing robust error handling, especially for AI-generated content, was crucial for maintaining a smooth user experience. This reinforced the importance of anticipating and gracefully managing potential points of failure.
Useful links
Demo link: https://jumbl.pages.dev/
Frontend repo: https://github.com/raibove/jumbl
Worker's repo: https://github.com/raibove/jumbl-api
Package for crossword generation - https://github.com/raibove/react-crossword/tree/some-improvements
Developing Jumbl was a journey filled with challenges, learnings, and rewarding moments. I learned that the path from concept to implementation is rarely straightforward, but the lessons learned along the way are invaluable. For this hackathon submission I am really proud of myself in trying something new and experimenting with different things to improve user experience.
Do let me know what you think about this project or have any feedback. Thanks for reading!!
Subscribe to my newsletter
Read articles from Shweta Kale directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shweta Kale
Shweta Kale
Software developer with a passion for impactful projects. I enjoy exploring various topics and discussing them with others.