Top CSS / Tailwind Libraries for Modern Websites
 Jayshree Sadangi
Jayshree Sadangi
In the ever-evolving world of web design, having the right tools at your disposal can make all the difference. Whether you're a seasoned developer or just starting out, these top CSS and Tailwind libraries will help you create stunning, responsive, and modern websites with ease.
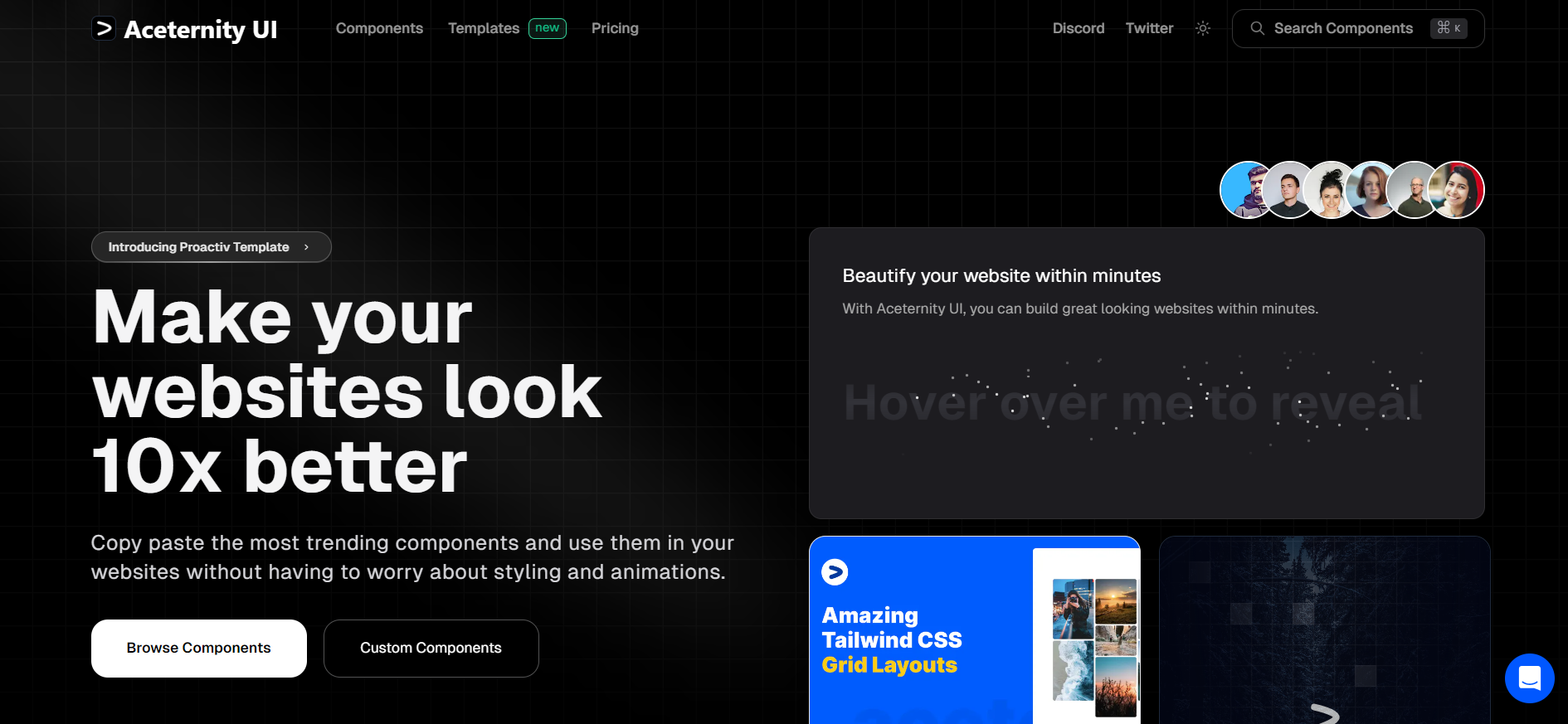
1. ACERTERNITY UI

Overview: Acerternity UI is a versatile and modern UI library designed for seamless integration with Tailwind CSS. It offers a comprehensive range of pre-built components and templates that can elevate your web projects.
Key Features:
Customisable Components: Tailor each element to suit your brand's identity.
Responsive Design: Ensures your website looks great on any device.
Effortless Integration: Easily blend Acerternity UI with your existing Tailwind projects.
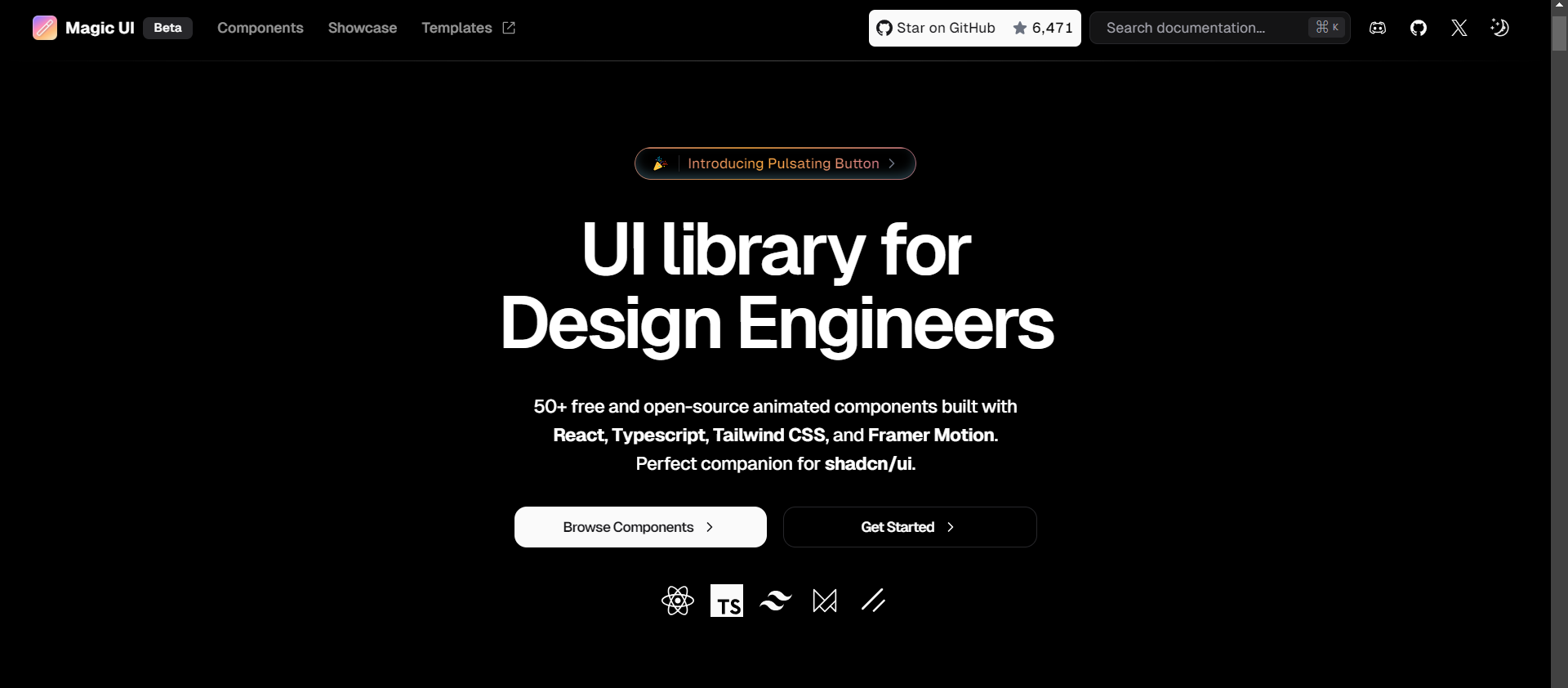
2. MAGIC UI

Overview: MAGIC UI lives up to its name by bringing a touch of magic to your web designs. Known for its visually appealing components, MAGIC UI can transform the user experience on your site.
Key Features:
Rich Animations: Captivate your audience with smooth transitions and animations.
Dark and Light Mode: Seamlessly switch between themes to match user preferences.
Comprehensive Documentation: Get up and running quickly with detailed guides.
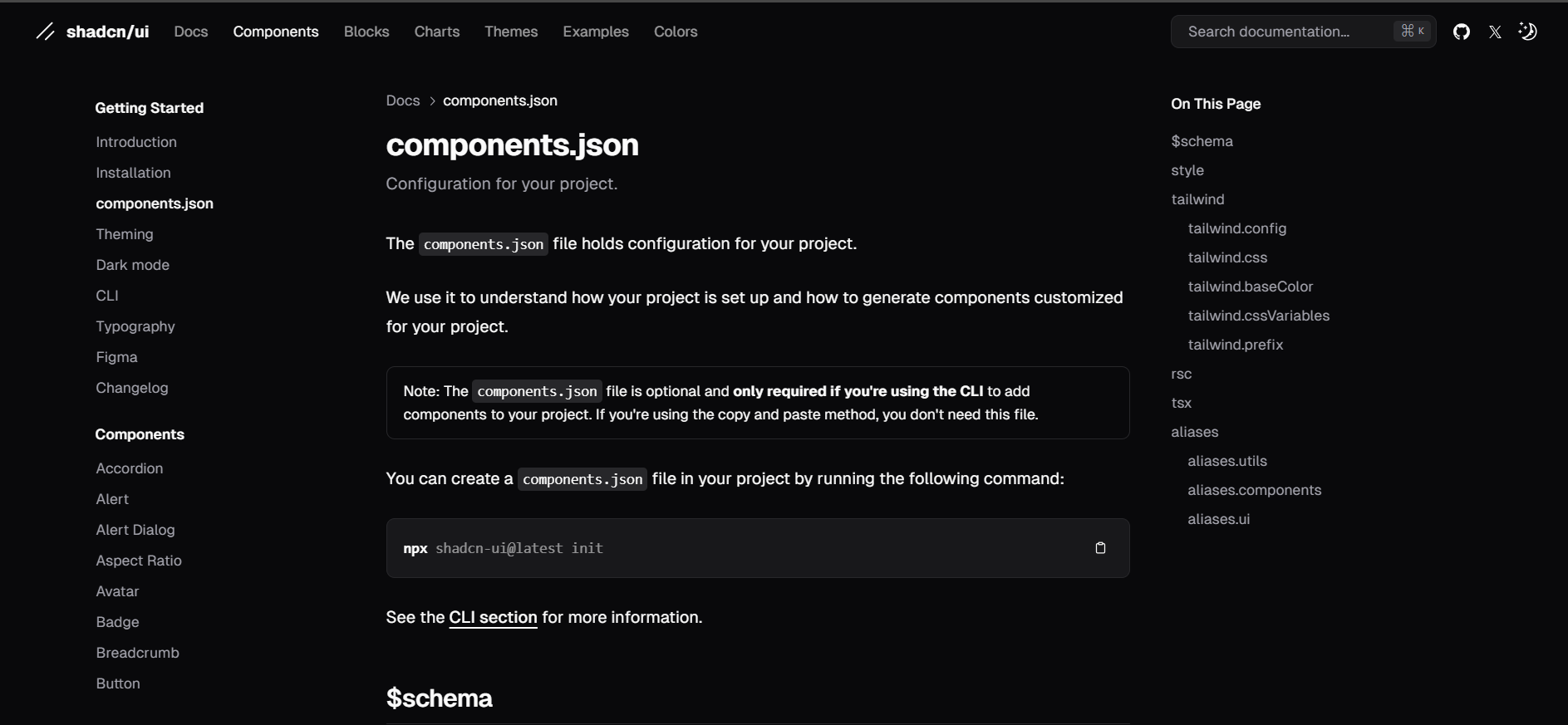
3. SHADCN UI

Overview: SHADCN UI places a strong emphasis on accessibility and usability. Its components are designed to be intuitive and user-friendly.
Key Features:
Accessibility-first Design: Ensure everyone can navigate your site with ease.
Customisable and Themeable: Adjust the look and feel to align with your brand.
Lightweight and Fast: Enhance performance without sacrificing functionality.
4. FREEFRONTEND

Overview: FREEFRONTEND is a treasure trove of free front-end components and snippets. It's perfect for quickly building and prototyping your website.
Key Features:
Diverse Collection: Access a wide variety of free components and templates.
Regular Updates: Stay current with new additions and trends.
Community Contributions: Benefit from designs and ideas shared by fellow developers.
5. LUKACHO UI

Overview: LUKACHO UI offers a collection of clean and minimalistic UI components, ideal for creating sleek, modern web designs.
Key Features:
Minimalistic Design: Achieve a contemporary look with simplicity.
Fully Responsive: Ensure a consistent experience across all devices.
Easy Customisation: Modify components to match your design vision.
6. CODEPEN

Overview: CodePen is not just a library but an interactive community platform for testing and showcasing HTML, CSS, and JavaScript snippets.
Key Features:
Collaborative Platform: Share your work and gain feedback from the developer community.
Inspiration Galore: Discover a plethora of user-contributed designs.
Learning Resource: Improve your skills with practical examples and demos.
7. DEV COMMUNITY

Overview: Dev Community, often referred to as DEV, is a vibrant platform where developers share insights, tutorials, and code, including CSS and Tailwind libraries.
Key Features:
Rich Community Engagement: Connect with fellow developers for support and collaboration.
Extensive Articles and Tutorials: Learn new techniques and best practices.
Open-source Projects: Contribute to and benefit from collective knowledge.
8. TAILWINDFLEX

Overview: Tailwindflex is a utility-first CSS library built on top of Tailwind CSS, offering a flexible and powerful set of tools for responsive design.
Key Features:
Utility-first Approach: Build complex layouts with ease using utility classes.
Highly Customisable: Tailor the library to fit your project's specific needs.
Perfect for Responsive Design: Create fluid layouts that adapt to any screen size.
These libraries and platforms are invaluable assets in any web developer's toolkit. They not only streamline the development process but also inspire creativity and innovation. Dive into these resources and take your web designs to the next level!
Subscribe to my newsletter
Read articles from Jayshree Sadangi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jayshree Sadangi
Jayshree Sadangi
Hello! I'm Jayshree Sadangi, a passionate and dedicated Software Developer. I recently graduated with a Bachelor of Technology degree from Parala Maharaja Engineering College in Berhampur, Odisha. With a strong foundation in Software Development and Software Testing, I specialize in designing and creating responsive, user-friendly web applications.