input태그의 기본 focus 스타일이 싫을때
 류미성
류미성1 min read

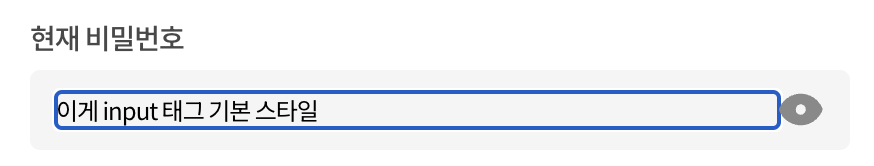
input태그 focus 기본 스타일

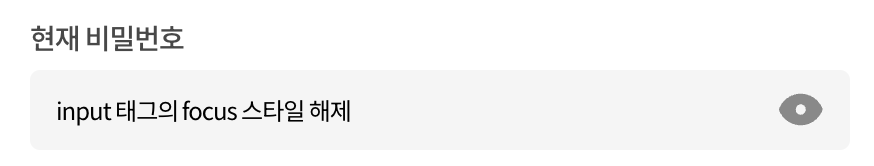
🙋🏻♀️ focus되었을때 기본 스타일을 해제하고 싶어요
[결과]

[코드]
<input className={styles.passwordInput} type='password' />
.passwordInput:focus {
outline: none;
border: none;
background: none;
}
0
Subscribe to my newsletter
Read articles from 류미성 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

류미성
류미성
Student Majoring Computer Science at Sookmyung Women's University