Setting up a Project with ESLint and Prettier
 Travis Horn
Travis Horn
ESLint is a tool for “linting” your code. It can analyze your code and warn you of potential errors. In order for it to work, you need to configure it with specific rules. Fortunately, the ESLint team provides a recommended configuration that anyone can use. You can also customize the configuration to suit yourself or your team.
Prettier is an opinionated code formatter. It is fundamentally different than a linter like ESLint. Prettier doesn’t care how you write your JavaScript. It simply comes in after you’re done and formats all your code in a standard way.
The combination of ESLint and Prettier provides great advantages for maintaining code quality and consistency. Many developers consider setting up linting in this way essential. Follow along and I'll show you how to set up your JavaScript project with these tools.
Prerequisites
The steps in this guide will walk you through how to use these tools with a JavaScript project using Node.js and npm. Download and install Node.js if you don't already have it. By default, it comes with the package manager npm.
While optional, I'll also show you how to install extensions for the code editor Visual Studio Code. Download and install VS Code if desired.
The Steps
First, make a new directory for your project.
mkdir my-project
Change into that directory.
cd my-project
Initialize a new npm package inside the project directory.
npm init -y
Update package.json to enable ES Modules and set up some scripts for linting and formatting.
{
...snip...
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint .",
"format": "prettier --write ."
},
...snip...
}
Install the necessary dependencies.
npm i -D @eslint/js eslint eslint-config-prettier globals prettier
Create a .prettierrc file.
{}
Create an eslint.config.js file.
import globals from "globals";
import pluginJs from "@eslint/js";
import eslintConfigPrettier from "eslint-config-prettier";
export default [
{ languageOptions: { globals: globals.node } },
pluginJs.configs.recommended,
eslintConfigPrettier,
];
ESLint and Prettier and now installed and configured.
You can lint and format your code from the terminal at any time.
npm run lint
npm run format
VS Code Integration
Both of these tools have VS Code extensions available for additional benefits, such as real-time feedback as you edit your code and automatic formatting when you save.
Open VS Code, go to the Extensions options (Ctrl + Shift + X), search for ESLint, and click the blue Install button.
Do the same for Prettier.
Congratulations! You've done it.

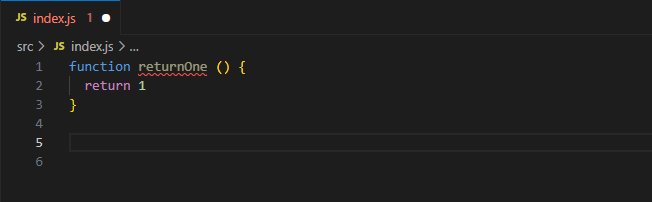
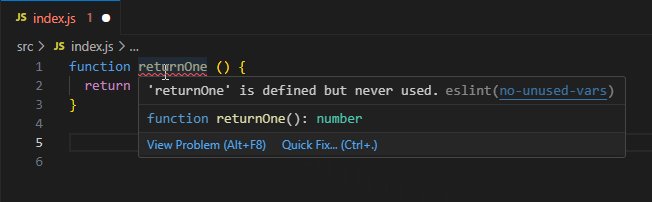
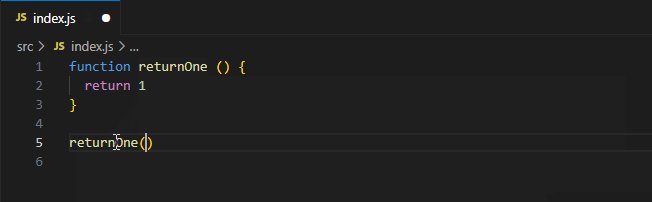
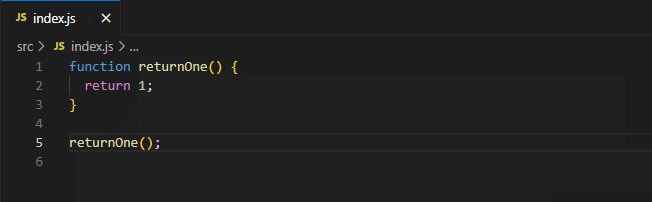
Notice the real-time errors from ESLint and the automatic formatting-on-save from Prettier.
Subscribe to my newsletter
Read articles from Travis Horn directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Travis Horn
Travis Horn
I have a passion for discovering and working with cutting-edge technology. I am a constant and quick learner. I enjoy collaborating with others to solve problems. I believe helping people achieve their goals helps me achieve mine.