Docker Project for DevOps Engineers #Day-17
 Nikunj Vaishnav
Nikunj VaishnavTable of contents
- Dockerfile
- Wanderlust Three Tier Application Containerization
- Backend Dockerfile
- Build Backend Image
- Frontend Dockerfile
- Frontend .env.sample
- Backend .env.sample
- Build Frontend Image
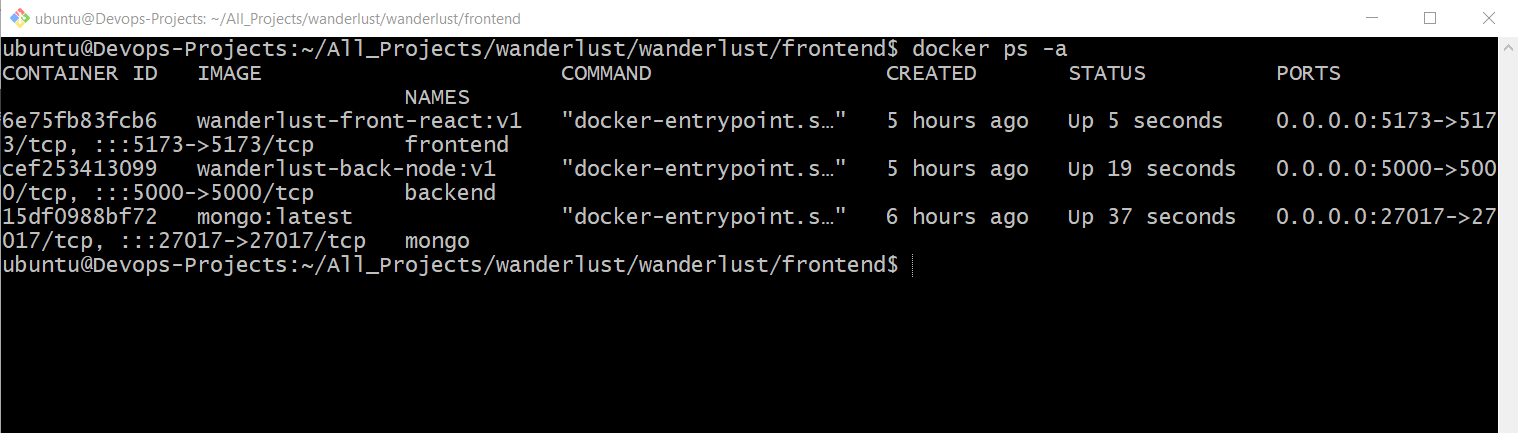
- MongoDB Container
- Backend Container
- Frontend Container
- Created Volume
- Created Network
- docker exec -d (Container ID of DB) mongoimport --db wanderlust --collection posts --file ./data/sample_posts.json --jsonArray
- Docker-Compose file:
- Conclusion

Dockerfile
Docker is a tool that makes it easy to run applications in containers. Containers are like small packages that hold everything an application needs to run. To create these containers, developers use something called a Dockerfile.
A Dockerfile is like a set of instructions for making a container. It tells Docker what base image to use, what commands to run, and what files to include. For example, if you were making a container for a website, the Dockerfile might tell Docker to use an official web server image, copy the files for your website into the container, and start the web server when the container starts.
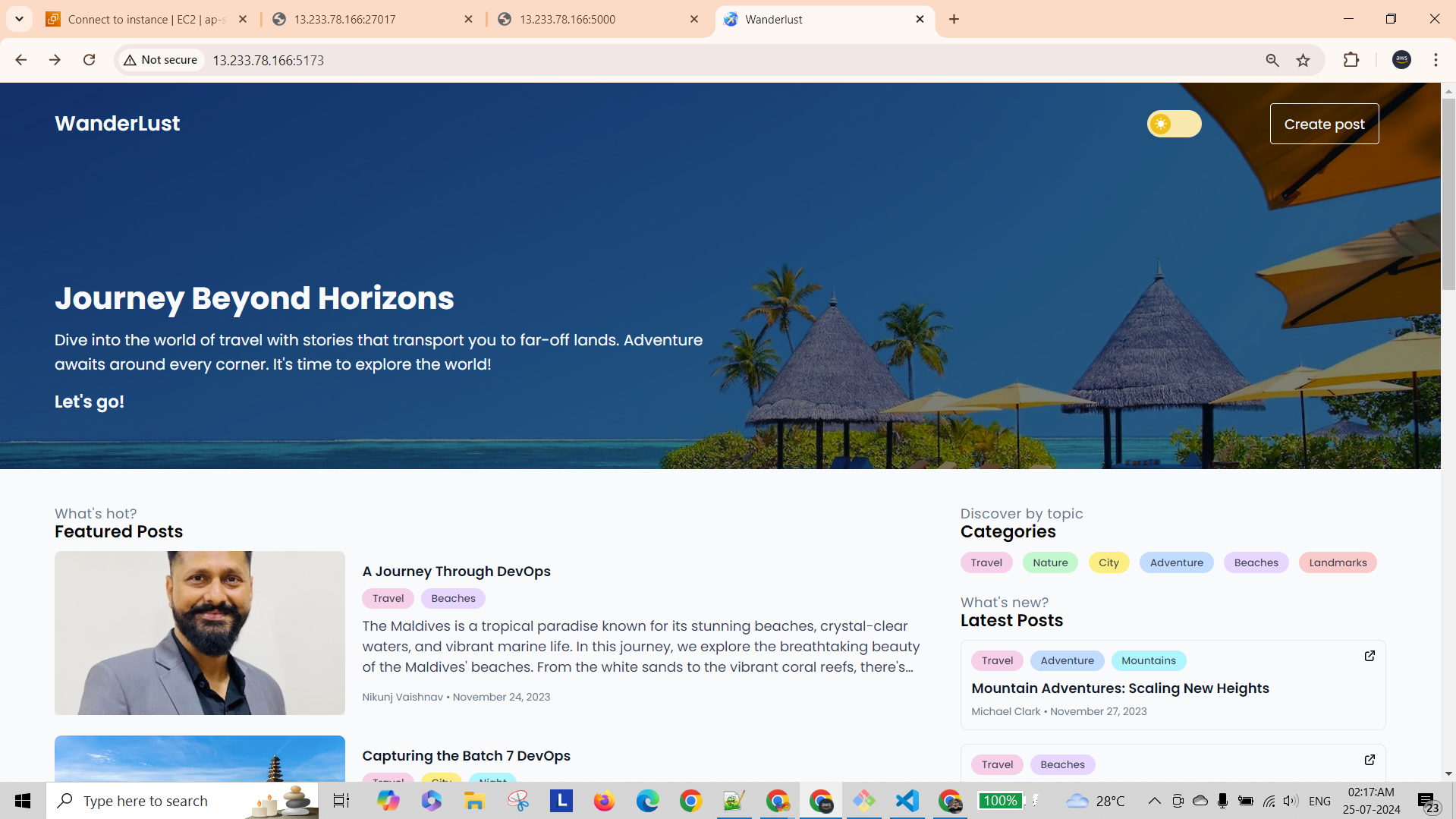
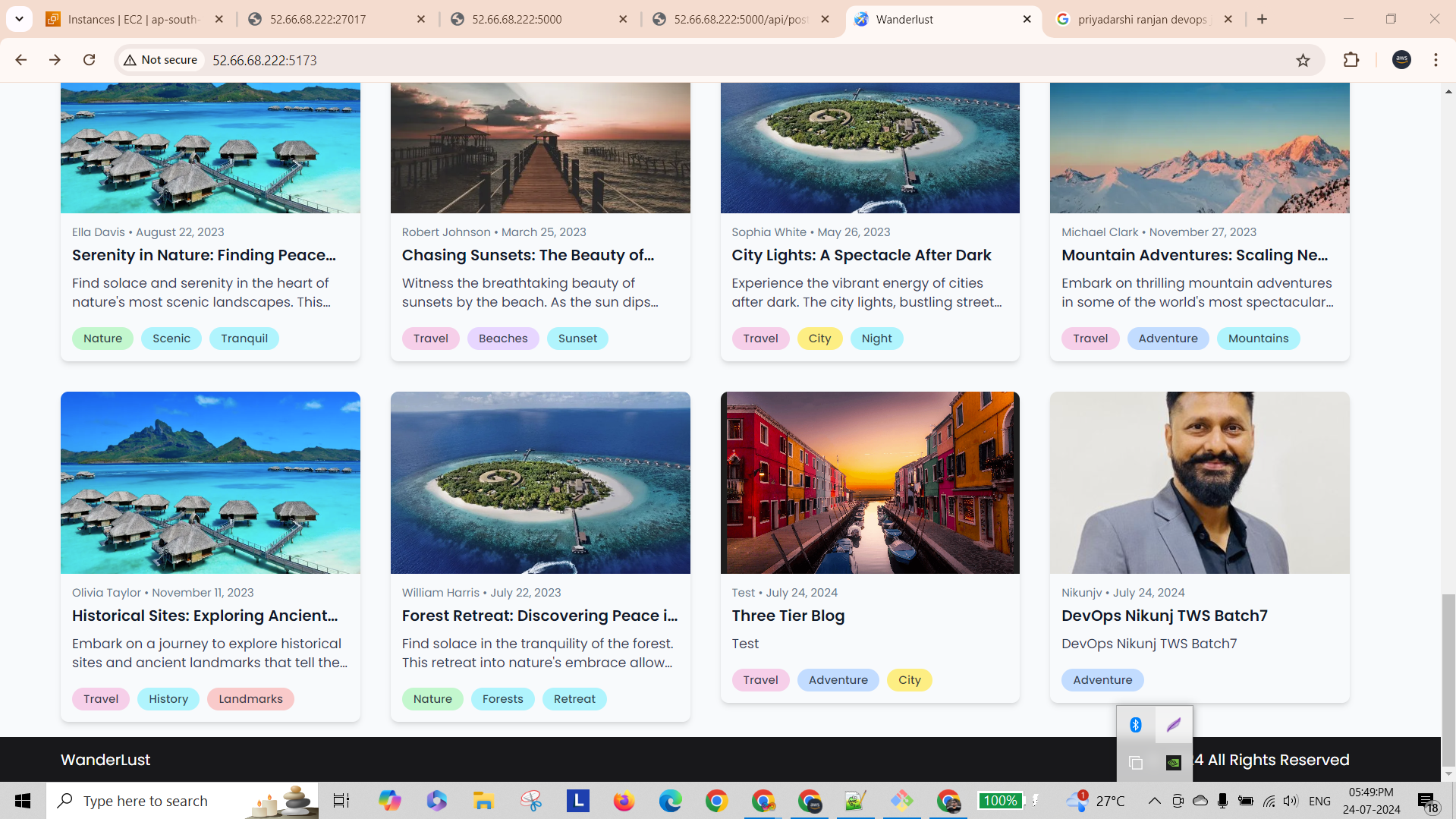
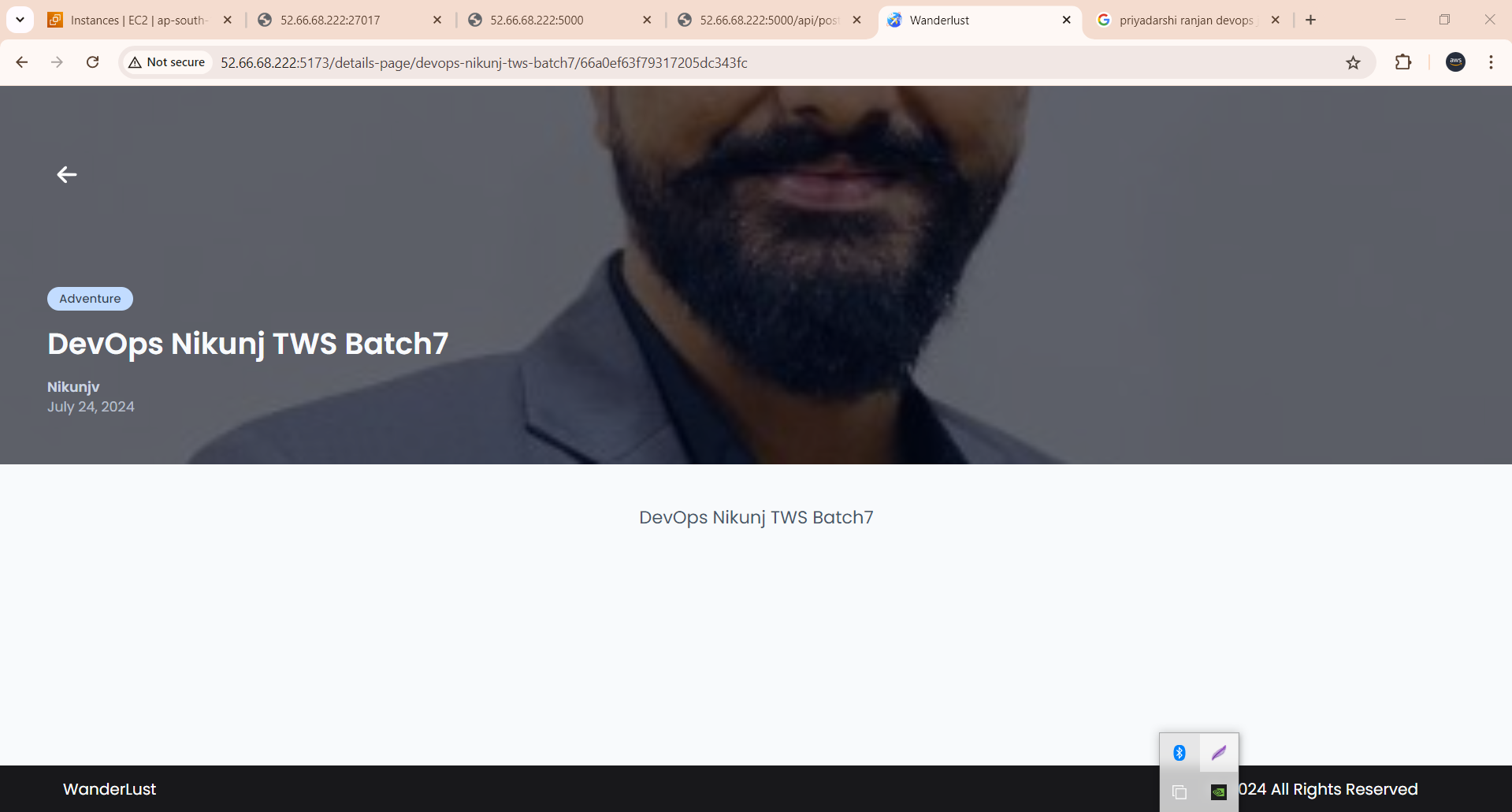
Wanderlust Three Tier Application Containerization
Deploying a MERN Stack Project Using Dockerfile and Docker-Compose

Deploying a full-stack web application can be complex, but with Docker, you can streamline the process and ensure consistency across different environments. In this blog, we'll walk through the steps to containerize and deploy a MERN stack application using Docker and Docker Compose. The MERN stack comprises MongoDB, Express, React, and Node.js.
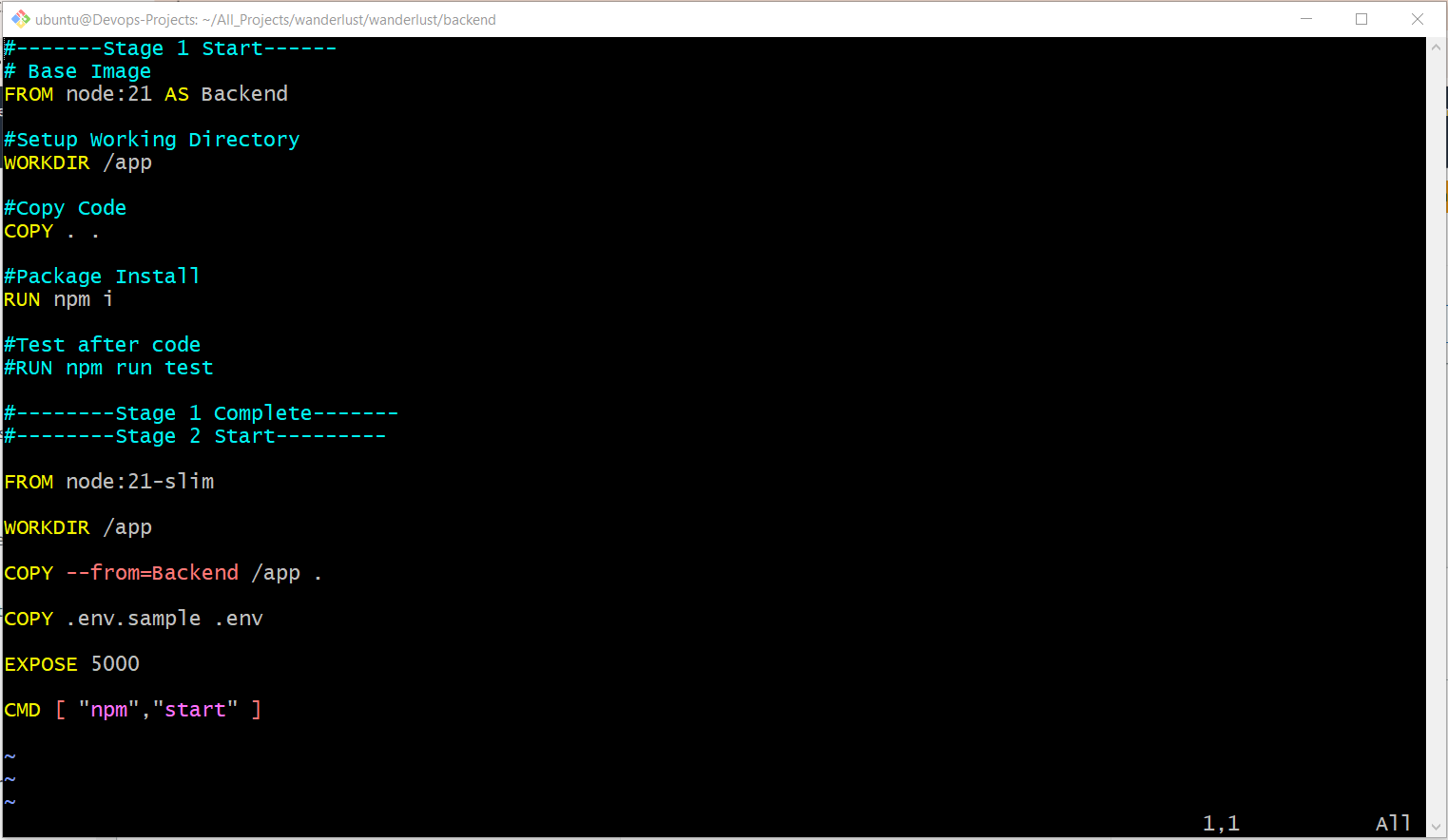
Backend Dockerfile
#-------Stage 1 Start------
# Base Image
FROM node:21 AS Backend
#Setup Working Directory
WORKDIR /app
#Copy Code
COPY . .
#Package Install
RUN npm i
#Test after code
#RUN npm run test
#--------Stage 1 Complete-------
#--------Stage 2 Start------------
FROM node:21-slim
WORKDIR /app
COPY --from=Backend /app .
COPY .env.sample .env
EXPOSE 5000
CMD [ "npm","start" ]
#--------Stage 2 Complete-------

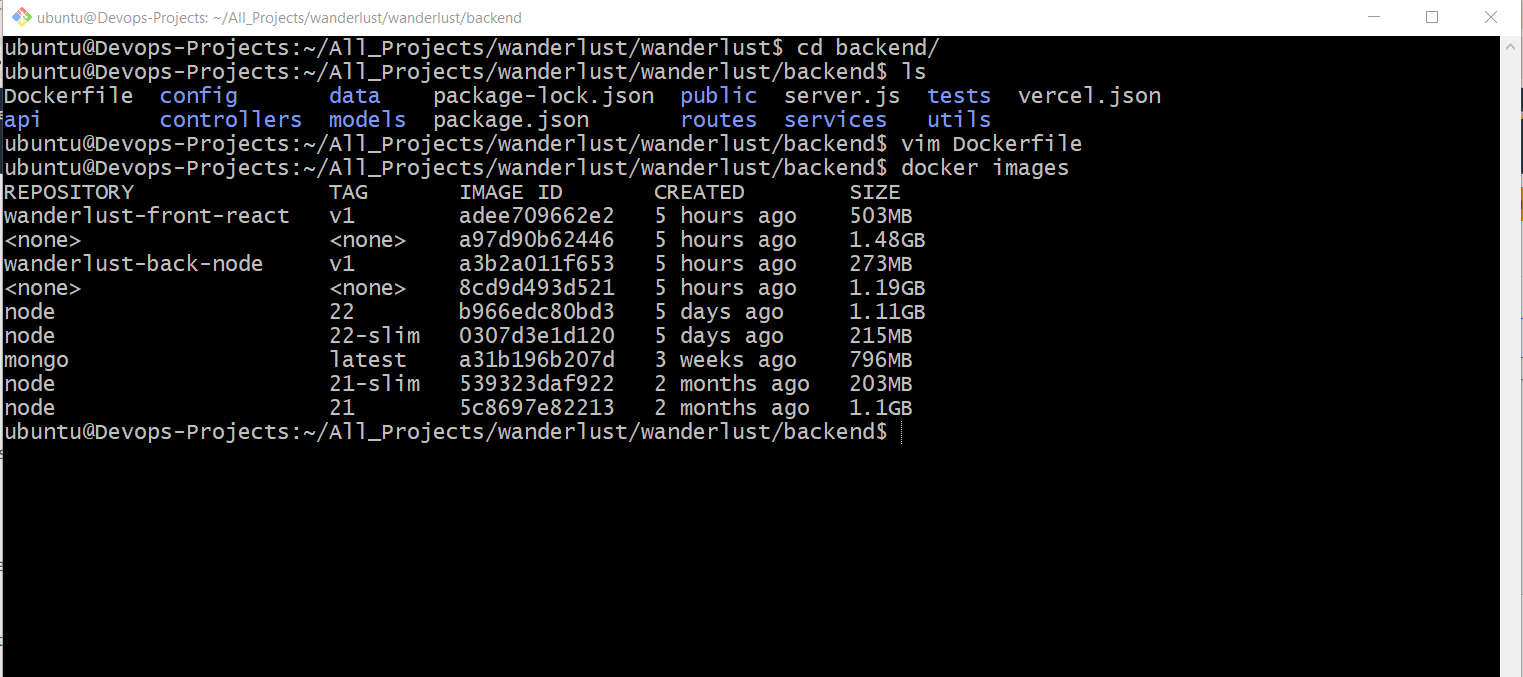
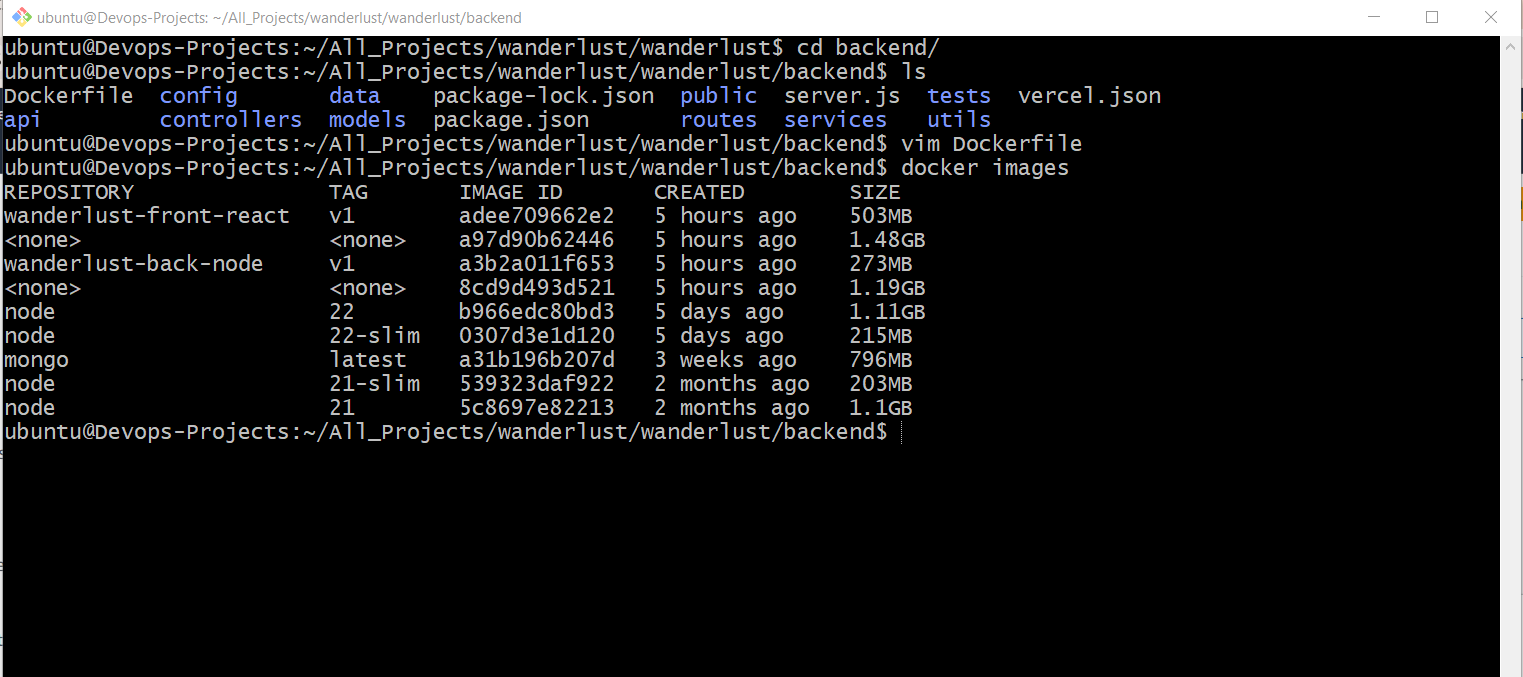
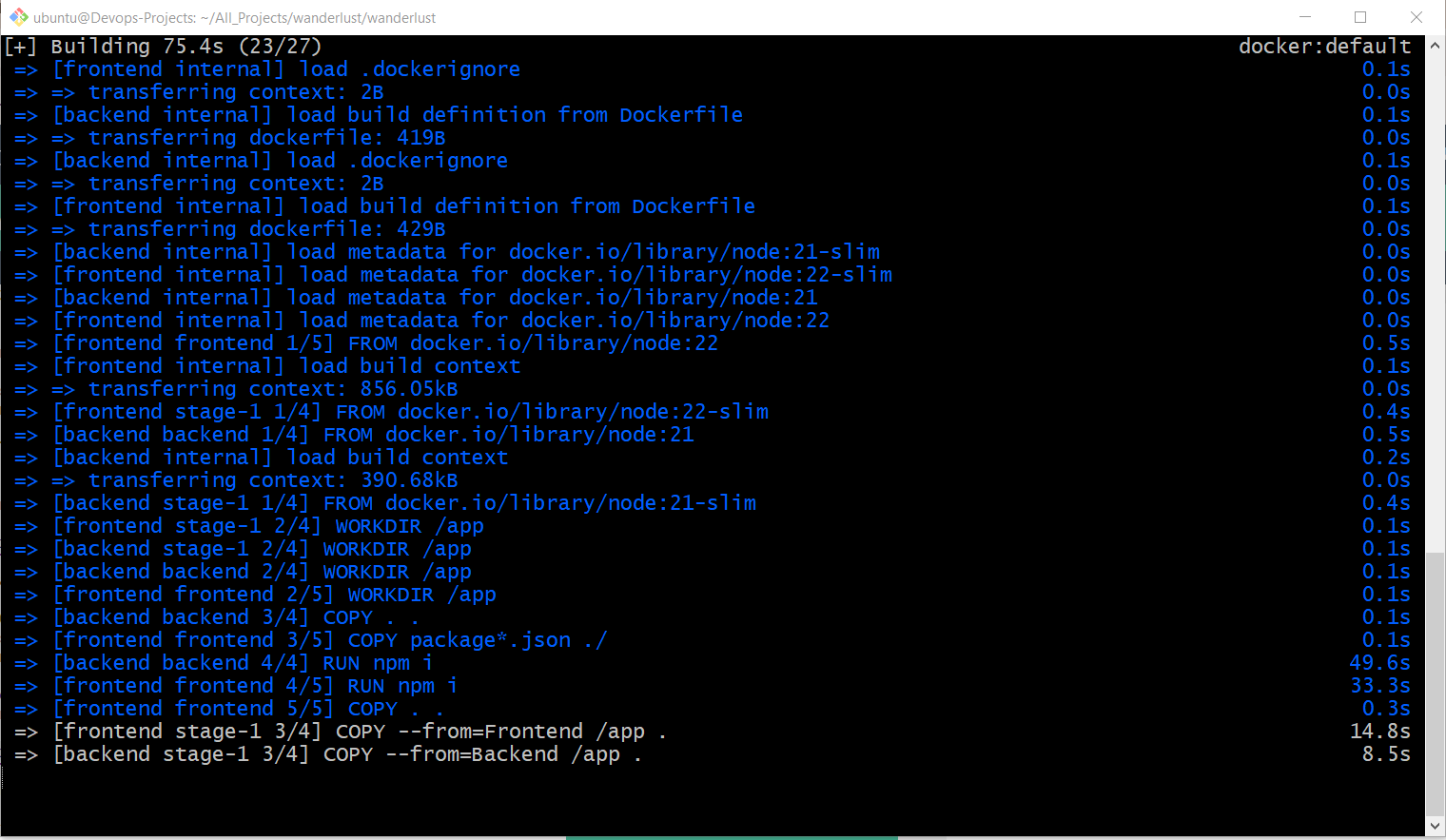
Build Backend Image
docker build -t wanderlust-back-node:v1 .

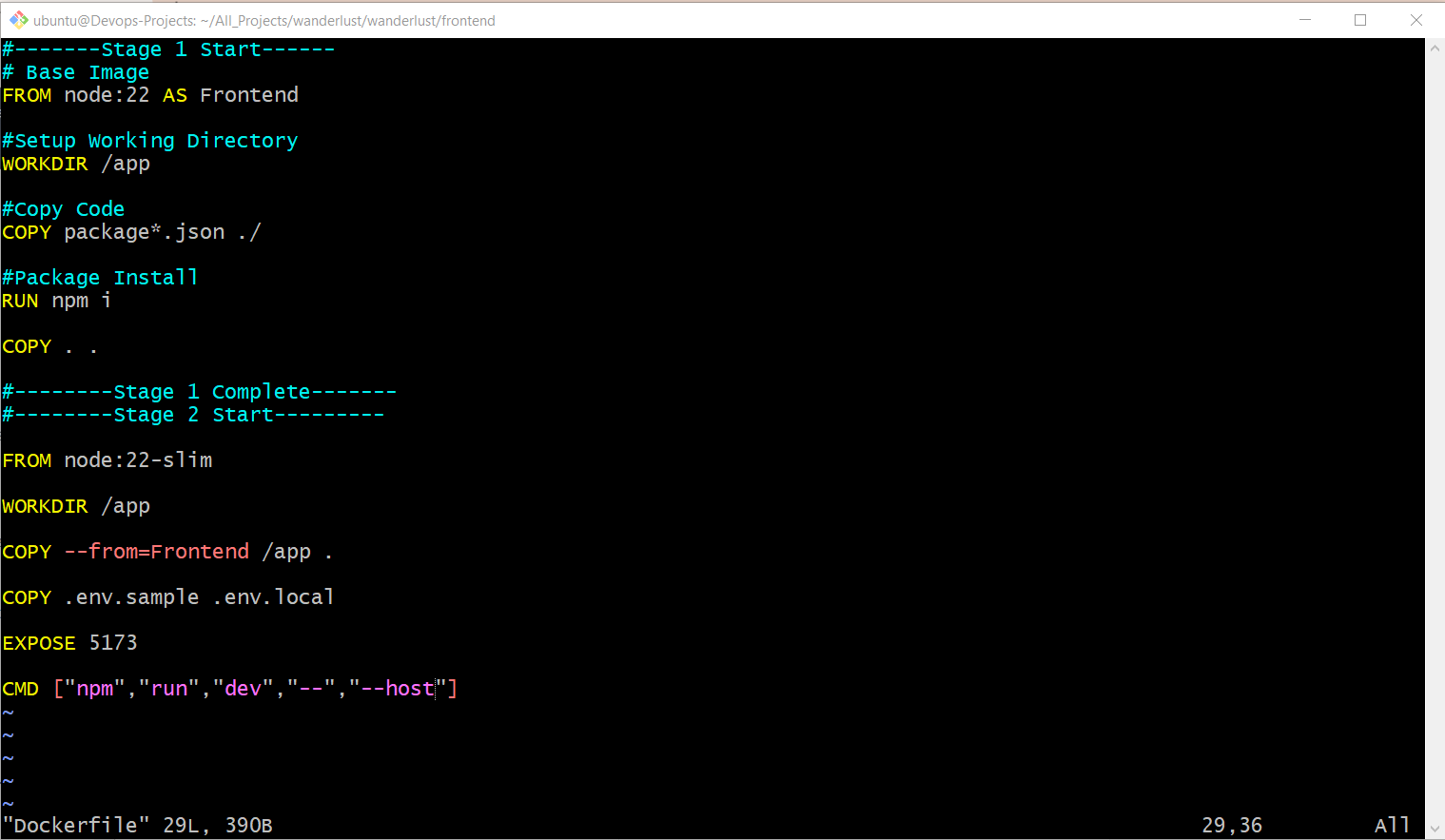
Frontend Dockerfile
#-------Stage 1 Start------
# Base Image
FROM node:22 AS Frontend
#Setup Working Directory
WORKDIR /app
#Copy Code
COPY package*.json ./
#Package Install
RUN npm i
COPY . .
#--------Stage 1 Complete-------
#--------Stage 2 Start------------
FROM node:22-slim
WORKDIR /app
COPY --from=Frontend /app .
COPY .env.sample .env.local
EXPOSE 5173
CMD ["npm","run","dev","--","--host"]
#--------Stage 2 Complete-------

Frontend .env.sample
VITE_API_PATH="http://(Public IP):5000"
Backend .env.sample
MONGODB_URI="mongodb://(DB Container Name)/wanderlust"
CORS_ORIGIN="http://(Public IP):5000"
Build Frontend Image
docker build -t wanderlust-front-react:v2 .

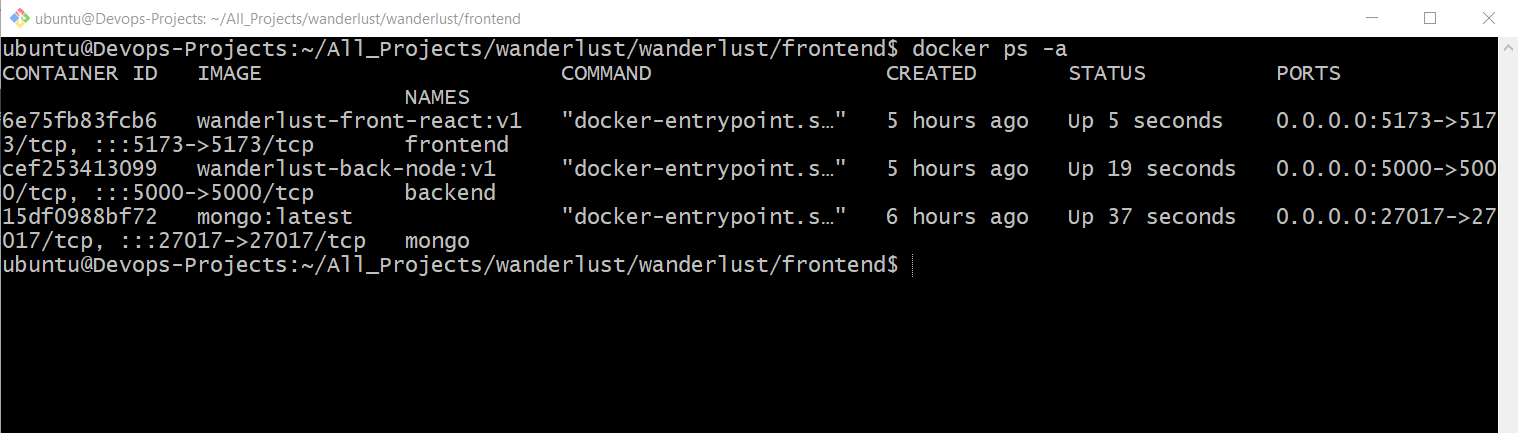
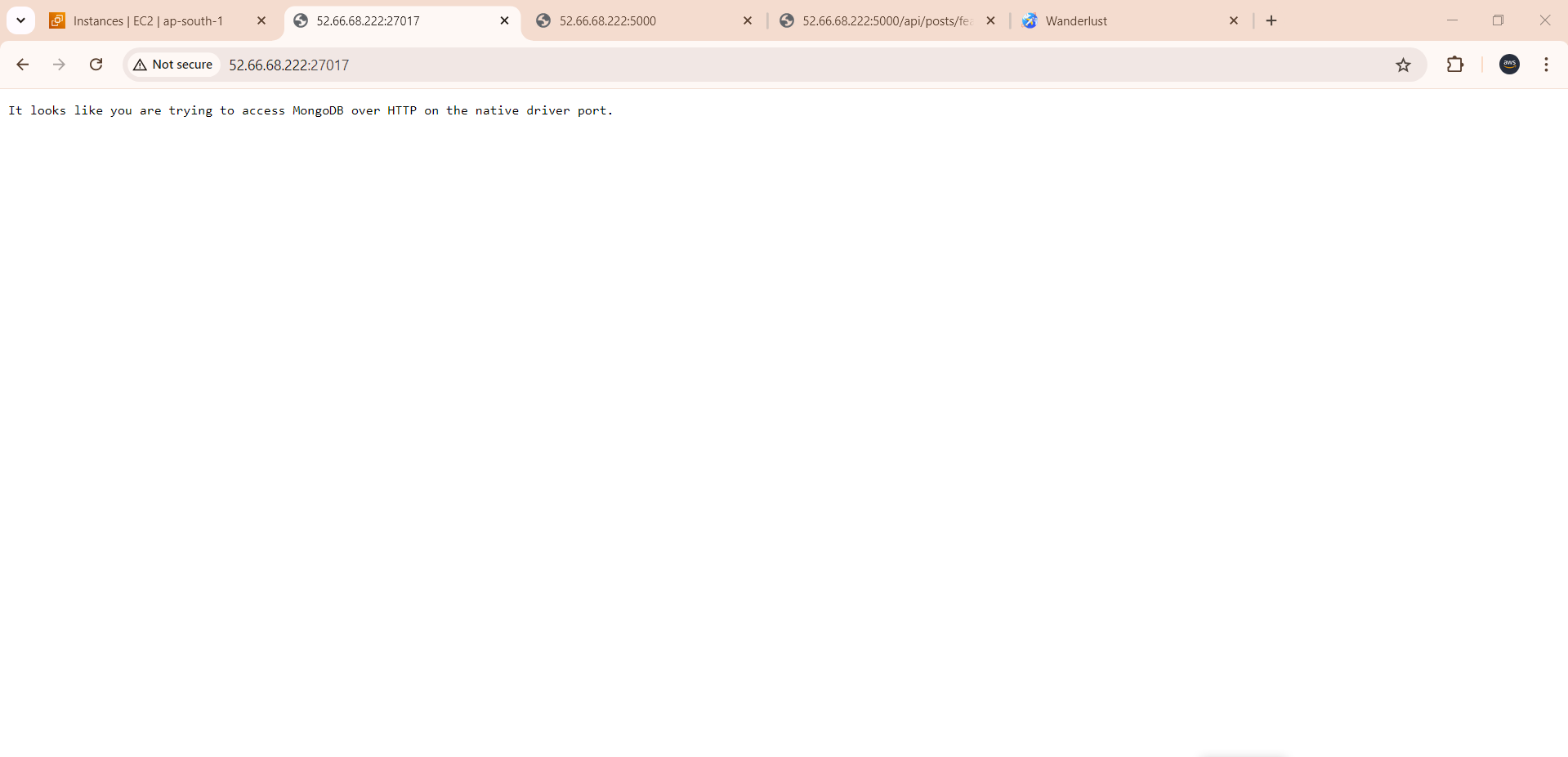
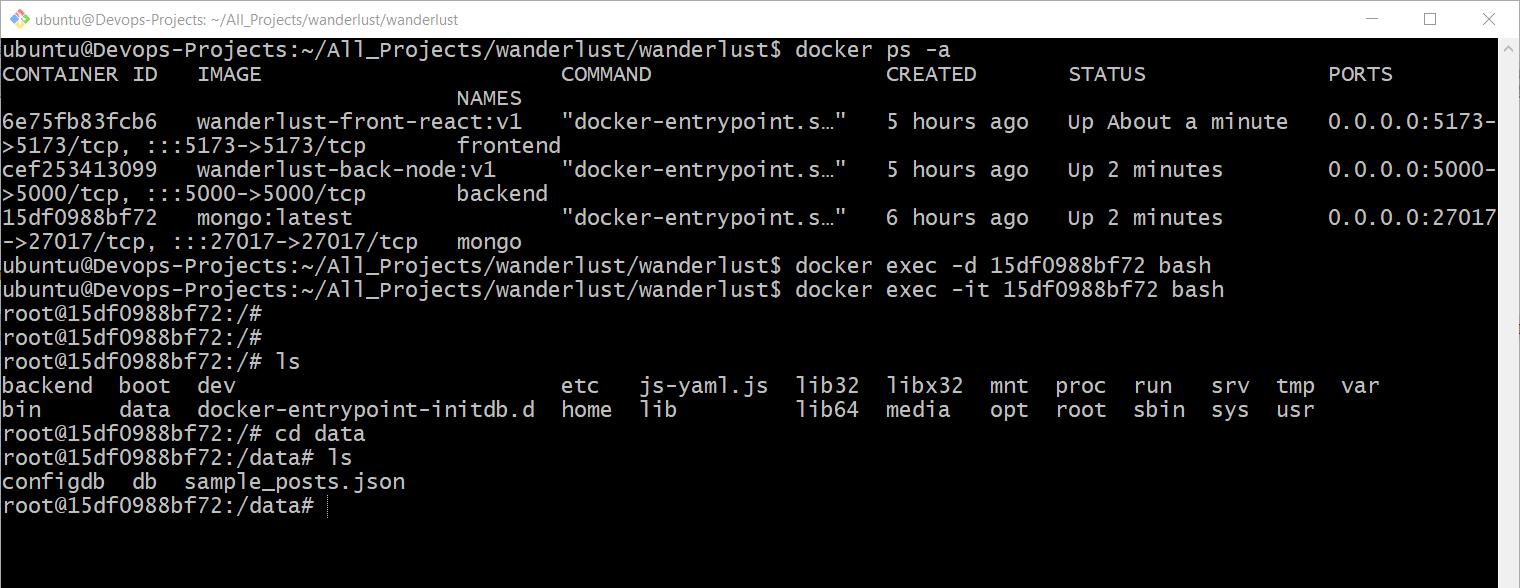
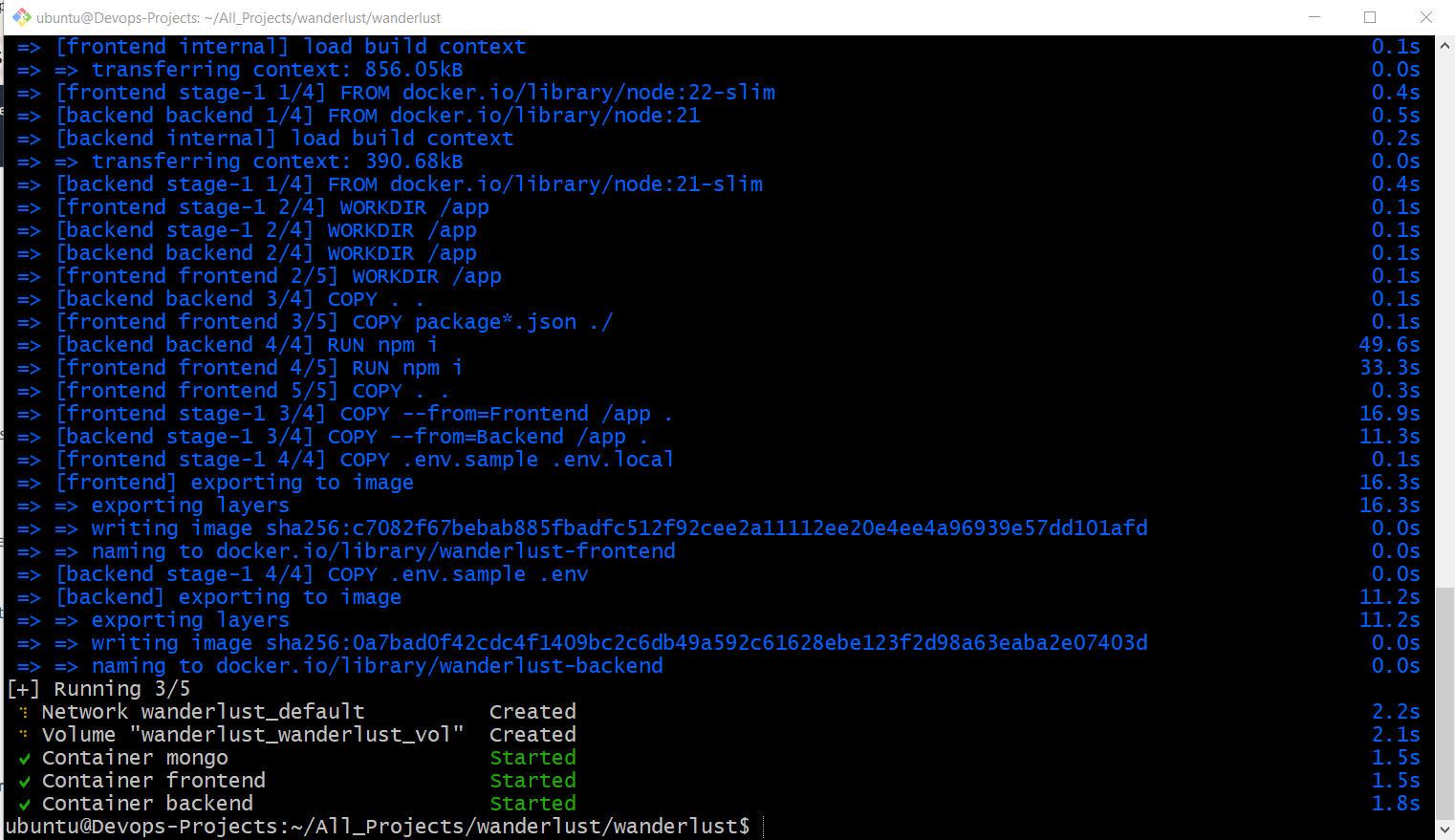
MongoDB Container
docker run -d -v wanderlust_vol:/backend/data -p 27017:27017 --network tws --name mongo mongo:latest


Backend Container
docker container run -d -p 5000:5000 --network tws --name backend wanderlust-back-node:v1



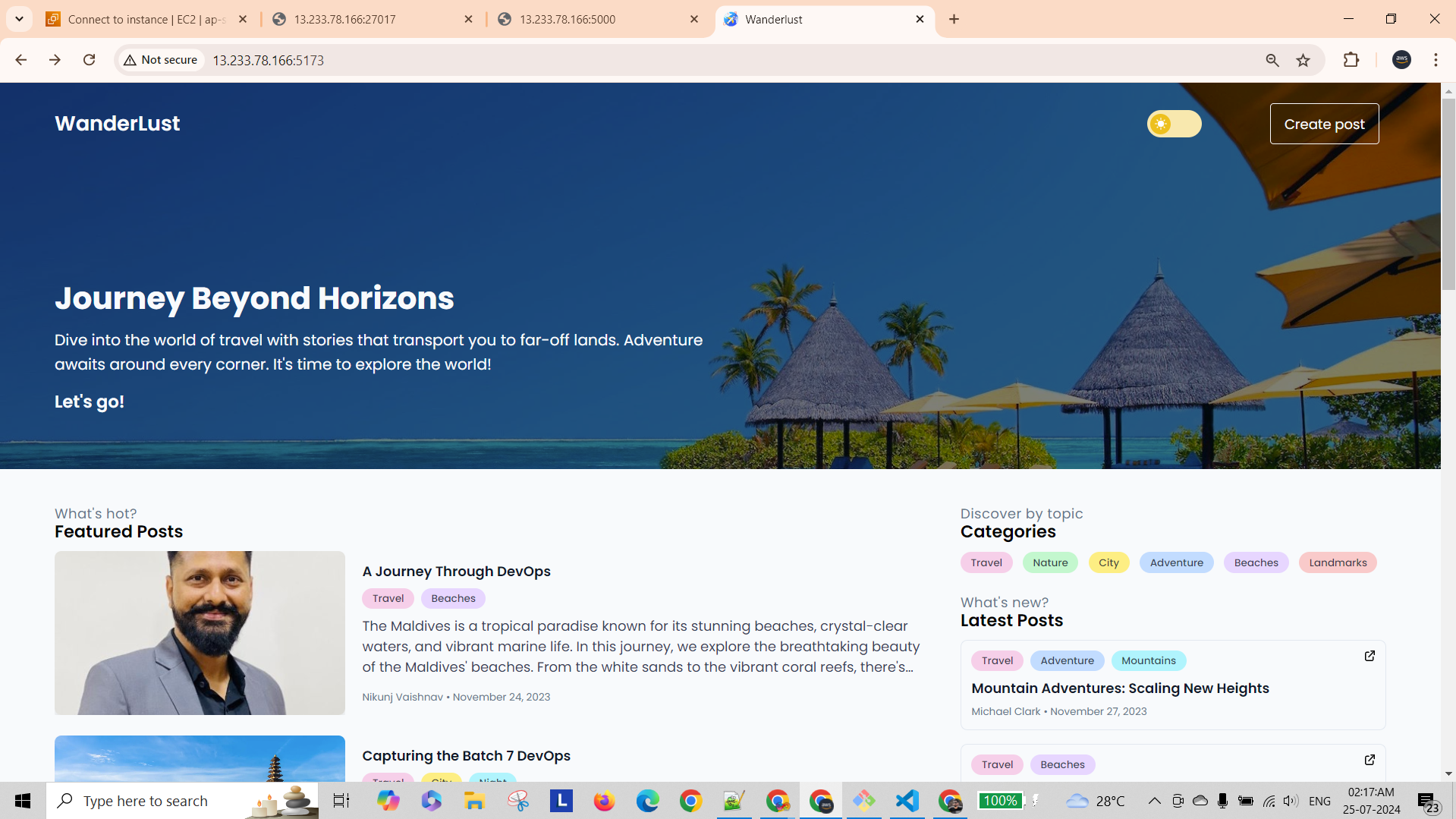
Frontend Container
docker run -d -p 5173:5173 --network tws --name frontend wanderlust-front-react:v1



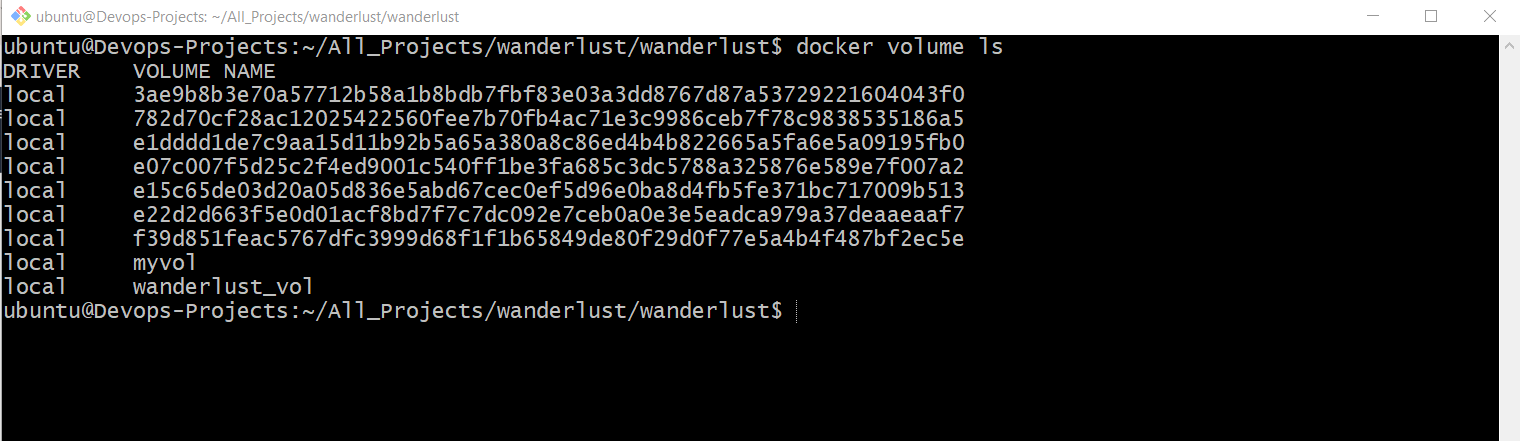
Created Volume
docker volume create wanderlust_vol

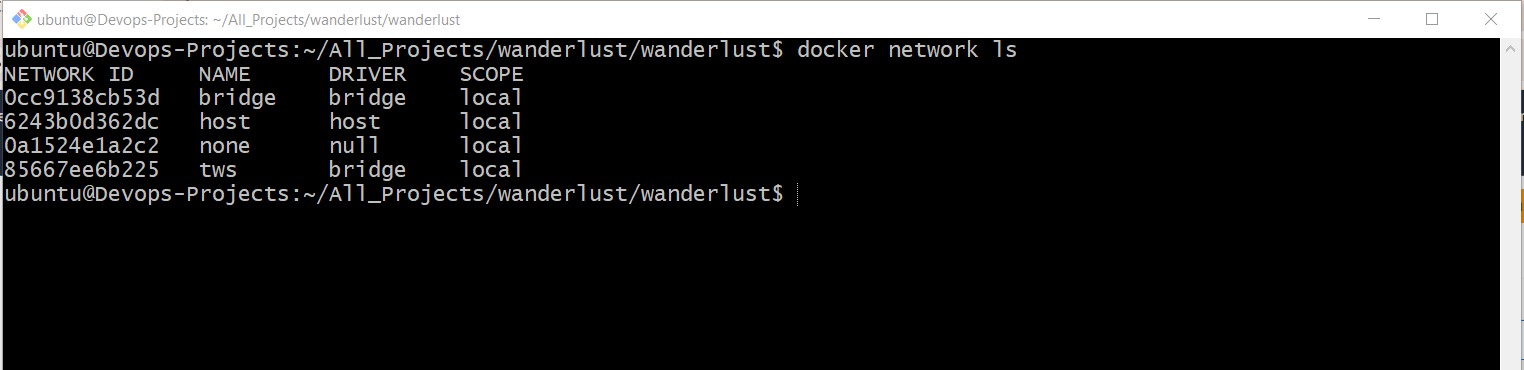
Created Network
docker network create tws

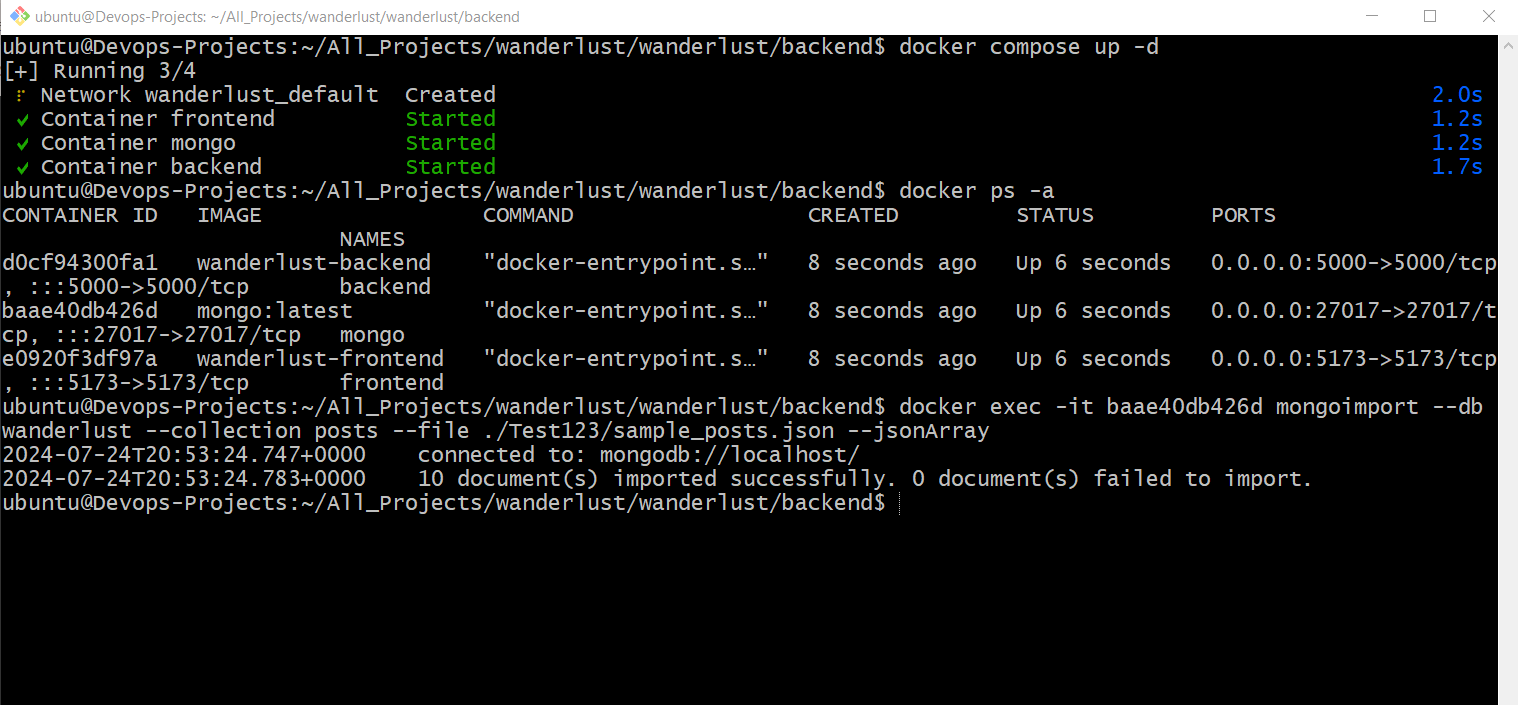
docker exec -d (Container ID of DB) mongoimport --db wanderlust --collection posts --file ./data/sample_posts.json --jsonArray

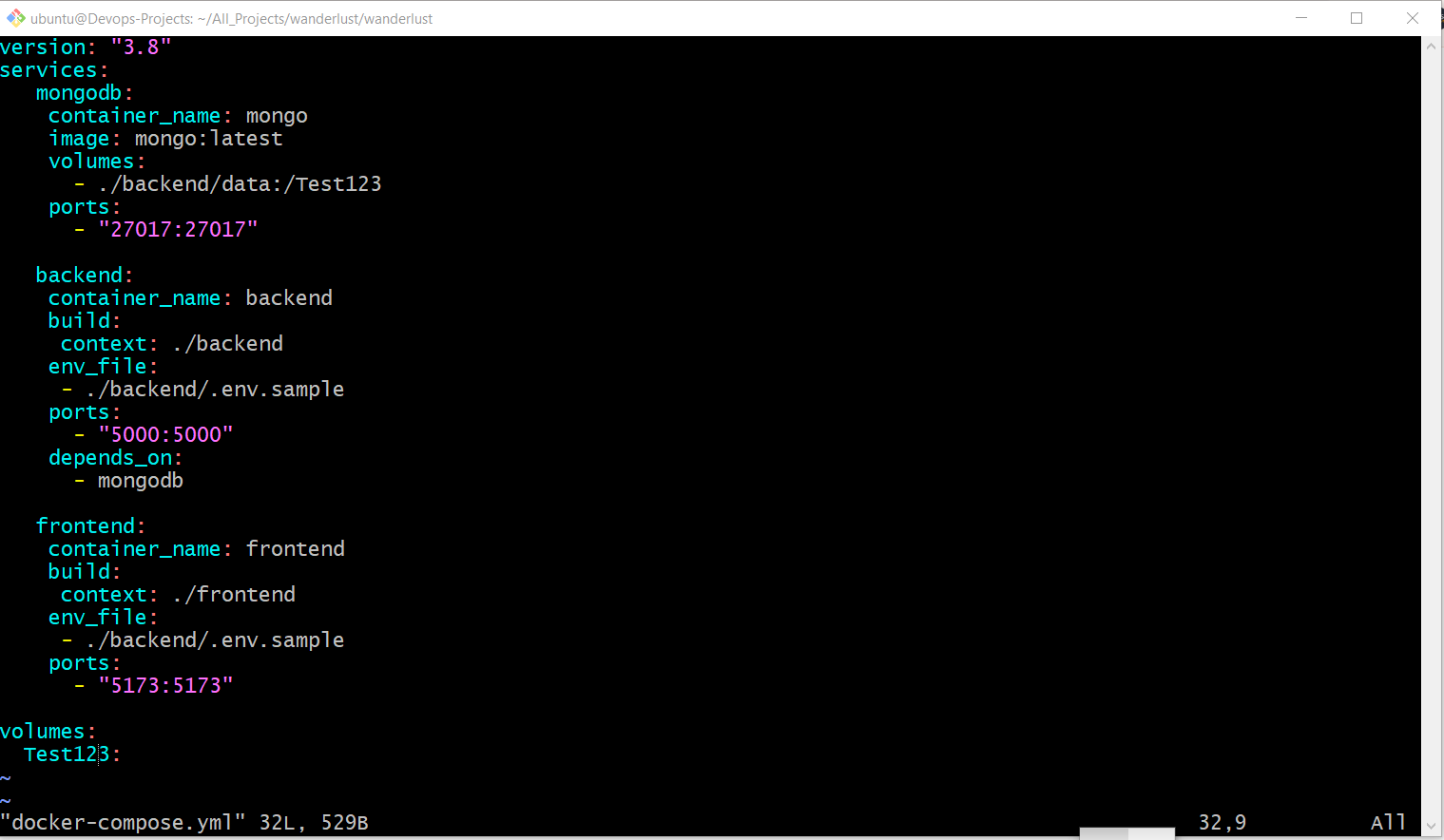
Docker-Compose file:





Conclusion
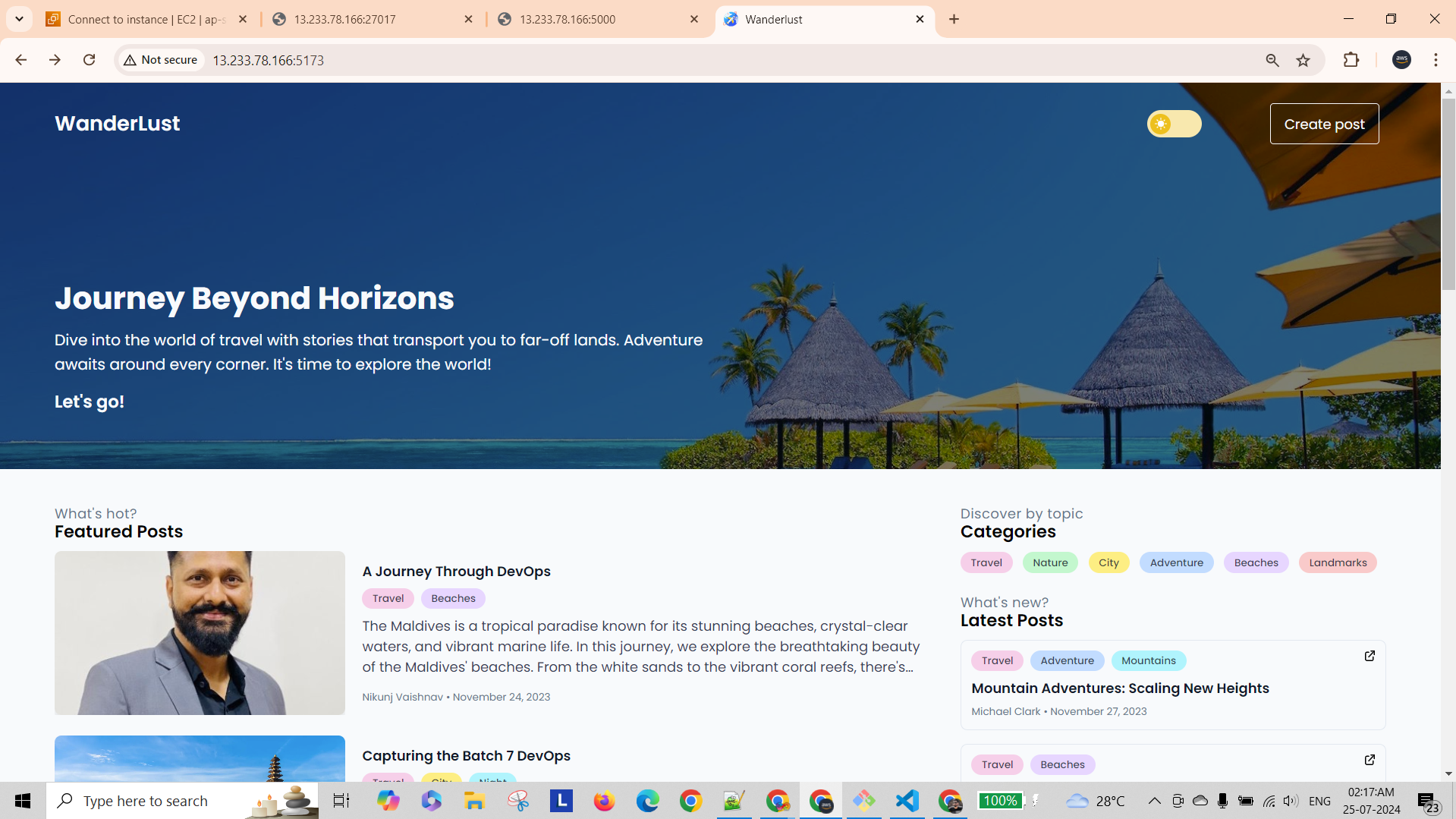
By containerizing your MERN stack application with Docker and orchestrating the containers using Docker Compose, you can simplify the deployment process and ensure consistent environments. This approach not only enhances your development workflow but also makes it easier to manage dependencies and scale your application. Deploying a MERN stack project using Docker enables you to leverage containerization benefits such as isolation, portability, and scalability, ensuring your application runs smoothly across different environments.
Connect and Follow:
Like👍 | Share📲 | Comment💭
Subscribe to my newsletter
Read articles from Nikunj Vaishnav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nikunj Vaishnav
Nikunj Vaishnav
👋 Hi there! I'm Nikunj Vaishnav, a passionate QA engineer Cloud, and DevOps. I thrive on exploring new technologies and sharing my journey through code. From designing cloud infrastructures to ensuring software quality, I'm deeply involved in CI/CD pipelines, automated testing, and containerization with Docker. I'm always eager to grow in the ever-evolving fields of Software Testing, Cloud and DevOps. My goal is to simplify complex concepts, offer practical tips on automation and testing, and inspire others in the tech community. Let's connect, learn, and build high-quality software together! 📝 Check out my blog for tutorials and insights on cloud infrastructure, QA best practices, and DevOps. Feel free to reach out – I’m always open to discussions, collaborations, and feedback!