Getting Started with QuickBlox React UI Kit
 Sayantani Deb
Sayantani Deb
If you're a React developer looking to elevate your application with real-time communication features, you're in the right place. QuickBlox offers a fantastic suite of tools and services for adding chat, video calls, and more to your app. In this guide, we’ll take you through the essentials of getting started with QuickBlox React UI Kits, ensuring you have everything you need to integrate these features seamlessly into your React project.
What is QuickBlox?
QuickBlox is a robust cloud-based communication platform designed to help developers add a range of real-time communication features to their apps. Here’s what you can do with QuickBlox:
Chat & Messaging: Add private chats, group conversations, and public channels to your app. Whether it’s one-on-one messaging or a bustling group chat, QuickBlox handles it all.
Video & Voice Calling: Integrate high-quality video and voice calling into your app. Perfect for social apps, customer support, or collaborative tools.
File Sharing: Share files directly within your chats. Great for sending documents, images, or other media.
Push Notifications: Keep users engaged with real-time push notifications.
Why Choose QuickBlox React UI Kits?
QuickBlox React UI Kits are designed to simplify the process of adding communication features to your app. Here’s why they’re so valuable:
Time Efficiency: With pre-built components, you save time and avoid the hassle of designing and coding UI elements from scratch.
Consistent User Experience: Pre-made components ensure a uniform look and feel across your application, maintaining a professional appearance.
Customizability: While the components are ready-made, they’re also highly customizable, allowing you to adjust their appearance and behavior to fit your app’s style.
Easy Integration: These kits are designed to integrate seamlessly with React and the QuickBlox backend, making the implementation process straightforward.
Prerequisites
Before diving into the integration, make sure you have the following:
Node.js: Ensure you have Node.js installed. It’s essential for managing packages and running your React app.
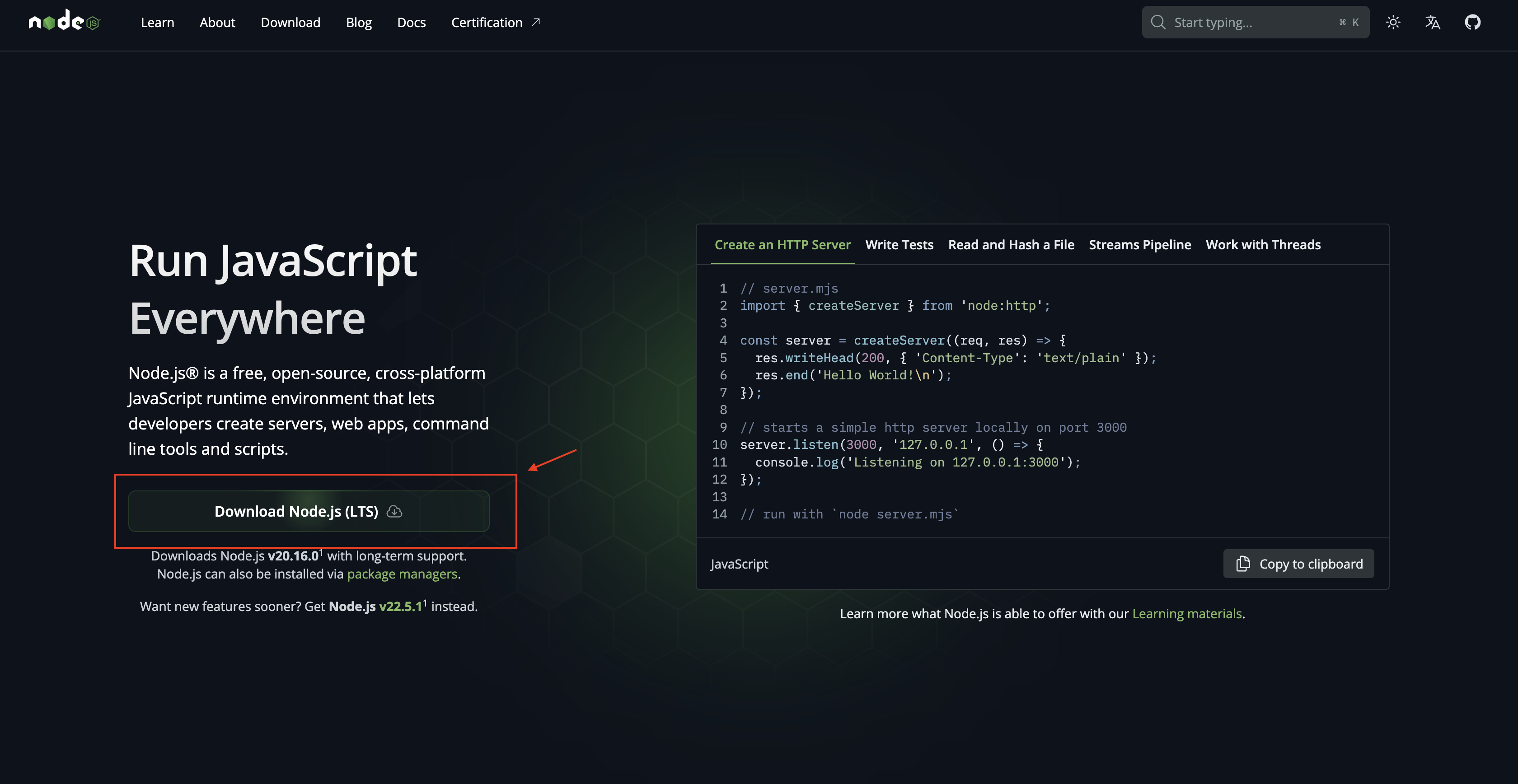
If not, you can follow the following steps:Step 1: Visit the nodejs.org website and click on the download button

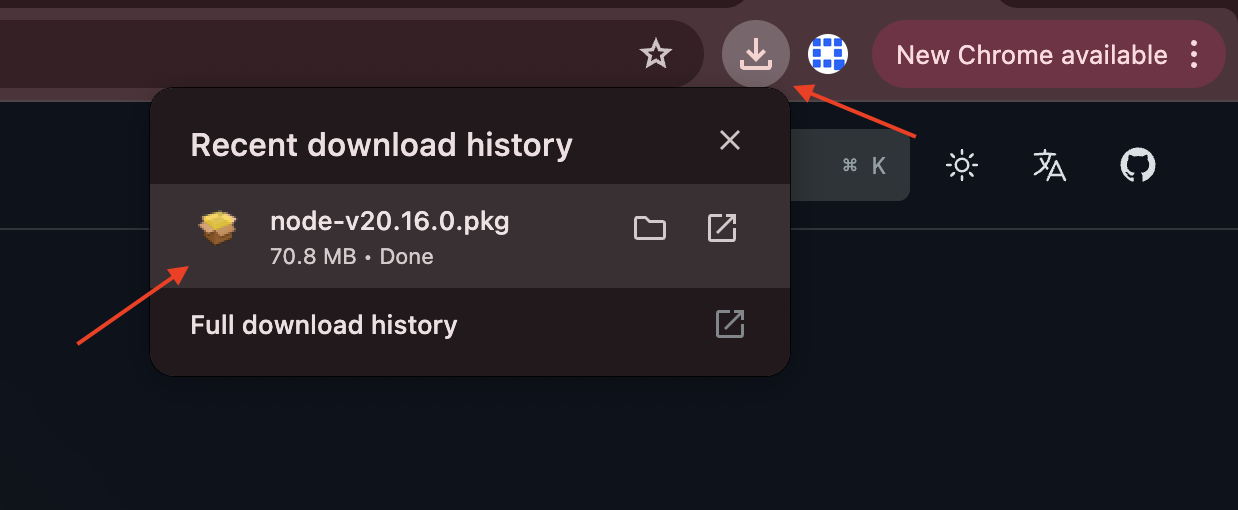
Step 2: The download will automatically start at the background, click the downloads section of the browser to expand and seek the downloaded file.

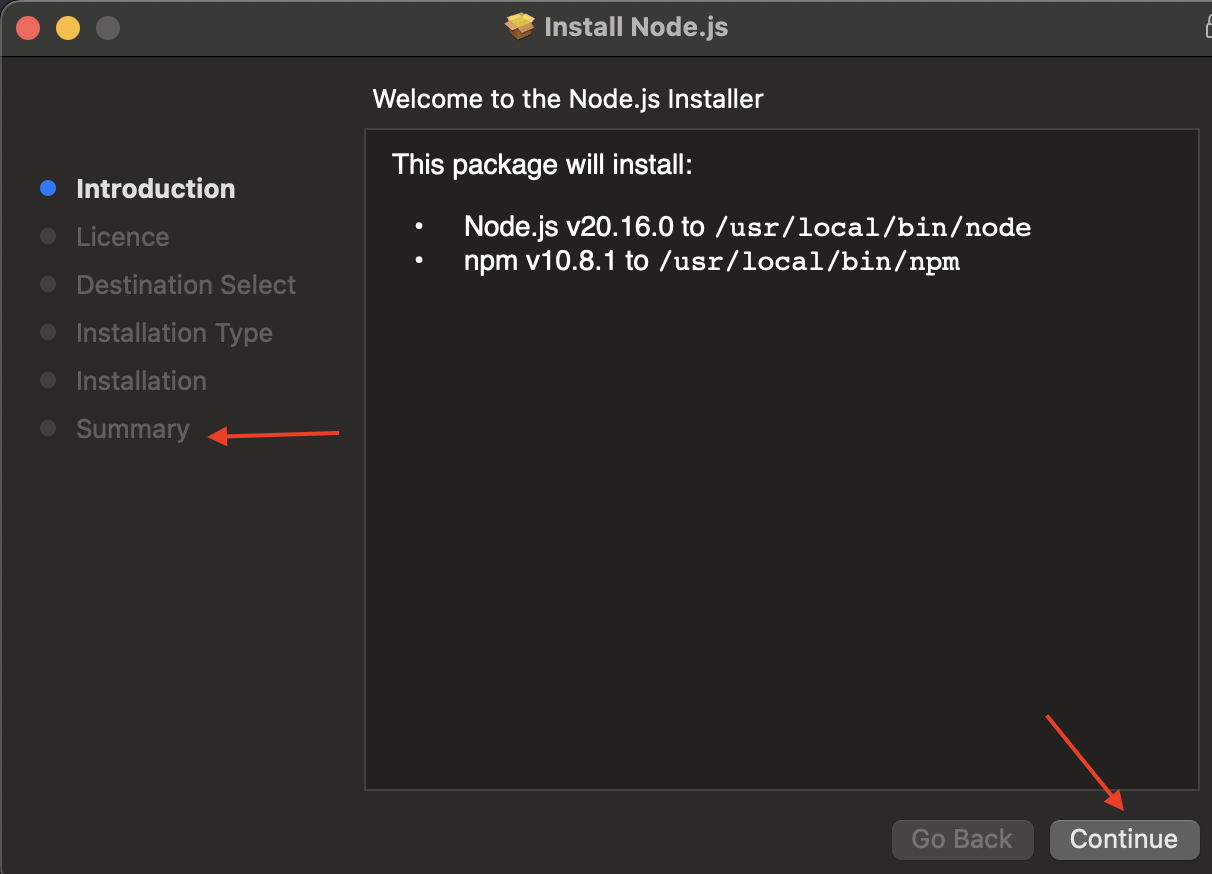
Step 3: After clicking on the package, an installation window will pop up. Click "Continue" for all the sections until the end to complete your installation.

React Application: If you don’t have a React application set up yet, you can quickly create one using Create React App. Open your terminal and run:
npx create-react-app my-quickblox-app cd my-quickblox-app
Setting Up QuickBlox
Create a QuickBlox Account: Head over to QuickBlox and sign up for a free account. You’ll need this to access QuickBlox services.
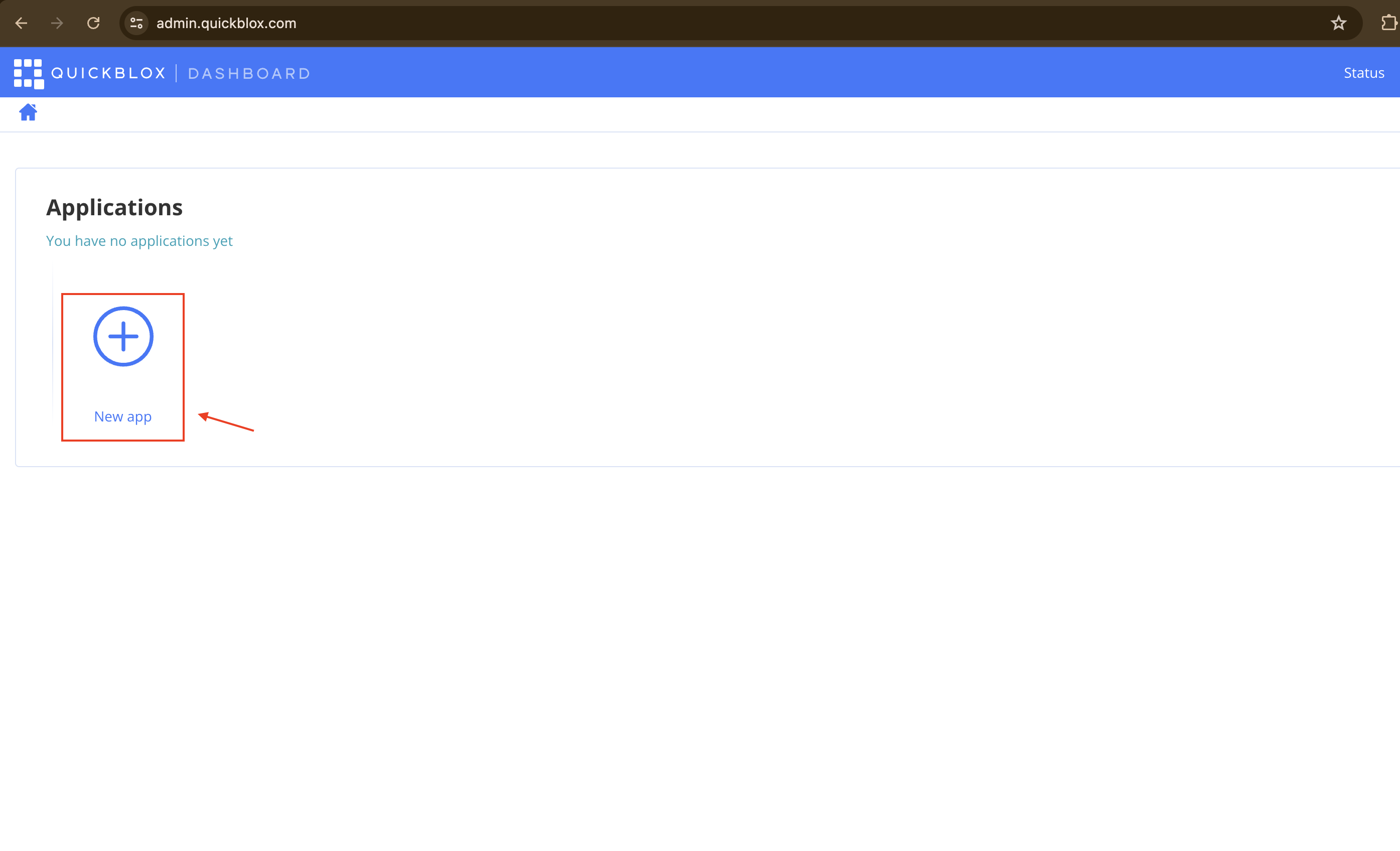
Create an Application: Once you’re logged in, navigate to the QuickBlox dashboard and create a new application.

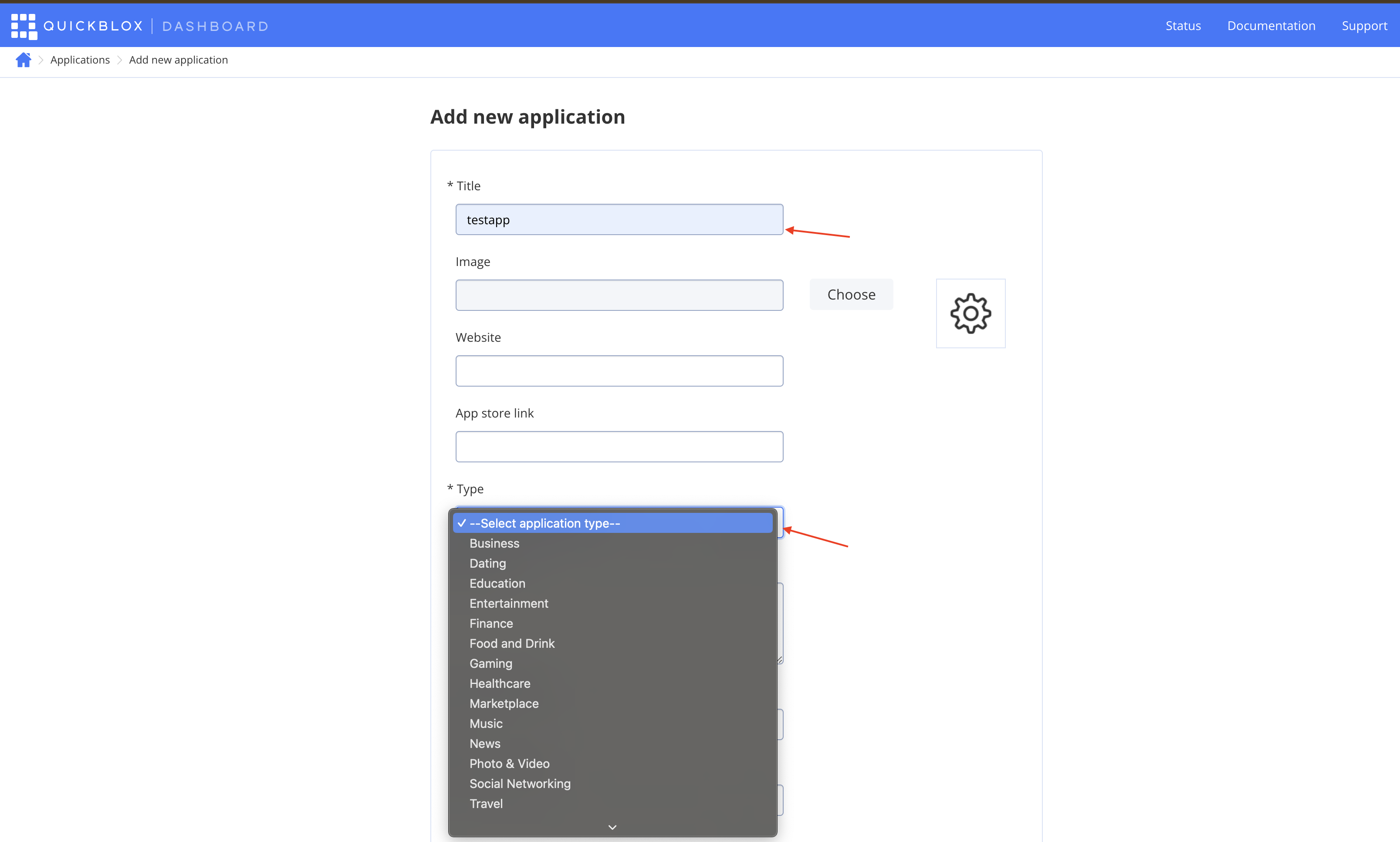
The next step is to provide a name for your application and choose the appropriate category.

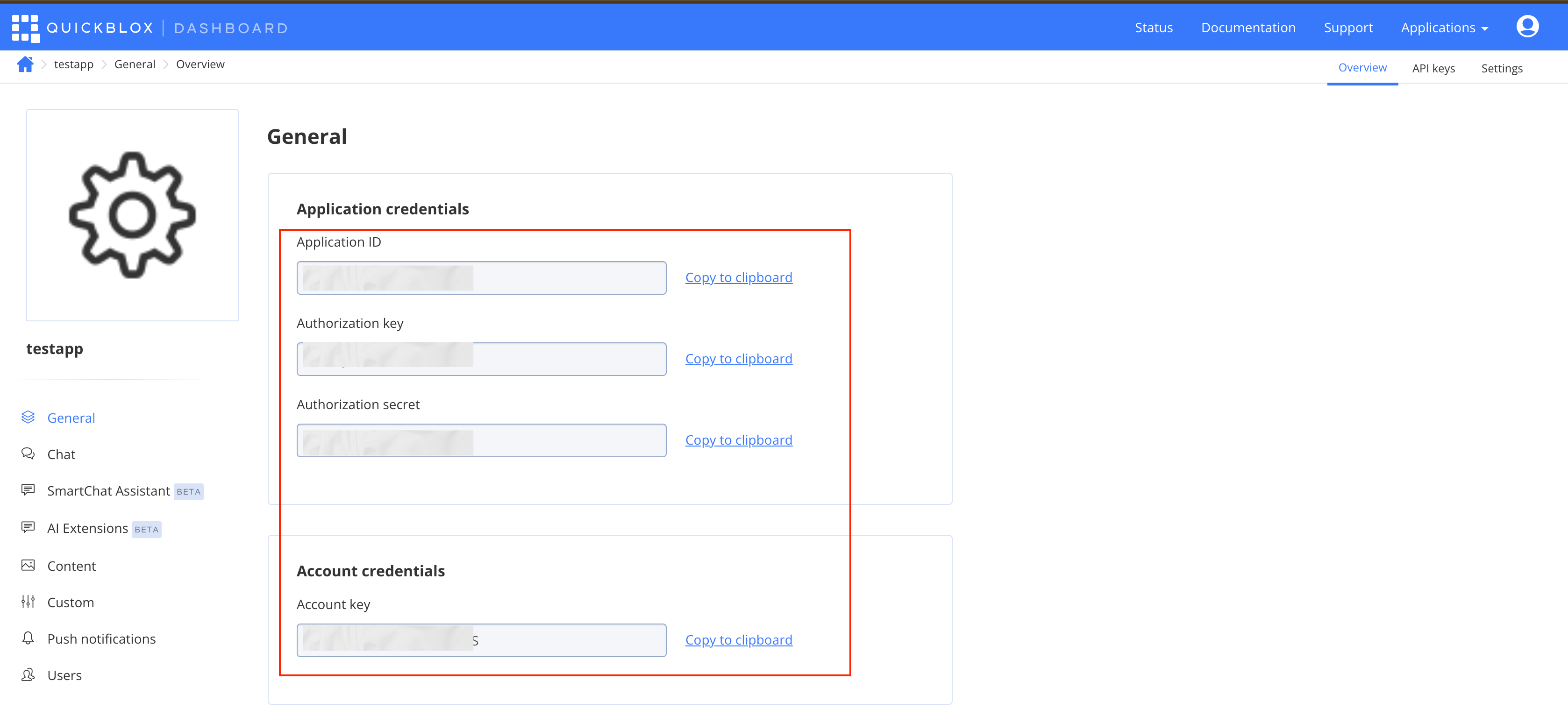
This step will provide you with the necessary credentials, including App ID, Auth Key, Auth Secret, and Account Key. Keep these details handy—they’re crucial for integrating QuickBlox with your app.

Install the QuickBlox SDK: In your React application directory, install the QuickBlox JavaScript SDK. This SDK allows your app to communicate with the QuickBlox servers:
npm install quickblox
Integrating QuickBlox React UI Kits
Install QuickBlox React UI Kits: Next, add the QuickBlox React UI Kits to your project. These kits provide ready-made components that you can use directly in your app:
npm install @quickblox/react-ui-kitConfigure QuickBlox: Initialize QuickBlox in your React app by creating a new configuration file. This file will set up QuickBlox with the credentials you obtained earlier. Create a file named qbConfig.js:
import QB from 'quickblox'; const CREDENTIALS = { appId: 'YOUR_APP_ID', authKey: 'YOUR_AUTH_KEY', authSecret: 'YOUR_AUTH_SECRET', accountKey: 'YOUR_ACCOUNT_KEY' }; const CONFIG = { chatProtocol: { active: 2 }, debug: { mode: 1 } }; QB.init(CREDENTIALS.appId, CREDENTIALS.authKey, CREDENTIALS.authSecret, CONFIG);Replace YOUR_APP_ID, YOUR_AUTH_KEY, YOUR_AUTH_SECRET, and YOUR_ACCOUNT_KEY with the values from your QuickBlox account.
Use QuickBlox Components: Now, you can start using QuickBlox React UI Kit components in your application. For example, to add a chat feature, update your App.js file:
import React from 'react'; import { Chat } from '@quickblox/react-ui-kit'; import './qbConfig'; // Import the QuickBlox configuration const App = () => { return ( <div> <h1>QuickBlox Chat</h1> <Chat /> </div> ); }; export default App;This will render a chat component in your app, allowing users to send and receive messages.
Customizing QuickBlox Components
One of the great things about QuickBlox React UI Kits is their flexibility. You can customize the components to better match your application’s design. The components accept various props that let you tweak their appearance and functionality. Check out the QuickBlox React UI Kit documentation for detailed information on customization options.
Exploring More Features
QuickBlox offers a range of features beyond basic chat. As you get more comfortable with the basics, you might want to explore:
Video and Voice Calls: Integrate video and voice calling features to enhance user interactions.
File Sharing: Enable users to share files within conversations for a richer communication experience.
Push Notifications: Implement push notifications to keep users engaged and informed about important events.
Use QuickBlox React UI Kit Today
QuickBlox offers a powerful React UI kit to effortlessly add real-time communication to any web app. Explore our detailed documentation for more information.
For any technical support or product inquiries, please submit a ticket to our support team.
Have Questions? Need Support?
Join the QuickBlox Developer Discord Community to share ideas, learn more about our software, and get support.
Conclusion
Getting started with QuickBlox React UI Kits is a straightforward way to add powerful communication features to your React applications. With pre-built components and easy integration, you can quickly enhance your app’s functionality and user experience. Dive in, experiment with the features, and see how QuickBlox can take your app to the next level.
Subscribe to my newsletter
Read articles from Sayantani Deb directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sayantani Deb
Sayantani Deb
A Javascript Porgrammer who loves to build cool projects in the weekends!