Key Ideas About the JavaScript Call Stack You Should Understand
 Devstories Playground
Devstories Playground
What is the Call Stack?
The call stack is a data structure used by the JavaScript engine to keep track of function calls. It operates on the LIFO (Last In, First Out) principle, meaning the last function called is the first one to finish executing.
How the Call Stack Works
Function Invocation: When a function is called, its execution context (including variables, arguments, and the code to be executed) is pushed onto the top of the call stack.
Function Execution: The function at the top of the stack is currently executing.
Function Return: Once a function completes, its execution context is popped off the top of the stack.
Key Points
The call stack is essential for understanding function execution order.
It helps identify the origin of errors through stack traces.
Understanding the call stack is crucial for debugging and writing efficient code.

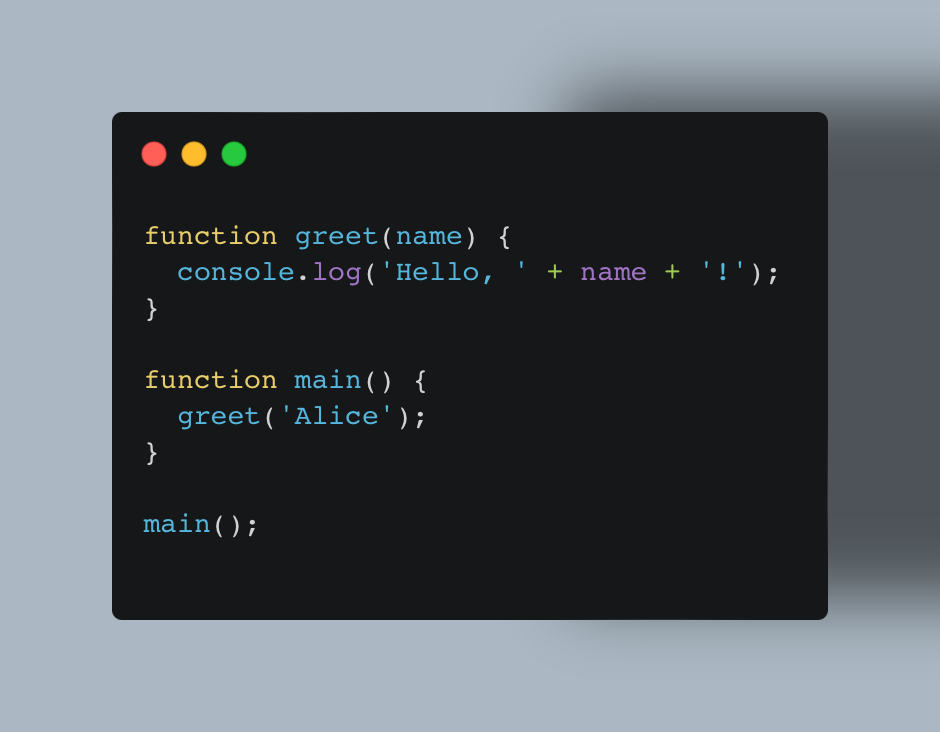
mainis pushed onto the call stack.greet('Alice')is called, pushinggreetonto the top of the stack.greetlogs 'Hello, Alice!'greetfinishes, it's popped off the stack.mainfinishes, it's popped off the stack.
Importance of the Call Stack
Function Execution Order: Determines the order in which functions execute.
Error Handling: Helps identify the origin of errors through stack traces.
Recursion: Understanding the call stack is crucial for understanding recursive functions.
Asynchronous Programming: While not directly involved, the call stack interacts with the event loop and task queues.
Common Pitfalls and Best Practices
Infinite Recursion: Can lead to a stack overflow error.
Large Call Stacks: Excessive function calls can also cause stack overflows.
Asynchronous Operations: The call stack interacts with the event loop and task queues for asynchronous code.
Let's wrap up things
By understanding the LIFO principle and how it applies to the call stack, you'll have a better grasp of JavaScript's execution flow.
HAPPY CODING 🚀
Subscribe to my newsletter
Read articles from Devstories Playground directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by