Building a Website for a Local Chef: A Journey in the Build for Business Hackathon
 Mabel Ezema
Mabel Ezema
I am participating in the Build For Business Hackathon and had the incredible opportunity to design a website for a local business owner in my community. The experience was both rewarding and educational, bridging the gap between technical skills and real-world client interactions.
Business Identification
In my community, a talented chef operates without a physical shop. I had the pleasure of trying one of her meals, and it was absolutely delicious. Her exceptional culinary skills and the quality of her food immediately came to mind when I thought about local businesses that could benefit from an online presence.
I approached her with the idea of building a website to help her reach more customers and streamline her order process. She was enthusiastic about the project, so we scheduled a meeting to discuss her business in detail.
Client Overview
My client is a talented chef who specializes in preparing delicious meals based on customer orders. Her business thrives on word-of-mouth, minimal online presence and repeat customers, but she needed a robust online presence to reach new clients and streamline her order process.
The Initial Meeting
We kicked off the project with a meeting where we discussed her requirements. I gathered crucial details such as:
The color theme she preferred
Menu items and their descriptions
Detailed information about her menu
High-quality images of her dishes
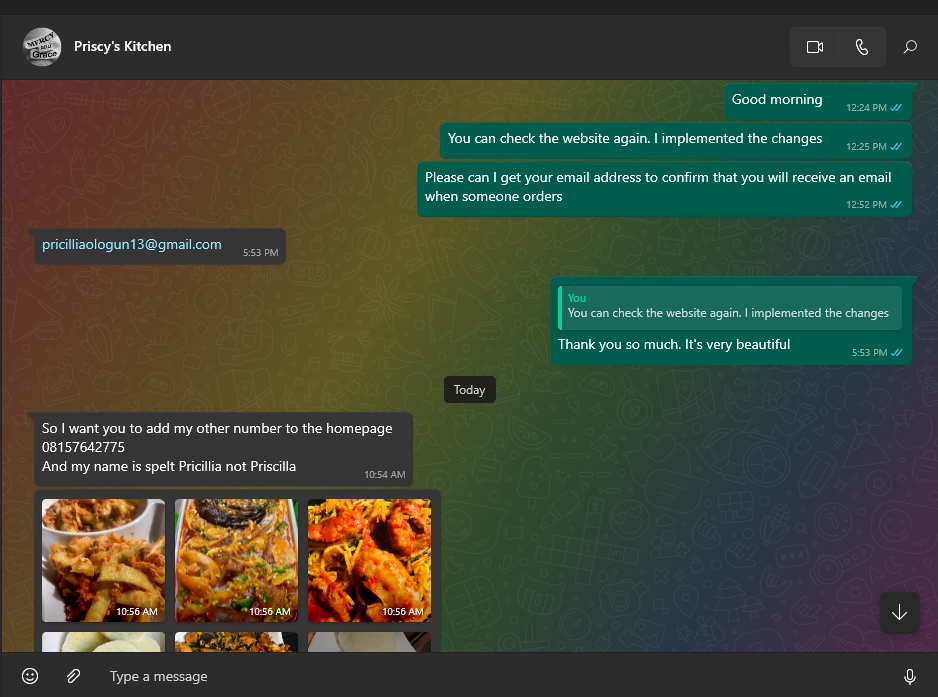
Her contact information and email address
This meeting was crucial in understanding her needs and ensuring that the website would effectively represent her business and appeal to her target audience.

Design and Development
With the requirements in hand, I embarked on designing and developing the website. My focus was on creating a responsive and user-friendly site that would effectively showcase her culinary offerings. I ensured the website included:
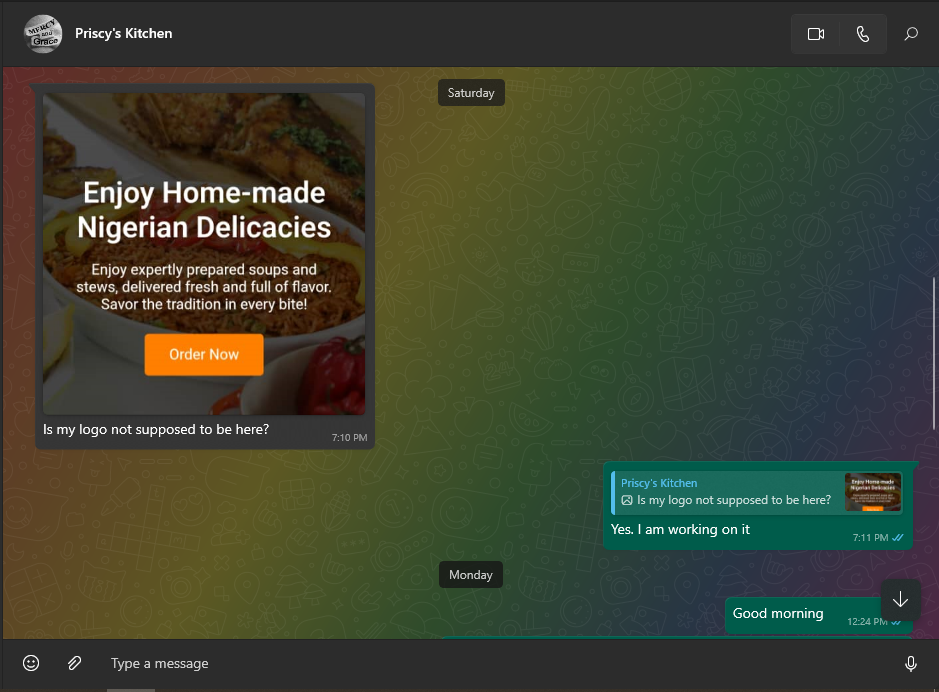
A visually appealing menu section
A contact form for orders and inquiries.
A gallery displaying her dishes
Easy navigation and mobile responsiveness
A functional ordering page
The development process involved regular check-ins with the client to incorporate her feedback and make necessary adjustments.
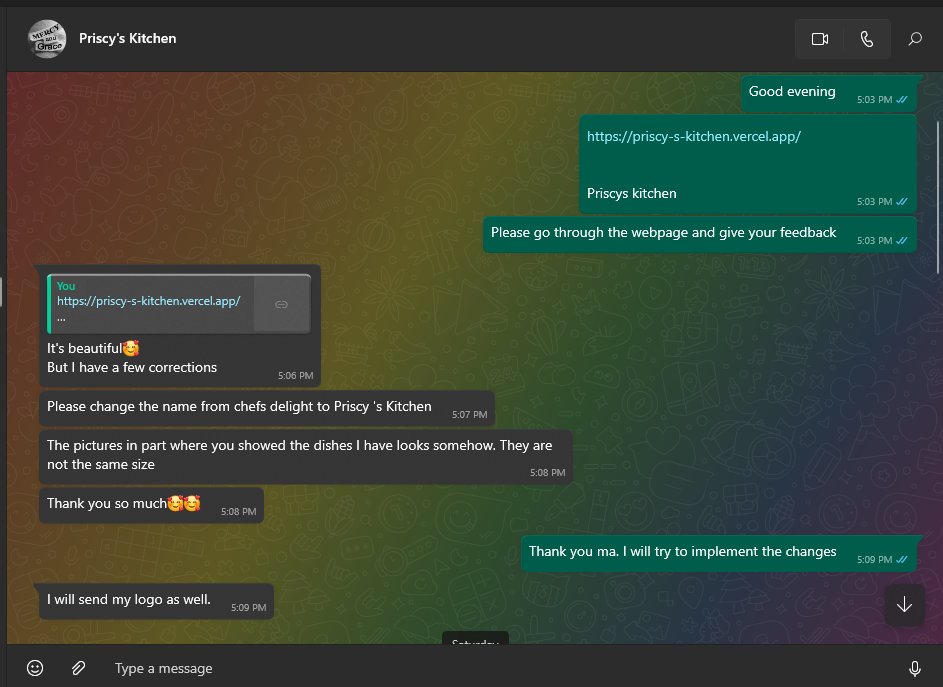
Client Feedback
Throughout the project, the client provided valuable feedback that helped refine the website. Her insights were instrumental in ensuring that the final product met her expectations and effectively represented her business.



Project Showcase
To share the results, I recorded a short video showcasing the website’s features and functionality. You can view the video on YouTube
You can also view the website live here Here
Checkout my LinkedIn post about the hackathon Here
Conclusion
Participating in the Build for Business Hackathon allowed me to apply my skills in a practical setting while making a tangible impact on a local business. The experience enhanced my technical abilities and provided valuable insights into client communication, project management, and problem-solving.
I want thank Ayodele Samuel Adebayo and shamsbridge for organising this hackathon.
#BuildforBusinessHackathon #CodeWithUnclebigbay
Subscribe to my newsletter
Read articles from Mabel Ezema directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mabel Ezema
Mabel Ezema
I'm an aspiring front-end web developer passionate about creating engaging and user-friendly web interfaces. With knowledge in HTML, CSS, and JavaScript, along with proficiency in various frameworks, I specialize in crafting responsive and intuitive web solutions. My approach centres on delivering high-quality and accessible web solutions that exceed user expectations. My aim is to continue learning and growing while leveraging emerging technologies and best practices to deliver exceptional web experiences.