Comparison of file and component structures among Shadcn-ui, Plane.so and Gitroom.
 Ramu Narasinga
Ramu Narasinga
In this article, we will look at folder structures in Shadcn-ui, Plane.so and Gitroom used to organise a Next.js project.
Shadcn-ui file and component structures:
File structure
Shadcn-ui/ui uses app router and has a Router group named (app).
In the (app) folder, you will find a folder with page.tsx and/or layout.tsx in some routes such as colors, blocks, docs.
Component structure
In blocks/page.tsx, you will find that it imports components that are generic or that can be reused in other pages.
But wait, there’s other kind of components.
If you look at examples route, each example has its own component that is specific to an example.
so there’s components available at examples/card/components and then there are also generic components that can be reused.
Plane.so file and component structures:
plane.so has similar structure to that shadcn-ui/ui where you will find components specific to features by their names as shown below.
File structure
The file structure in plane.so uses nested routes but it does have a header.tsx specific to a route defined in all the folders along with page.tsx or layout.tsx
Component structure
All the components used in the app router are placed inside core folder.
So now comes the question, how come we see the imports as “@/components” in a router as shown below:
when there is no components folder at app folder level:
Well, the components are inside core folder and tsconfig.json has the paths defined to locate the folders in core as base.
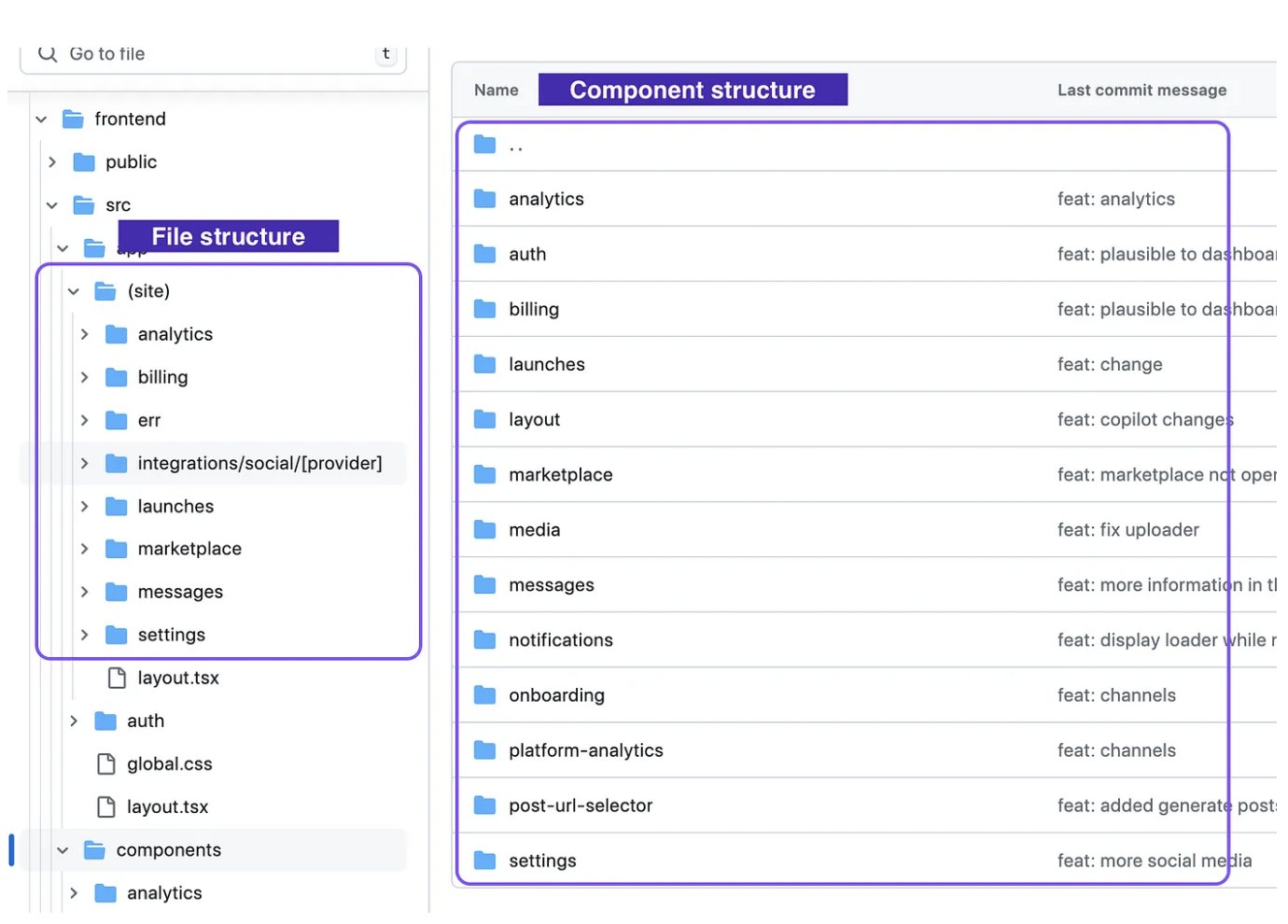
Gitroom file and component structures:
Gitroom has a straight forward structure. Routes have page.tsx and each page.tsx uses components from components folder and this components folder contains files specific to features.
File structure:
As you can see, router only has one file name page.tsx and that’s it. We see in shadcn-ui where it contains components specific to a route that are scoped to that route, similarly in plane.so, it has route specific header.tsx along with page.tsx however, one commonality in all of these projects is that there is a components folder that can be reused or specific to a feature depending on the folder name.
Component structure:
Notice how the route/file structures has the folder names that match with some of the folders names in component structure.
Want to learn how to build shadcn-ui/ui from scratch? Check out build-from-scratch
About me:
Website: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
Email: ramu.narasinga@gmail.com
Build shadcn-ui/ui from scratch
References:
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by











