Diving into Open-Source: My Journey with DocsGPT
 Utin, Francis Peter
Utin, Francis Peter
My mentor recently challenged me to begin contributing to open-source projects. Having taken up the challenge, I searched through GitHub’s open sea of public repositories and finally found a landing.
I landed at DocsGPT, an open-source project designed to streamline the retrieval of information from project documentation. This tool aims to cut the need for lengthy manual searches by enhancing the documentation experience with AI-powered capabilities. You can deploy DocsGPT in various environments, including local setups, Docker, and platforms like Railway and Kubernetes.
This article journeys you through my first experience in the DocsGPT repository. The article also uses the real names of contributors that played a part in my first experience. A Link to their GitHub profiles is in the Useful Resources and Links section.
An email arrives
18 May, 2024, I got assigned issue#954 in the DocsGPT repository. The issue involved coming up with a one-liner solution for embedding DocGPT’s React Widget into any HTML based file — making it possible to use DocsGPT assistant in your HTML file.
Ilyas Osman, who was initially assigned the issue made pr-960 as a proposed solution for the requested feature.
Fast forward to 31 May, 2024, I received an email from Alex to check out the existing PR from Osman and help fix it.

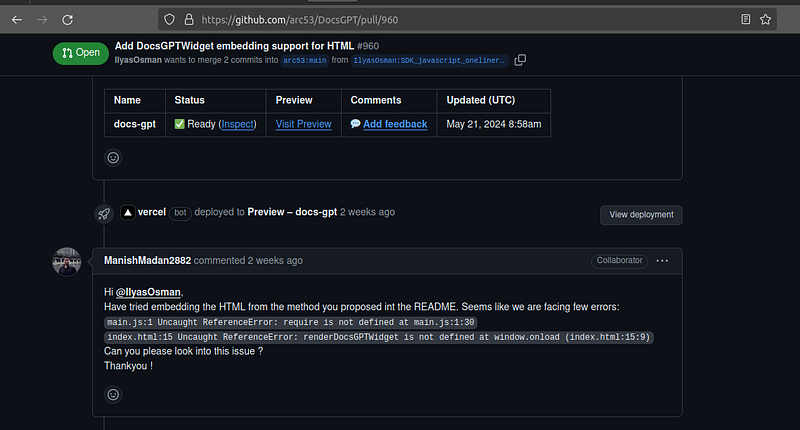
Here’s how the requested fix came about: Manish Madan, a collaborator on the repository, tried embedding the widget using the proposed method Osman highlighted in his PR. He faced a few errors as a result. Below is a screenshot from the GitHub conversation — showing the error message.

My approach
This is where my experience begins: attempting to solve a problem without fully grasping what’s at hand.
I started by making a few refactor as seen in this files changes. Next step involved ensuring the widget worked as expected — by embedding it locally within the DocsGPT/extensions/react-widget/src/index.html file. Then I built the project and hosted the /dist folder with its contents on Vercel.
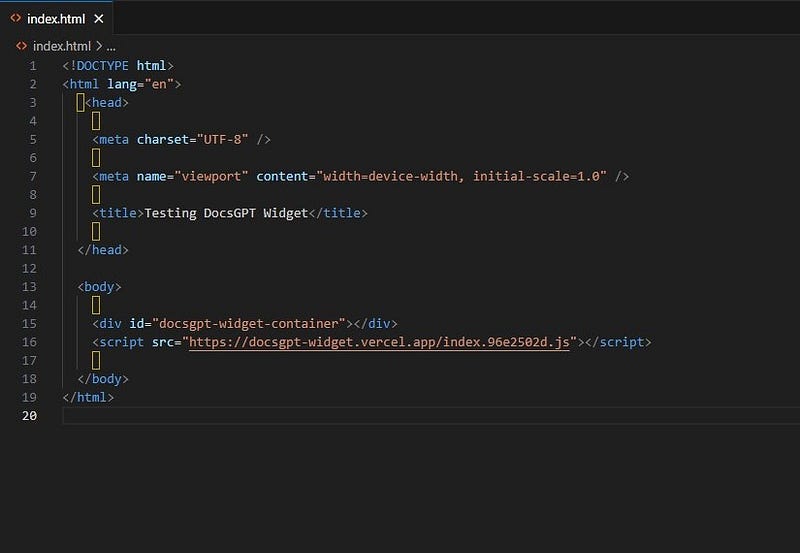
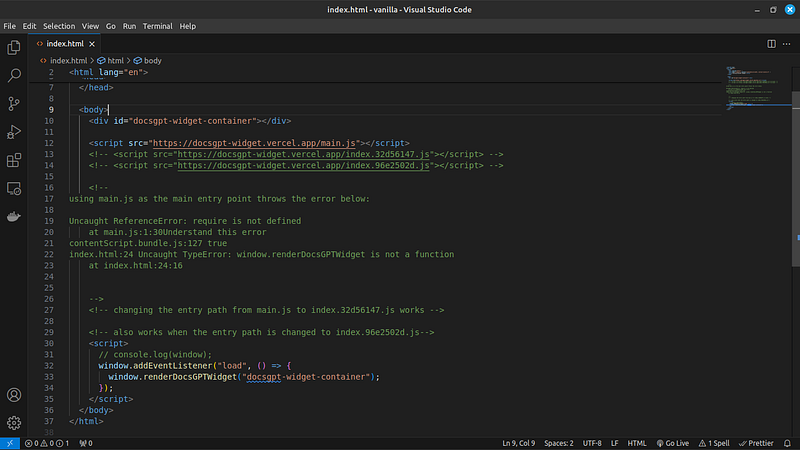
Afterwards, I embedded the widget in an HTML file following these steps:
Created a new HTML file with its basic structure in place.
Created a
divelement where the widget would live and/or get rendered.Just before the closing
bodytag, I entered a script tag that uses an absolute path to fetch and inject the script into the HTML file. Below is the complete test setup:

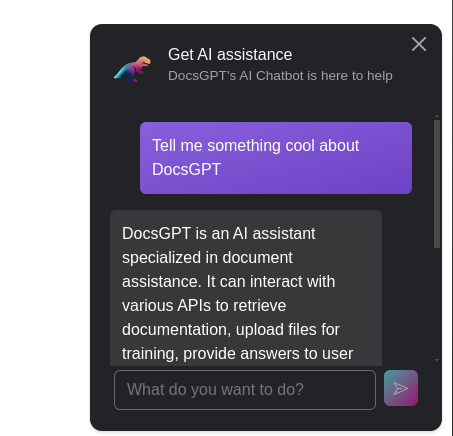
4. Started my live server and tested in the browser. As anticipated, it worked! Yay!

With the excitement of making a first contribution to such an impactful and huge repository, I immediately opened a new PR.
Seeing a new PR linked to the same issue
As a follow-up, I visited issue#954 GitHub conversation and saw that Siddhant Rai had also linked a PR to the same issue. He titled the PR “fix/pr-960.” Remember pr-960 from Osman? Rai’s title suggests the PR is a fix for pr-960
The title immediately rang a bell — Alex requested I checked out the existing PR from Osman and help fix it.
Could Alex’s message had meant going through pr-960, investigating the problem, coming up with a fix, and then creating a PR with a title as descriptive as Rai’s?
Apparently, Rai’s choice of title was better off due to these reasons:
* Provided context and clarity.
* Improved collaboration.
* Made it easier to track the issue.
Was my PR worth a merge?
Fair enough, I had tested the widget in an HTML file and it worked. What then?
Firstly, I didn’t test out the widget component in a separate React application as this didn’t cross my mind. Sincerely speaking, I got so carried away by getting the widget to work in an HTML file. Confirming the same in a React app didn’t cross my mind. React devs, my apologies please!
Secondly, I had hosted the /dist folder on Vercel without linking to DocGPT’s repository. This could potentially result in users not having access to latest changes. A fix for this could involve the DocGPT team re-hosting the files on a Vercel account that’s linked to the repository and providing a new absolute path for script fetch and injection. Would that be extra work for the team?
Did I adhere to Alex’s instruction?
Retracing my steps
In this section, I’ll attempt to use the widget in a newly created React application. Next, I’ll use pr-960’s approach and hopefully recreate the error Manish encountered.
Testing in a non-typescript React app
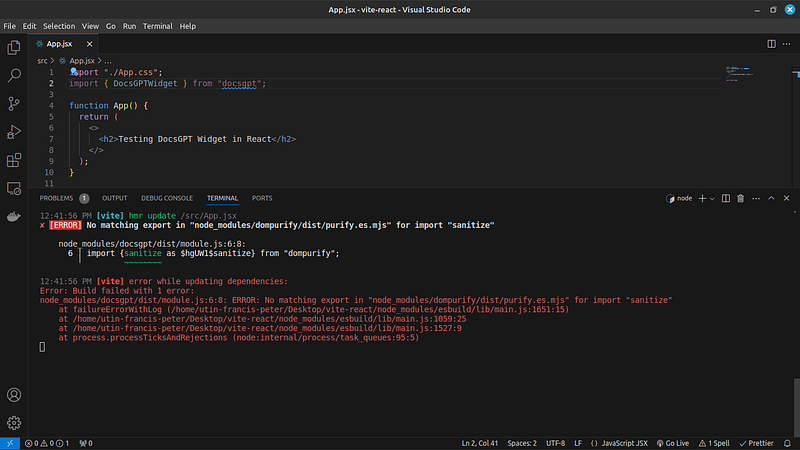
After installing the docsgpt package using npm i docsgpt and importing into the App component, I got the error message below on starting my dev server:

The above error message interprets:
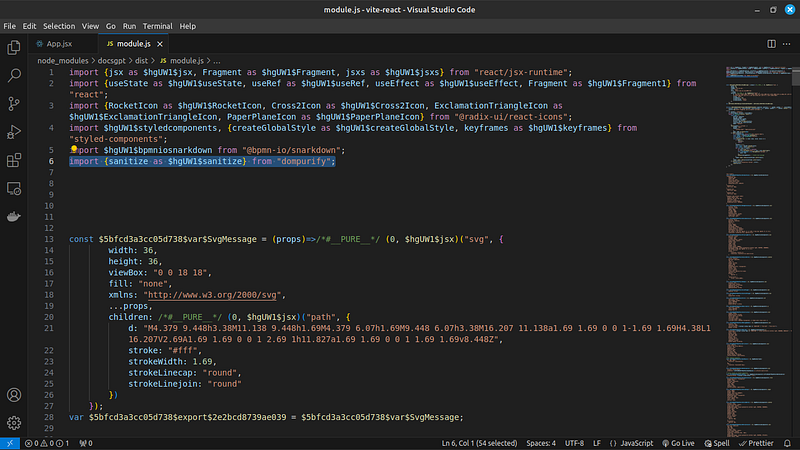
The file node_modules/docsgpt/dist/module.js is attempting to import sanitize from dompurify in line 6 as seen below:

The import statement can’t find an export named sanitize in the dompurify module that’s located at node_modules/dompurify/dist/purify.es.mjs. Due to the missing export, the build process failed.
I investigated the node_modules/dompurify/dist/purify.es.mjs file and realized there wasn’t a named sanitize export. I went on to adjust the import statement, got it working, and created an issue to help bring it to the team’s attention.
Testing in a typescript React app
To begin this process, I migrated the existing React app to support typescript following this guide.
Using the existing fix for the build error in previous test, the application builds successfully and renders the DocsGPTWidget component as expected.
Testing in an HTML file using pr-960’s approach
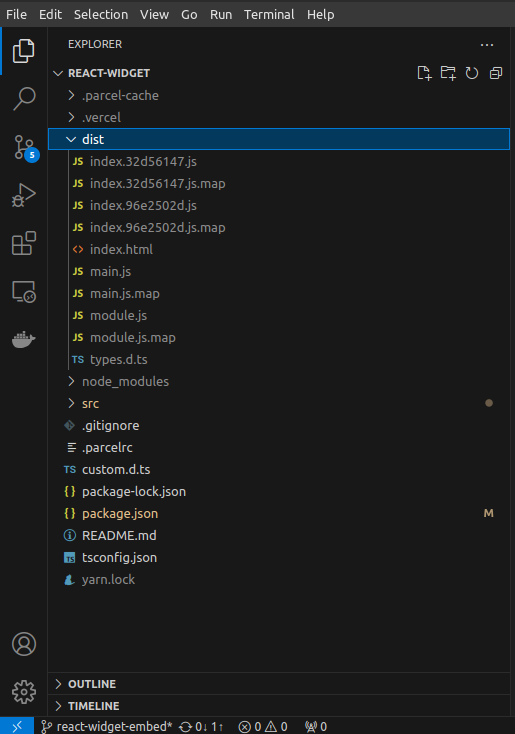
After replicating pr-960’s setup and running `yarn build`, I went on to inspect the built files and noticed of all the generated files, the `types.d.ts` file remained empty. Rai noted this in his PR.
The following files were generated after build:

Notwithstanding the above observation, the widget worked as expected when tested in the project’s index.html file. What then could be the problem with pr-960’s approach?
To further investigate this, I went on to host the /dist directory on Vercel and have it tested with a new HTML file — using pr-960’s guide in the README.

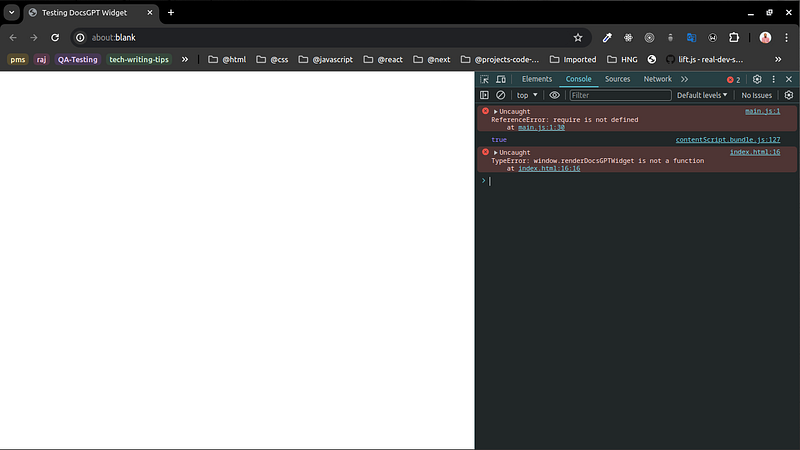
This eventually reproduced the error Manish shared.

A fix for the above error involved changing the main entry JS file. Recall different JavaScript files were generated after build?
Turns out using main.js gave the error but renaming to either of the other generated JavaScript files worked. This included using <script src=”https://docsgpt-widget.vercel.app/index.32d56147.js"> or <script src=”https://docsgpt-widget.vercel.app/index.96e2502d.js">
While that seemed to work, I remained curious about the behaviour.
Useful resources and links
DocsGPT official website
DocsGPT official repository
Alex (repo’s author)
Ilyas Osman
Manish Madan
Siddhant Rai
Conclusion
My first experience with DocsGPT was a challenging yet rewarding journey. Through trial and error, I learned valuable lessons about problem-solving, collaboration, and the open-source community.
This experience has eased my initial fears and sparked a genuine enthusiasm for contributing to open-source projects.
My last publication: Array Search in Plain English.
Subscribe to my newsletter
Read articles from Utin, Francis Peter directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Utin, Francis Peter
Utin, Francis Peter
Hey there! I'm Utin, Francis Peter, a front-end developer who can turn coffee into code. I mean, seriously, it's like my superpower! ☕️✨ When I'm not busy quarreling HTML, CSS, and JavaScript, you can catch me deep in conversation with my rubber duck debugging partner. Yeah, you read that right – a rubber duck 🐤! I'm all about crafting user experiences that make people go 'Wow!' 🚀 And here's the thing: As a technical writer, I can take complicated tech talk and turn it into plain English. I aim to simplify the coding world and help fellow developers build amazing things without losing their sanity. When not coding or writing, I either play 8-ball pool or chess with the boys or shamelessly binge-watch the latest series. Let's connect, learn, and laugh as we navigate the ever-evolving front-end universe! Hit that follow button and join me on this epic coding journey. Oh, and remember to bring your sense of humour! 😄✨