How To: Real-Time Vector Search for Ecommerce and Travel
 The Hypermode Team
The Hypermode Team
In the world of ecommerce and travel, page speed matters more than any other metric in both search-engine optimization but also in keeping visitors on your page. Deloitte released a white paper in 2020 called "Milliseconds Make Millions." They found that for every 100ms of page speed:
Retail conversions increased by 8.4% and average order value increased by 9.2%.
Travel conversions increased by 10.1% and average order value increased by 1.9%."
So, why isn't every part of the web fast? Going fast is really hard. To create personalized experiences, developers often need to manage dozens of services, rendering strategies, and methods. It's complex to do this well while still shipping quickly.
Fundamentally, there are only 3 ways to make applications faster:
Do less work
Do the work ahead of time
Reduce the amount of time your requests spend in transit
How Hypermode Optimizes Search
Search is a hard problem that often involves several systems and complex algorithms to identify a list of candidates (e.g., find me everything related to cars) then complex business logic to sort that list (e.g., show the user cars that are similar to cars purchased by other people that are in stock and have a good margin). As a result it's often very difficult for teams to build custom search tooling that is fast and delivers high-quality results. Hypermode allows developers and their stakeholders to focus on the conceptual problems instead of the underlying complexity of optimizing infrastructure and coordinating systems or services.

Do less work
AI-powered and classical search methods both require substantial calculations and data processing. However, as technology progresses there are new ways to "do less work" (or at least do it in a more efficient way). For example, leveraging WebAssembly vs raw Javascript or using embeddings and vectors instead full-text search, aliases, and regular expressions.
WebAssembly is a technology that allows programs to be complied into extremely efficient (native) instructions that can take advantage of the underlying hardware that the code is executing on.
Using vectors and embeddings allow the computer to search using very efficient algorithms like "Hierarchical Navigable Small World" (HNSW). Which in simplest terms means using graph theory to find similar objects.
Before the popularity of vectors and efficient methods for generating embeddings search was done using keywords, tags, and regular expressions. These require your database or search service to operate against very large parts of your data. This makes it very difficult to be search (find candidate results) and then rank them (recommend) in less than 1000ms.
Reduce the amount of time your requests spend in transit
The simplest way to make your application fast is to reduce the amount of distance your requests have to travel as well the number of requests. The internet has a speed limit (the speed of light). There's a famous rant by Stuart Cheshiret, "It's the latency, stupid." In short, from Stanford to Boston is 85ms.
One avenue is to move things as close to the user as possible with CDNs and Edge Compute. That works great for many use cases, however it doesn't matter how close the compute that renders the page is to the user if you're making 50 round-trip requests back to origin hydrate the content.
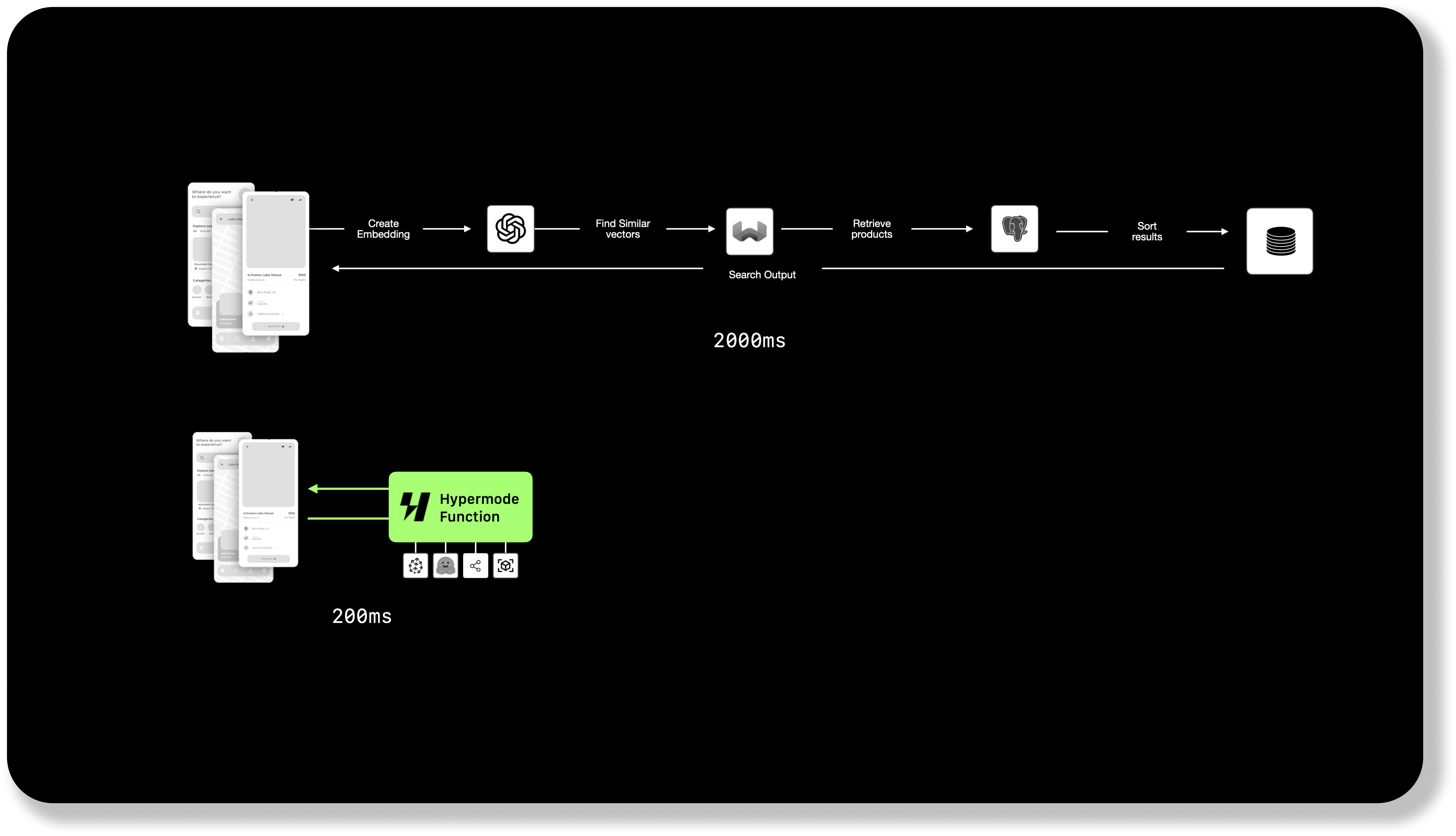
With Hypermode, your logic, data, and models all live together. In the example Steph walks through, she demonstrates Hypermode Collections which are a lightweight KV store that can be embedded and searched without relying on any external services.
Why not do the work ahead of time?
When trying to build real-time applications where you must deliver a result in 1000ms or less, a common technique is to precompute search results or recommendations. You then deliver search and recommendation queries out of a cache. This is great for performance but you're unable to personalize those results beyond broad audiences or segments.
Best of breed solutions, like Hypermode, aim to give the developer high-performance reagents that make it possible to deliver fully personalized experiences while remaining low latency.
Try it yourself
Speeding up ecommerce and travel sites is crucial. As Deloitte's study shows, even small improvements in page speed can significantly boost conversion rates and order values. However, making websites fast is easier said than done because of the complex services and strategies involved.
Hypermode makes it simpler by letting developers focus on solving core search problems without worrying about infrastructure.
By reducing the time requests spend in transit and using state of the art techniques, Hypermode helps create a smoother and faster user experience.
Try it for yourself and experience the difference in speed and performance.
Sample Site - hypermode-commerce.com
Subscribe to my newsletter
Read articles from The Hypermode Team directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
