Boosting Blazor DataGrid Performance with Virtualization Techniques
 syncfusion
syncfusion
TL;DR: Explore the various virtualization techniques in the Syncfusion Blazor DataGrid component. This blog covers features like row virtualization, infinite scrolling, and column virtualization to enhance rendering speed and user experience. By only loading visible data, you can manage thousands of records seamlessly, improving performance and reducing load times.
The Syncfusion Blazor DataGrid is a versatile component for displaying data in a tabular format. It offers various functionalities, including data binding, editing, filtering, custom sorting, row aggregation, selection, and export options to Excel, CSV, and PDF formats.
The Blazor DataGrid’s virtualization feature allows you to manage and display large datasets efficiently without performance degradation. Loading only the visible rows in the DataGrid viewport optimizes the rendering process, making it ideal for handling thousands of records.
In this blog, we’ll explore the various virtualization features available in our Blazor DataGrid component and how they help us boost performance.
Types of virtualization in Blazor DataGrid
As I said before, virtualization renders only the DOM elements required in the current viewport. After that, it will dynamically render the subsequent elements on demand. You can enable virtualization for both horizontal and vertical scrolling in the Blazor DataGrid.
The virtualization types supported in the Blazor DataGrid component are:
Row virtualization: It allows you to load and render rows only in the current viewport. You can scroll vertically to view more rows.
Infinite scrolling: A new block of data is loaded each time the scrollbar reaches the end of the vertical scroller.
Column virtualization: It allows you to virtualize columns. It renders columns only in the current viewport. You can scroll horizontally to view more columns.
Let’s explore them in detail!
Row virtualization
Row virtualization is a key feature of the Syncfusion Blazor DataGrid, designed to handle large datasets efficiently. Instead of loading the entire dataset into the DOM, it only loads and renders the rows visible within the viewport. The DataGrid dynamically fetches and replaces rows as users scroll, minimizing DOM weight and enhancing performance.
The DataGrid also smartly manages data fetch requests using caching mechanisms. When users revisit previously loaded pages, it retrieves data from the cache instead of making redundant requests. This reduces network traffic and improves data retrieval efficiency, resulting in faster loading times and smoother navigation.
This innovative approach to data loading, which replaces traditional paging methods, is particularly beneficial for large datasets. It significantly enhances performance and reduces initial loading time. By optimizing resource utilization and improving user experience, row virtualization takes the DataGrid component to new levels of efficiency.
To experience the row virtualization feature in the Syncfusion Blazor DataGrid, refer to the following code example.
<SfGrid DataSource="@GridData" Height="600" EnableVirtualization="true">
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" IsPrimaryKey="true" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.ShipName) HeaderText="Ship Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.ShipCountry) HeaderText="Ship Country" Width="150"></GridColumn>
</GridColumns>
</SfGrid>
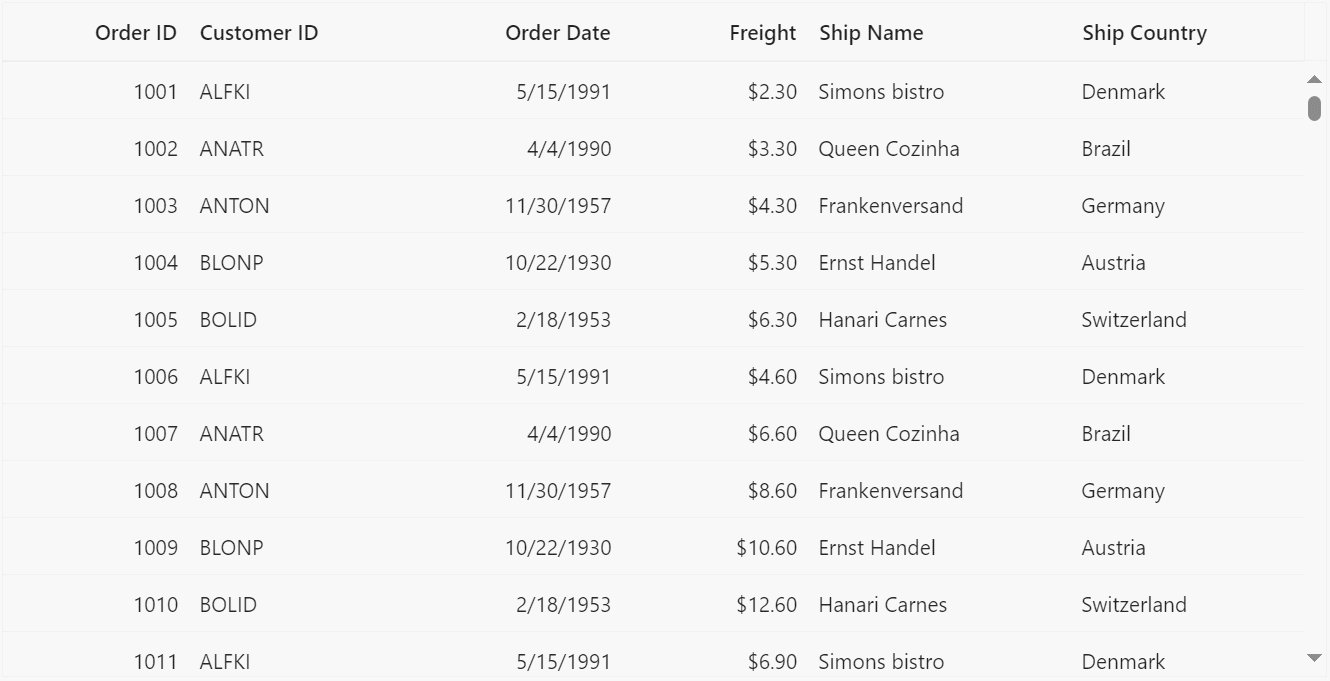
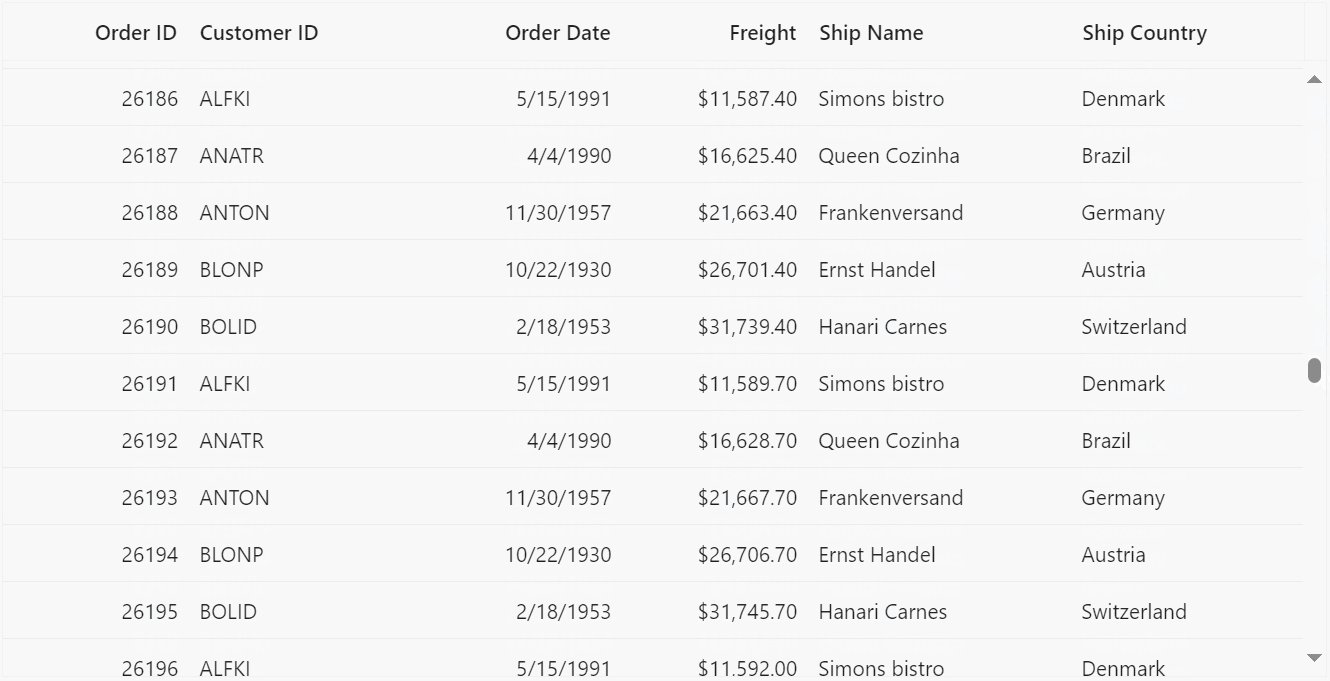
Refer to the following GIF image.

Row virtualization in the Blazor DataGrid
Use case scenarios
Let’s see some of the use cases of row virtualization:
Financial dashboard: Financial companies can use row virtualization to seamlessly handle real-time financial data, like stock prices and market trends. Traders and analysts can swiftly navigate extensive lists without delays, empowering informed investment decisions.
E-commerce product listings: E-commerce platforms can leverage row virtualization to manage product catalogs efficiently. The DataGrid displays only visible products, dynamically loading details as users scroll. This enhances browsing with minimal loading times, driving user engagement and exploration.
Inventory management system: In warehouses, row virtualization streamlines inventory management. Managers can efficiently track, search, and filter large lists of stock items. Dynamic loading of inventory details ensures access to up-to-date information, facilitating informed stock levels and management decisions.
Overscan for buffered data
Rendering buffered data is essential for enhancing the scrolling performance of row virtualization within the Syncfusion Blazor DataGrid. This can be achieved using the overscan count feature. It allows users to specify the number of additional records to render both before and after the grid’s current viewport, significantly optimizing the user experience.
By pre-rendering a designated number of records beyond the visible viewport, DataGrid reduces the necessity for frequent data fetch requests while users scroll vertically. This approach ensures smoother and more seamless scrolling, as users are less likely to experience delays or lags caused by data loading.
Effectively, rendering buffered data minimizes the impact of loading times on user interactions, resulting in a more responsive and efficient scrolling experience within the Blazor DataGrid.
Refer to the following code example to experience the row virtualization with the overscan count feature in the Syncfusion Blazor DataGrid.
<SfGrid DataSource="@GridData" Height="600" Width="300" OverscanCount="5" EnableVirtualization="true">
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" IsPrimaryKey="true" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.ShipName) HeaderText="Ship Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.ShipCountry) HeaderText="Ship Country" Width="150"></GridColumn>
</GridColumns>
</SfGrid>
Infinite scrolling
The Blazor DataGrid’s infinite scrolling feature is a valuable tool for efficiently managing large datasets while maintaining optimal performance. Operating on a load-on-demand concept, this feature ensures that data is fetched and rendered only when needed rather than loading the entire dataset upfront.
In infinite scrolling mode, new data blocks are loaded dynamically as the scrollbar reaches the end of the vertical scroller. This approach enhances the user experience by eliminating the need for manual pagination and reducing loading times.
In this mode, a new block of data accumulates in the DOM each time the scrollbar reaches the end of the scroller. This block represents the PageSize of the DataGrid, which can be explicitly specified or automatically calculated based on the grid’s viewport Height and RowHeight. This dynamic loading mechanism allows users to seamlessly navigate through large datasets without encountering performance issues or delays in data retrieval.
By fetching data on-demand, the Blazor DataGrid conserves resources and ensures a smooth and responsive user experience, even when dealing with extensive datasets.
To experience the infinite scrolling feature in the Blazor DataGrid, refer to the following code example.
<SfGrid DataSource="@GridData" Height="410" Width="auto" EnableInfiniteScrolling="true">
<GridPageSettings PageSize="50"></GridPageSettings>
<GridColumns>
<GridColumn Field="Field1" HeaderText="Player Name" Width="120"></GridColumn>
<GridColumn Field="Field2" HeaderText="Year" IsPrimaryKey=true TextAlign="TextAlign.Right" Width="100"></GridColumn>
<GridColumn Field="Field3" HeaderText="Stint" TextAlign="TextAlign.Right" Width="100"></GridColumn>
<GridColumn Field="Field4" HeaderText="TMID" TextAlign="TextAlign.Right" Width="100"></GridColumn>
<GridColumn Field="Field5" HeaderText="LGID" TextAlign="TextAlign.Right" Width="100"></GridColumn>
<GridColumn Field="Field6" HeaderText="GP" TextAlign="TextAlign.Right" Width="100"></GridColumn>
<GridColumn Field="Field7" HeaderText="GS" TextAlign="TextAlign.Right" Width="100"></GridColumn>
</GridColumns>
</SfGrid>
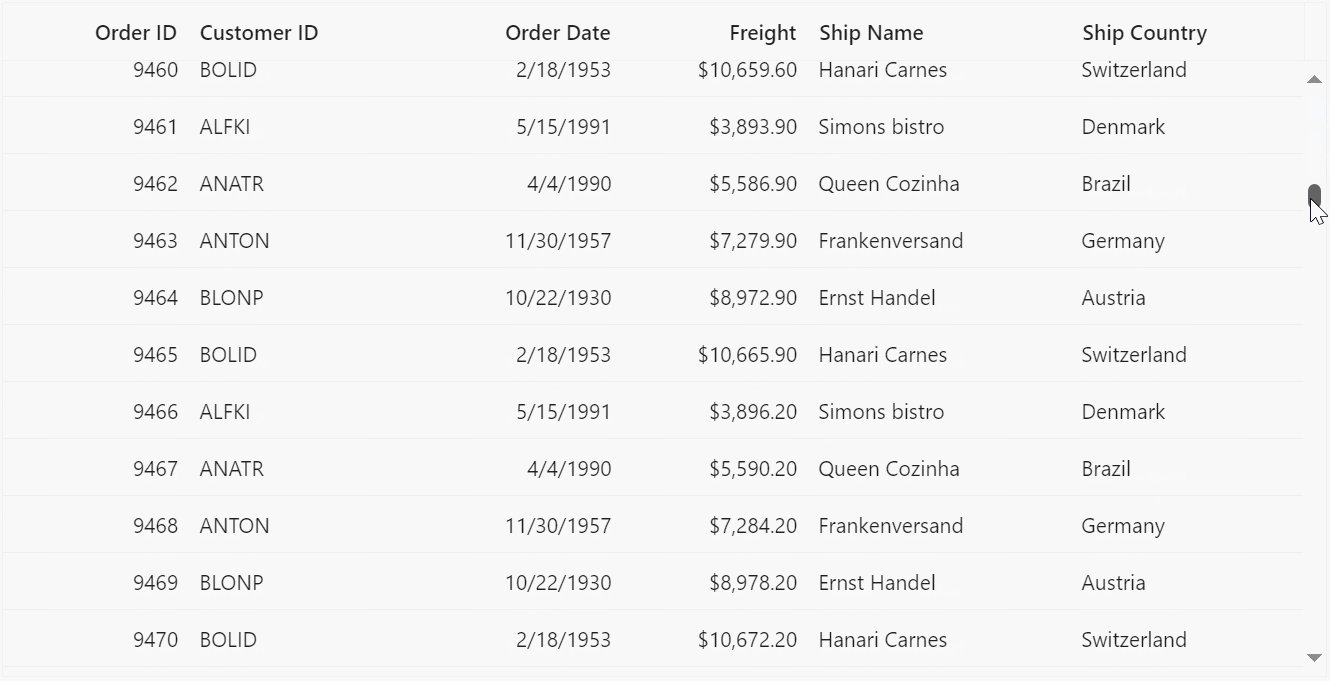
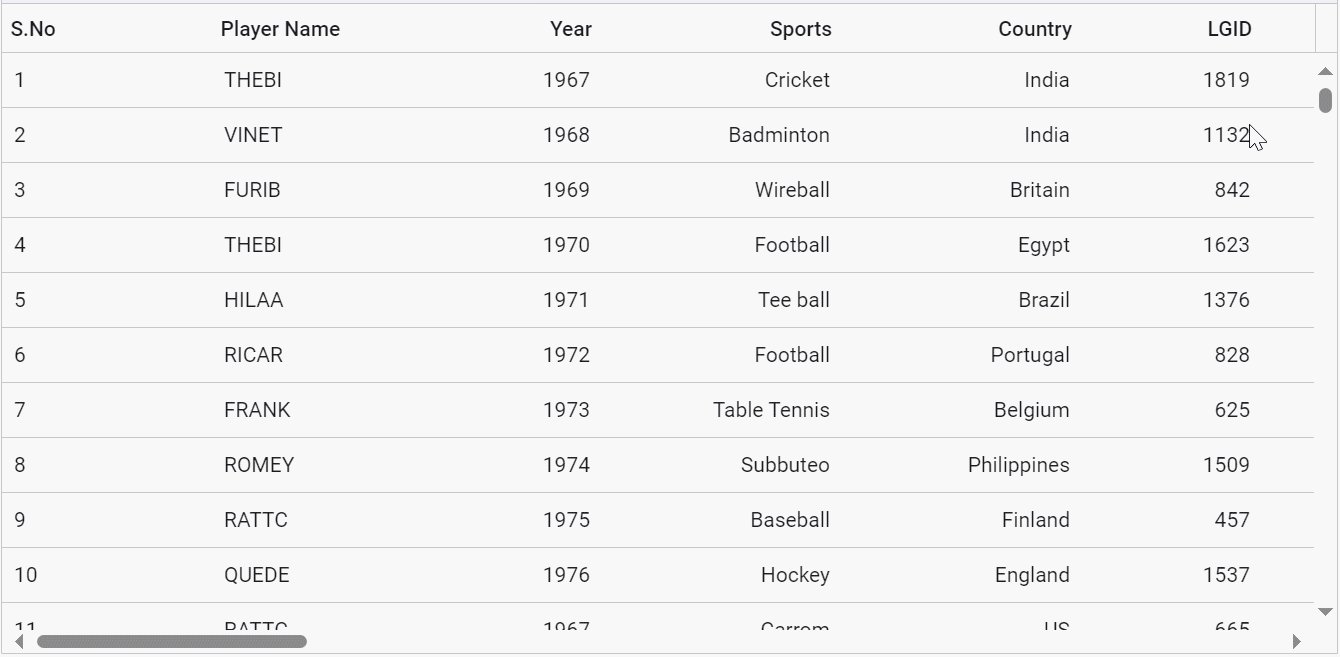
Refer to the following GIF image.

Infinite scrolling in the Blazor DataGrid
Use case scenarios
Let’s see some of the use cases of infinite scrolling:
Social media feed: With infinite scrolling enabled, DataGrid dynamically fetches content blocks as users scroll down their social media feed. This seamless browsing experience ensures continuous exploration without page reloads or delays. By loading content on-demand, the platform conserves bandwidth, optimizing performance for a smooth and responsive user experience, even with large amounts of social media data.
E-commerce product listings: On an e-commerce website, the DataGrid displays product listings across various categories. Infinite scrolling loads additional product listings as users scroll, eliminating manual pagination. Shoppers can seamlessly browse through a vast catalog, discovering new items and exploring categories without interruptions. By loading products on demand, the platform enhances engagement, increases product visibility, and drives sales while maintaining optimal performance and responsiveness.
Streamlined loading
When the Blazor DataGrid is initially loaded, the number of blocks to be rendered can be specified to determine the initial rendering of row elements. Each block represents the PageSize of the Grid, corresponding to a set number of rows that will be displayed initially. The total number of row elements rendered upon the Grid’s initial load is determined by multiplying the InitialBlocks size with the page size.
For example, if the InitialBlocks size is set to 3 and the PageSize of the Grid is 10, the Grid will render 30 -row elements upon the initial load ( 3 blocks * 10 rows per block = 30-row elements ). This ensures that a certain number of rows are immediately visible to the user when the Grid is first displayed, providing an initial dataset for users to interact with.
By adjusting the InitialBlocks size, developers can control the volume of data loaded initially. This balances the need to provide users with enough data for meaningful interaction while optimizing performance and minimizing loading times. This flexibility allows for a tailored user experience, ensuring the Grid efficiently handles large datasets while maintaining responsiveness and usability.
Efficient data caching and DOM management
In the default operation of infinite scrolling mode, rows continually accumulate in the Document Object Model (DOM) whenever users scroll down to the end of the scroller. Consequently, when users revisit previously viewed pages, fetch requests are not triggered because the rows remain in the DOM.
To address potential issues stemming from excessive DOM accumulation, the Blazor DataGrid offers the MaximumBlocks API. By using this feature, users can ensure that a consistent number of rows is always maintained in the DOM. However, if only the MaximumBlocks property is set, on-demand data fetch requests are still triggered for previously visited pages. This occurs because rows beyond the specified limit are removed from the DOM.
To circumvent unnecessary on-demand data fetching for already visited pages and alleviate DOM accumulation, users must enable the EnableCache API property in conjunction with the MaximumBlocks property.
Additionally, leveraging cache mode enables apps to support offline functionality by locally caching data blocks, allowing users to interact with previously loaded data even without an internet connection. This is especially valuable for mobile or field service apps. Moreover, deploying Grid cache mode in environments with limited network bandwidth or server resources helps minimize data requests and optimize DOM management, ensuring efficient performance under constrained conditions.
Refer to the following code example to experience infinite scrolling with the cache mode feature in the Blazor DataGrid.
<SfGrid @ref="Grid" ID="Grid" DataSource="@Orders" Height="300" EnableInfiniteScrolling=true>
<GridPageSettings PageSize="20"></GridPageSettings>
<GridInfiniteScrollSettings MaximumBlocks= "5" EnableCache="true"></GridInfiniteScrollSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" IsPrimaryKey=true Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer ID" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText="Order Date" Format="d" Type="ColumnType.Date" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.ShipCountry) HeaderText="ShipCountry" Width="150"></GridColumn>
</GridColumns>
</SfGrid>
Column virtualization
The Blazor DataGrid’s column virtualization feature optimizes rendering by displaying only the columns within the current viewport. It also enables horizontal scrolling to view additional columns.
This feature is handy when dealing with grids with many columns, as it helps improve performance and reduce the initial loading time. It seamlessly integrates with row virtualization and infinite scrolling scenarios, providing a smooth and efficient user experience while navigating extensive datasets.
To experience the column virtualization feature in the Syncfusion Blazor DataGrid, you can refer to the following code example:
<SfGrid DataSource="@GridData" Height="410" Width="auto" EnableHover="false" ShowColumnChooser="true" EnableColumnVirtualization="true"
<GridColumns>
<GridColumn Field="Field1" HeaderText="Player Name" Width="120"></GridColumn>
<GridColumn Field="Field2" HeaderText="Year" Visible=false TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field3" HeaderText="Stint" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field4" HeaderText="TMID" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field5" HeaderText="LGID" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field6" HeaderText="GP" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field7" HeaderText="GS" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field8" HeaderText="Minutes" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field9" HeaderText="Points" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field10" HeaderText="oRebounds" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field11" HeaderText="dRebounds" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field12" HeaderText="Rebounds" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field13" HeaderText="Assists" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field14" HeaderText="Steals" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field15" HeaderText="Blocks" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field16" HeaderText="TurnOvers" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field17" HeaderText="PF" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field18" HeaderText="fgAttempted" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field19" HeaderText="fgMade" TextAlign="TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field="Field20" HeaderText="ftAttempted" TextAlign="TextAlign.Right" Width="150"></GridColumn>
</GridColumns>
</SfGrid>
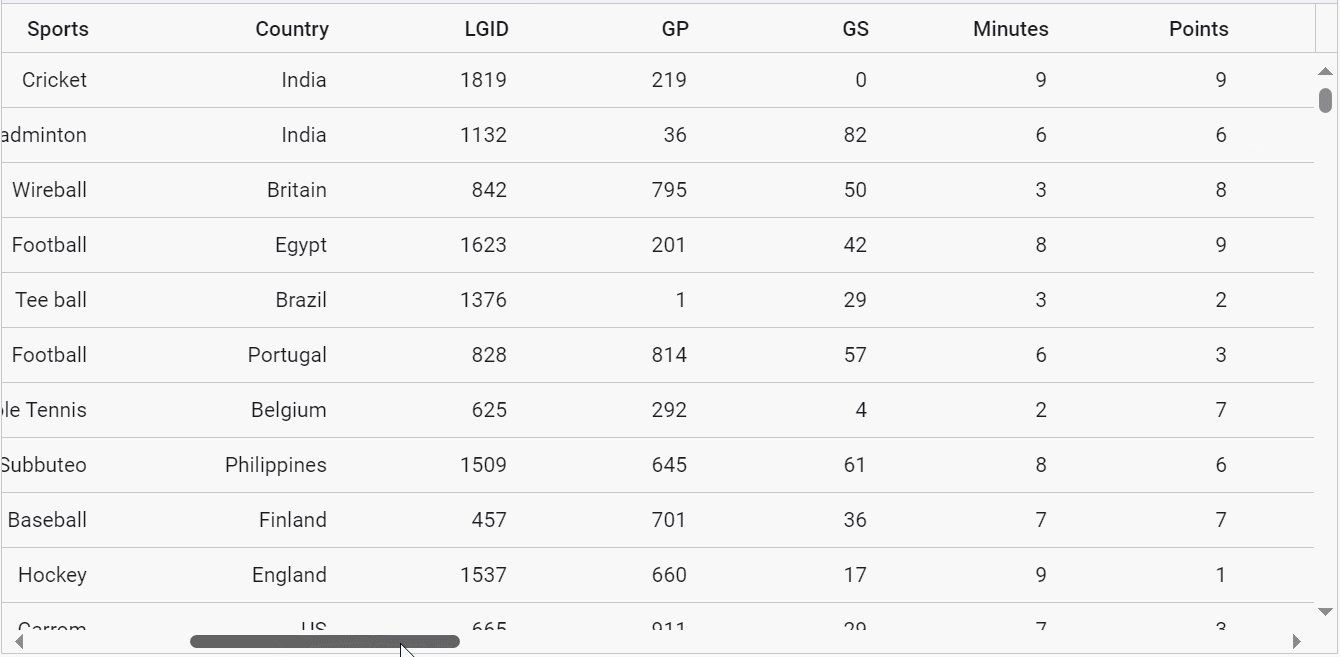
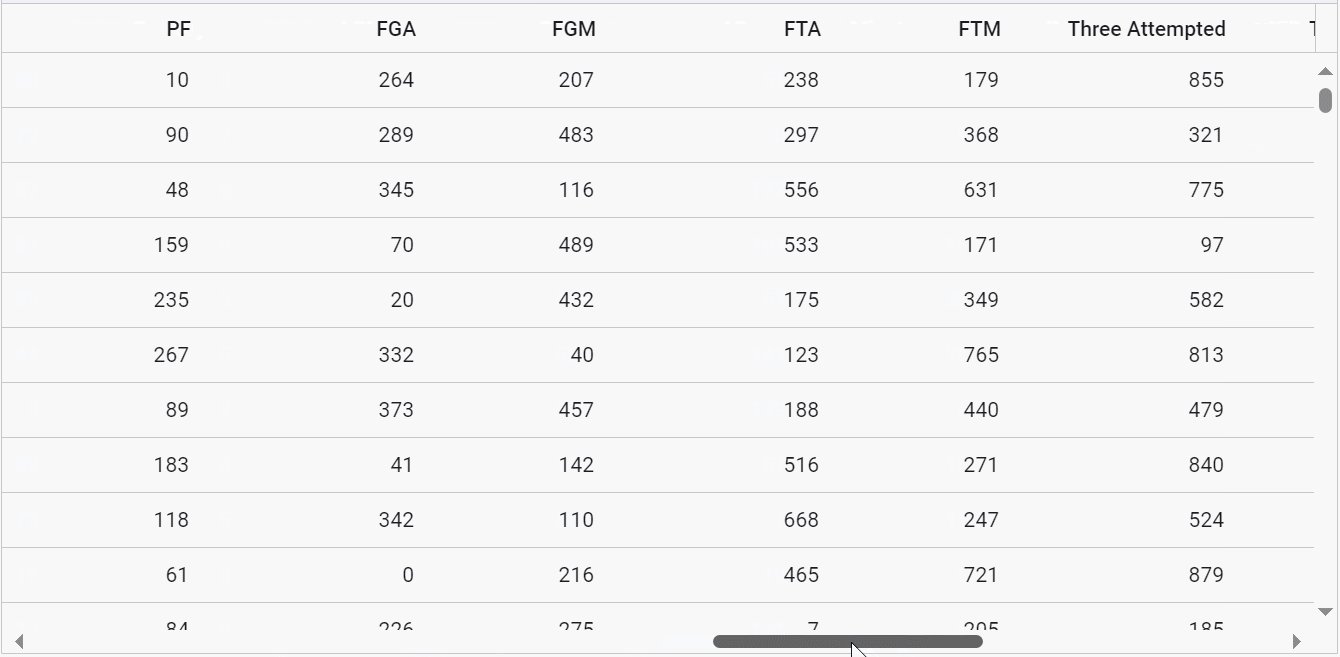
Refer to the following GIF image.

Column virtualization in the Blazor DataGrid
Use case scenarios
Let’s see some of the use cases of column virtualization:
Financial data analysis: Analysts rely on data grids to dissect complex datasets with various financial metrics in financial services. With column virtualization, they can seamlessly scroll through columns like revenues and expenses, loading data on-demand for smooth analysis without delays.
Manufacturing process monitoring: In manufacturing, operators monitor production metrics and equipment status using data grids. Column virtualization allows them to scroll through parameters like temperature and throughput, loading data as needed for efficient analysis without performance issues.
Customer relationship management (CRM) software: Sales teams use CRM systems to manage customer information and campaign metrics. With column virtualization, sales reps can smoothly navigate columns for customer details and purchase history, loading data on-demand for seamless interaction without loading delays.
Conclusion
Thanks for reading! I hope you now have a clear idea about how to boost the performance of the Syncfusion Blazor DataGrid component while binding large data sets using row virtualization, infinite scrolling, and column virtualization. We encourage you to try these stunning features and share your feedback in the comments below.
If you are an existing Syncfusion user, please download the latest version of Essential Studio from the License and Downloads page. If you aren’t a customer, try our 30-day free trial to check out these features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.