easy하게 이미지 Drag & Drop 코드 작성하기
 류미성
류미성1 min read

명함 이미지를 서버에 저장하기 위한 방법으로
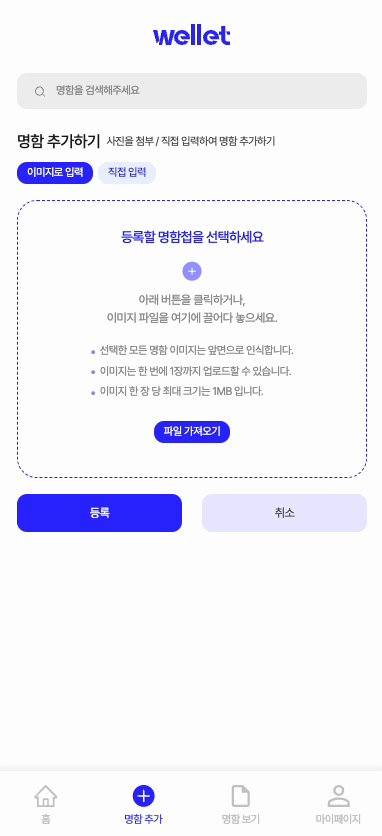
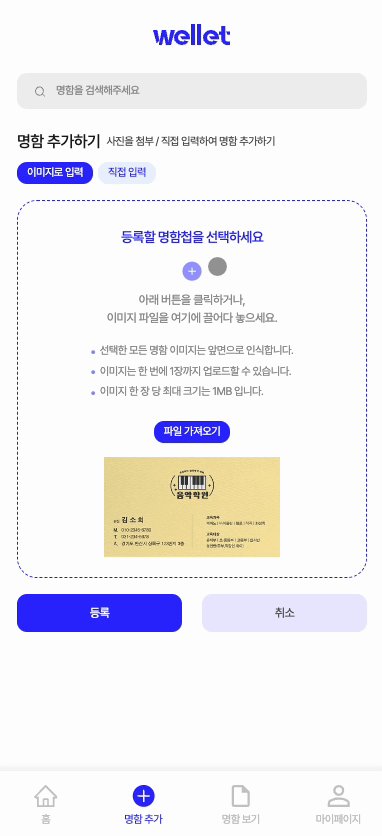
이미지 파일을 직접 선택하여 첨부하기
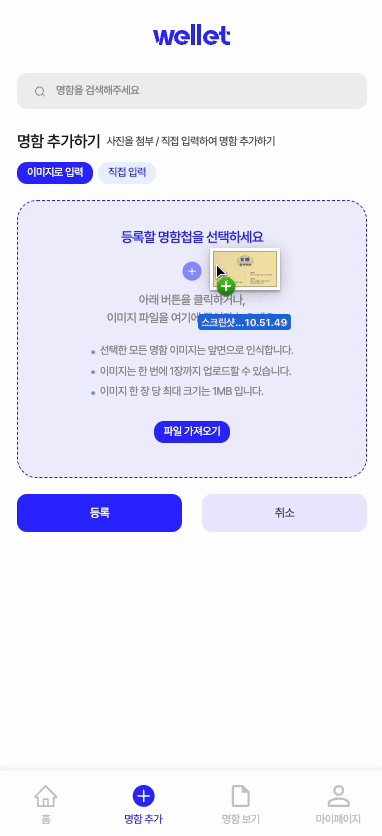
이미지 파일을 해당 영역에 drag & drop 하기
코드
- 이미지 파일을 손 쉽게 첨부하기 위해
drag & drop기능 구현을 하고자 한다.
// AddCardPage.jsx (전체 코드 중 일부만 발췌)
export default function AddCardPage() {
const [isDragOver, setIsDragOver] = useState(false);
const files = Array.from(event.dataTransfer.files);
const handleDragOver = (event) => {
event.preventDefault(); // 브라우저의 기본 드래그 오버 동작을 방지
event.stopPropagation(); // 이벤트가 상위 요소로 전파되는 것을 막음
setIsDragOver(true); // 드래그 오버 상태로 설정
};
const handleDragLeave = (event) => {
event.preventDefault(); // 브라우저의 기본 드래그 리브 동작을 방지
event.stopPropagation(); // 이벤트가 상위 요소로 전파되는 것을 막음
setIsDragOver(false); // 드래그 오버 상태 해제
};
const handleDrop = (event) => {
event.preventDefault(); // 브라우저의 기본 드롭 동작을 방지 (파일 열기 등)
event.stopPropagation(); // 이벤트가 상위 요소로 전파되는 것을 막음
setIsDragOver(false); // 드래그 오버 상태 해제
onUploadImage(event); // 드롭된 파일 처리
};
return (
<>
<S.DashedBorder
onDragOver={handleDragOver}
onDragLeave={handleDragLeave}
onDrop={handleDrop}
isDragOver={isDragOver}
>
</>
)
스타일 코드
- 해당 영역으로 이미지를 가져올 때 배경색에 변화를 주어, drag & drop 기능을 시각적으로 명확하게 하고자 하였다.
// AddCardPage.style.jsx (전체 코드 중 일부만 발췌)
export const DashedBorder = styled.div`
background-color: ${(props) =>
props.isDragOver ? '#f0f0ff' : 'transparent'};
transition: background-color 0.3s ease;
`;
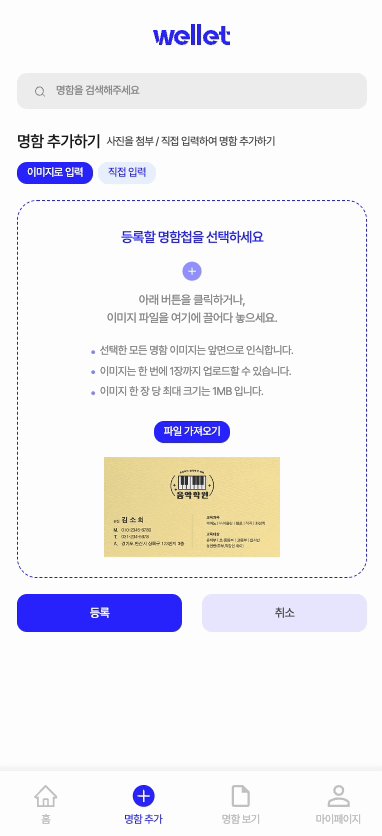
구현 결과

0
Subscribe to my newsletter
Read articles from 류미성 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

류미성
류미성
Student Majoring Computer Science at Sookmyung Women's University