Creating a Responsive Hair Stylist Landing Page
 Oluwatobi Abidoye
Oluwatobi AbidoyeTable of contents

In the dynamic world of web development, creating visually attractive and functional landing pages is a crucial skill. Recently, I embarked on a Hackathon by Ayodele Samuel Adebayo to develop a responsive landing page for a local business in my community and I reached out to this particular friend, who has been building her business but never had an online presence and I volunteered to help her to build her Hair stylist website and also use it for my Hackathon and the truth is that I told her also about the Hackathon.
Without further ado, let's get started

This article will walk you through the process, highlighting the key features, technologies used, and the steps taken to ensure client satisfaction.
Project Overview
The goal of this project was to design and develop a responsive landing page that effectively showcases a Hair Stylist's Work. The landing page needed to be visually engaging, user-friendly, and functional across all devices.
Design and Development:
With the requirements documented, I reached out and got the needed things for the website and she gave the go-ahead to design it, I proceeded to design and develop the website. The focus was on creating a responsive, user-friendly, and aesthetically pleasing site. Adding functionalities was a key aspect of enhancing user experience.
Key Features:
Navigation Menu: A simple and intuitive navigation menu with links to various sections of the website.

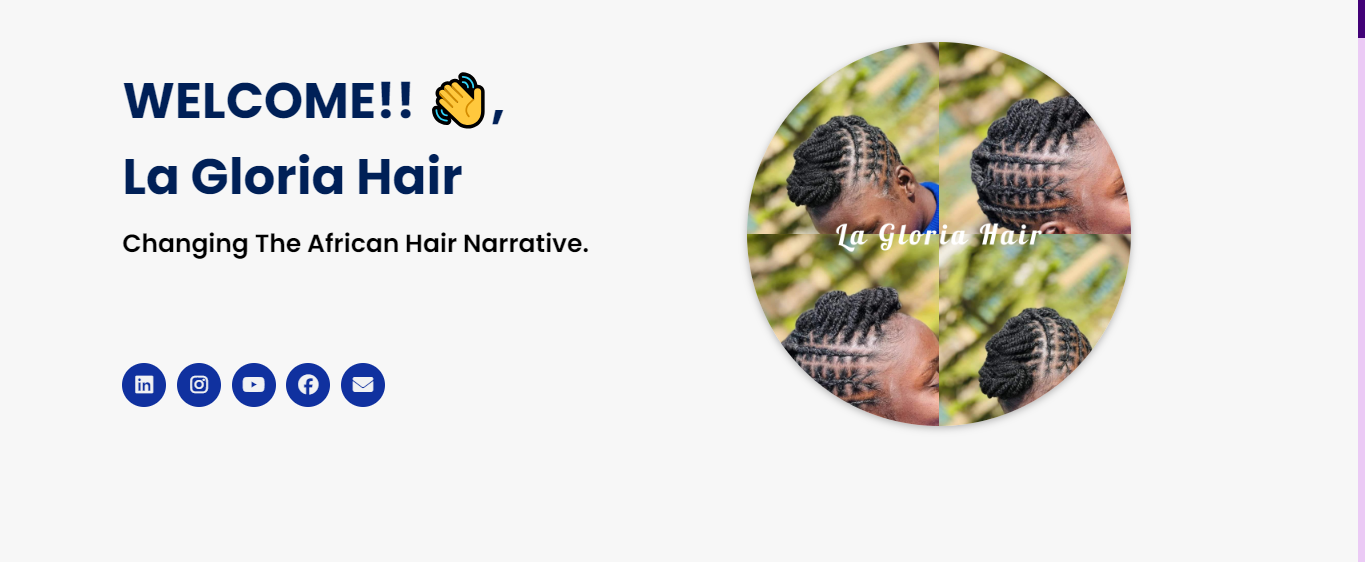
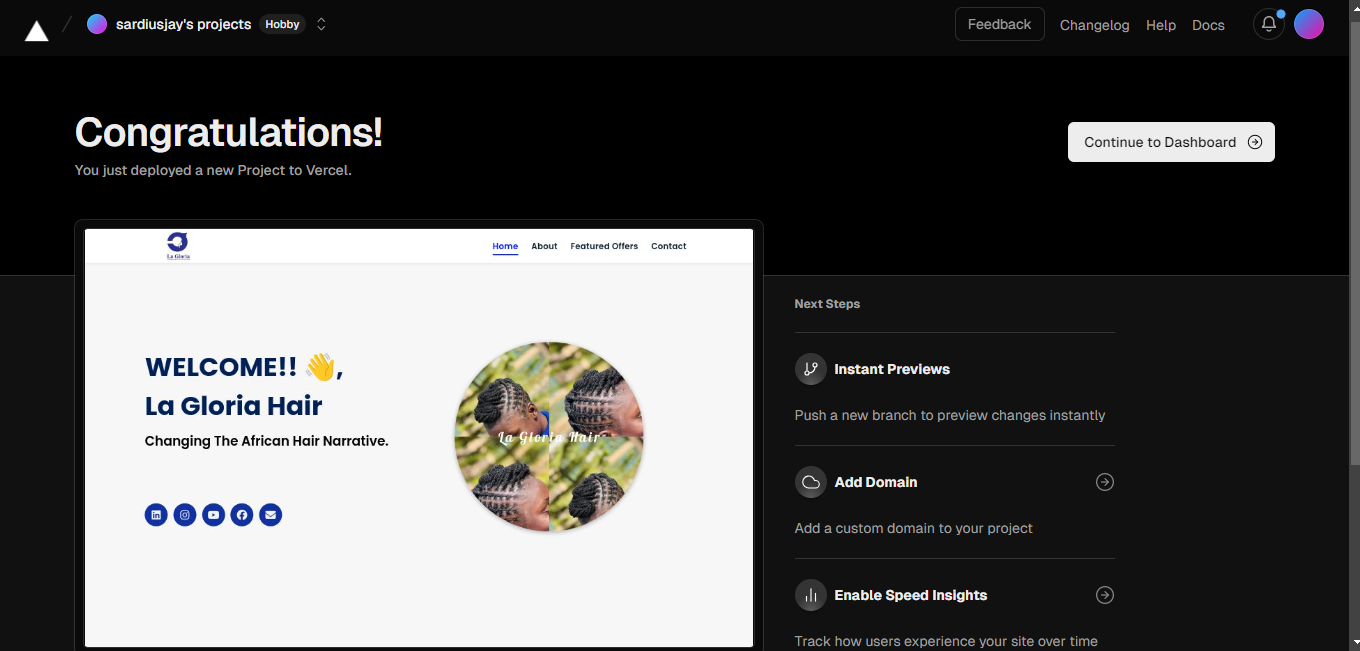
Hero Section: An attractive hero section with a high-quality background image, brand logo, and a functional button.

About the Brand: A brief overview of the brand’s story, mission, and vision.

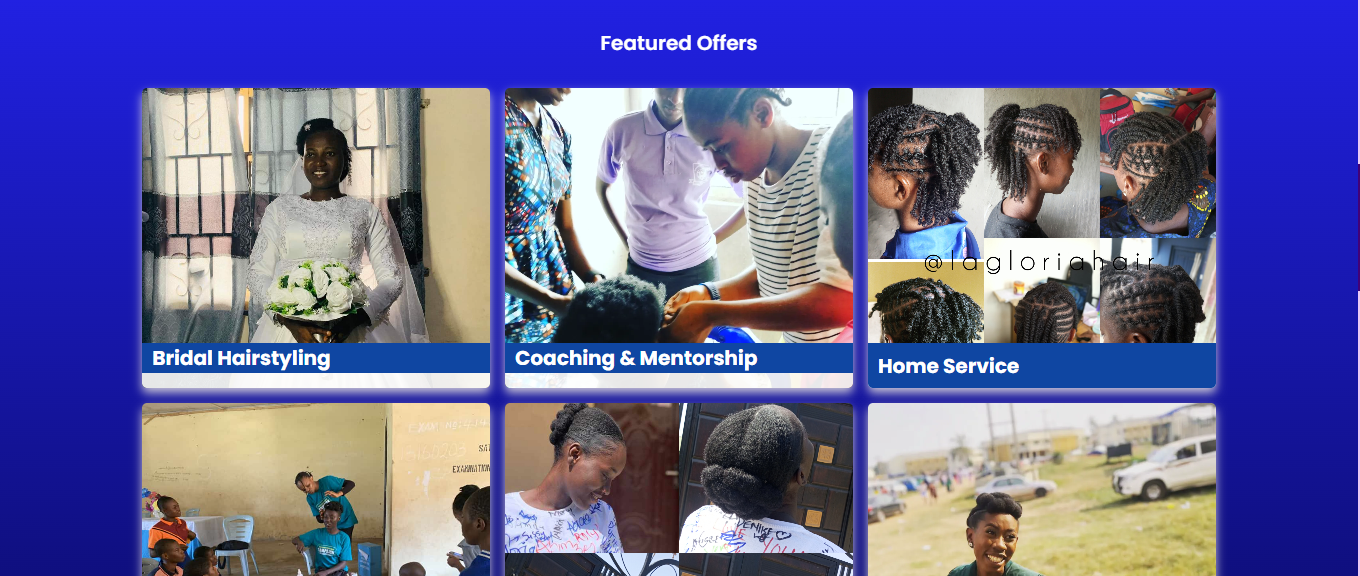
Featured Offers: A section highlighting the Services they offer.

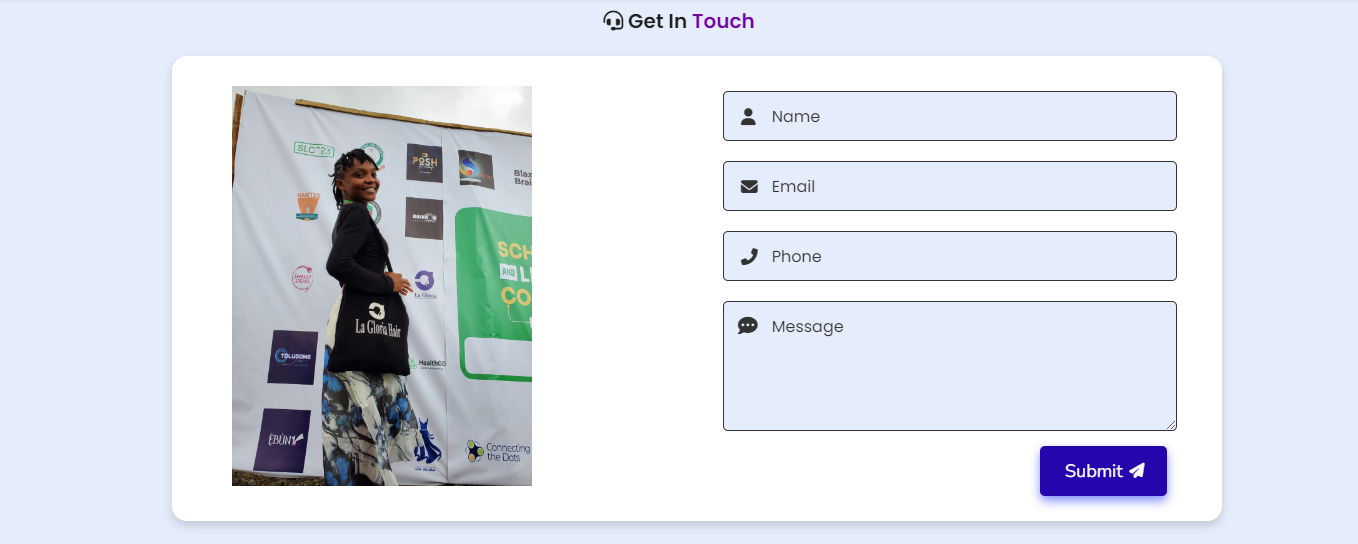
Contact Us: A section to reach the owner and to order Home service or reach out to them about the services they offer.

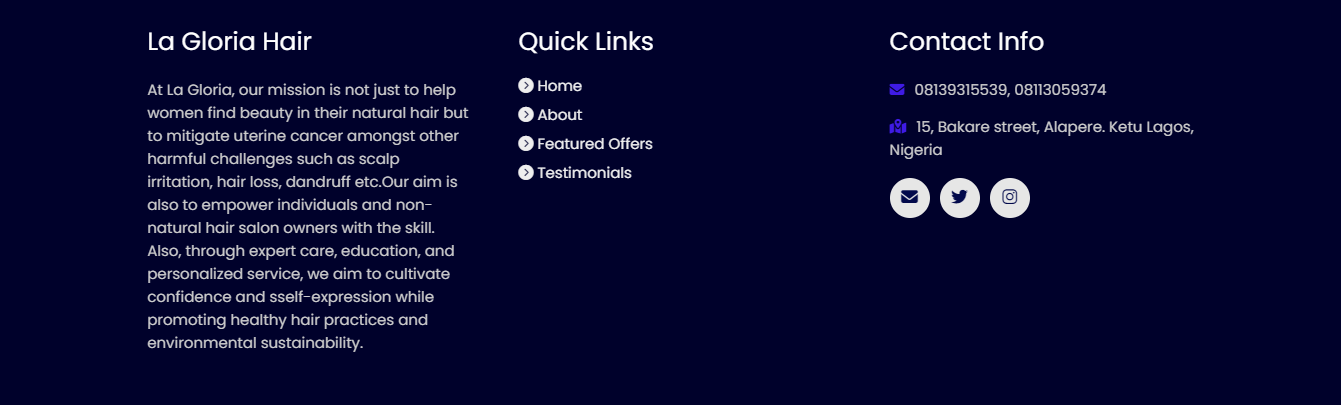
The Final Section is the footer Section to know about the brand and there contact too.

And after this, I deployed it on Vercel.

And I was able to make use of HTML, CSS, and JavaScript.
#Hackathon #codewithUnclebigbay
Subscribe to my newsletter
Read articles from Oluwatobi Abidoye directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwatobi Abidoye
Oluwatobi Abidoye
I am a Frontend developer and a Technical writer that deal with solving the problems of developer through writing the project I have done and explaining in detail to helps others to learn