How Wings Engine Enhances CesiumJS Visual Effects
 Samuel M
Samuel M
CesiumJS, a powerful geospatial visualization engine, provides rich capabilities for displaying and interacting with global data. However, as user demands increase and technology advances, enhancing the visual effects of CesiumJS has become a crucial task.
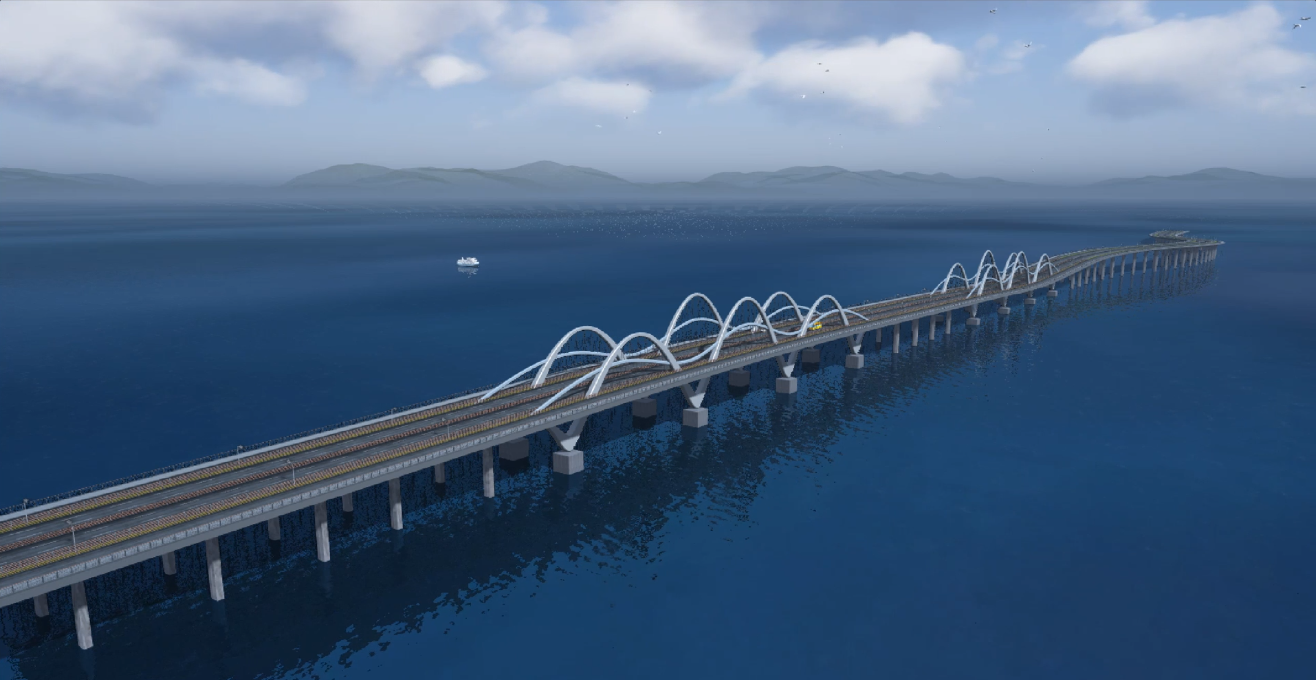
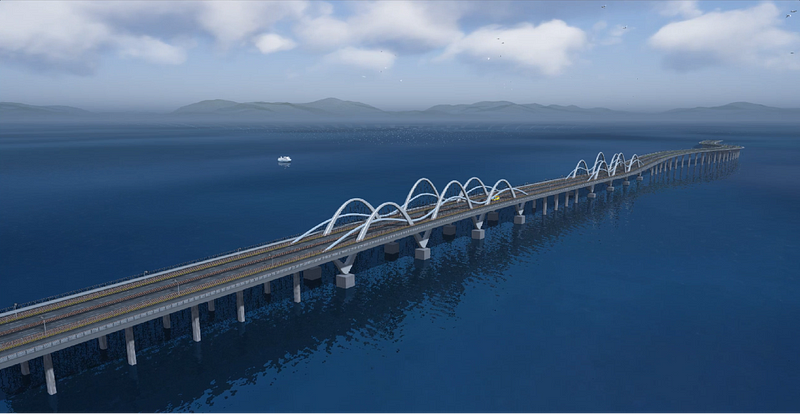
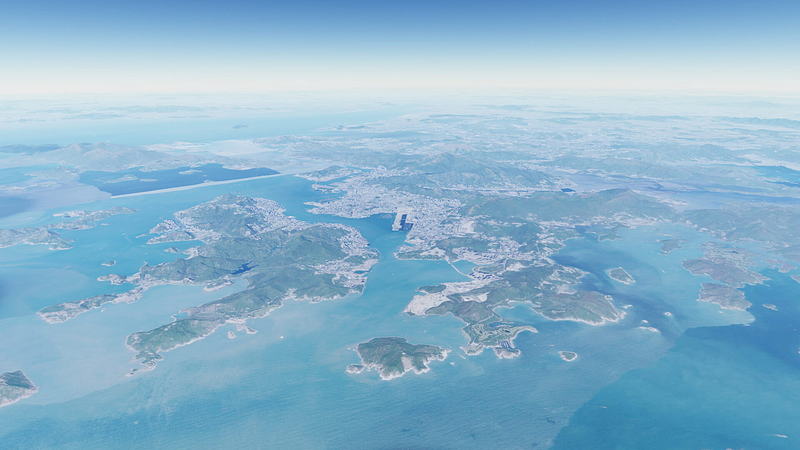
Firstly, to upgrade CesiumJS’s visual effects, we can focus on optimizing the rendering and lighting effects of the Earth’s surface. By utilizing advanced rendering techniques and lighting models, the textures, shadows, and reflections on the Earth’s surface can be made more realistic and detailed. This will give users a more immersive visual experience when exploring the Earth.

Secondly, using high-quality geographic data to enhance CesiumJS’s visual effects is also a key approach. By incorporating high-resolution satellite imagery, LiDAR data, and other sources, we can accurately reconstruct the Earth’s terrain and buildings, making the scene more realistic and detailed. Combining this with GIS data analysis and visualization functions allows for a comprehensive display of geographic information integrated with the Earth model.
However, achieving such effects can be complex and time-consuming, such as implementing the visual effects of Cesium for Unreal, which requires extensive development and debugging, consuming significant manpower and time. So, is there a way for GIS professionals to achieve Cesium for Unreal effects without delving into complex C++ code?

Instead of developing from scratch, consider using tools like Wings Engine. Wings Engine integrates GIS systems and CesiumJS, enabling users to achieve Cesium for Unreal-like effects with minimal code modification. This can save significant time and effort for users familiar with CesiumJS who wish to upgrade visual effects in smart city projects.

In addition to saving time and manpower, Wings Engine’s integration with CesiumJS enables real-time data display and monitoring. Smart cities involve large amounts of data, including traffic, environmental, and energy data. By combining with Cesium, this data can be updated in real-time and displayed on maps, allowing city planners and decision-makers to stay informed about various aspects of the city and make more accurate decisions.

In summary, upgrading CesiumJS’s visual effects involves considering rendering technology, data quality, and special effects. By incorporating new technologies and innovative thinking, and combining advancements in digital twins and GIS, we can further enhance CesiumJS’s visual effects, offering users a more realistic, vivid, and immersive geospatial visualization experience, and bringing new breakthroughs to geospatial information display and applications in the digital age.
Subscribe to my newsletter
Read articles from Samuel M directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Samuel M
Samuel M
Industrial designer, committed to sharing the most cutting-edge 3D creation tools and techniques to allow more people to experience the unlimited possibilities of creativity.