Understanding the Basics of React JS
 Nitin Sharma
Nitin Sharma
React?
It is a library of JavaScript created by Facebook.
Library is the collection of the predefine code.
it is a tool used to build the UI Component.
History of React:
The first version(V0.3.0) was released in July 2013.
It was created by Facebook Software Engineer, Jordan Walke.
The version of
create-react-appis v5.0.1 since Apr 12, 2022.Current version of react is V18.0.0.
Why or features of react?
Single page application
Component based Architecture
Declarative
Single page application(SPA):
SPA is nothing but whenever we have to navigate from one webpage to another webpage, it is not not going to reload or refresh again and again.
eg: Email, Facebook, Instagram, WhatsApp, Telegram, YouTube etc.
Component Based Architecture:
React follow Component Based Architecture(CBA) for better code maintenance.
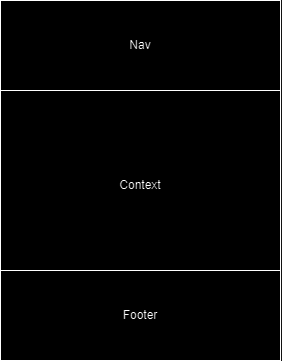
Webpage will be divided into small parts and that small parts are knows as component:
Nav.jsx:
All the code requirement to create a Navbar is written in a component.
Context.jsx:
All the code requirement to create a context is written this component, like whole body parts, etc.
Footer.jsx:
All the code required to create a footer is written in this component.

Eg: in the above requirements we are dividing the page into 2 parts which are components
Declarative:
React is known as declarative because of its pre-define codes.
React knowns what to do because it is already written in the form of pre define code
Subscribe to my newsletter
Read articles from Nitin Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
