Enhancing Sitecore Search Results: Highlighting Searched Terms
 Amit Kumar
Amit Kumar
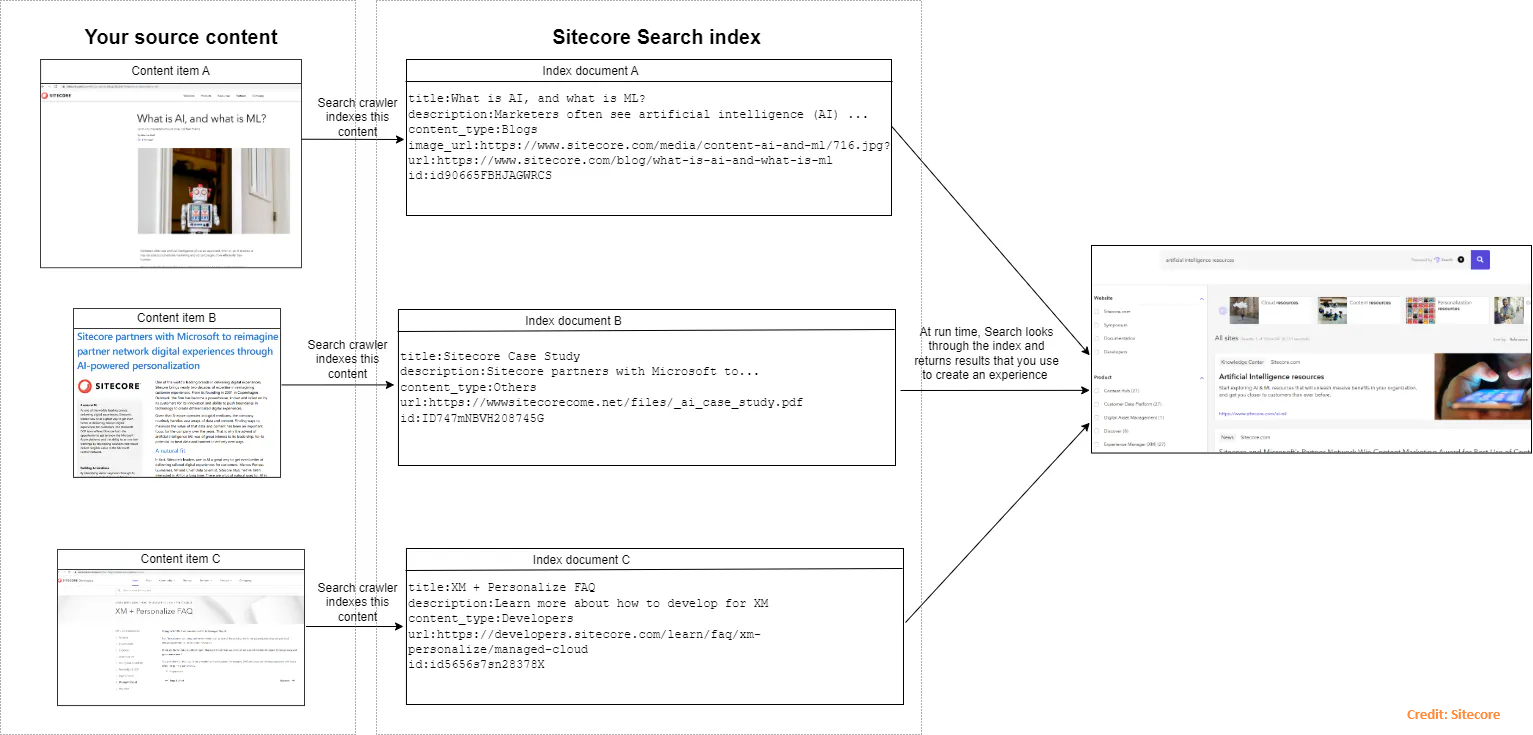
Sitecore Search's robust functionality helps users find relevant content quickly. However, when users search on your website, it's important to provide a seamless and user-friendly experience. One way to improve search results is by dynamically highlighting the searched terms within the content snippets. In this article, we’ll explore how to do this using Sitecore Search's built-in features and the Sitecore Search SDK.
Why Highlight Searched Terms?
Improved Readability: Highlighting searched terms helps users quickly spot relevant content in the search results.
User Engagement: Highlighting searched terms gives clear visual cues that encourage users to explore more, boosting engagement and lowering bounce rates.
Accessibility: Highlighting helps users with visual impairments or cognitive challenges easily find relevant content. 🔝
Implementation Steps
1. Configure Your Source
Before implementing term highlighting, ensure you have configured a source in the Sitecore Search Customer Engagement Console (CEC). In the source, you define the settings that help you extract and index content from your website.
You can find more details on how to configure a source in this video:
2. Configure Highlighting Settings
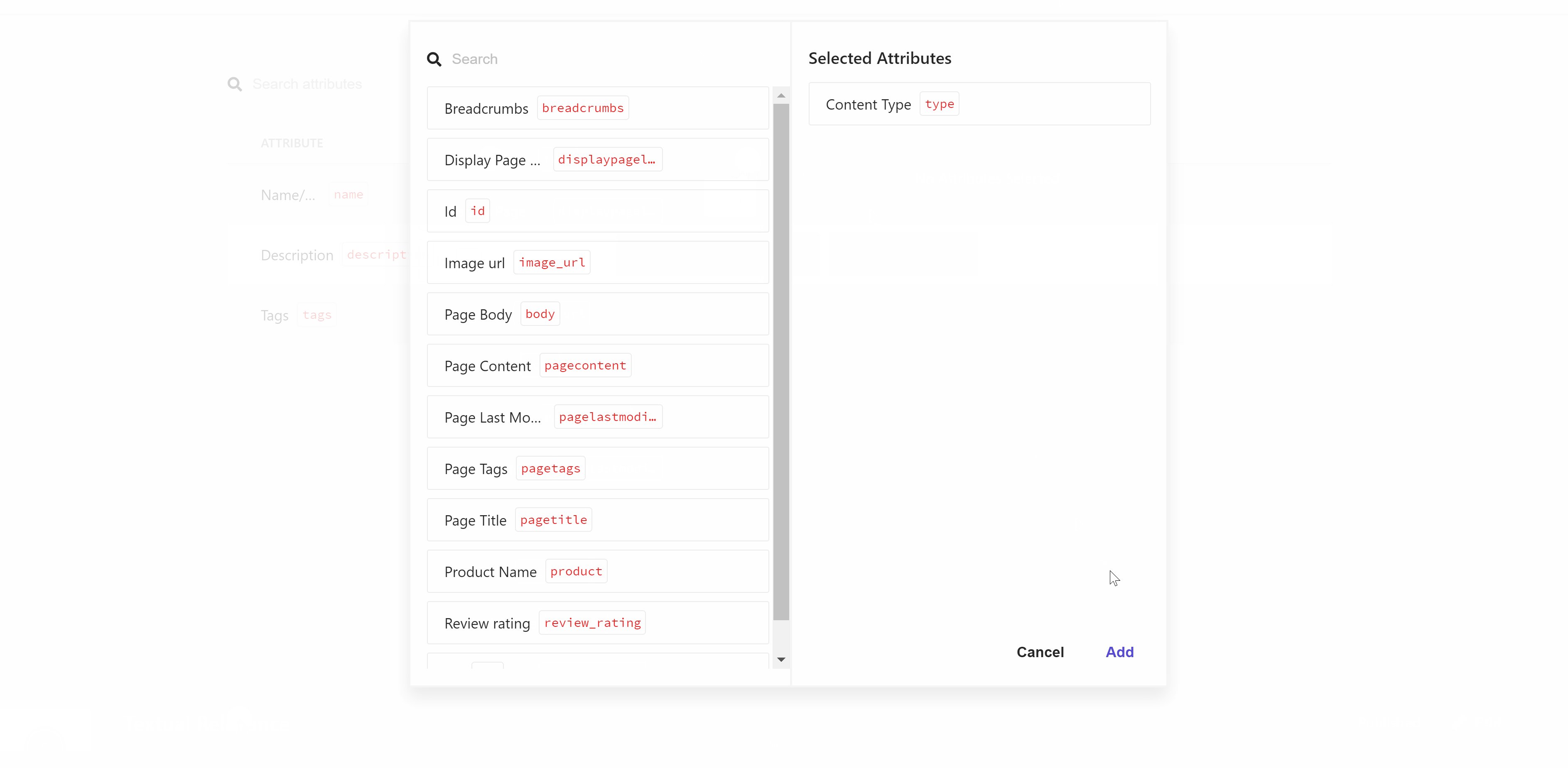
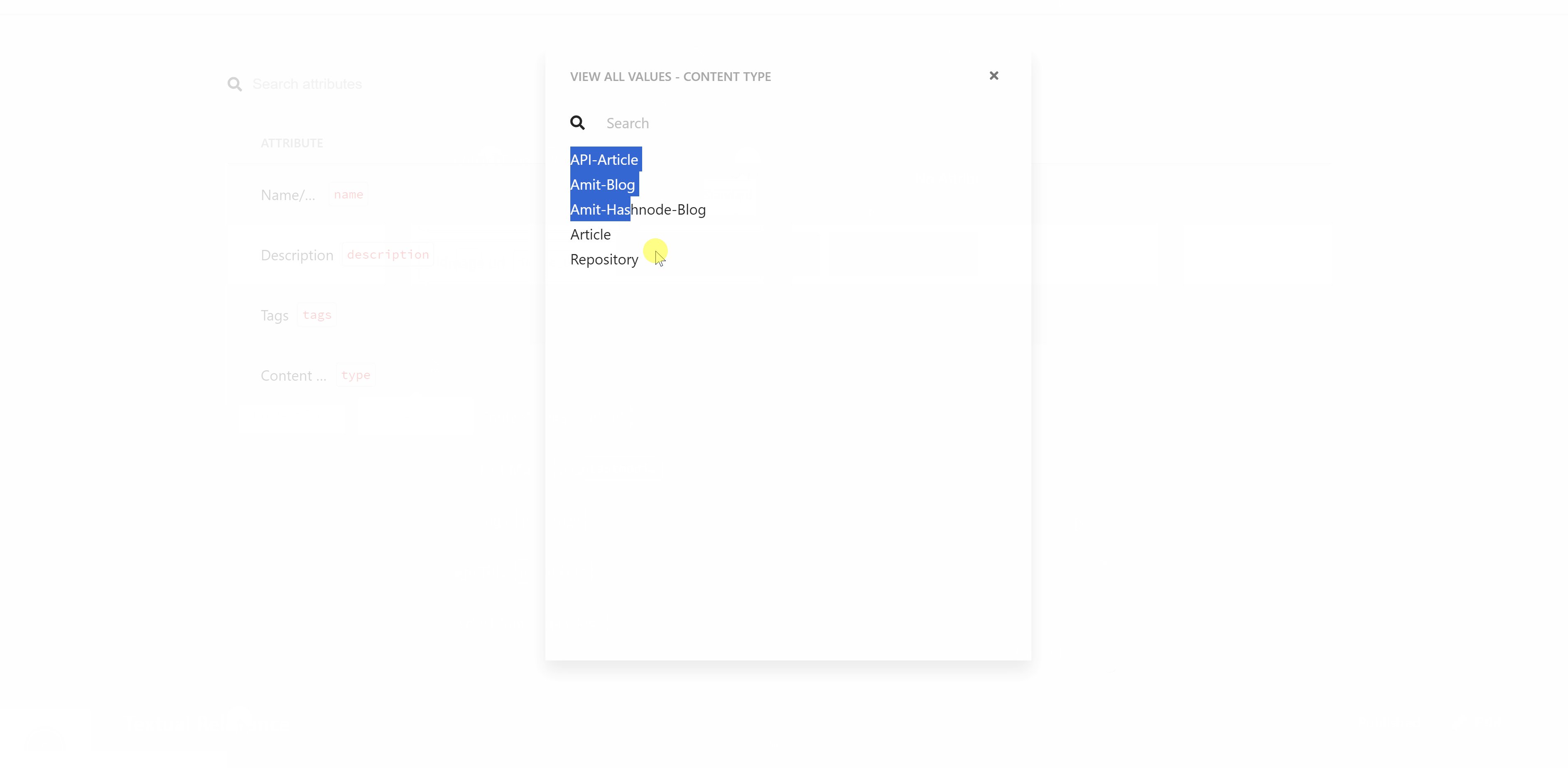
In the Sitecore Search Customer Engagement Console (CEC), you set up where the content from your website will be stored. These storage locations are called attributes or metadata, and they are part of an entity in Sitecore Search. The default entity type is Content, which can store content from different page types on your website, but you can also create custom entities if needed. 🔝

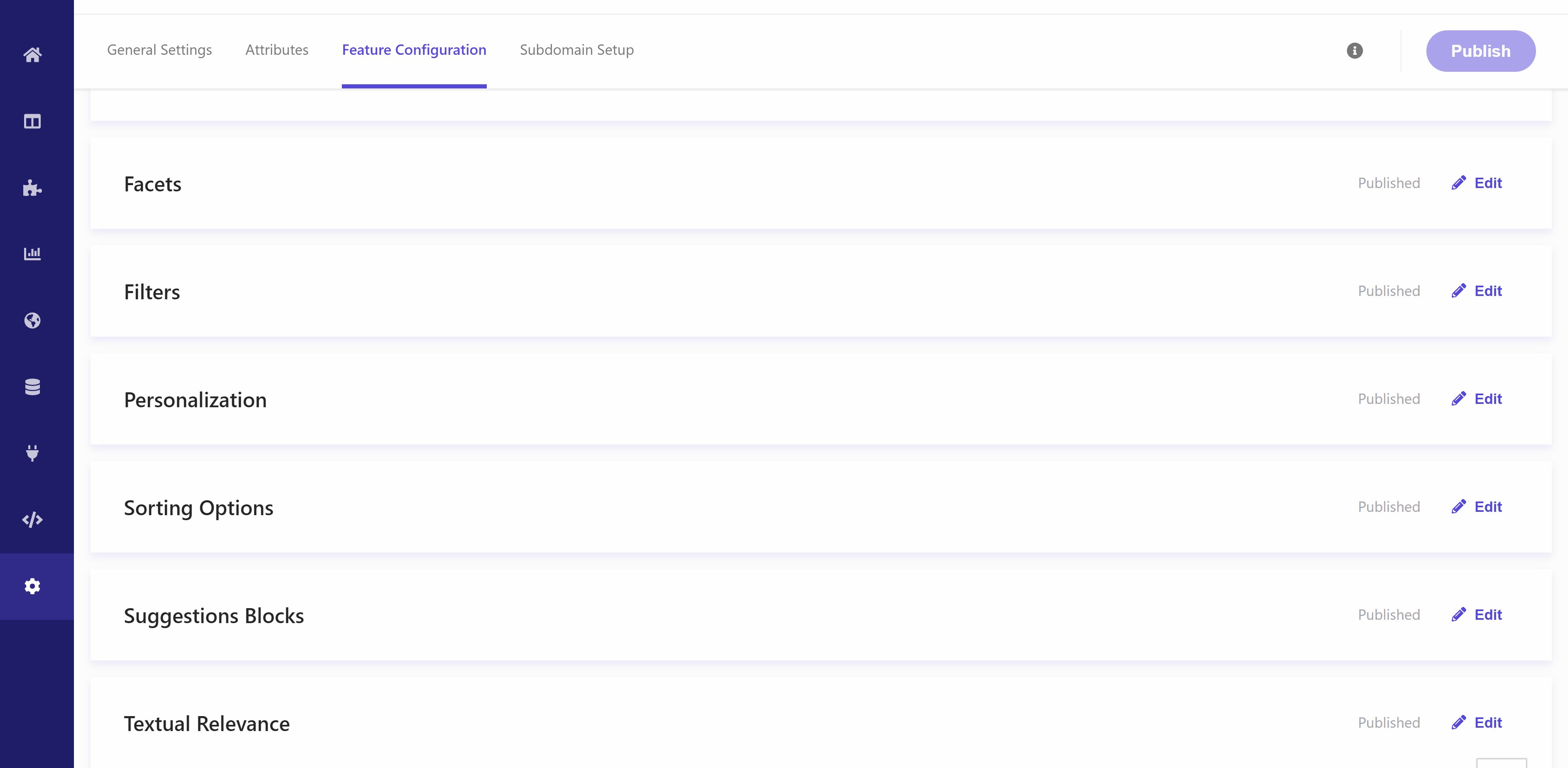
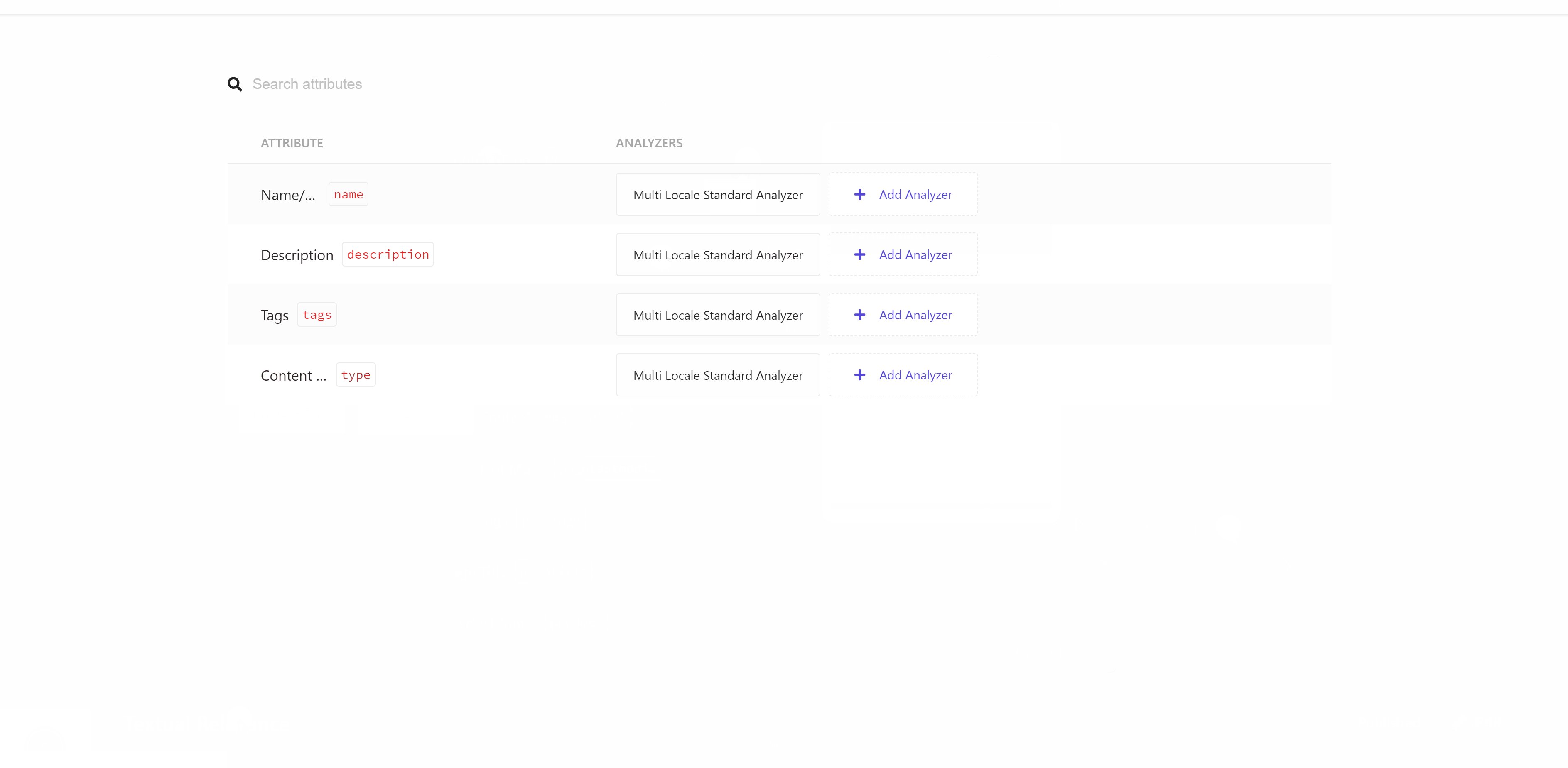
Once you have defined the attributes, create a list of attributes you want to highlight when a searched keyword is found in those attributes (or fields). To do this, log in to Sitecore Search CEC>Administration>Domain Settings>Textual Relevance and configure the attribute for textual relevance.
Textual relevance tells Sitecore Search which parts of your indexed document to search for the matching keyword. 🔝

In the settings above, you have seen the analyzer setting, which is used by Sitecore Search to apply the relevant algorithm or logic while searching for the keyword in the indexed document attributes (which you defined as textual relevance). The default analyzer added by Sitecore Search is the Multi-Locale Standard Analyzer. You can find more details about Sitecore Search Analyzer here.
3. Customize Your Search Results Rendering
When working with the Sitecore Search SDK, search results are usually displayed using a specific rendering or view. Customize these renderings to include the highlighted terms.
In this article, I will be using the Sitecore-provided Sitecore Developer Portal GitHub repository and the name and description attributes from the Content entity. 🔝
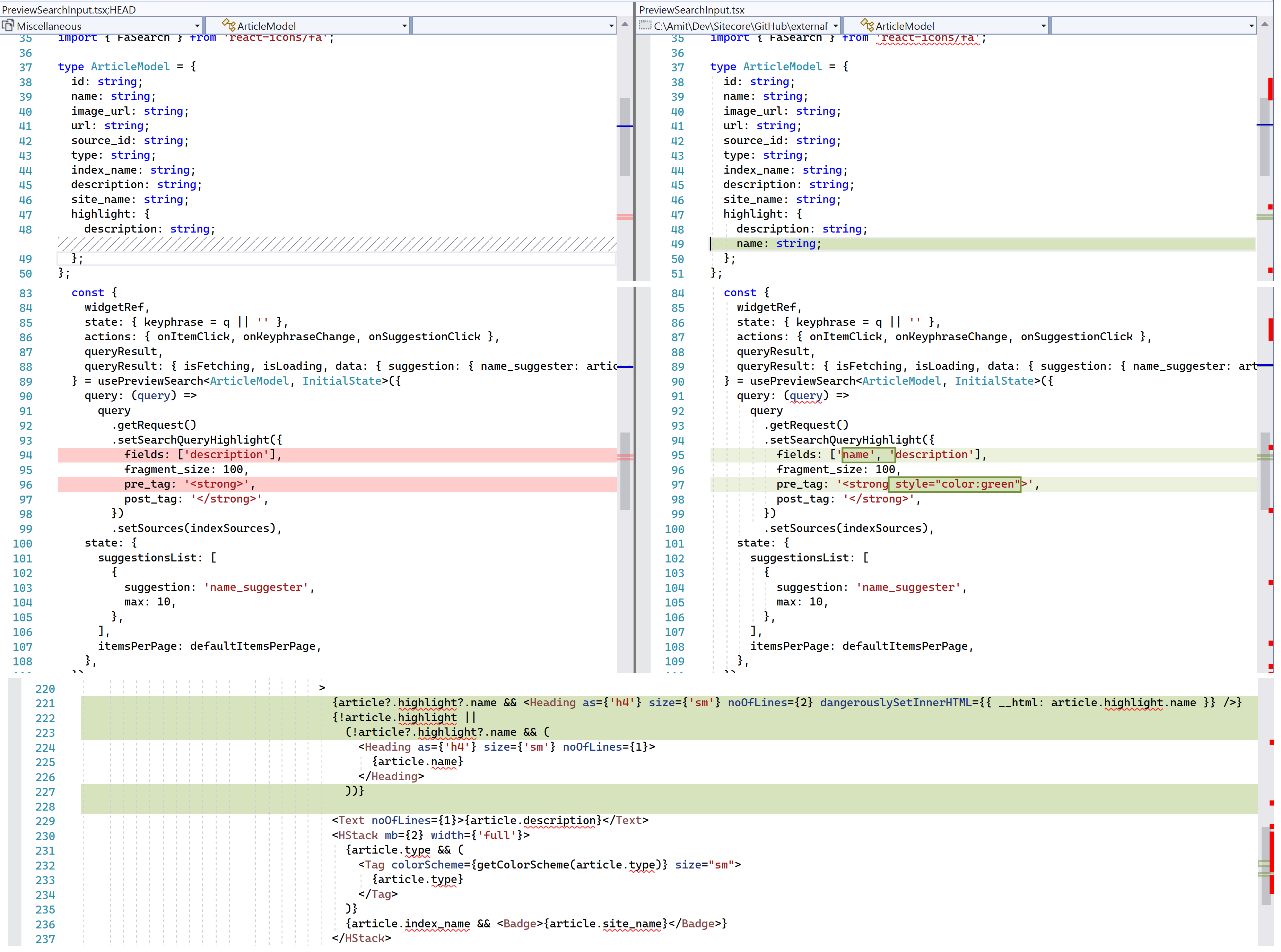
To highlight text using the Search API, we need to use the Highlight helper and set the necessary attributes:
Update the object that holds the search results to include the highlighted attributes.
Update the
fieldsproperty in thesetSearchQueryHighlightmethod to include the highlighted attributes.Update the
pre_tagandpost_tagproperties in thesetSearchQueryHighlightmethod to include the HTML tags that wrap the searched keyword.Update the logic to show or hide the highlighted text.
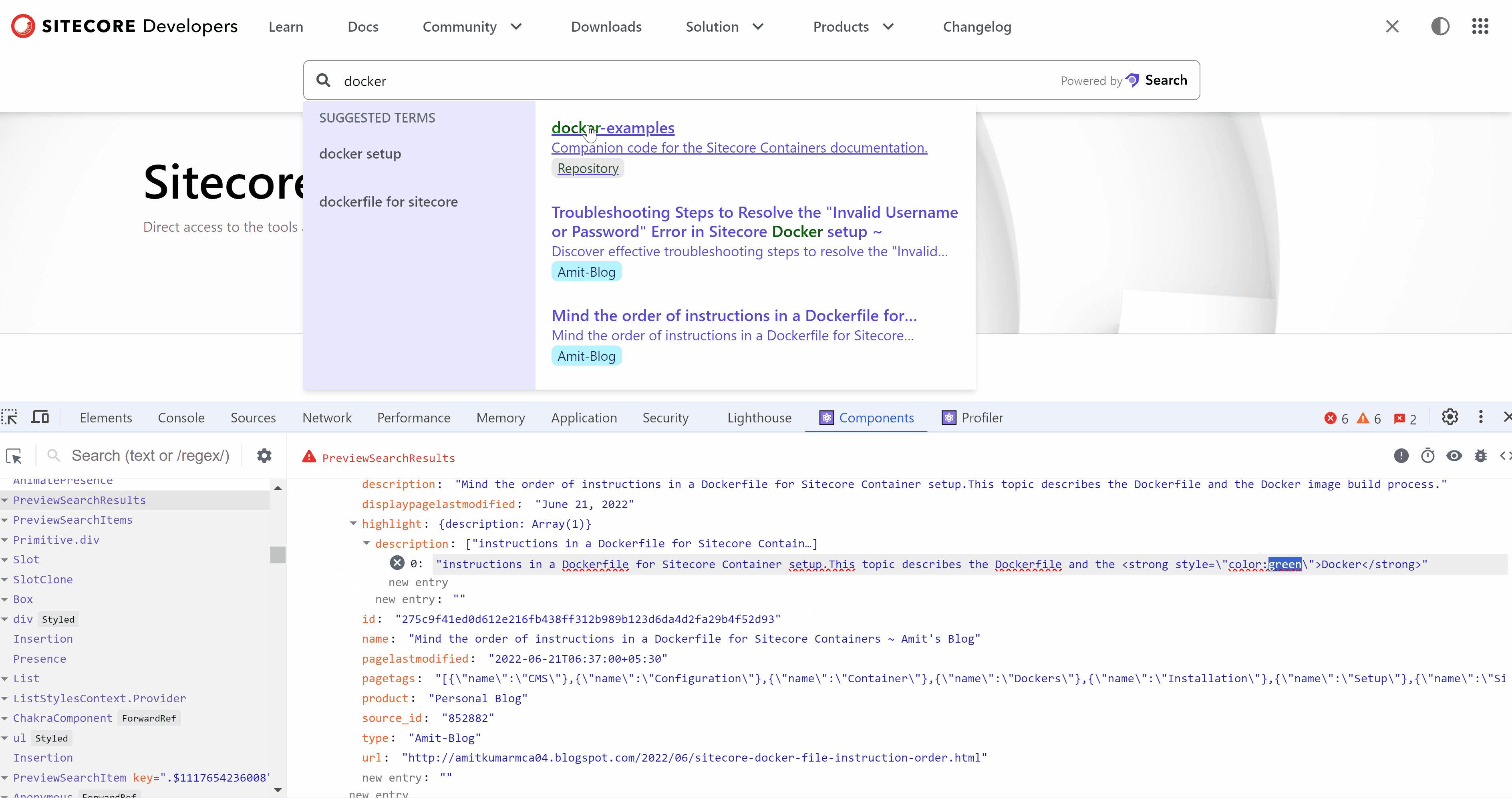
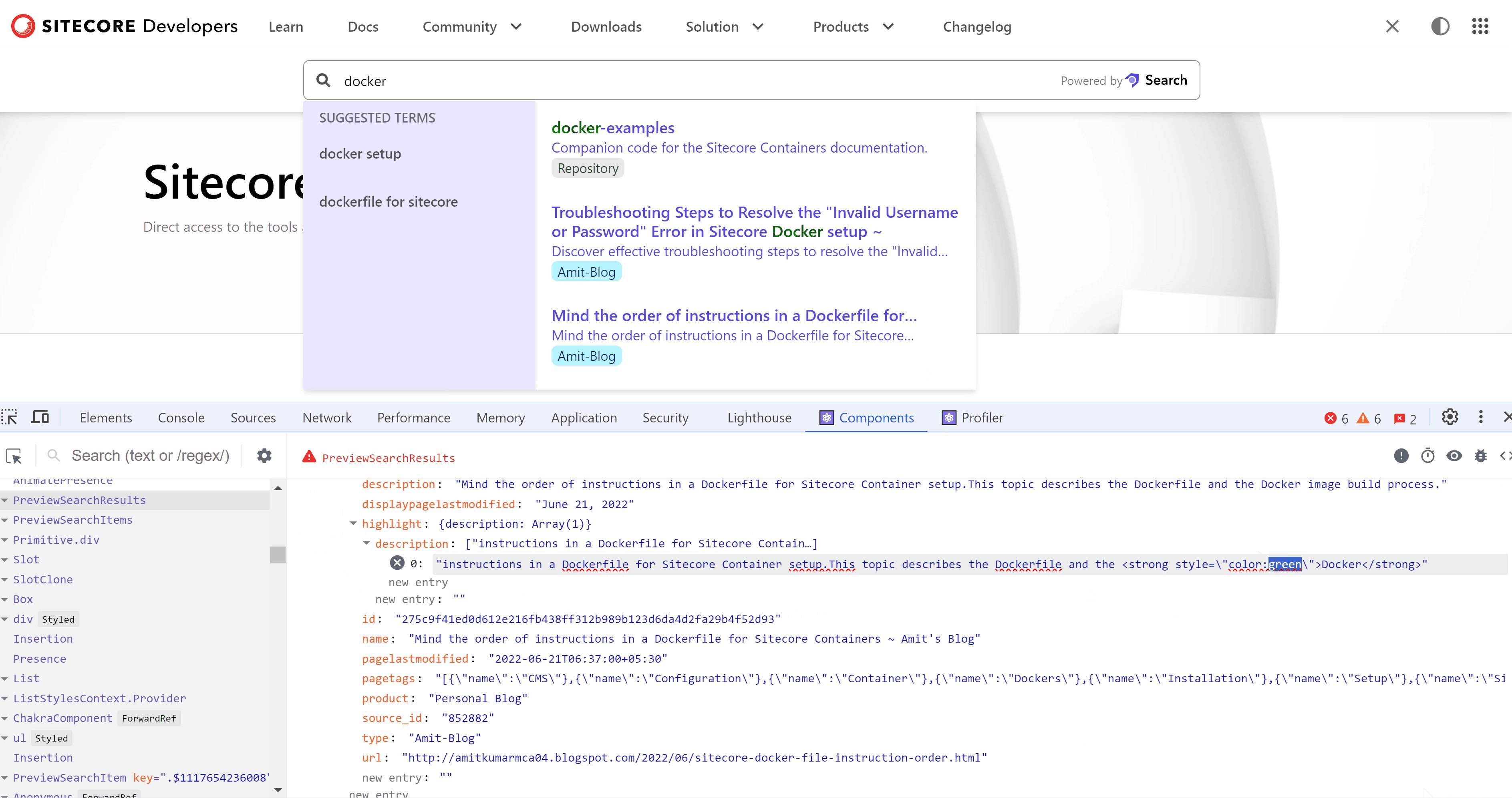
Preview Search Experience
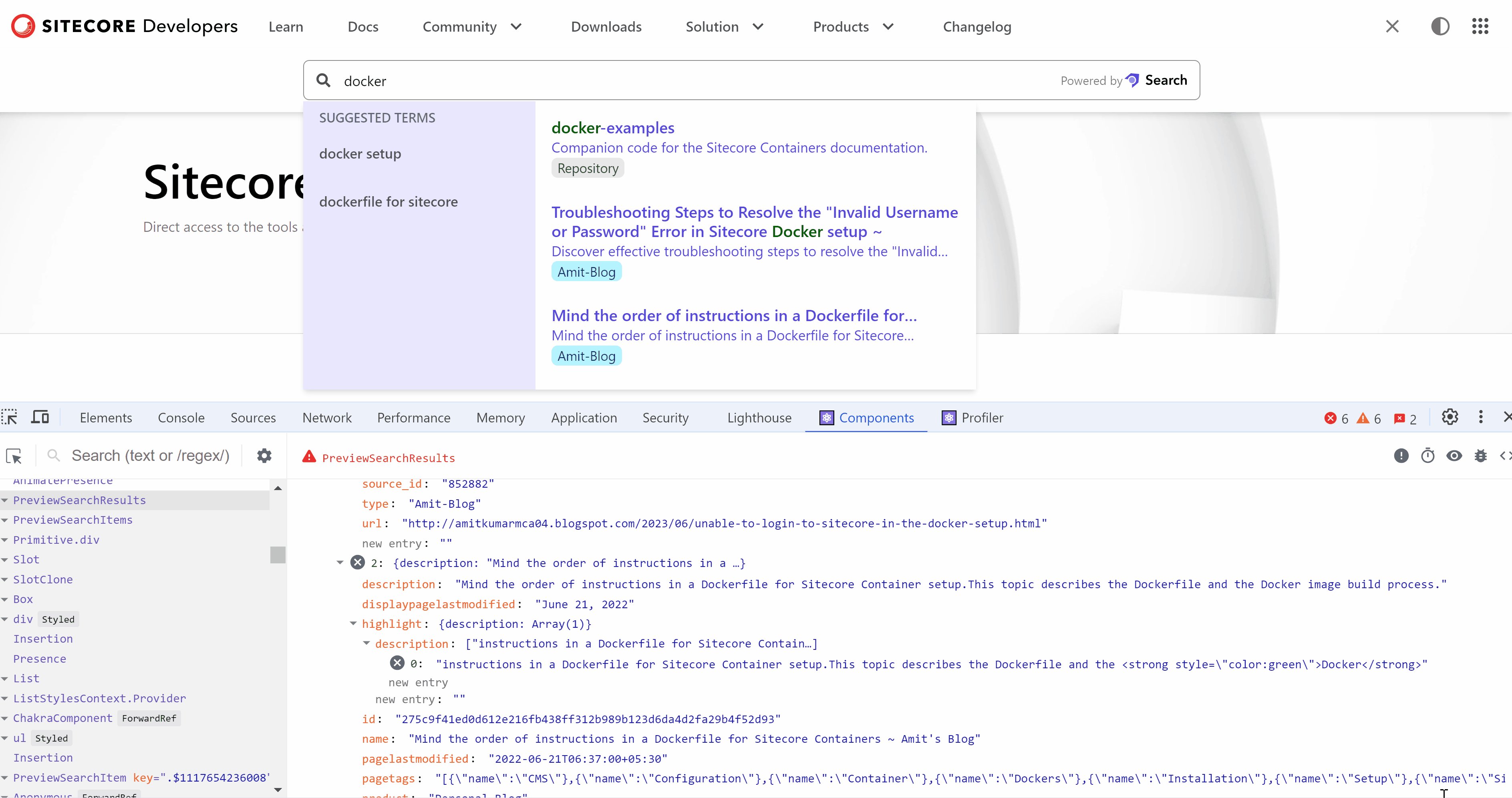
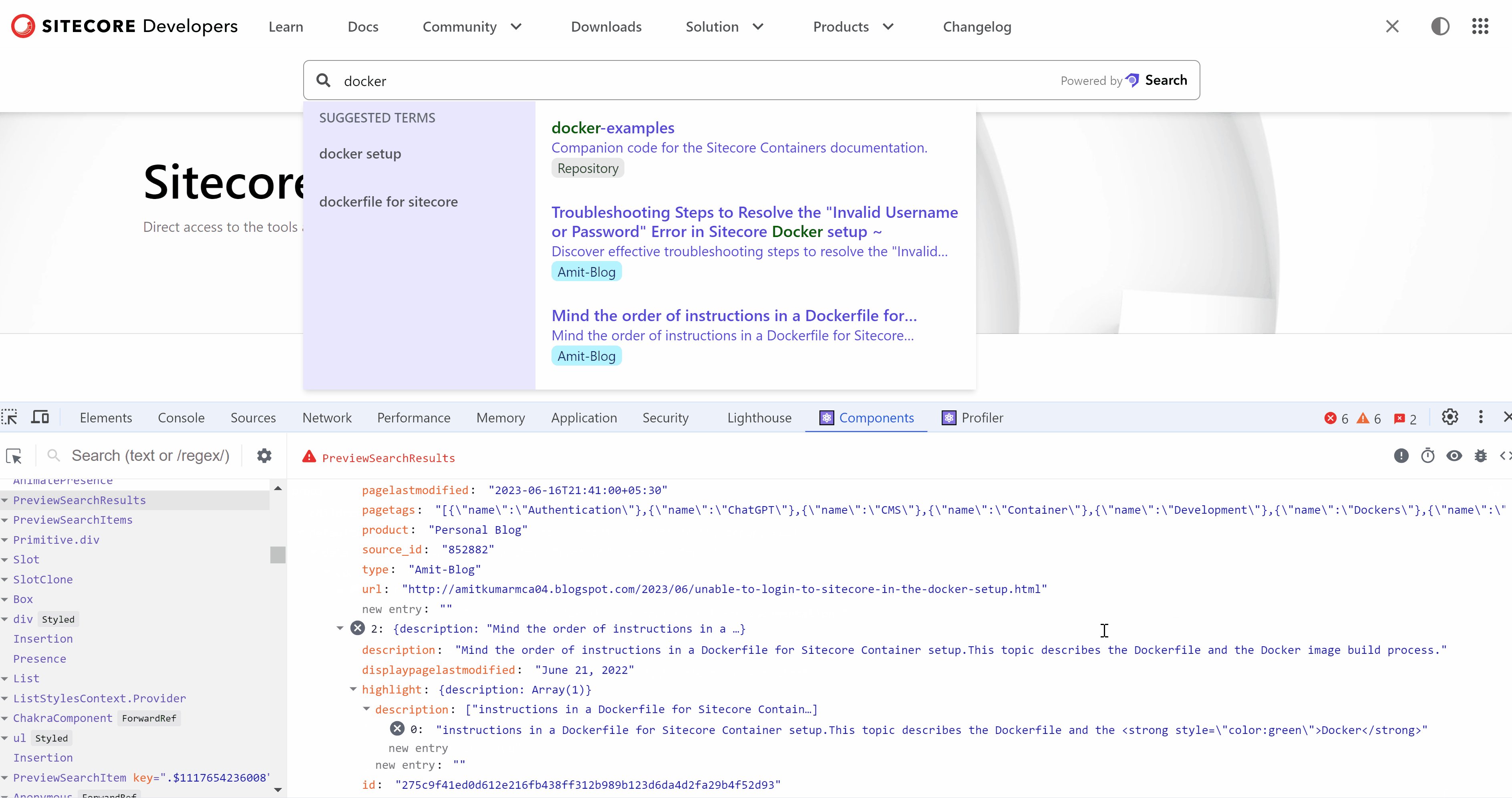
The Preview Search experience is displayed by the Preview Search Widget, and I have used the color GREEN to highlight the text. 🔝
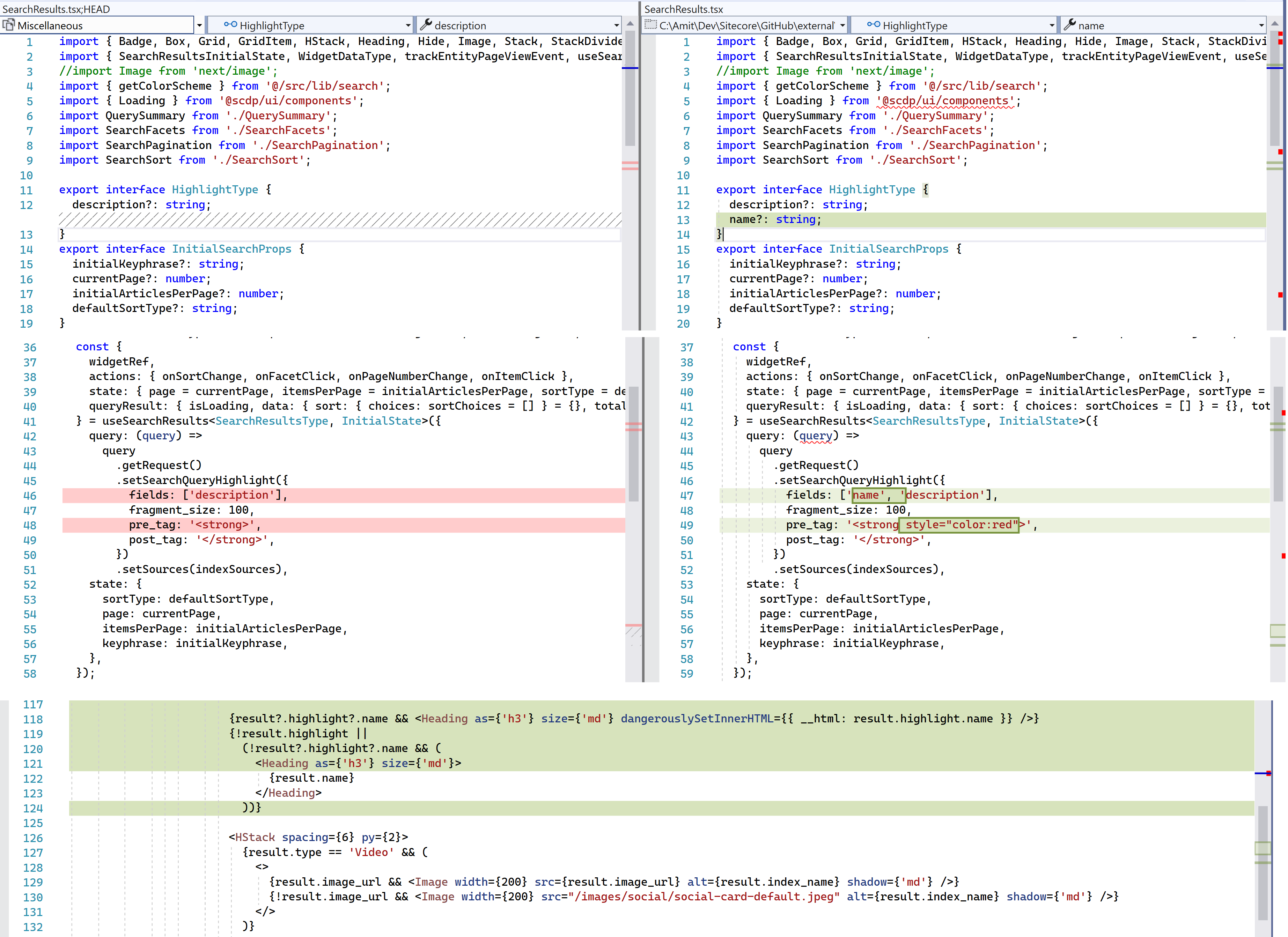
The change log for Preview Search Rendering includes the following changes:

🚀 Output

🔎 Query: used by the Preview Search Widget to highlight the keyword being searched using the name and description fields
{
"context": {
"page": {
"uri": "/"
},
"user": {
"uuid": "xxxxxx"
},
"locale": {
"country": "us",
"language": "en"
}
},
"widget": {
"items": [
{
"rfk_id": "rfkid_6", // For Preview Search Widget
"search": {
"content": {},
"suggestion": [
{
"name": "name_suggester",
"max": 10
}
],
"limit": 6,
"query": {
"highlight": { // highlight fields
"fields": [
"name",
"description"
],
"fragment_size": 100,
"pre_tag": "<strong style=\"color:green\">",
"post_tag": "</strong>"
},
"keyphrase": "docker" // Searched Keyword
}
},
"entity": "content"
}
]
}
}
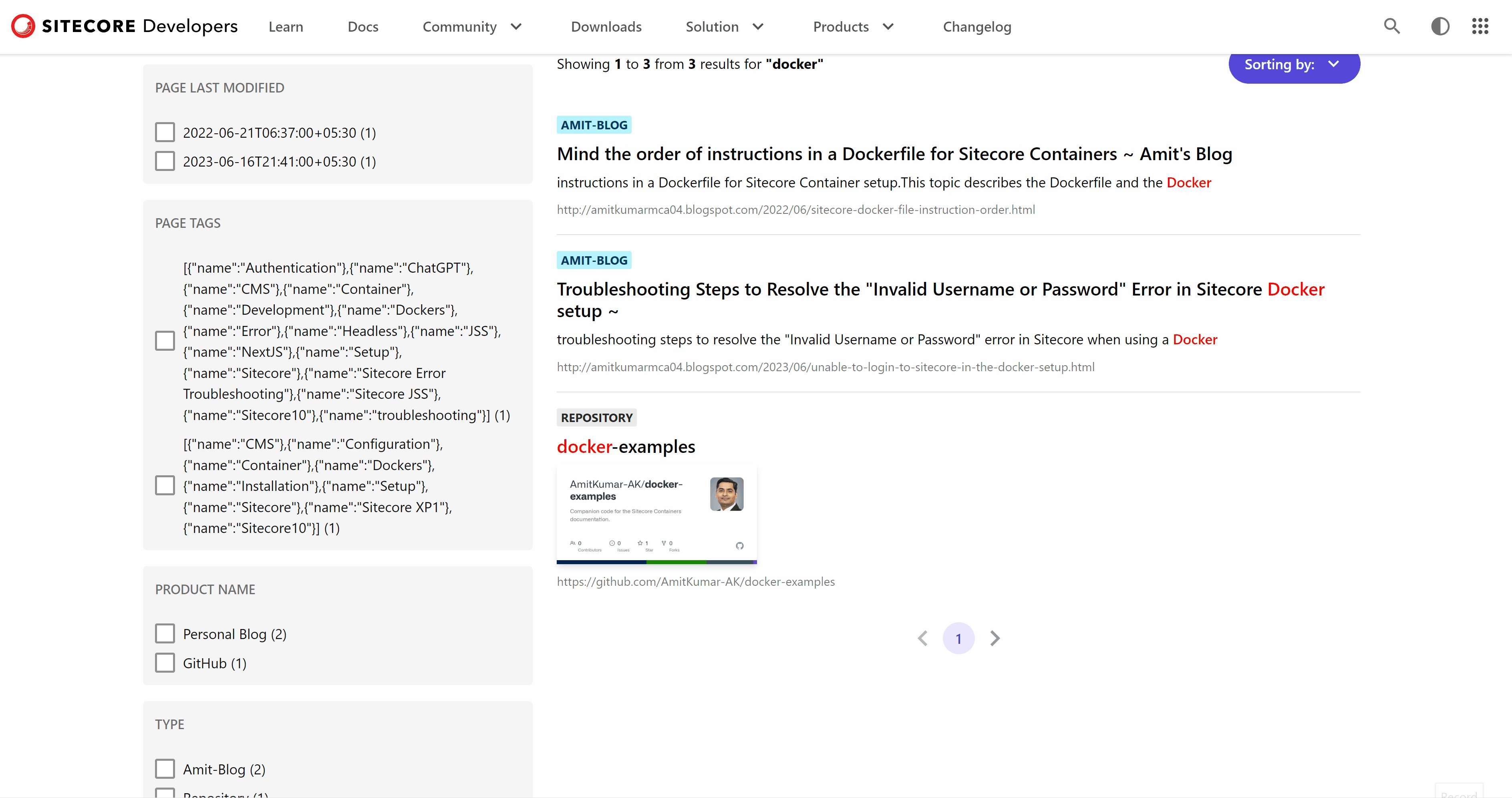
Search Results Experience
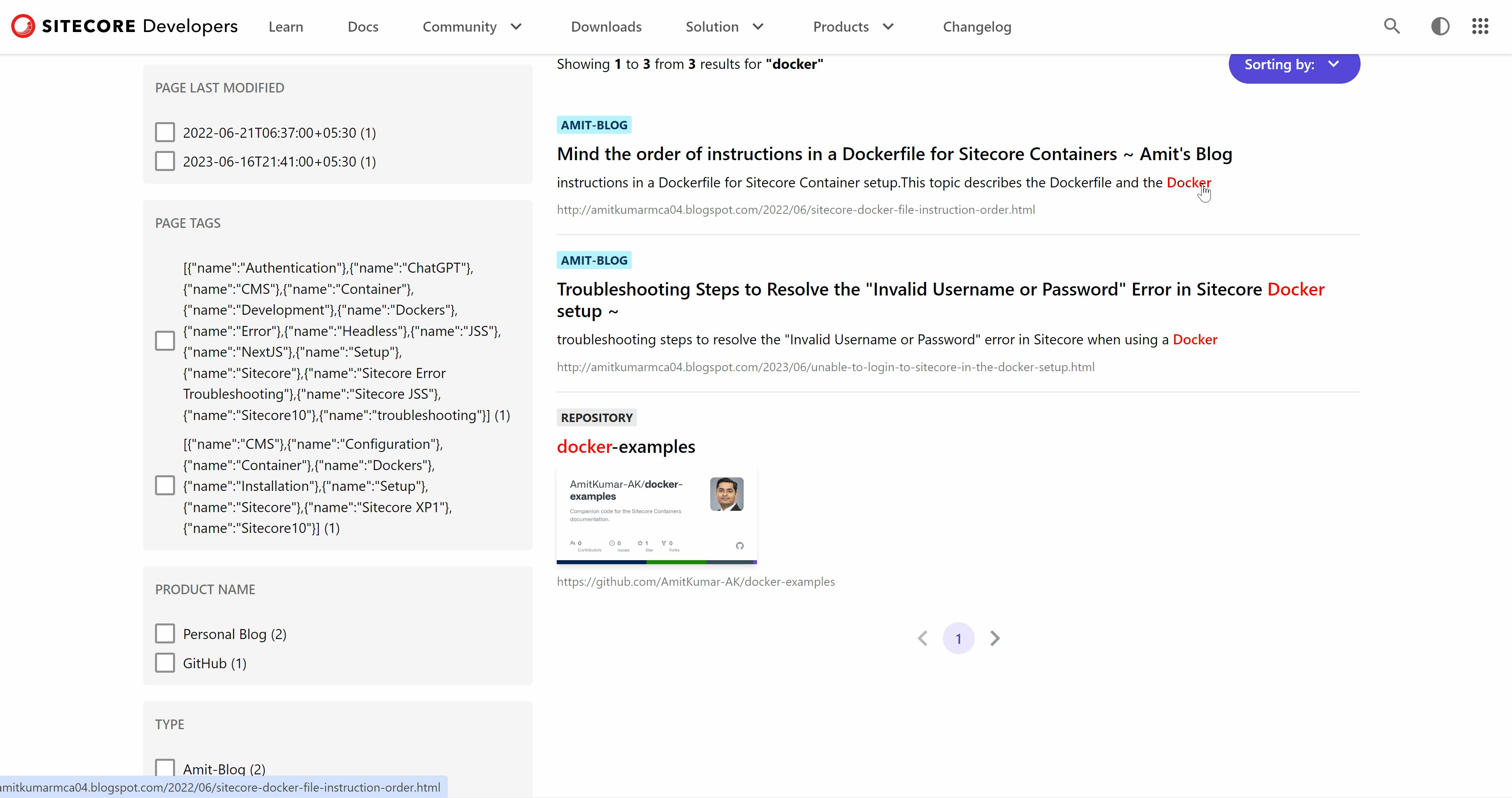
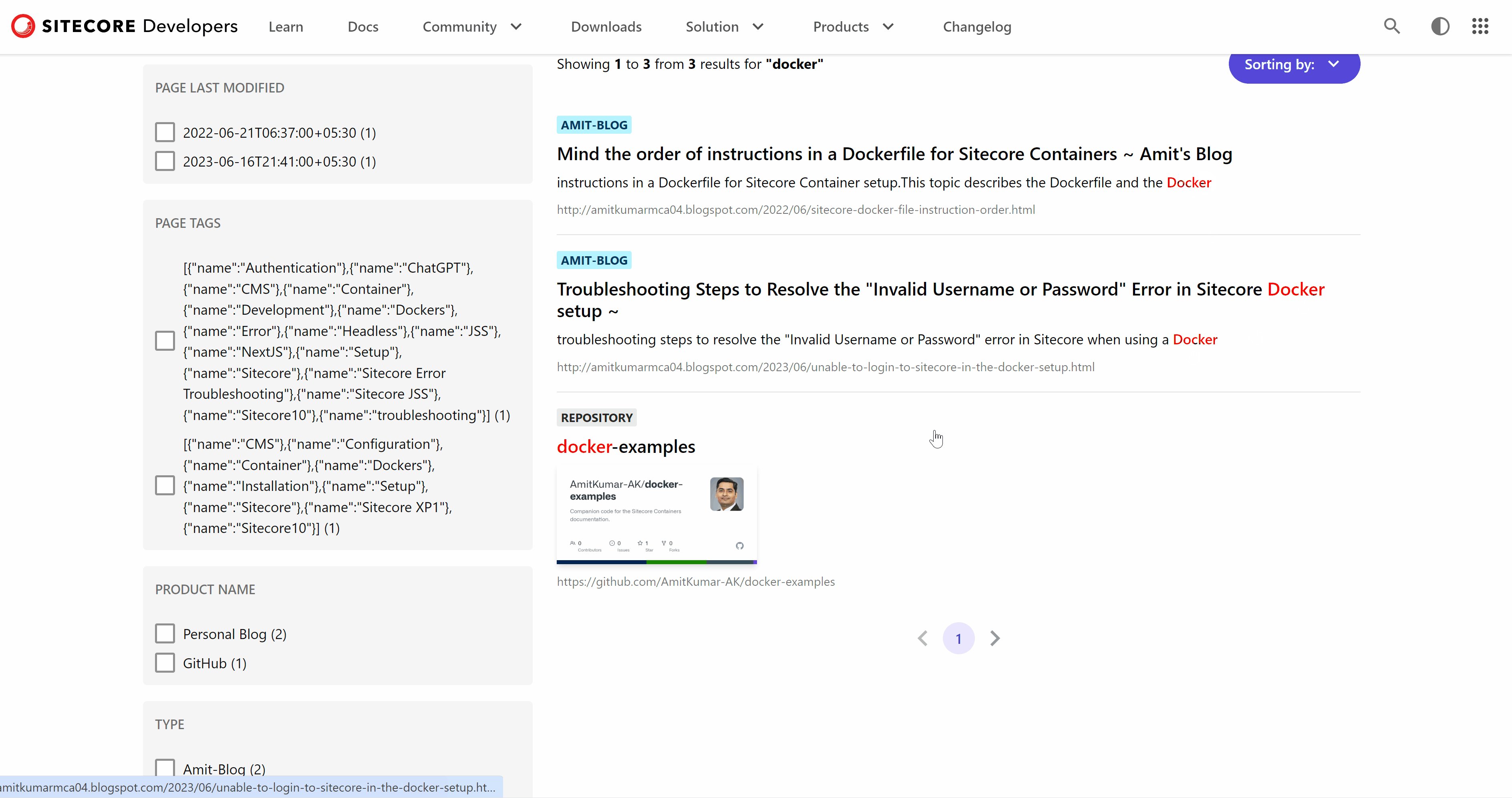
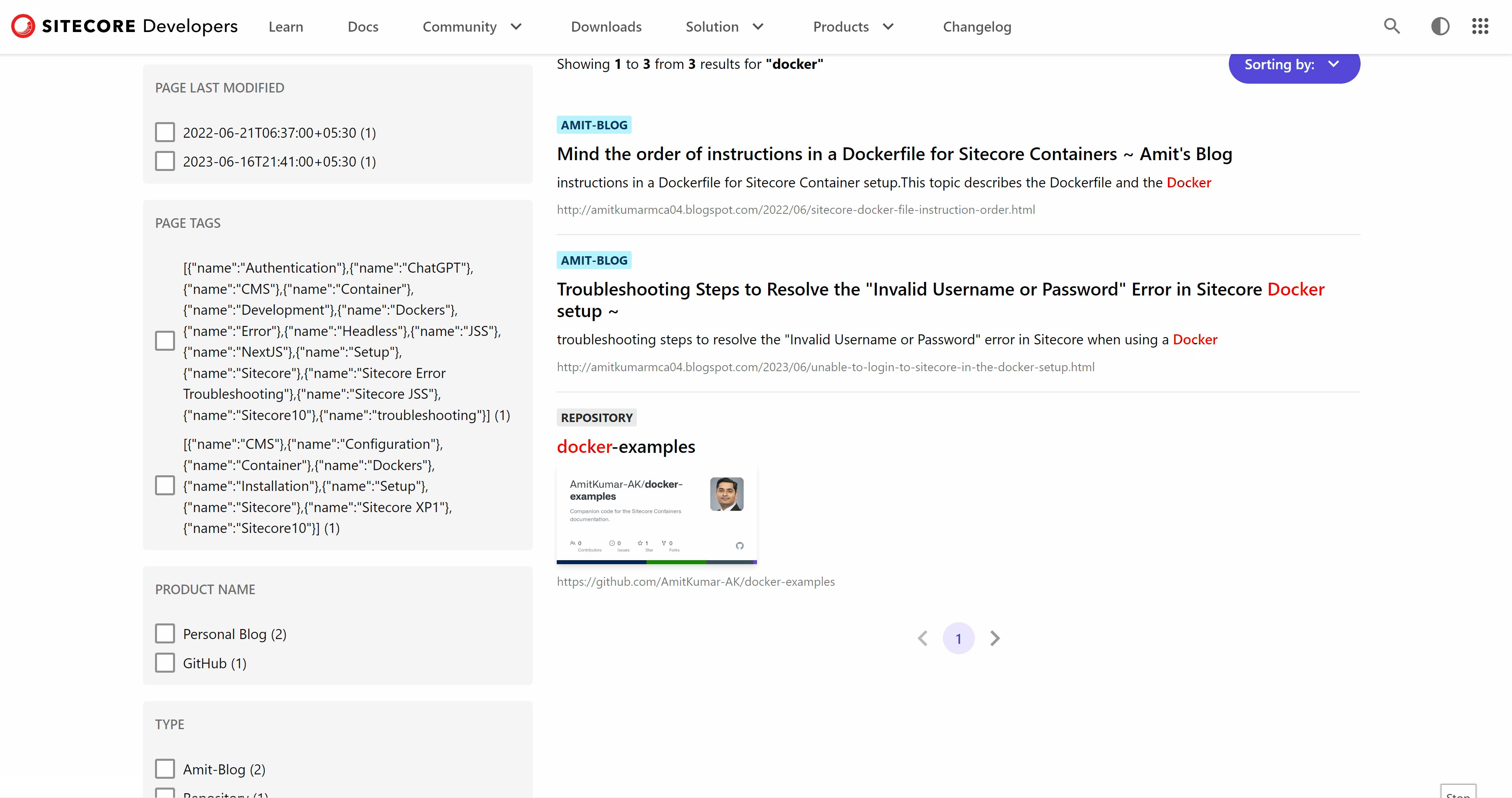
The Search Results experience is displayed by the Search Results Widget, and I have used the color RED to highlight the text. 🔝
The change log for Search Results Rendering includes the following changes:

🚀 Output

🔎 Query: used by the Search Results Widget to highlight the keyword being searched using the name and description fields
{
"context": {
"page": {
"uri": "/search"
},
"user": {
"uuid": "xxxxxx"
},
"locale": {
"country": "us",
"language": "en"
}
},
"widget": {
"items": [
{
"rfk_id": "rfkid_7", // Search Results Widget
"search": {
"content": {},
"facet": {
"all": true
},
"offset": 0,
"sort": {
"choices": true,
"value": [
{
"name": "page_lastmodifieddate" // Sort Field
}
]
},
"limit": 24,
"query": {
"keyphrase": "docker", // Searched Keyword
"highlight": { // highlight fields
"fields": [
"name",
"description"
],
"fragment_size": 100,
"pre_tag": "<strong style=\"color:red\">",
"post_tag": "</strong>"
}
}
},
"entity": "content"
}
]
}
}
💡Conclusion
Highlighting searched terms in Sitecore search results enhances user experience and search functionality. By following these steps, you can easily implement search term highlighting in your front-end application. Remember to test and refine your implementation for optimal results. Happy searching! 🔎
You can find more details on how to effectively use the Sitecore Search experience in the article Discover Sitecore Search: Key Features and Components with Sitecore Developer Portal GitHub Repo🔝
🙏Credit/References
🏓Pingback
| Integrating a preview search widget | Configuring search experiences | Sitecore Search series |
| Getting to know Sitecore Search | Full-page search widget events | Setting up Source in Sitecore Search |
| How To Setup A Sitecore Search Source | Configuring locale extractors | Coveo for Sitecore - Boost Sitecore Conversions |
| Sitecore search advanced web crawler with js extractor example | sitecore search api crawler | A Day with Sitecore Search |
| The basic preview search widget template | How To Setup A Sitecore Search Source And Prep For Using The Sitecore Search Starter Kit | sitecore search advance web crawler |
| sitecore search engine | sitecore search index | sitecore search api 🔝 |
| sitecore search facets | google site crawler test | index sitecore_master_index was not found |
| sitecore-jss | monster crawler search engine | sitecore search widget |
| sitecore searchstax | what is a search widget | how to search a website without a search bar |
| Sitecore javascript services | Sitecore javascript rendering | sitecore search facets |
| sitecore jss github | sitecore search api | sitecore search engine |
| Sitecore graphql queries | sitecore elastic search | find sitecore version |
| how does sitecore search work | what is indexing in Sitecore Search? | sitecore search by field value |
| Sitecore Search API Crawler | Improve Sitecore Search | sitecore wildcard item |
| search widget experience builder | sitecore icon finder | sitecore widgets 🔝 |
| sitecore searchresultitem | sitecore query cheat sheet | sitecore jss dictionary |
| jss sitecore github | sitecore search github | Sitecore/Sitecore-Search-JS-SDK-Starter-Kit |
Subscribe to my newsletter
Read articles from Amit Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amit Kumar
Amit Kumar
My name is Amit Kumar. I work as a hands-on Solution Architect. My experience allows me to provide valuable insights and guidance to organizations looking to leverage cutting edge technologies for their digital solutions.As a Solution Architect, I have extensive experience in designing and implementing robust and scalable solutions using server-side and client-side technologies. My expertise lies in architecting complex systems, integrating various modules, and optimizing performance to deliver exceptional user experiences. Additionally, I stay up-to-date with the latest industry trends and best practices to ensure that my solutions are always cutting-edge and aligned with business objectives.